동기(Synchronous)와 비동기(Asynchronous) 프로그래밍
프로그래밍을 하다 보면 작업을 처리하는 방식에 따라 동기(Synchronous)와 비동기(Asynchronous)로 나뉘게 됩니다.
동기와 비동기을 하단과 같이 알아보도록하겠습니다.
- 개념
- 차이점
- 자바스크립트 처리 과정, 관련된 코드를 작성해보겠습니다.
동기(Synchronous) 프로그래밍
동기 프로그래밍은 코드가 작성된 순서대로 작업이 처리되는 방식입니다.
각 작업이 끝날 때까지 다음 작업이 대기합니다.
즉, 하나의 작업이 완료되기 전까지는 다른 작업이 실행되지 않습니다.

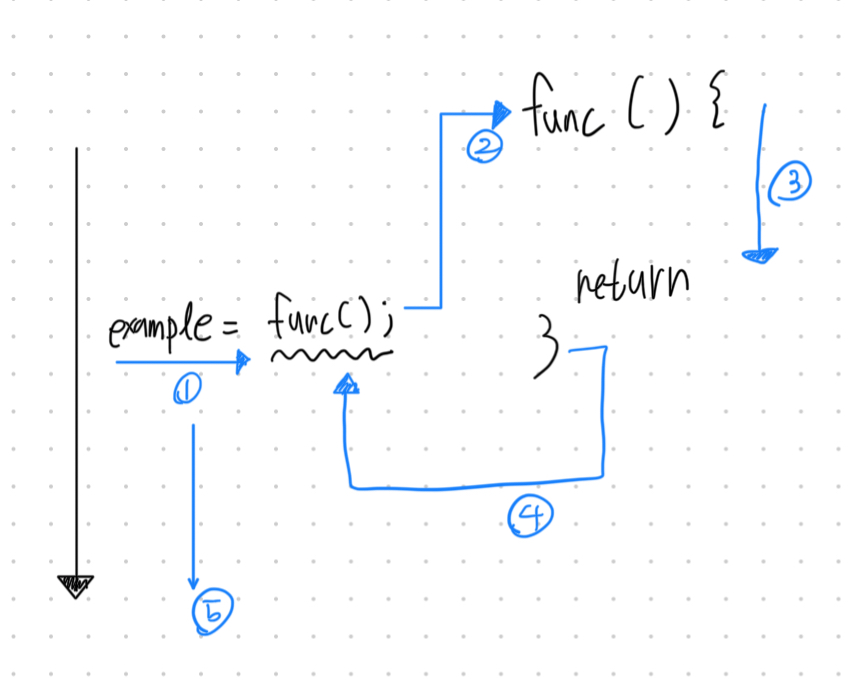
그림 출처: 기술노트 유튜브
프로그램이 순차적으로 진행될때 func()함수를 만나 해당 안에 작업을 모두 완료하고 나오는 모습을 도식화한 이미지이다.
동기의 특징
- 순차적 처리
- 작업이 차례대로 처리되며, 이전 작업이 미완료시 다음 작업은 시작되지 안됌 - 블로킹(Blocking)
- 어떤 작업이 오래 걸리면 다른 작업들은 대기 상태 지속
동기 방식 예시(code)
function syncTask() {
console.log("첫 번째 작업 시작");
for (let i = 0; i < 1000000000; i++) {} // 시간 지연을 위한 작업
console.log("첫 번째 작업 완료");
console.log("두 번째 작업 시작");
console.log("두 번째 작업 완료");
}
syncTask();장점
- 코드가 이해하기 쉽고 디버깅이 간편함.
- 작업이 순차적으로 처리되므로 결과를 예측하기 쉬움.
단점
- 시간이 오래 걸리는 작업(예: 파일 읽기, 네트워크 요청)이 있을 경우 전체 애플리케이션이 느려질 수 있습니다.
비동기(Asynchronous) 프로그래밍
비동기 프로그래밍은 작업이 병렬로 처리될 수 있도록 합니다.
어떤 작업이 끝나기를 기다리지 않고, 다른 작업을 진행이 가능합니다.
자바스크립트에서 비동기는 주로 콜백 함수, Promise, 그리고 async/await 기능을 사용하여 구현됩니다.

