리액트에 시작하기 앞서 기본적인 설치환경을 맞춰놓는 과정이 필요하다.
프로그램 설치방법과 프로그램에 대한 간단한 개념을 정리해보았다.
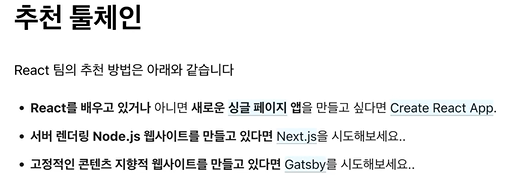
🚀 CRA(Create React App)
- 명령어 하나만으로도 리액트 개발환경을 구축 할 수 있다.
- 리액트를 이용해 웹 애플리케이션을 개발하기 위해서 필요한 도구들을 모아놓은 “툴체인” 이다
🚀 툴체인
- 여러가지 도구 등을 연결해 둔것
- 리액트는 ui를 구축하기 위한 자바스크립트 라이브러리이기 때문에, ui외의 많은 기능들을 위해 다른 패키지가 조합을 해서 사용을 해야하지만 필요한 패키지를 다운로드 받고 서로의 호환성을 맞추고 환경설정을 하는 것은 어려운일이기 때문에
미리 조합해둔 툴체인을 만들어 놓고 환경을 구축한다 - 종류) Create React App / Next.js/ Gatsby 등

🚀CRA 설치 환경 만들기
- 생성할 위치의 폴더를 만들기
- 터미널 실행(ctrl+j)
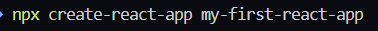
npx create-react-app <프로젝트명>

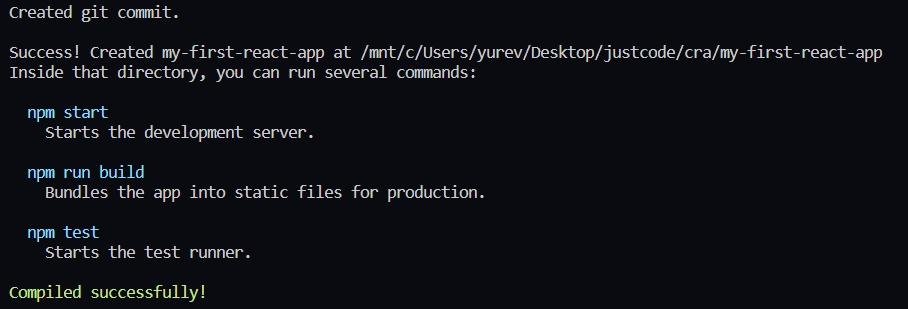
이런 문구가 나오면 올바르게 설치가 된 것이다!
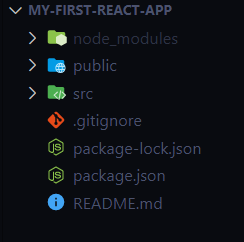
🚀생성된 폴더 구조 확인하기

🤖 node_modules 폴더
- npm으로 설치한 패키지들이 실제로 저장되는 폴더
🤖 .gitignore 파일
- 버전관리 시스템인 git에서 사용하는 특별한 파일로 이 파일 안에 기록된 파일들이나, 폴더들은 git 으로 관리되지 않는다
- git push 해도 github 등의 remote repository에 업로드가 되지 않는다.
🤖 package.json
- 프로젝트 정보가 기입된 파일
- dependencies 항목에 설치한 패키지들이 정보가 기입되어 있음
- npm install 명령어를 통해서 dependencies 항목에 기입된 패키지들을 모두 설치 할 수 있음
🤖 public/index.html - src/index.js - src/App.js의 상관관계
CRA를 통해 실행된 React 는 SPA 라는 특징을 갖는다
SPA === Single Page Application 의 약자
page === html (public 폴더 안에 index.html)
public-index.html 폴더 안에는 id =”root”인 div태그 하나만 들어가 있다
react는 html이 아닌 자바스크립트를 이용해서 만든 컴포넌트로 ui를 구성하고 CRA에서 최초로 만들어진 데모용 컴포넌트가 js에 있는 App.js컴포넌트라고 볼 수 있다
그리고 index.html 과 react의 컴포넌트를 연결해주는 중간다리 역할을 하는 것이 index.js파일이다.
🤖 README.md
- 이 파일을 cra뿐만 아니라 모든 프로젝트에 포함 할 수 있는 파일로 프로젝트에 대한 설명을 작성해 놓은 파일이다. 이 파일을 통해 다른 사람에게 이 프로젝트가 어떤 프로젝트이며, 어떻게 설치하고 사용하는지 등에 대한 정보를 알려줄 수 있다
- README 파일은
markdown이라는 문법의 형식을 사용해서 정해진 양식은 없어 프로젝트에 대한 설명을 자유롭게 작성하면 된다.
