
구현 내용
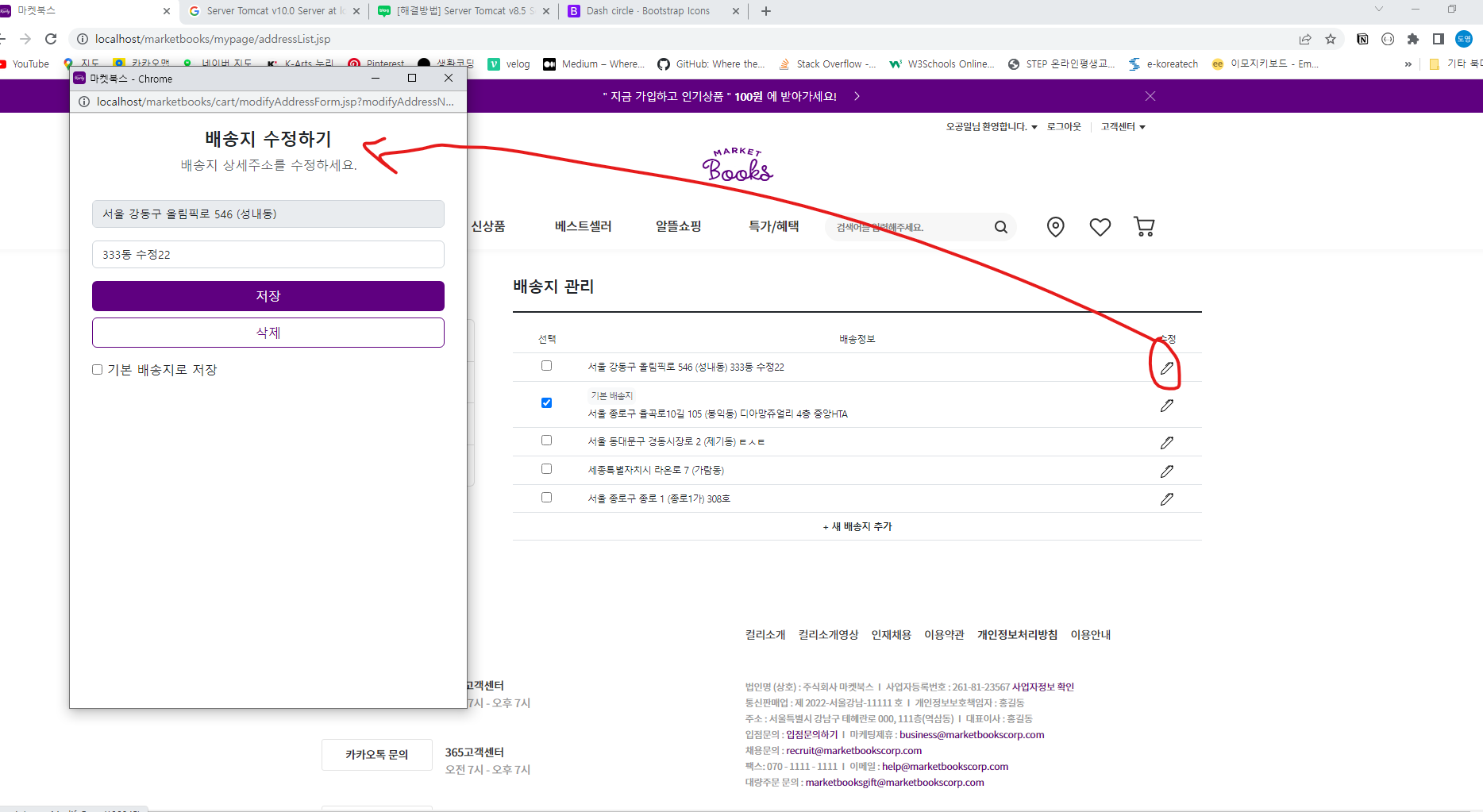
위와 같이 부모창에서 수정아이콘 버튼을 누르면, 새 창을 열고 새 창으로 수정폼 modifyAddressForm.jsp을 요청하는 기능을 구현했다.
요청 방식
form.submit()으로 부모창에서 자식창으로 GET방식의 폼을 제출했다. 이 때 '수정할 배송지번호'를 name이 modifyAddressNo인 요청파라미터로 전달했다.
문제 상황
새 창에서 수정폼화면도 정상적으로 출력되고, 해당 화면에서의 기능(배송지정보 수정) 또한 정상적으로 기능했다.
