웹 페이지를 만들었으면 모두가 접속할 수 있게 환경 구축을 해야겠죠!
그래야 의미가 있는 것이니 말이에요
따라서 이 작업을 AWS의 EC2를 사용해서 한번 해보도록 하겠습니다.
개요
일단 EC2란 무엇인지 간략하게 설명드리자면...
컴퓨터 입니다.
컴퓨터는 나도 있는데요...? 라고 하신다면
서버를 켜놓기 위해서 24시간 내내 켜놓을 수 있어요? 라고 물어본다면 어떨까요?
결과적으로 내 컴퓨터가 아닌 남의 컴퓨터를 24시간 켜놓을 수 있으면 좋겠구나...!
라는 생각을 자연스럽게 하게 됩니다.
바로 이 남의 컴퓨터가 AWS의 EC2인스턴스 입니다.
쉽게 이야기 하면 아마존에서 컴퓨터를 여러분들과 저한테 빌려준다고 할 수 있겠네요.
요즘 같은 세상에 돈 받을거 아니에요?!라고 하면 어느정도 이상 쓰면 과금이 된다고 할 수 있습니다. 따라서 사실 저도 EC2의 요금 정책에 대해서 정확히는 모르지만 일정수준만 과하지 않게 사용한다면 무료로 사용할 수 있다고 볼 수 있겠네요.
자, 저와 같이 이 '남의 컴퓨터'에 한번 프로젝트를 올려볼까요?
남의 컴퓨터 빌리기
라고 쓰고 EC2 인스턴스 만들기를 해보겠습니다
일단 당연히 AWS에 회원가입은 진행해주시구요.

오늘은 사진이 좀 많이 등장할것 같네요.
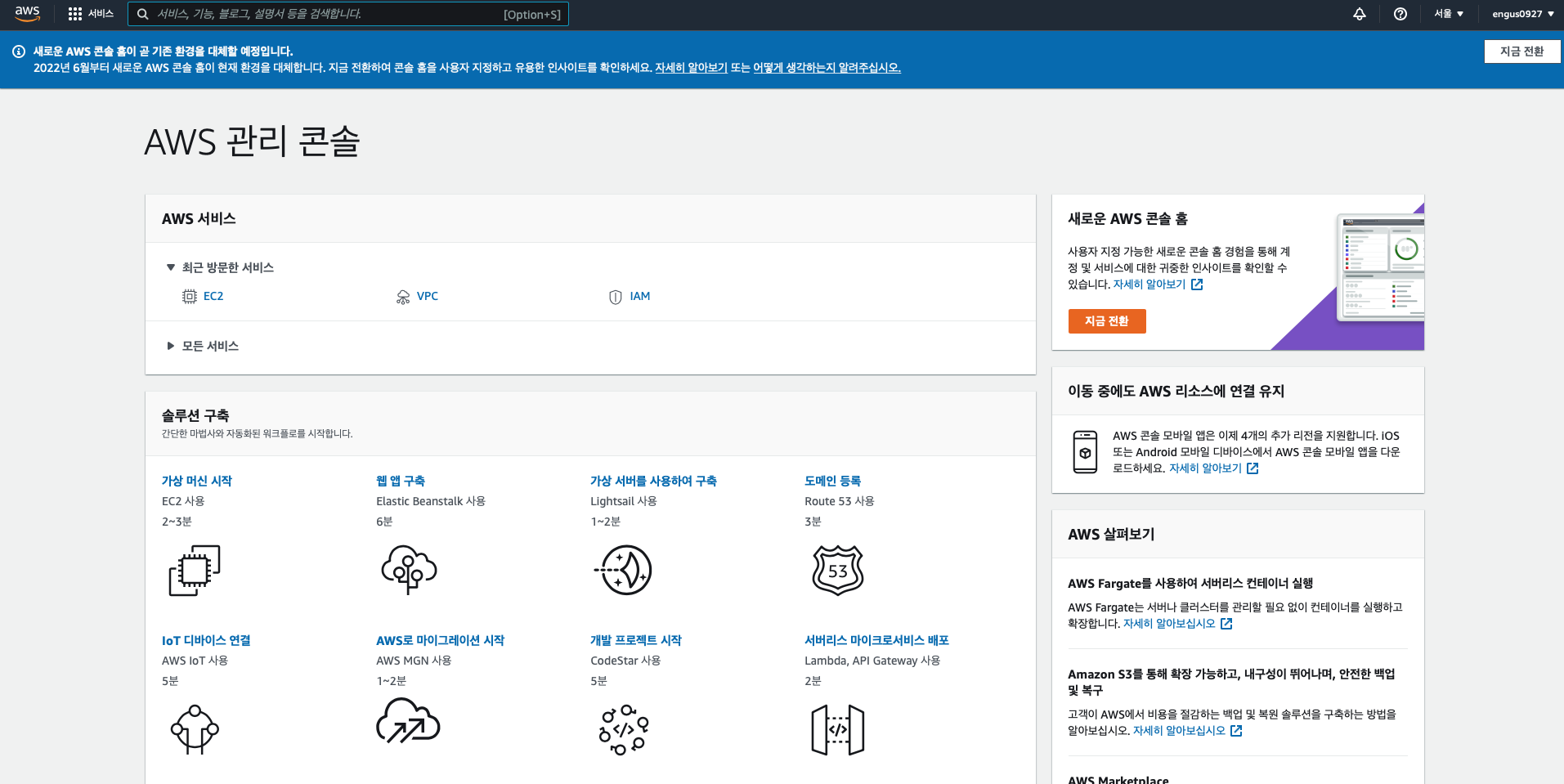
오른쪽 상단을 보시면 제가 "서울"로 맞춰 놓았죠?
