1차 프로젝트가 시작하고 로그인 페이지와 회원가입 페이지를 담당하고 있다.
처음에 ui만을 생각하고 이건 쉬울거라 생각했지만 생각보다 너무 어려워 당황했다 하지만 그만큼 성장하는 시간이 될 것이라고 생각하며 열심히 공부를 하고 있다.
내가 생각하는 기능을 구현하기 위해 모든 시간을 구글링에서 시간을 보냈지만 아직 코드를 보는 법이 부족한지라 검색을 하는 것 조차 너무 어려웠다. 그때 나의 은인인 동기분께서 그 해결법을 너무 명쾌하게 해결해주시고 사라지셨다. 그 해결법을 잊지 않기 위해 적어보려고 한다.
사랑해요 동기님💕
<내가 생각한 기능>
"회원가입창에서 구현할 기능들을 적어보았다"
- 회원가입 input
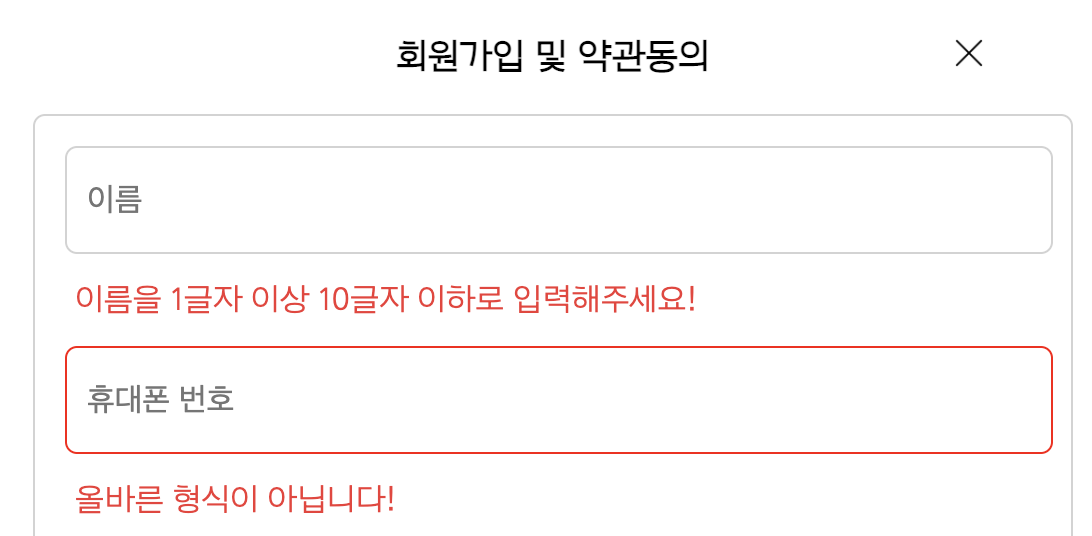
- 유효성검사하기(정규표현식을 활용하여 조건식을 만들어서 참인 경우와 그렇지 않은 경우에 각자 다른 메세지가 나타나도록 하는 것)