그런데 수정아이콘 버튼을 눌러 새 창을 띄울 때마다,
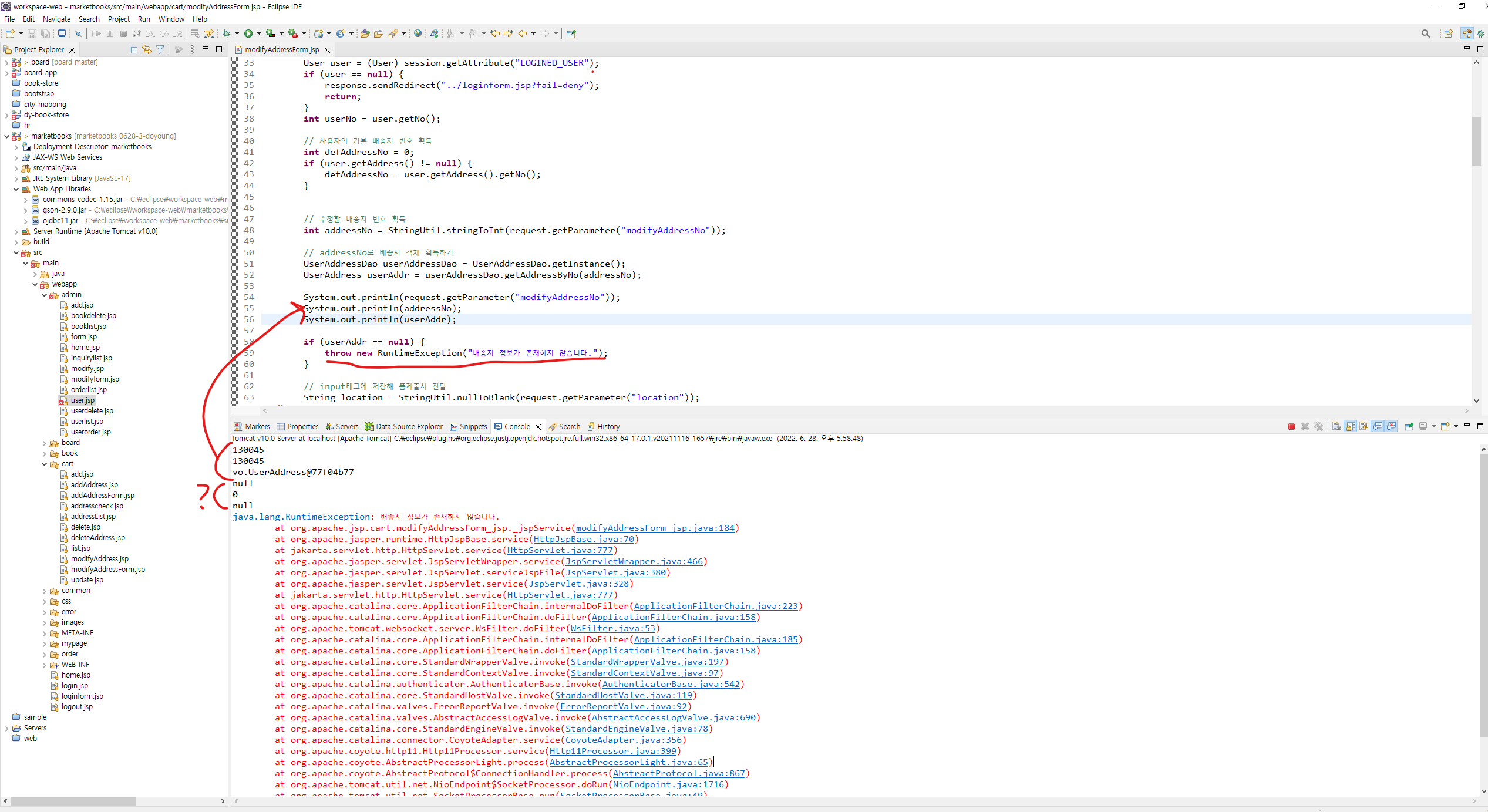
이클립스에서는 아래와 같은 Exception 메시지가 출력되고 있었다. 발생 위치는 modifyAddressForm.jsp였다.
java.lang.RuntimeException : 배송지 정보가 존재하지 않습니다.이는 modifyAddressNo 번호로 DB에서 배송지 정보를 조회했을 때, null이면 발생하도록 처리해둔 예외에 대한 메시지였다.
