[사진 출처 | https://blog.treblle.com/60-api-terms-every-developer-must-know/]
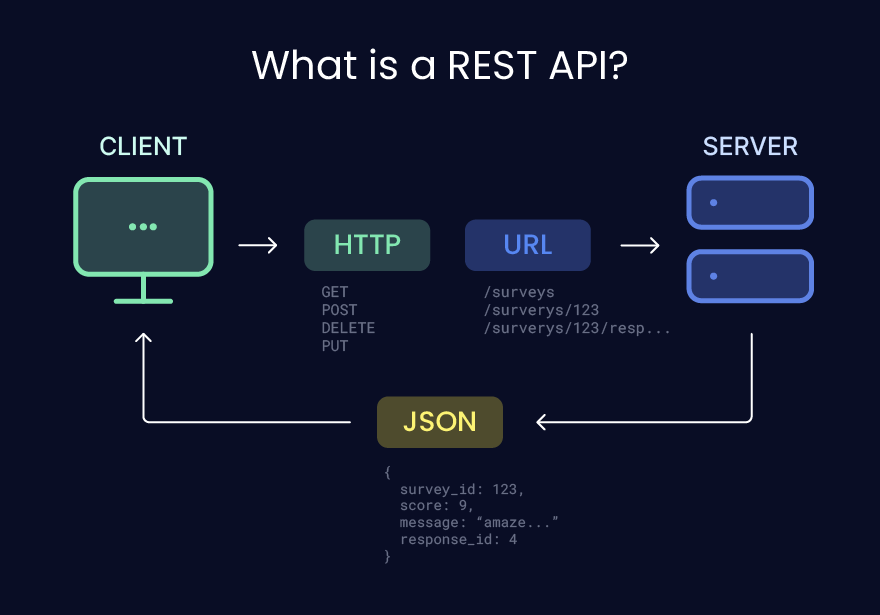
✅ HTTP API
- 애플리케이션 간 데이터를 주고 받기 위한 인터페이스
- HTTP 프로토콜을 사용하여 데이터를 요청하고 응답함
- REST API가 HTTP API의 대표적 형태로, JSON 형식을 주로 사용함
✔️ HTTP API 요청 구조

- 요청 메서드: 각각의 메서드(하단)는 특정 작업을 수행함
- GET | POST | PUT | DELETE 등
- URL: 요청 보낼 리소스의 주소
- 헤더(Header): 요청과 응답에 대한 추가 정보 포함( ex. 인증토큰, 콘텐츠 타입 )
- 본문(Body): 필요한 경우 데이터를 전달하며 주로 JSON 형식을 사용한다.
✅ JSON
JAVASCRIPT Object Notation | 자바스크립트 객체 표기법
- 데이터를 주고받기 위해 경량화된 데이터 형식
- Key(키)-value(값) 쌍 구조로 데이터를 표현하며 사람이 일기 쉽고 기계가 처리하기 쉬움
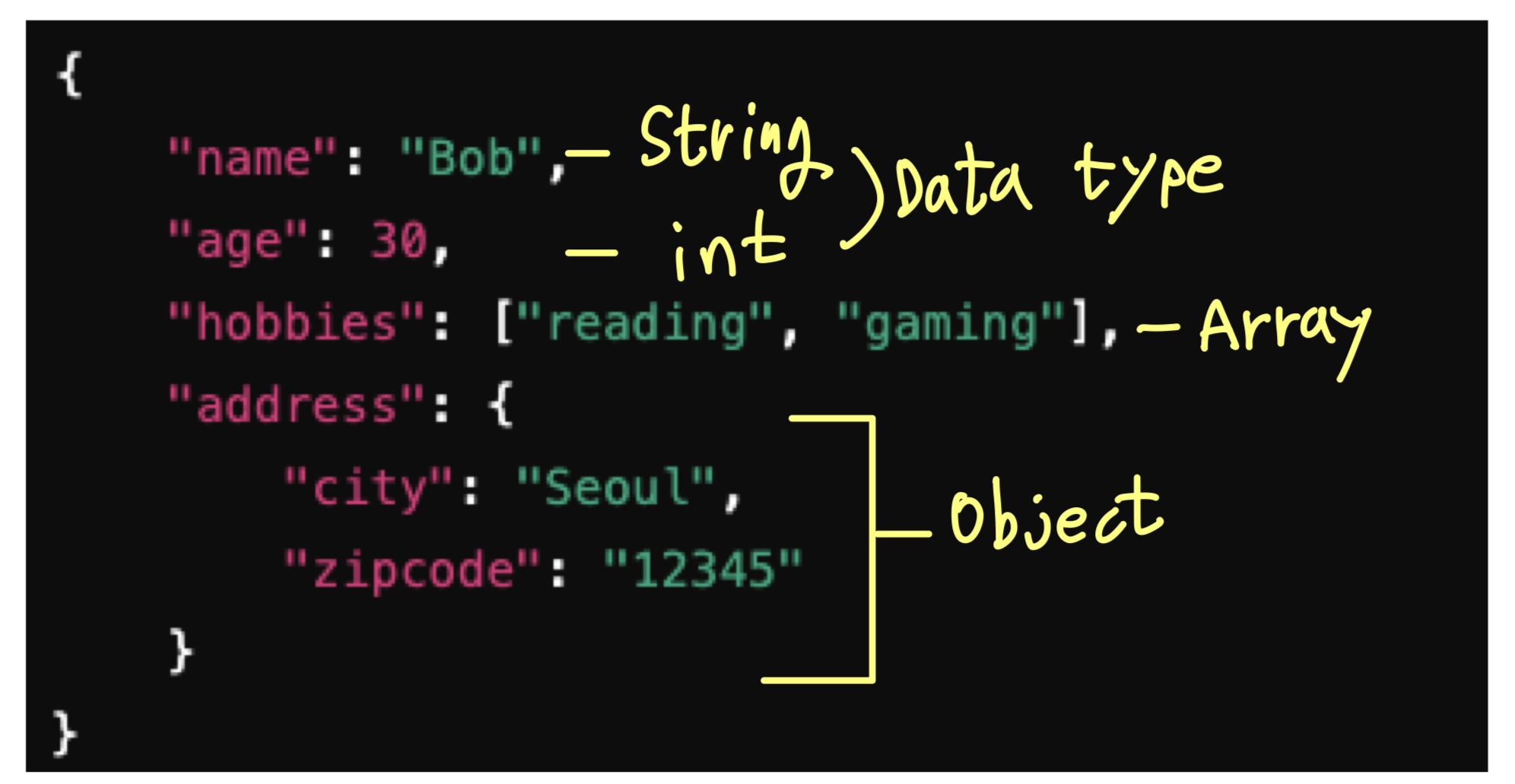
✔️ JSON 구조

- 데이터 타입: 문자열, 숫자, 불리언, 객체, 배열, null 사용가능.
