🙋♂️ 수정이 필요하거나 부족한 부분이 있으면 언제든지 알려주세요!
람다 함수(=람다식)
람다식을 알기 위해서는 ‘익명 함수’와 ‘일반 함수’를 알아야 한다.
✅일반함수 기본형
function fuc1() {
함수로직
}✅익명함수 기본형
function() {
함수로직
}둘의 차이는 함수명의 유무이다.
익명함수는 익명이라는 이름처럼 메모리를 차지하지 않는다. 따라서 람다로 코딩을 하면 메모리가 사용되지 않으므로 재사용하지 않고 일회성으로 사용된다. 이러한 이유로 익명함수는 아래와 같이 변수에 담아서 많이 사용한다.
const fuc2 = function(){
함수로직
}위와 같이 익명함수를 변수에 저장하는 방식을 리터럴 방식이라고 한다.
리터널은 코드 상에서 데이터를 표현하는 방식으로, 변수를 선언함과 동시에 값을 저장해주는 방식으로 생각하면 됨.
일반함수와 익명함수의 차이
일반 함수는 호이스팅이 가능함 ⇒ var, 함수 선언문은 호이스팅이 가능함
익명함수는 호이스팅이 불가능 ⇒ const, let, 함수 할당문은 호이스팅이 불가능
⇒ 불가능은 아님!
익명함수는 별로 안 좋아 보인다. 하지만, 한 번만 사용하고 쓰지 않을 함수에 대해서는 익명 함수를 사용한다면, 불필요한 메모리를 줄일 수 있다.
람다 함수(=화살표 함수)
// 일반함수
function a() {
console.log("a");
}
// 화살표함수
const b = () => {
console.log("b");
}
// 화살표함수가 한 줄일 경우 => 의미는 다르다 / return은 같지만..!
const d = () => console.log("d");- 화살표 함수는 짧아서 사용하기 쉽다
- 화살표 함수를 익명함수라고 부르기도 한다?
- 메모리 관리가 효율적이다.
화살표 함수에서의 this
// 일반함수 사용
var target = 'global happy';
function test() {
console.log(this.target);
}
const object = {
target : 'local happy',
action : test
}
object.action();결과는 local happy
첫 줄의 target은 전역 변수로 local happy를 출력하게 된다.
일반함수를 화살표함수로 변경해보자
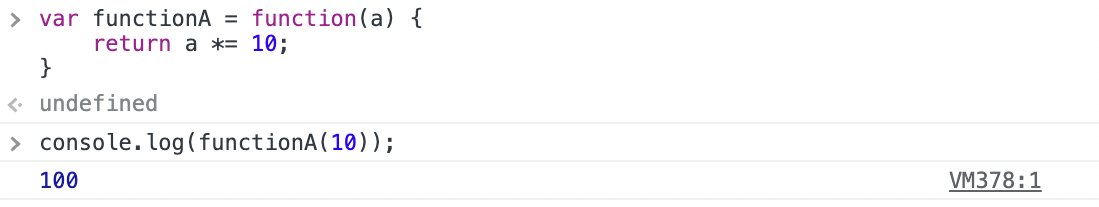
일반함수 표현식

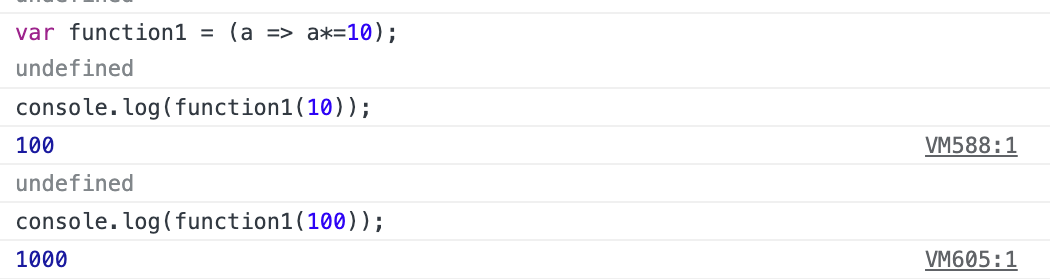
화살표 함수 표현식

이렇게 변경해서 짧게 표현 가능
var function1 = (a => a*=10);
var function1 = a => a * 10;
// 같은 표현-인자가 하나일 때는 ( ) 생략 가능
// 그리고 a => a *= 10 이라는 표현은 좀 이상한 거 같음 a => a * 10; 이렇게 수정
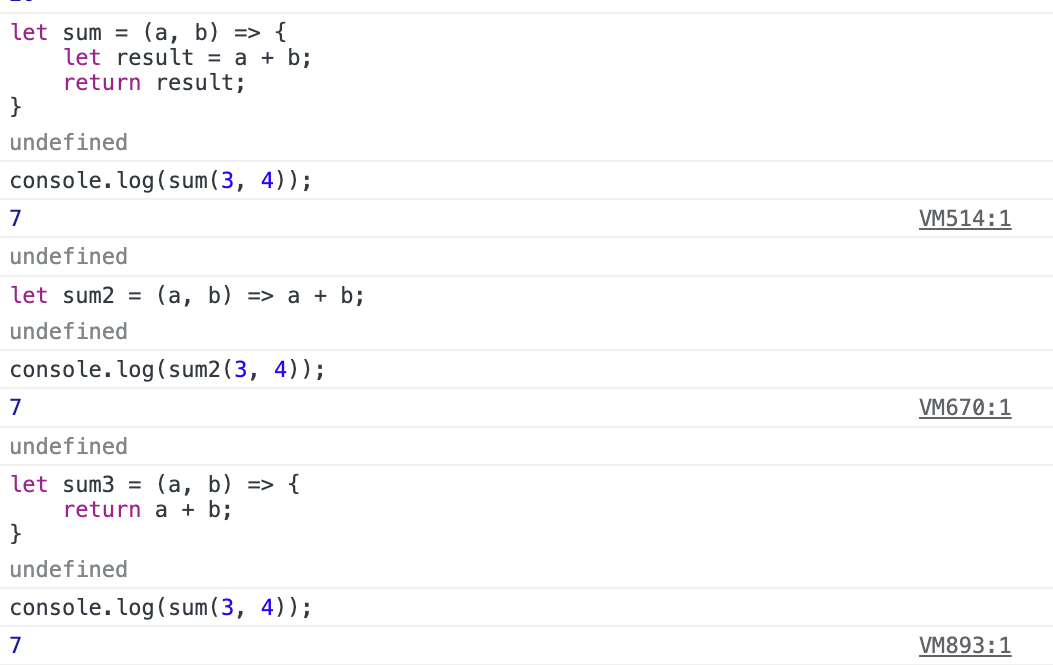
ES5 vs ES6
- ES5 문법

- ES6 문법
- let 사용 / 화살표함수(⇒) 사용

⇒ “람다식” 이라는 표현이 JS에서는 화살표 함수라고 불림
- 쓰는 이유
- 간결한 표현이 가능하다.
- 메모리 관리가 효율적이다.
