기록장(감정,체크리스트)
1.기본환경세팅하기

📗 <한입크기로잘라먹는리액트> 따라하기 🙋♀️ npx 쓰는이유\- npx를 이용하면 특정 라이브러리를 항상 최신버전으로 실행할 수 있다.Success! Created... 메세지와 함께 다양한 명령어가 출력되면 리액트앱 생성 완료리액트 앱 실행src폴더에서
2.폰트설정하기

📗 <한입크기로잘라먹는리액트> 따라하기구글폰트접속하기: https://fonts.google.com나는 nanum brush script 폰트와 east sea dokdo 폰트를 사용!select regular 400 추가하기원하는 폰트들을 다 추가한
3.이미지준비하기

📗 참고 이미지 준비하기 감정일기장이미지 => 책에서 제공해주는 이미지를 사용! emotion.zip 다운로드 - 압축풀기 압축을 풀면 5개의 png 파일이 있다. 📁 src/img 폴더 생성하기 5개의 이미지를 📁 src/img 폴더로 옮기기 => 저
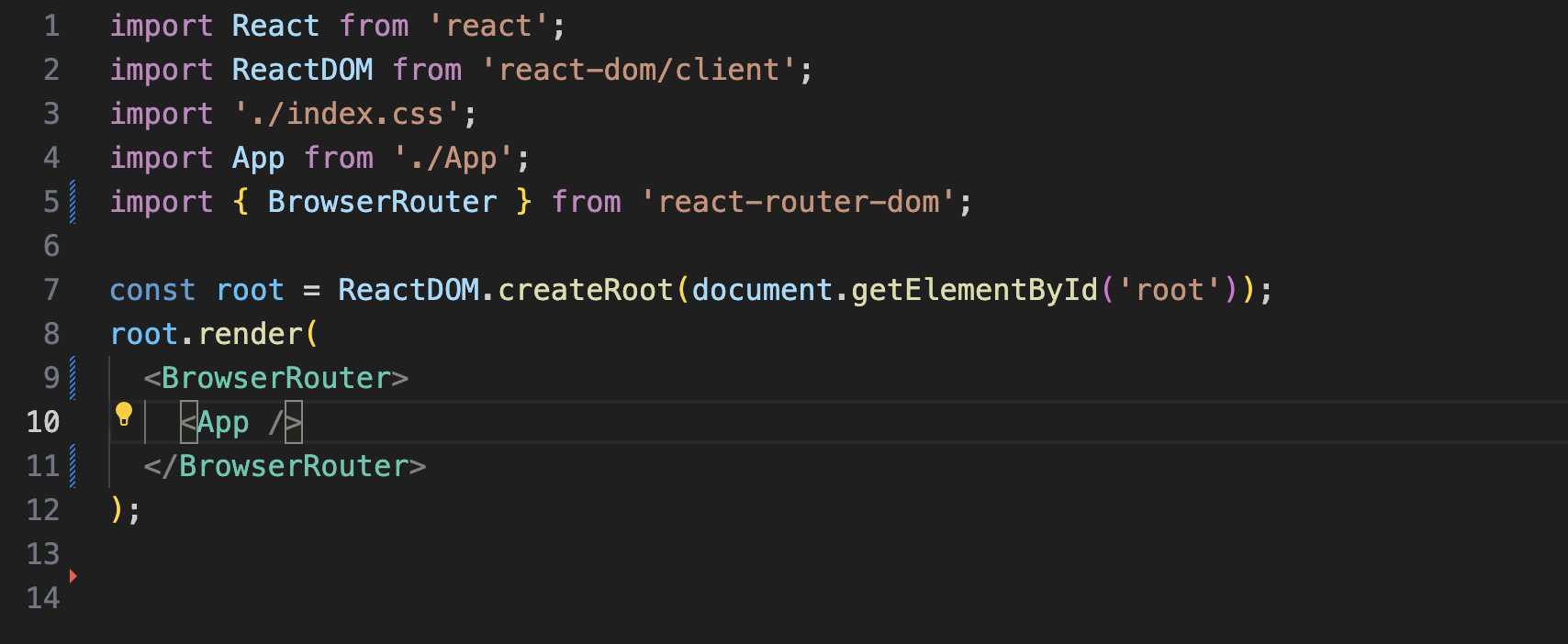
4.라우터 설정

npm i react-router-domreact-router-dom을 설치하는 이유는 리액트 라우터 개발팀이 react-router를 핵심 코드로 하여, 웹용(react-router-dom)과 모바일 애플리케이션용(react-router-native)을 함께 릴리즈
5.http 모듈로 서버 만들기

http 모듈로 서버 만들기 통신의 요청(request)과 응답(response)을 구현하려면 Node.js의 기본 모듈인 http 모듈을 사용해서 구현할 수도, 확장 모듈인 express를 사용해서 구현할 수도 있다. 터미널창에 node 폴더경로/실행파일.js =
6.express 모듈을 사용해 서버 만들기

: http 와 fs 모듈을 사용해서 서버를 일일이 구현할 수도 있지만 서버의 규모가 커진다면 공통적으로 반복되는 코드가 많아지게 된다.express 프레임워크는 이를 미리 해결해 준다.웹프레임워크인 express는 Request와 response를 완전하게 통제할 수
7.express와 미들웨어

미들웨어란? : 미들웨어는 중간 작업을 해주는 역할을 한다. 즉, 요청과 응답 사이에 express 자체에있는 기능 외에 추가적인 기능을 넣어줄 수 있다. express의 사용법에서 핵심은 '미들웨어'에 있다고 할 정도로 미들웨어는 express에서 중요한 역할을 한다