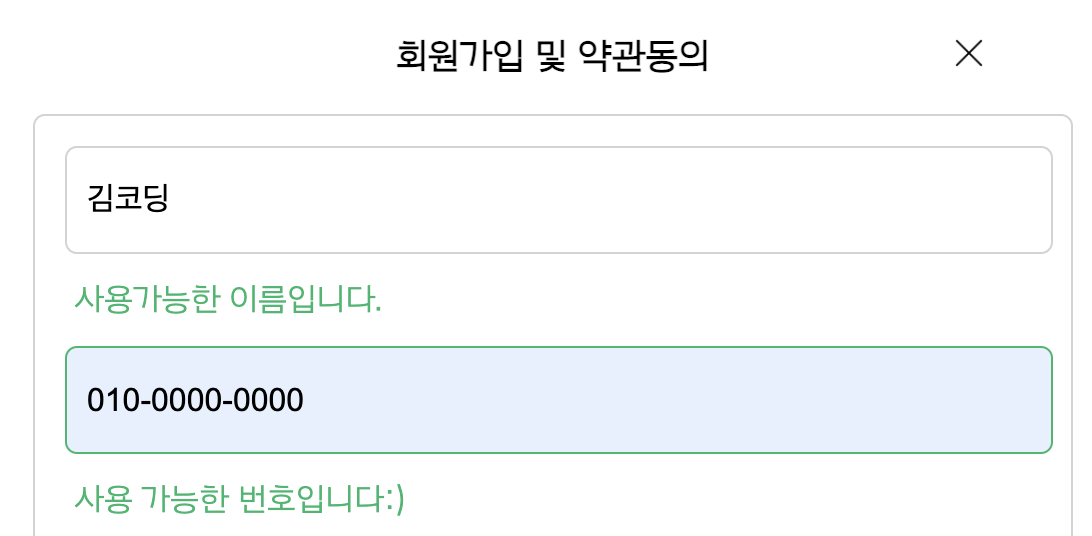
- 참인 경우와 거짓인 경우에 맞게 색 스타일을 적용하는 것
- 약관동의 구현하기
- 전체동의 checkBox를 눌렀을때 모두다 체크되면서 가입버튼 활성화되기
- 필수항목 checkBox를 눌렀을때 가입버튼 활성화되기
- 선택항목 checkBox를 눌렀을떄에는 가입버튼 비활성화되기
1. 유효성 검사
사용자가 폼 페이지에서 입력하 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력 되었는지 검증하는 것
- 검증이 필요한 이유
- 보안 공격, 잘못된 데이터, 사용자의 실수로 예상 가능한 오류등을 방지할 수 있다.
-동일한 입력 양식과 형태를 유지할 수 있다.

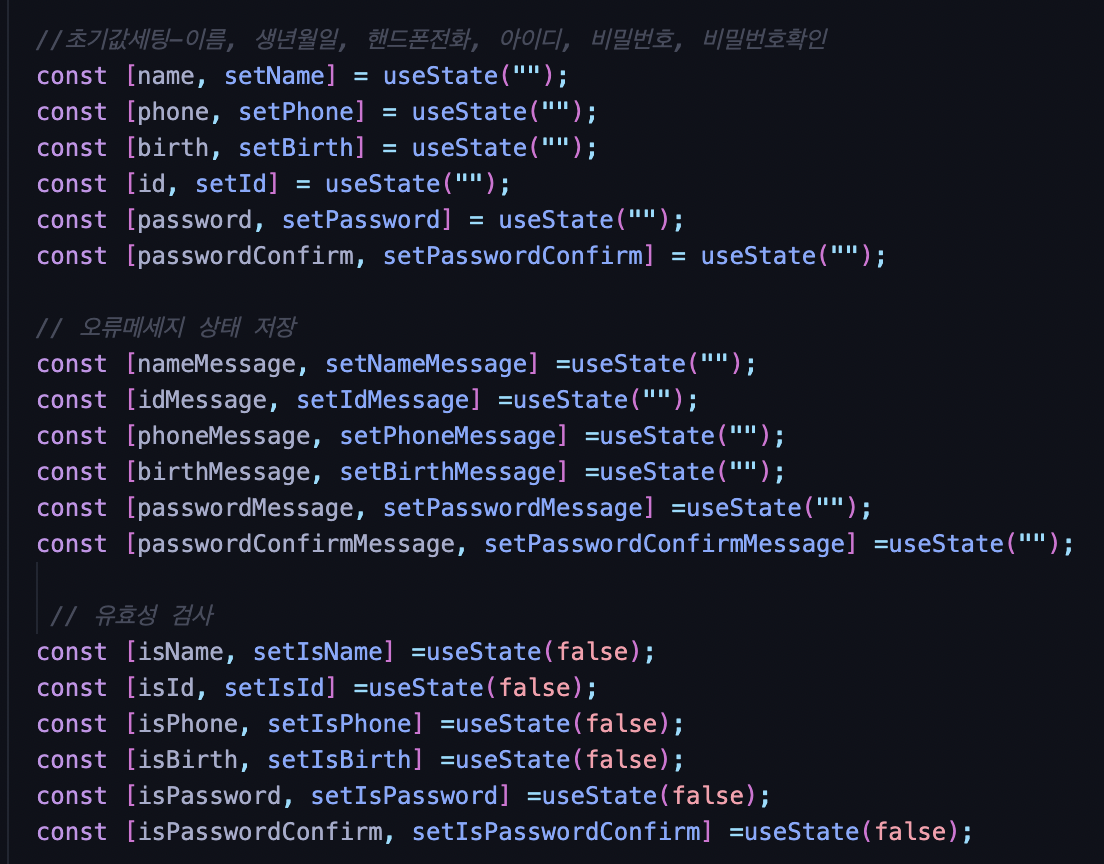
- 처음 초기값을 설정해준다