그런데 modifyAddressForm.jsp에서 분명히 modifyAddressNo을 받아서 수정 DB작업까지 완료했는데 배송지 정보가 존재하지 않는다고?
이해가 가지 않아 배송지 정보에 대한 값들
1. 요청객체로부터 얻은 요청파라미터 문자열 값,
2. 요청파라미터값을 정수로 변환한 값(null일 경우 0을 반환)
3.DB에서 획득한 배송지 UserAddress 객체을 콘솔에 출력해보니

한 번의 테스트에 대하여 이 세 번의 출력이 두 번 이루어지고,
그 중 한번은 예외 메시지처럼 요청파라미터값이 null임을 확인할 수 있었다.
문제 원인
새 창이 열릴 때 요청파라미터 값이 두 번 전달되고, 그 중 한 번은 null, 한 번은 전달하고자 한 값이라는 것이다.
원인은 스크립트 코드에 있었다.
// 수정, 추가, 삭제는 새 창을 띄워 폼입력값으로 정보를 전달한다.
// location=mypage 파라미터를 전달해서 재요청 시 마이페이지 내 배송지리스트로 오도록 한다.
function submitFormNewWindow(requestURL, windowname) {
window.open(requestURL, windowname, 'width=500,height=750');
let form = document.getElementById("address-form");
form.setAttribute("target", windowname);
form.setAttribute("action", requestURL);
form.submit();
}
function openModifyForm(addressNo) {
// 히든태그 값 수정
document.getElementById("hidden-modifyAddressNo").value = addressNo;
document.getElementById("hidden-location").value = "mypage";
// 새 창을 띄워 제출한다.
submitFormNewWindow("../cart/modifyAddressForm.jsp", "modify");
}
나는 새 창을 일단 띄우고, 그 다음에 그 창으로 폼을 제출했다.
따라서 window.open()을 통해 요청파라미터가 전달되지 않는 modifyAddressForm.jsp가 먼저 요청-응답이 이루어졌고,
그 후에 form.submit()이 실행된 것이다.
따라서 첫번째 요청-응답에 대해서 예외가 발생했고, 두번째 요청-응답에 대해서는 정상적으로 값이 전달됐기 때문에 겉보기에는 멀쩡하게 기능하고 있었던 것이다.
문제 해결
아래와 같이 수정해보니 실제 구현 방식 자체도 훨씬 더 간단하게 할 수 있었다.
애초에 새 창을 열 때 요청URL에 파라미터를 쿼리스트링으로 붙여서 보내면 되는 것이기 때문이다.
아래와 같이 수정하고나서는 예외가 발생되지 않고, 한 번만 요청-응답이 이루어짐을 확인할 수 있었다.
내가 장바구니 조회 페이지에서 작성한 코드를 가져와서 고쳐 쓰고 있던 건데,
그 때는 전달할 값을 다루는 방식에 있어서 form.submit()이 적절했지만
조금 다른 경우에 코드를 복사만 해와서 사용하다보니 발생한 문제인 것 같다.
복사하기 전에 생각을 해보면 굳이 돌아갈 필요 없이 훨씬 간단하고 문제 없이 처리할 수 있다는 것을 알게 되었다.
(+ 또는 window.open()을 시킬때 target을 _blank로 해준 뒤 form.submit()해줘도 된다.)
// 수정, 추가, 삭제는 새 창을 띄워 폼입력값으로 정보를 전달한다.
// 전달할 값: modifyAddressNo=변경할 배송지 번호 , selectedAddressNo=선택한 배송지번호 , loacation=mypage
// location=mypage 파라미터를 전달해서 재요청 시 마이페이지 내 배송지리스트로 오도록 한다.
function openModifyForm(addressNo) {
// 요청파라미터를 쿼리스트링으로 붙인 URL을 새로 여는 창에 요청한다. (새 창을 열고, 폼을 제출하면 다른 url로 두 번 요청하는 것임)
requestURL = "../cart/modifyAddressForm.jsp?modifyAddressNo=" + addressNo + "&selectedAddressNo=" + selectedAddrNo + "&location=mypage";
window.open(requestURL, 'modifyForm', 'width=500,height=750');
}
function openAddForm() {
// 요청파라미터를 쿼리스트링으로 붙인 URL을 새로 여는 창에 요청한다. (새 창을 열고, 폼을 제출하면 다른 url로 두 번 요청하는 것임)
requestURL = "../cart/addAddressForm.jsp?selectedAddressNo=" + selectedAddrNo + "&location=mypage";
window.open(requestURL, 'addForm', 'width=500,height=750');
}