- 배열(Array): 대괄호[] 로 묶으며, 여러 데이터를 리스트 형식으로 저장.
- 객체(Object): 중괄호{}로 묶이며, 키-값 쌍으로 데이터를 저장.
✅ HTTP 요청 메서드와 JSON 사용 예시
url = 'https://api.example.com/users'
data={"name":"yoonmin","age":500}
response = requests.post(url, json=data) #POST요청 예시
print(response.json()) #JSON 응답✔️ GET
- 기능 : 서버에서 데이터 조회
- 본문(body) 없이 요청
✔️ POST
- 기능 : 서버에서 데이터 생성 요청
- 본문(body)에 JSON 데이터 포함하여 전송
✔️ PUT
- 기능 : 기존 데이터 업데이트
- 본문(body)에 JSON 데이터 포함하여 전송
✔️ DELETE
- 기능 : 특정 데이터 삭제 요청
- 본문(body) 없이 요청 가능
✅ 장점
- 경량성
JSN은 가볍고 데이터 표현이 간단해 네트워크 전송에 효율적입니다 - 가독성
사람이 일고 쓰기 쉬우며, JSON 포맷을 그대로 데이터베이스와 연결 가능합니다. - 언어독립성
대부분의 언어에서 쉽게 파싱이 가능해서 서로 다른 시스템 간의 데이터 교환에 유리합니다.
오늘은 간단하게 HTTP JSON에 관해 알아보았습니다😉