외국에서 살고 계신게 아니라면 "서울"로 맞춰 놓도록 하고 진행합시다.
(다른 나라로 하면 그 나라에서 인스턴스 생성됨)
"솔루션 구축" - "가상 머신 시작 (EC2 사용)"
여기에 들어가주세요

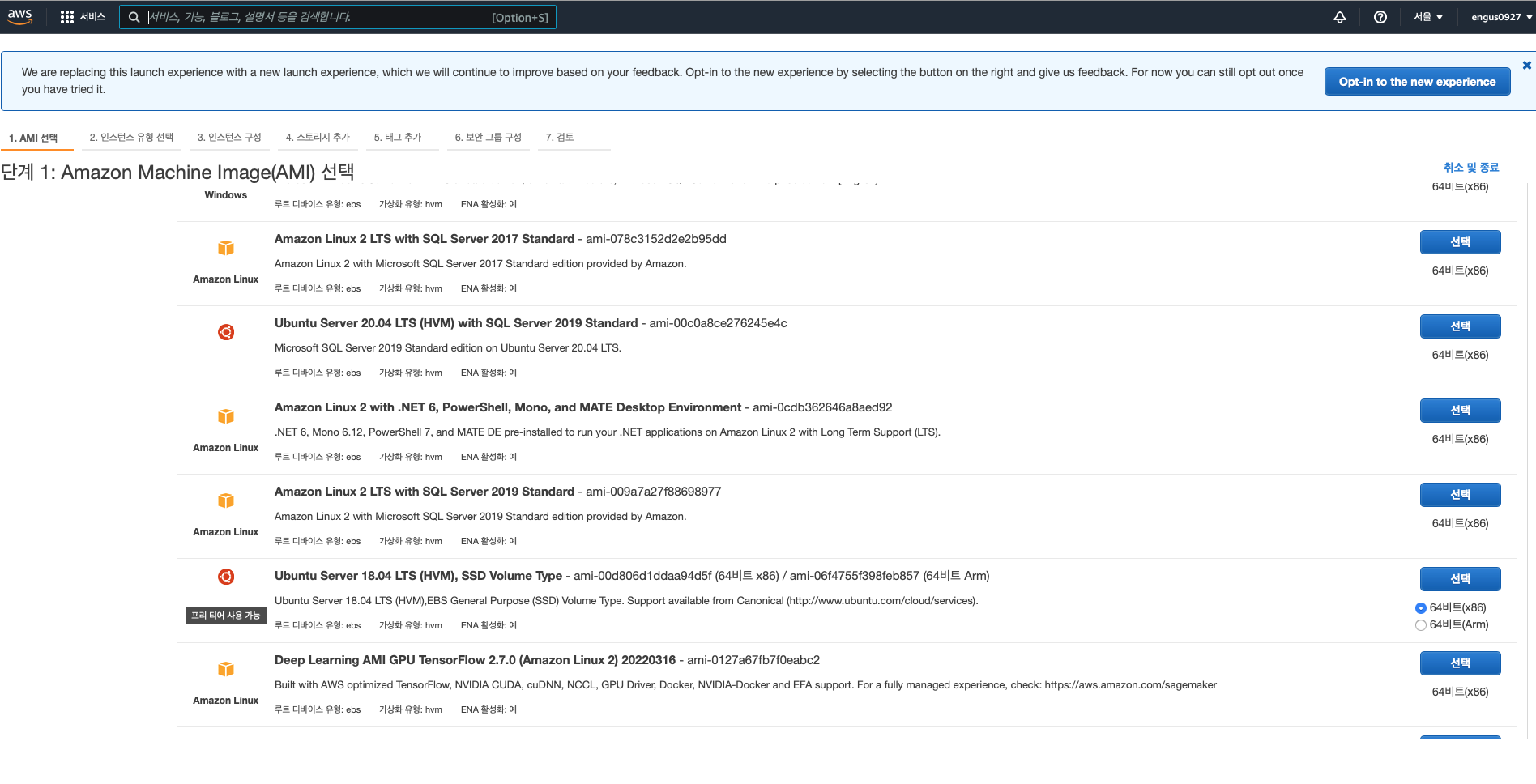
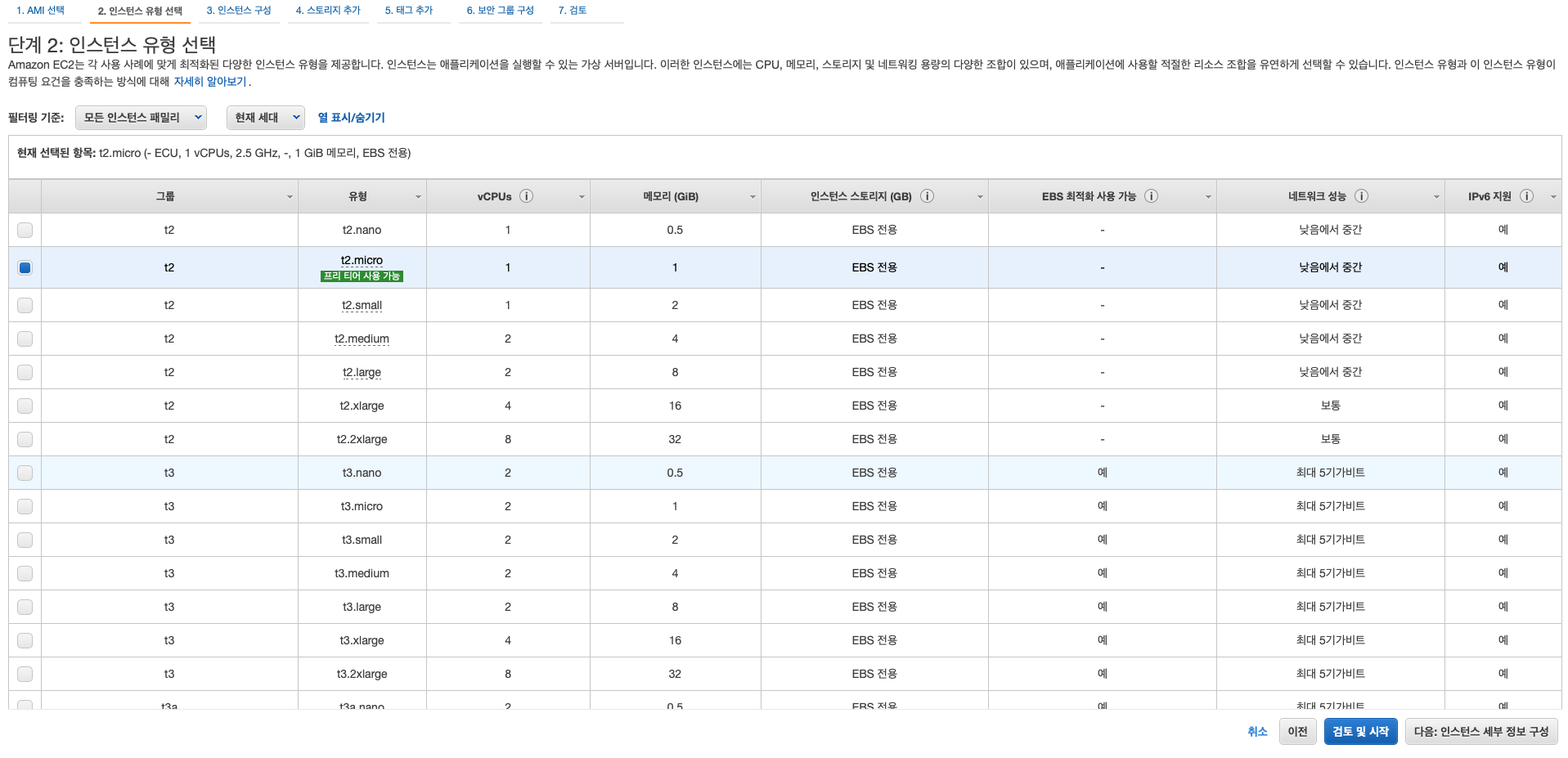
자 컴퓨터를 만들거니까 당연히 운영체제가 올라가야 하겠죠.
그것을 선택하는 화면입니다.
저희는 우분투 18.04버전으로 설치해볼게요
선택을 하고 다음을 누릅니다.

이렇게 뜰텐데 선택은 그대로 저렇게 하고, 검토 및 시작이 아니라 다음:인스턴스 세부 정보 구성
이걸 누르면 상단 탭에서 2번에서 3번으로 넘어갑니다.