- 오류메세지를 나타내 위해 오류메세지 상태를 저장
- 유효성검사를 위한 세팅
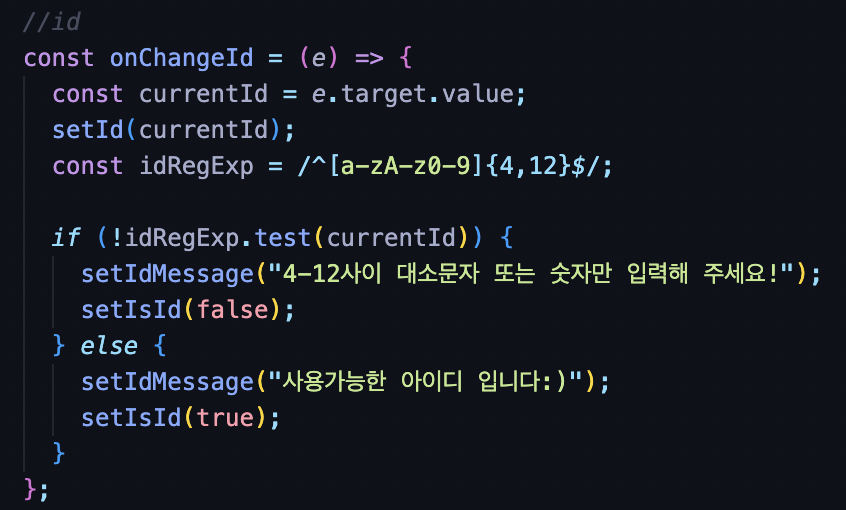
- input 입력값에 따라 조건을 걸어준다.(유효성 검사)
예를 들어
- 아이디 값을 입력했을때 , 그 값을 저장하고 → currentId
- vaule 값을 변경 시켜준다 → (상태값 변경) setId(currentId)
- 조건을 저장! (정규식 사용) → idRegExp
- 조건식을 활용하여 입력값이 조건에 해당하지 않으면 message 값을 변경 (에러메세지 출력), 유효 상태값 false 조건에 해당하면 message 값 변경 (사용가능!) , 유효 상태값을 true 로 바꿔준다

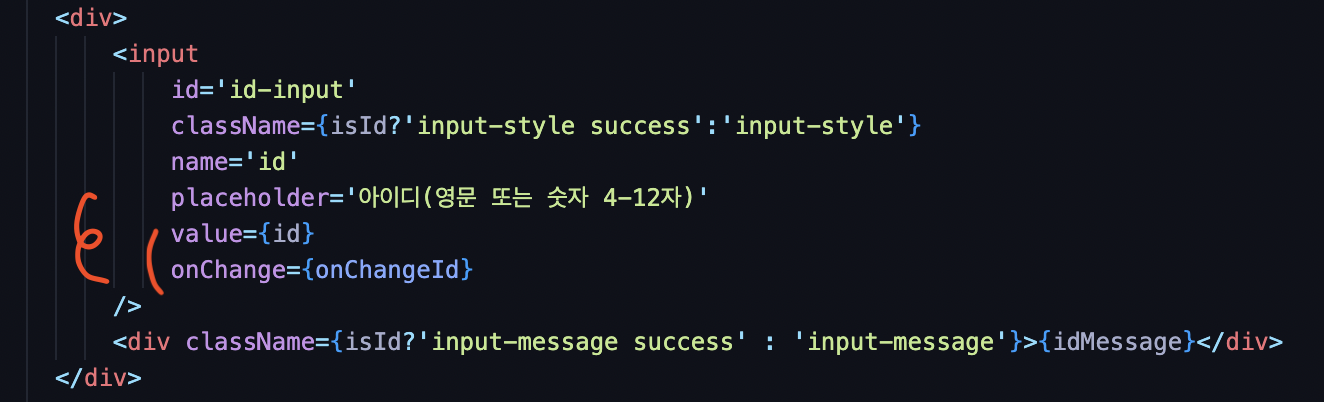
reture에 해당 input id 값을 찾아 onchange를 이용하여 값을 넣어준다 .

