for...in과 for...of의 사용법
1. for...in 의 사용방법
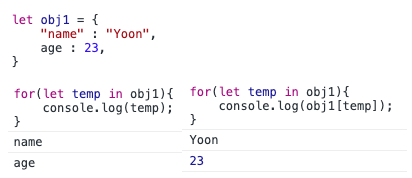
- for...in 사용법 - Object

위의 예제처럼obj1라는 객체를 생성하여for...in문법을 사용하면temp로 key 값에 접근할 수 있고,obj1[temp]와 같은 대괄호 표기법을 이용하여 value 값에 접근할 수 있다.
- for...in 사용법 - Array

위의 예제처럼arr1이라는 배열을 생성하여for...in문법을 사용하면temp로 배열의 index에 접근할 수 있고,arr1[temp]를 이용하여 배열의 value 에 접근할 수 있다.
2. for...of 의 사용방법
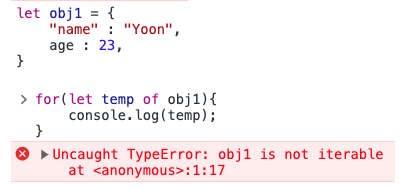
- for...of 의 사용법 - Object

이처럼for...of는 iterable(순회 가능한) 객체만을 사용할 수 있다.
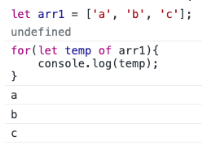
- for...of 의 사용법 - Array

arr1이라는 배열을 생성한 후for...of문법을 사용하여 배열을 순회하며 value 값에 접근할 수 있다.
대괄호 표기법
JavaScript 에서 객체의 속성에 접근하거나 값을 설정할 때 사용하는 방법 중 하나이다.
- 객체 속성에 접근하는 방법
const obj = {
name: "Yoon",
age: 26,
}
const propertyName = "name";
console.log(obj[propertyName]); // Yoon- 객체의 속성 값을 설정하는 방법
const obj = {};
const propertyName = "name";
obj[propertyName] = "Yoon";
console.log(obj.name); // Yoon화살표 함수와 일반 함수의 차이점(this 바인딩, 호이스팅)
this 바인딩
- 화살표 함수
화살표 함수는 자체적인this를 가지지 않고, 함수가 정의된 스코프의this를 상속 받는다. 이를 "렉시컬 스코프 바인딩"이라고 한다. 따라서 화살표 함수 내에서this를 사용하면 함수를 정의한 컨텍스트의this를 참조하게 된다.