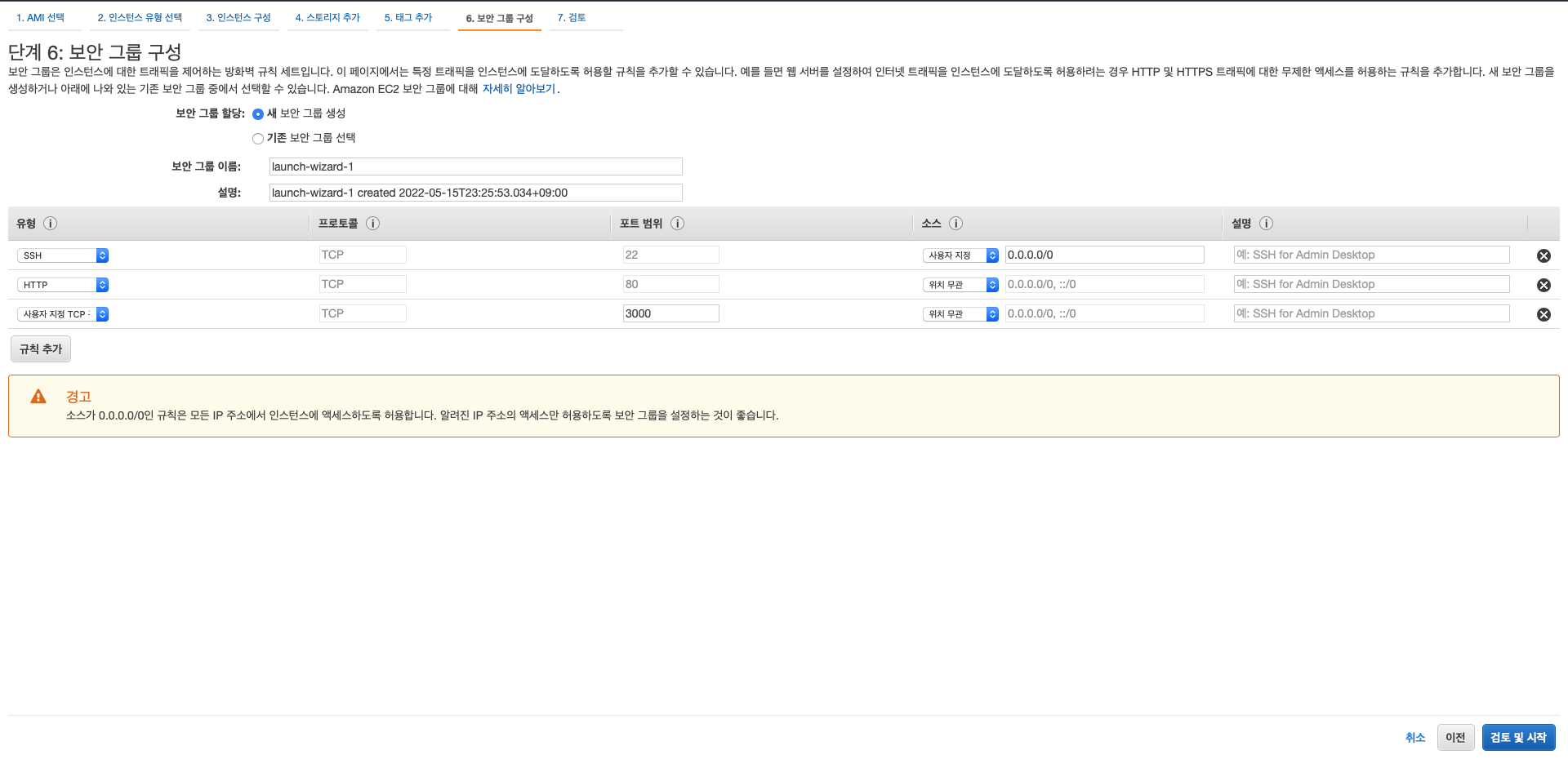
이걸 계속 눌러서 "보안 그룹 작성"까지 넘어가주세요.

여기가 좀 중요한데
여러분이 이 남의 컴퓨터를 만드는 이유가 뭔가요?
바로 모든 사람들이 이 컴퓨터에 올려놓은 Next.js 프로젝트에 접속하기 위함입니다.
따라서 다른 사람들이 이 컴퓨터에 접근할수 있게 저렇게 포트 설정을 해놓아야 합니다.
HTTP 포트 설정과 TCP 3000번 포트 설정을 "위치무관"으로 하는 것을 잊지 말아주세요

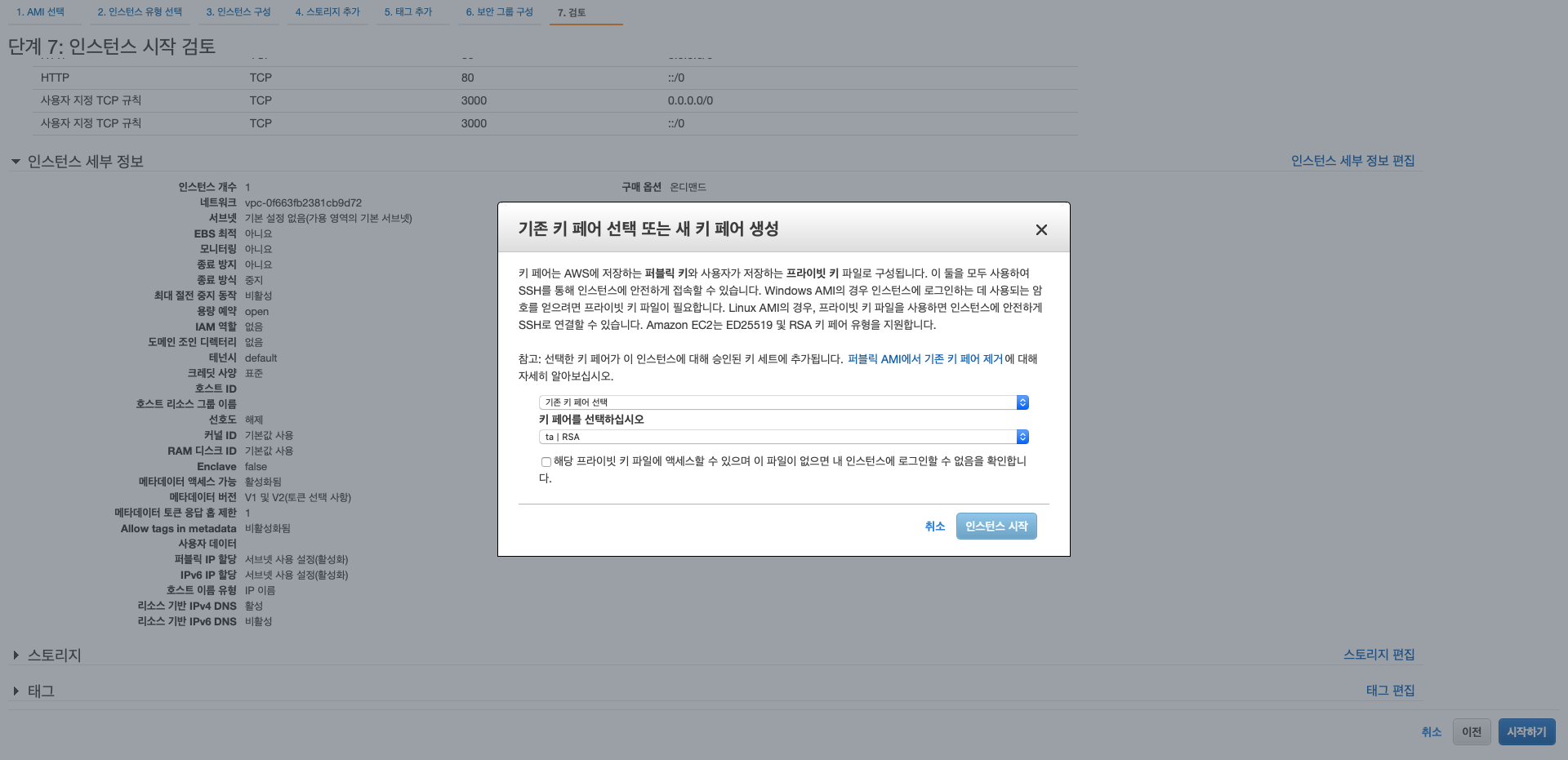
남의 컴퓨터 만들기의 마지막 단계네요.
이 컴퓨터를 여러분들이 사용을 할 수 있어야 하는데 아무나 접속해서 사용할 수 있게 할건가요?