스타일 넣어주기
다음은 input창에 스타일을 넣어주려고 한다.
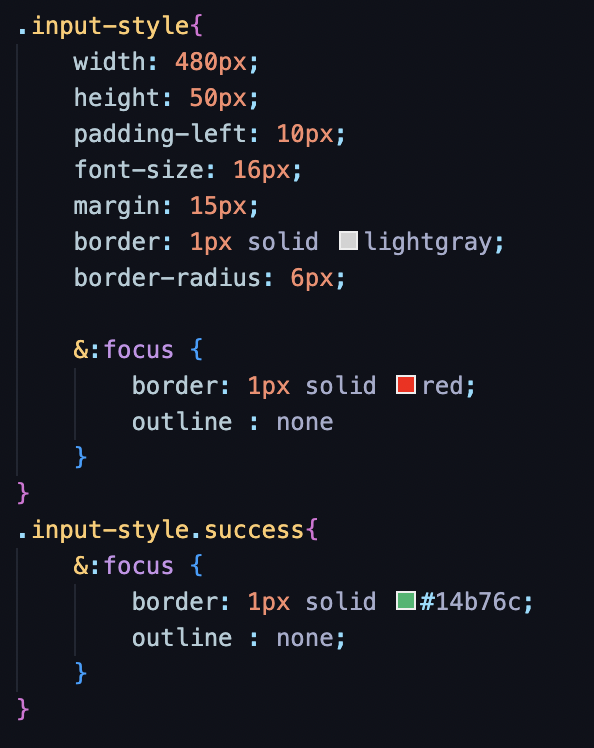
false일 경우에는 input창과 메세지가 빨간색을
true일 경우에는 input창과 메세지가 초록색을 띄게 하려고 한다.

className에 삼항연산자를 사용하여 적어보았다.
isId가 참이면 input-style-success가 적용되고 거짓일 경우에는 input style에 색상값이 적용되도록 했다.

스타일값 적용
처음에는 false 값의 스타일값도 따로 주어야 하는 줄 알았는데 그것이 비효율 적인 방법이라는 것을 나중에 알았다.(왜 이런생각을 못했을까?)
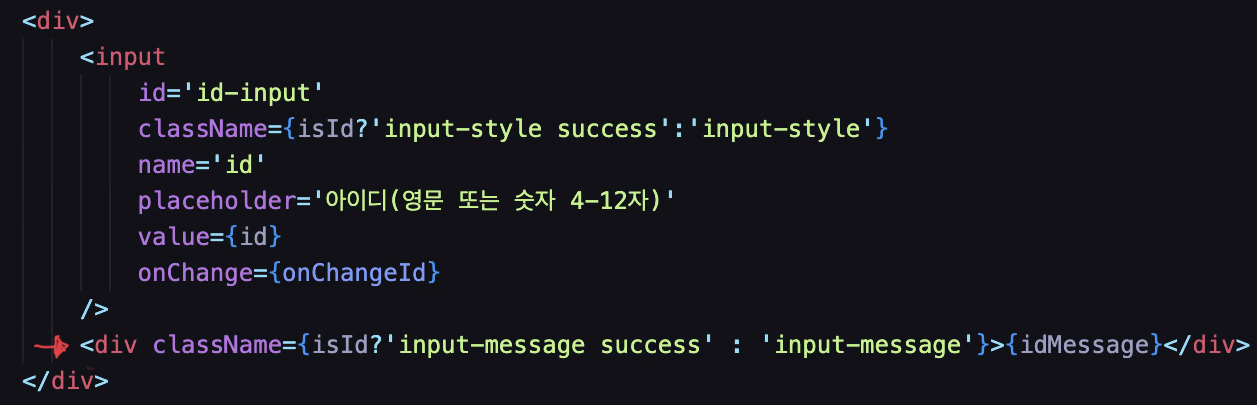
메세지 값도 따로 scss에 class를 부여하여 넣어주고 적용하였다.
<결과물>