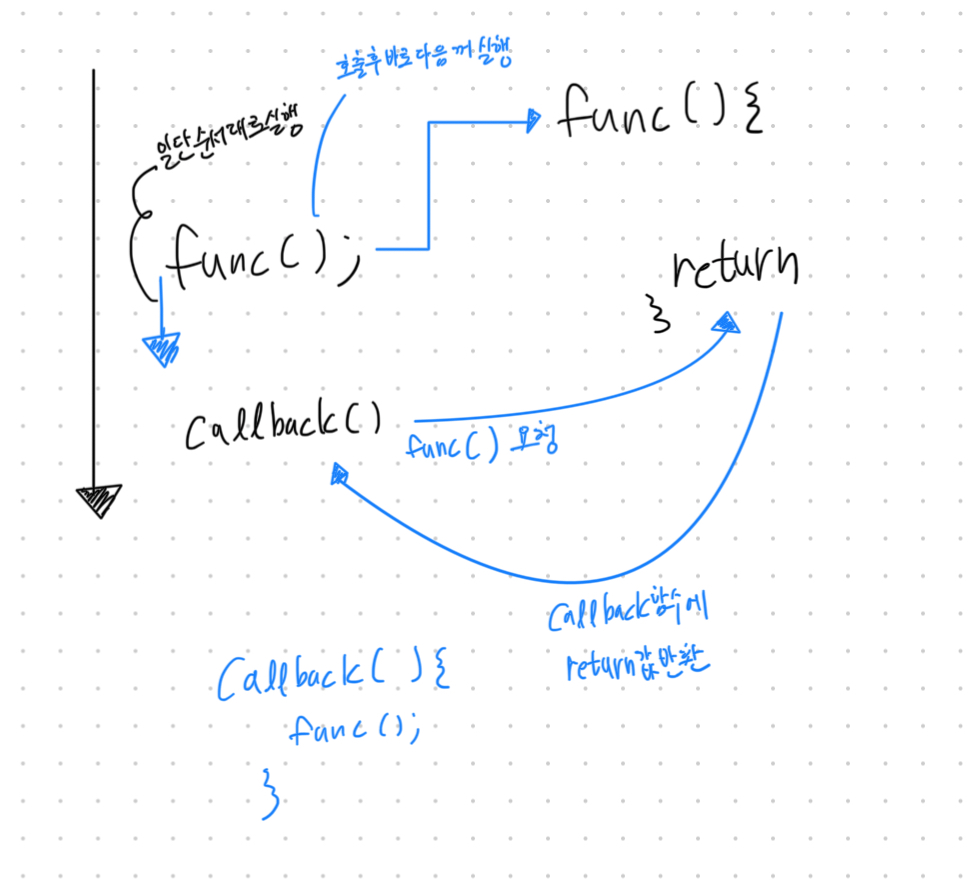
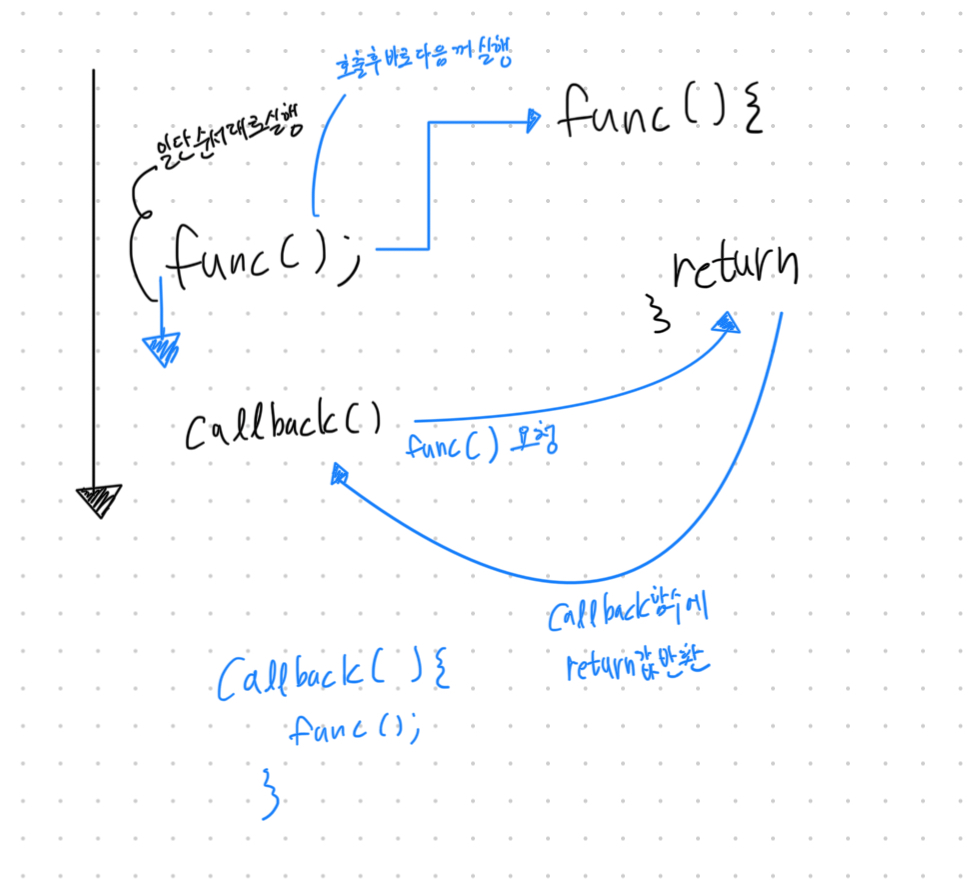
그림 출처: 기술노트 유튜브
프로그램이 순차적으로 진행될때 func()함수를 만나도 순차적으로 진행되며 callback 함수가 func()에게 확인 요청 전송시 func()함수를 확인 가능하다.