아닙니다. 따라서 AWS에서는 여러분들에게 열쇠를 하나 쥐어주는데요, 그게 이 사진입니다.
저는 기존 키 선택으로 되어있지만 처음 만드신다면 새 키 페어 생성을 클릭하셔서 새로 만든후에 다운로드를 무조건 받아주세요. 열쇠를 잃어버리면 집에 들어갈 수 없으니까요!
자 그리고 인스턴스 시작을 누르면 드디어 끝났습니다.
남의 컴퓨터 빌리기에 성공하셨네요.
이제 사용을 해볼까요?
남의 컴퓨터 접속하기
라고 쓰고 생성된 EC2인스턴스에 SSH 원격 접속하기를 해보겠습니다.

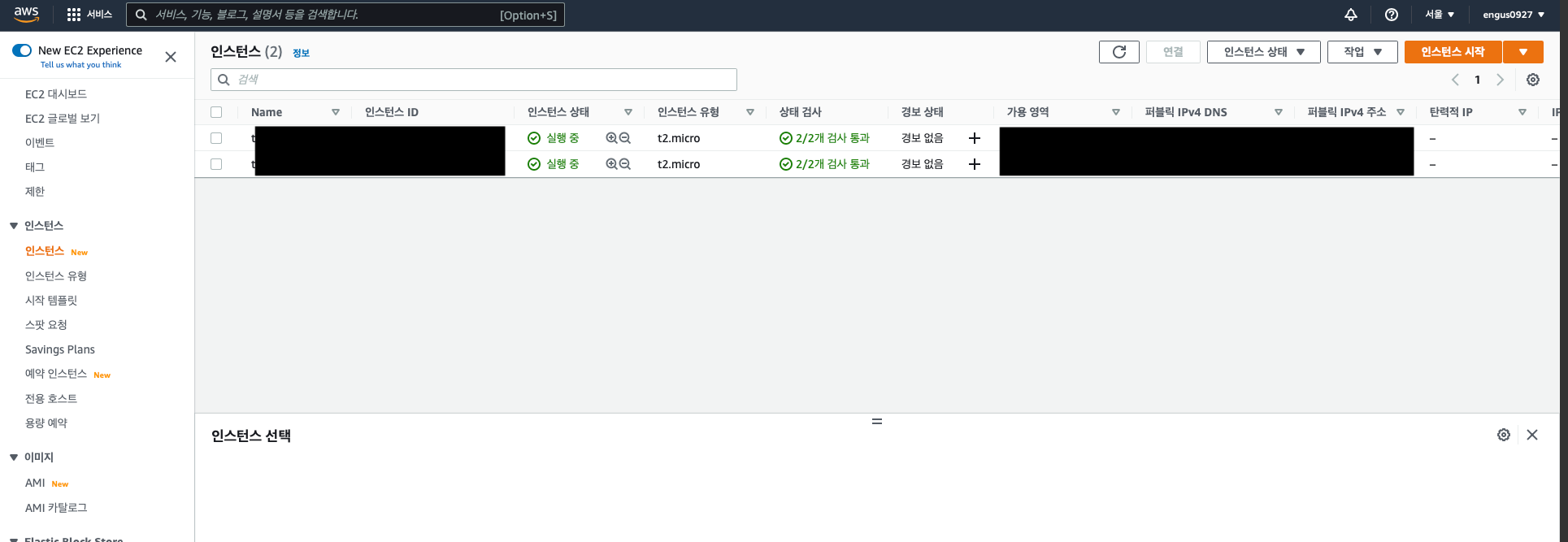
자 일단 인스턴스를 만들었으면 이런 모습이어야 합니다.
