1. 리액트 깔아주기
원하는 위치에서 "npx create-react-app 폴더이름"
-- 리액트앱을 깔아줍니다.
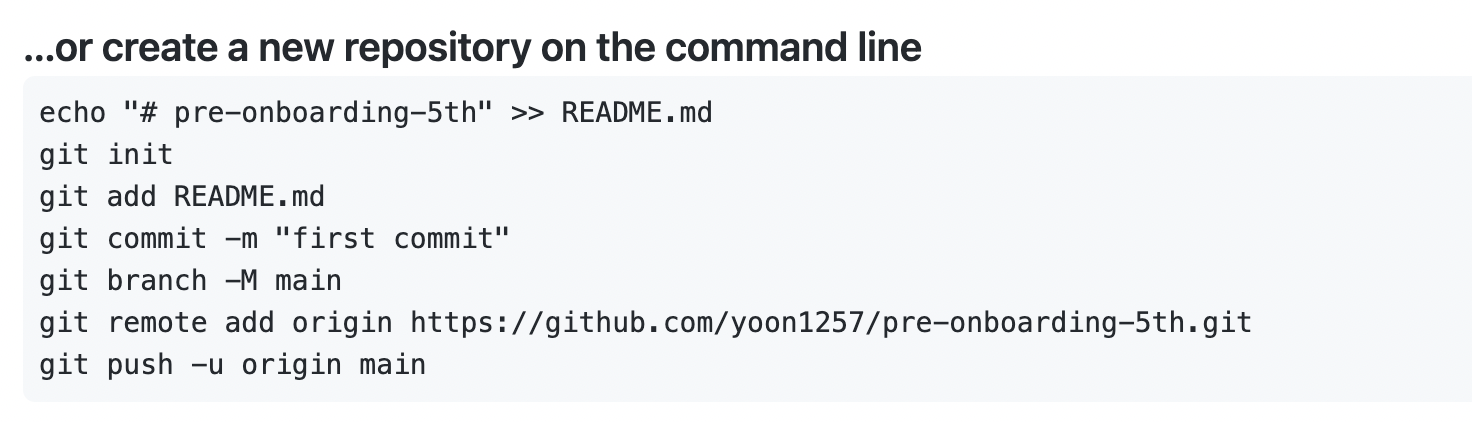
2. 깃 레포와 연동하기

깃에 설명대로 입력해주기 😀
3. 필요한 라이브러리 설치하기
3-1 Router
npm install react-router-dom --save
Router.js
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Main from '../src/pages/Main';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path='/' element={<Main />} />
</Routes>
</BrowserRouter>
);
};
export default Router;app.js에 라우터 적어주기
app.js
import Router from './Router';
function App() {
return <Router />;
}
export default App;
3-2) styled components
npm install --save styled-components 로 설치해주기
3-3) .prettierrc 설정해주기
{
"singleQuote": true,
"jsxSingleQuote": true,
"semi": true,
"tabWidth": 2,
"useTabs": false,
"trailingComma": "all",
"arrowParens": "always",
"bracketSpacing": true,
"jsxBracketSameLine": true,
"proseWrap": "preserve",
"printWidth": 120,
"endOfLine": "auto"
}

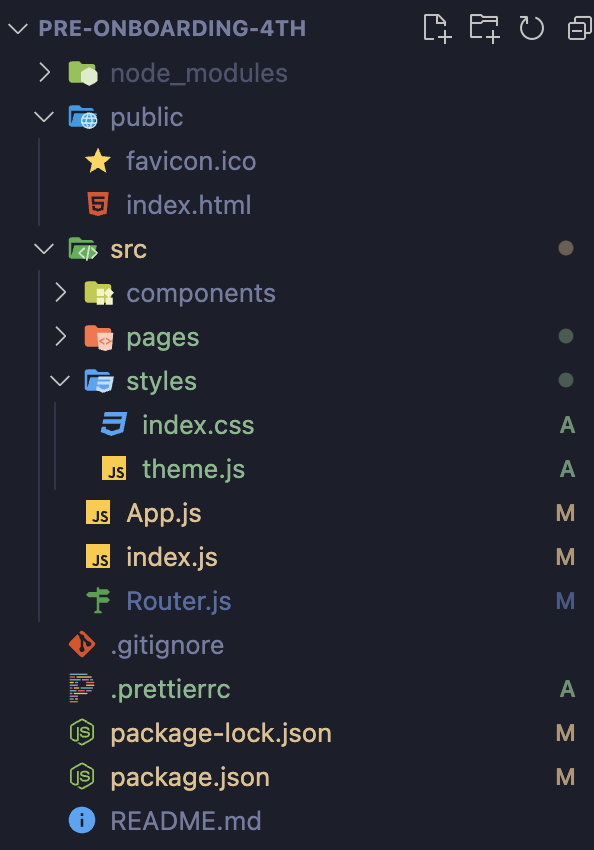
초기세팅끝😃
초기세팅 과정은 해본것은 처음이지만 잘 정리해두고 다음에 할땐 어려움 없이 하도록 노력해야겠다 🥹