비동기 함수 정리
- 콜백(callback)
- Promise
- async/await
1. 콜백(callback) 함수 방식의 비동기 처리
콜백(callback) 함수는 작업이 완료된 후 호출되는 함수입니다.
이는 비동기적으로 실행될 작업을 정의하는 데 유용합니다.
function asyncTask(callback) {
console.log("첫 번째 작업 시작");
setTimeout(() => {
console.log("첫 번째 작업 완료");
callback();
}, 2000);
}
function secondTask() {
console.log("두 번째 작업 시작");
consol
e.log("두 번째 작업 완료");
}
asyncTask(secondTask);위 코드에서는 첫 번째 작업이 2초 후에 완료되고, 콜백 함수로 두 번째 작업이 실행됩니다.
2. Promise 방식의 비동기 처리
Promise는 비동기 작업을 처리하기 위한 또 다른 방법입니다.
then 메서드를 사용하여 작업 완료 후의 처리를 정의합니다.
function asyncTaskWithPromise() {
return new Promise((resolve) => {
console.log("첫 번째 작업 시작");
setTimeout(() => {
console.log("첫 번째 작업 완료");
resolve();
}, 2000);
});
}
asyncTaskWithPromise().then(() => {
console.log("두 번째 작업 시작");
console.log("두 번째 작업 완료");
});3. async와 await방식의 비동기 처리
async와 await는 Promise를 더 쉽게 사용할 수 있도록 도와주는 문법입니다.
await 키워드는 비동기 작업이 완료될 때까지 기다렸다가 작업을 계속 진행합니다.
async function asyncTaskWithAwait() {
console.log("첫 번째 작업 시작");
await new Promise(resolve => setTimeout(resolve, 2000));
console.log("첫 번째 작업 완료");
console.log("두 번째 작업 시작");
console.log("두 번째 작업 완료");
}
asyncTaskWithAwait();위 코드에서는 await를 사용해 첫 번째 작업이 끝날 때까지 기다리고
그 후 두 번째 작업이 실행됩니다.
비동기의 특징
- 비순차적 처리
- 작업이 병렬로 처리될 수 있으며, 긴 작업이 끝날 때까지 다른 작업이 계속 진행될 수 있습니다. - 논블로킹(Non-blocking)
- 하나의 작업이 실행되는 동안 다른 작업을 계속 실행할 수 있어 성능 향상이 가능합니다.
장점
- 네트워크 요청이나 파일 읽기 등 시간이 오래 걸리는 작업이 있을 때 유용합니다.
- 애플리케이션이 멈추지 않고 계속 작업을 처리할 수 있습니다.
단점
- 코드가 복잡해지고 가독성이 떨어질 수 있습니다.
- 작업 순서를 보장하기 위해 추가적인 처리나 구조화가 필요합니다.
(예: 콜백 지옥, Promise 체이닝)
동기와 비동기 비교
동기(Synchronous)
- 작업이 순차적으로 처리됨
- 블로킹 방식
- 코드가 이해하기 쉬움 코드가 복잡해질 수 있음
비동기(Asynchronous)
- 작업이 병렬로 처리될 수 있음
- 논블로킹 방식
- 느린 작업이 전체를 느리게 만듦 성능 최적화에 유리
결론
동기와 비동기 프로그래밍은 각각의 장단점을 가지고 있으며, 상황에 맞게 적절히 사용하는 것이 중요합니다.
자바스크립트에서는 기본적으로 비동기 처리를 많이 사용하지만, 그 과정에서 콜백 함수, Promise, async/await와 같은 다양한 기법을 활용할 수 있습니다.
성능과 코드 가독성을 고려하면서 적절한 방법을 선택해 구현하는 것이 핵심입니다.