저는 db용 인스턴스를 별도로 생성한 상태여서 2개인거구요. 여러분들은 한줄의 인스턴스가 저렇게 실행중, 2/2개 검사 통과가 잘 나오고 있으면 건강하게 돌아가고 있는겁니다.
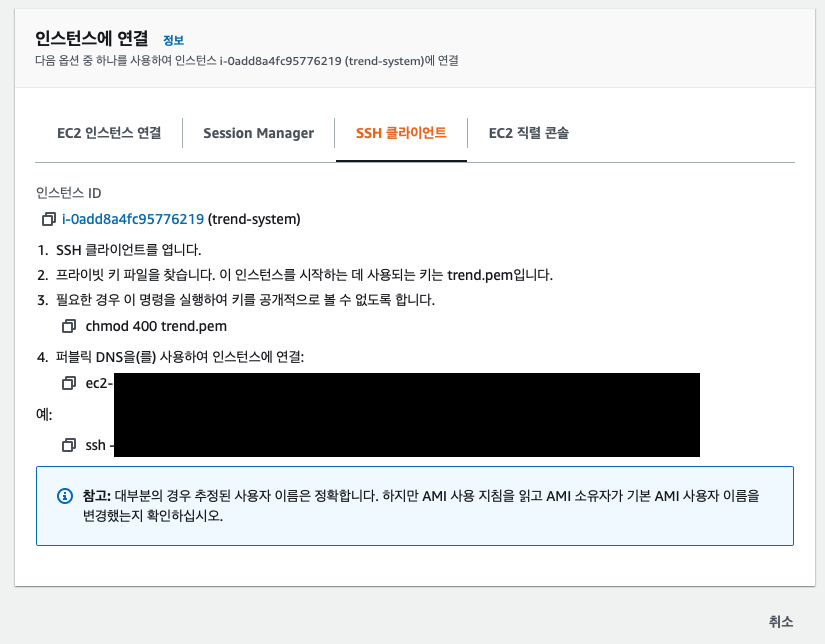
만들어준 인스턴스 ID를 클릭해보시면 그 인스턴스에 대한 화면이 나오는데 상단에 보시면 "연결" 버튼이 있습니다. 클릭해볼까요?

요렇게 나오는 창에서 SSH 클라이언트 탭을 눌러보시면 저렇게 나옵니다.
여기서 마지막 4번 에 ssh로 시작하는 명령어를 복사하도록 하죠.
제가 가려놓아서 그런데 네모 버튼을 눌러서 명령어를 전체 복사하시면 됩니다
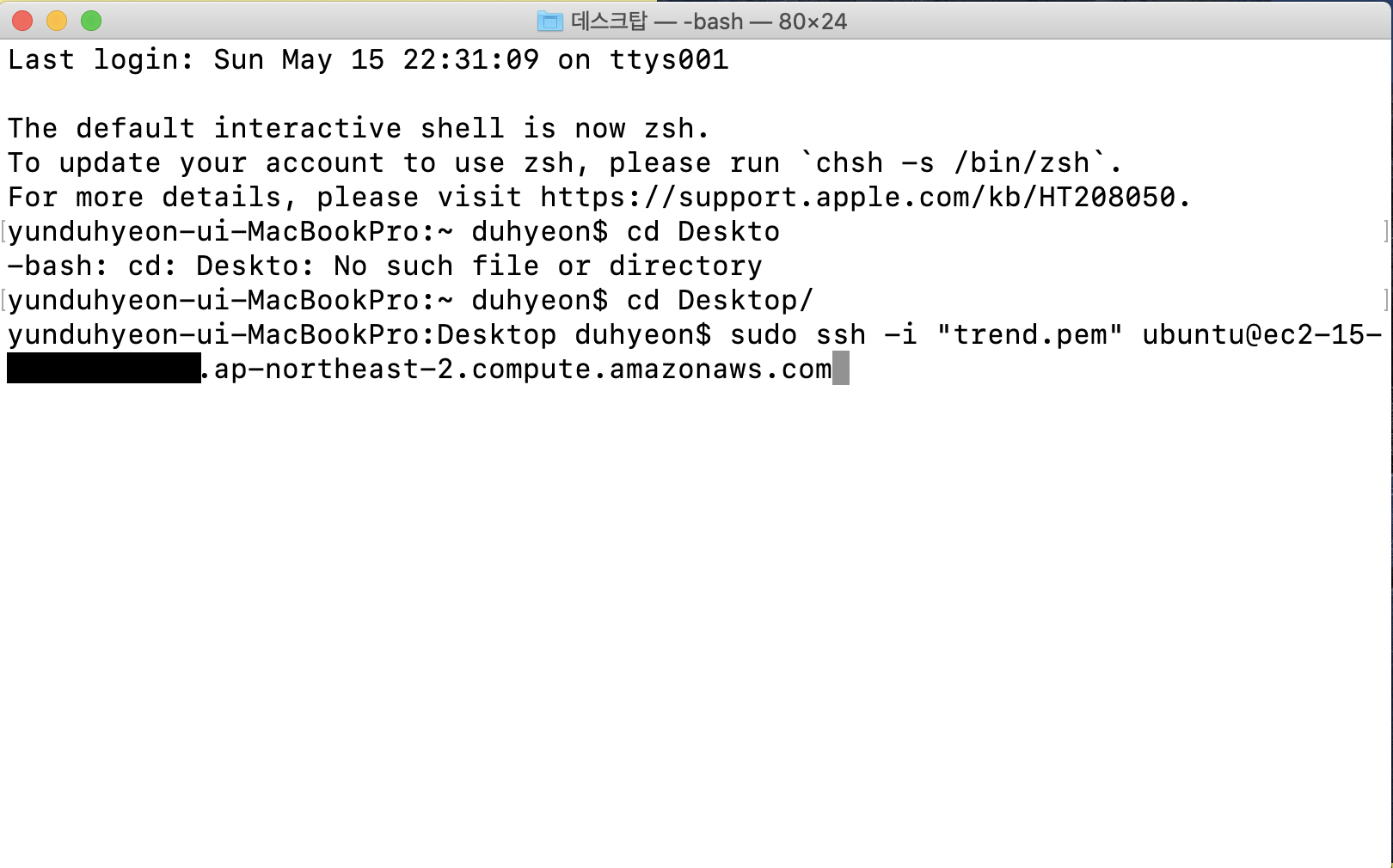
그러면 이제 터미널을 켜주세요. 참고로 저는 맥북을 사용하고 있습니다.
터미널에서 여러분들이 키.pem파일을 저장한 폴더로 이동해주세요.
그런다음 
sudo 명령어와 아까 복사한 ssh접속 명령어를 저렇게 같이 입력해주시면 됩니다.
아마 처음 들어갈때 fingerprint 뭐시기 메시지가 나올텐데 yes를 눌러주시면 됩니다...! ㅎ

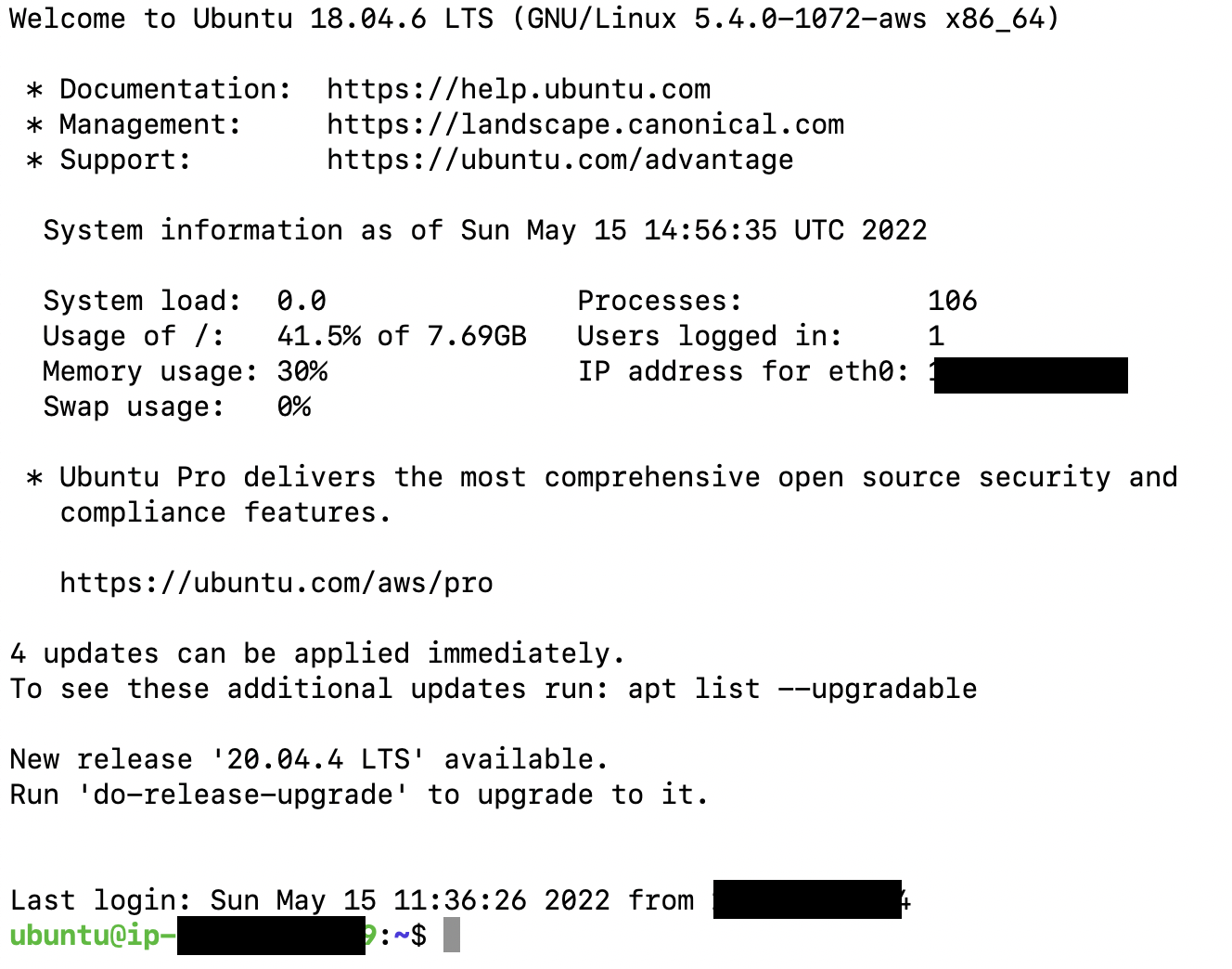
이렇게 나온다면 남의 컴퓨터 접속에 성공하셨습니다. 와~
남의 컴퓨터에 이것 저것 깔고 프로젝트도 올리기~
힘드네요... 그치만 끝까지 써보겠습니다.
자 일단 우리가 깔것은 총 3가지 입니다
1. nodejs
2. npm
3. yarn
하나하나 해보도록 하죠
일단
sudo apt-get update이것으로 apt 업데이트를 진행해주세요.
그리고 node와 npm을 깔겠습니다.
sudo apt install nodejs
sudo apt install npm이렇게 깔고나면 버전이 엄청나게 낮습니다.
최신화를 시켜볼게요
sudo npm cache clean --force
sudo npm install -g n
sudo n stable
sudo npm install -g npm이렇게 해주시면 nodejs와 npm의 업데이트가 되었습니다
이제 yarn을 깔아볼게요
sudo npm install -g yarn
설치가 모두 마무리 되었습니다...후
이제 우리 프로젝트를 진짜로 가져와볼게요

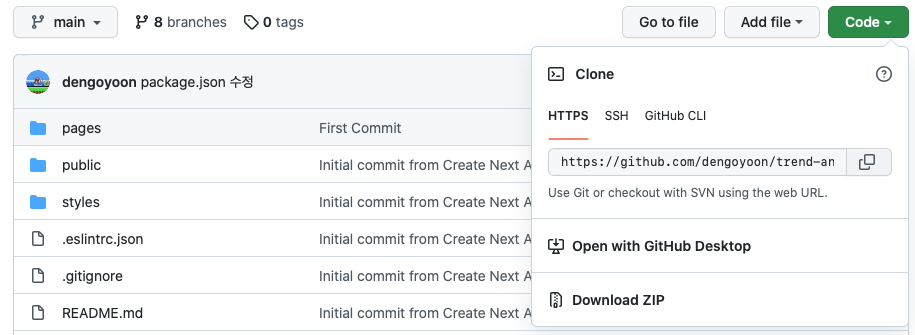
간단합니다 깃헙에 프로젝트가 올라가있다면 저렇게 clone밑에 나와있는 링크를 그대로 복사하셔서
우분투 터미널에
git clone 복사한 레포지토리 링크를 해주시면 프로젝트를 쉽게 가져올 수 있습니다.
우분투에서 가져온 프로젝트 폴더로 change directory 해주신후에
다음 명령어를 입력해서 프로젝트를 빌드하고, 실행해보도록 하죠
yarn install // package.json을 기반으로 패키지 설치
yarn build // 프로젝트의 배포용 파일 생성
yarn start // 프로젝트 실행!찐막으로
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 3000해당 명령어로 80번 포트 접근을 3000번 포트 접근으로 보내주는 포트포워딩 설정까지 마무리합니다.
자 이제 웹 브라우저에서 인스턴스의 퍼블릭IP주소를 입력해서 사이트에 접속해볼까요...?

🥳
Tips
-
엥 저는 접속이 안되요 ㅠㅠ 어떡해요?
=> 인스턴스 보안 그룹에서 HTTP 80번 포트를 열어놓았는지 확인해보세요 -
인스턴스를 중지시켰다가 재시작했는데 웹 페이지 접속이 안되네요 왜 그런가요? ㅠ
=> 인스턴스 보안 그룹에서 사용자 지정 TCP 3000번 포트를 열어놓았는지 확인해보세요 -
이거 근데 항상 켜놓는건 못해요? 터미널 끄면 꺼지는거자나욧
=> yarn start & 명령어로 백그라운드 실행이 가능합니다. 다만, pm2를 사용해서 하시는 분들이 많던데 아마 제가 잘못된 방법으로 하고 있을수도 있을것 같아요. 참고 해보시면 좋을것 같습니다. -
참고한 블로그
=> https://iborymagic.tistory.com/103
이것으로 프로젝트 배포를 해보았는데 환경구축이 워낙 처음이고 서투른 부분이 많을 수 있습니다.
그저 Next.js를 배포하는데에 있어서 조금이나마 도움이 되었으면 하네요! 감사합니다 🙂