JS
자바스크립트 앞뒤요소 선택
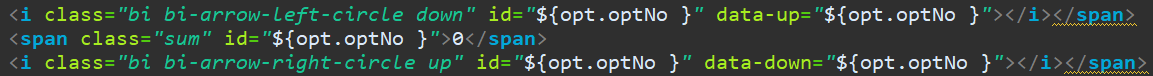
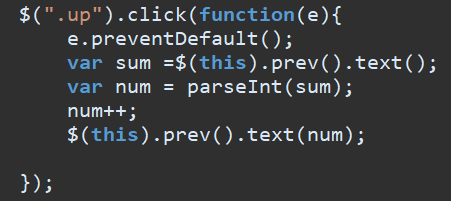
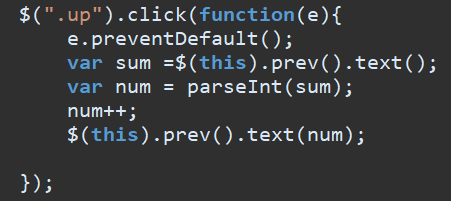
- .next()/.prev()
- for문으로 돌릴 때 유용하게 사용 가능

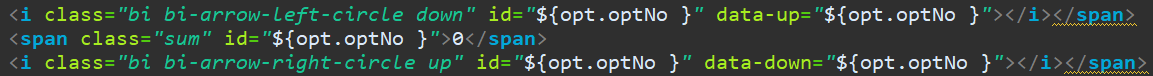
- id는 for문에서 특정요소를 선택하고자 내가 임의로 부여한 것

입력요소 값 가져오기
- textarea, input등은 text()가 아닌 val()로 가져와야함
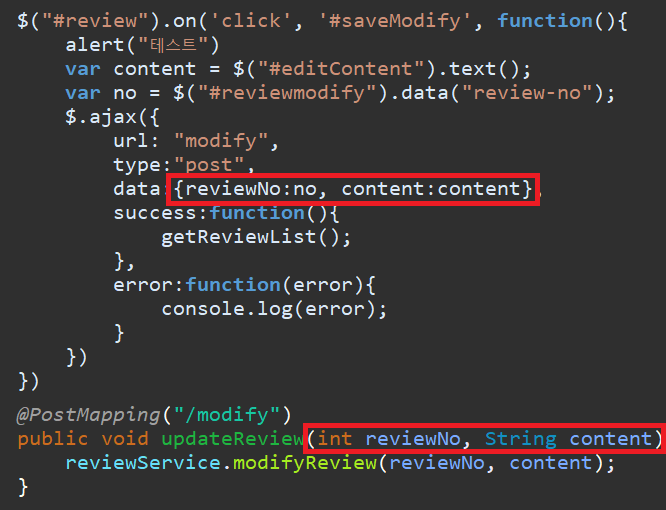
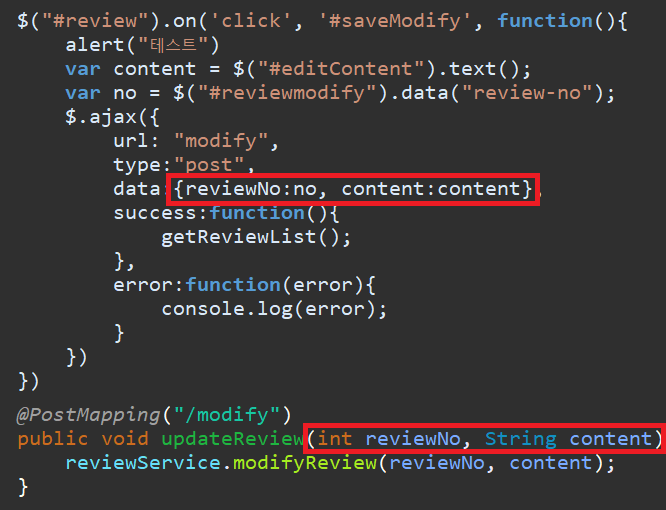
AJAX로 값 넘길 때
- 값을 받는 쪽의 매개변수와 타입의 이름이 일치해야 함

.preventDefault();
fucntion(e){
e.preventDefault();
}
해당 함수 외에는 동작하지 않음
JQuery
선택자
<a><button class="btn>내가선택돼요</button></a>
<a class="btn">내가선택돼요</a>
on("click")과 click()
- on("click") 동적 이벤트 바인딩
- $("부모엘리먼트").on("click", "자식엘리먼트", function(){}
- 부모엘리먼트는 기존에 선언되어있어야 함
- click() 최초에 선언된 element에만 동작
- 즉, 이벤트로 나중에 추가되는 요소에 대해서는 on("click")을 써야 함
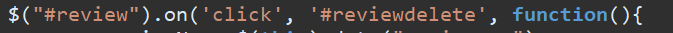
- AJAX로 불러온 리스트에 삭제 기능을 걸려고 했는데 click()함수로 되지 않음
- 다음과 같이 바꿔주니 실행됨

요소 지우기
.empty()
<div>empty test</div>
<div id="test">안녕</div>
$("#test").empty();
결과
<div>empty test</div>
<div id="test"></div>
.remove()
<div>remove test</div>
<div id="test">안녕</div>
$("#test").remove();
결과
<div>remove test</div>
replace의 여러 활용법
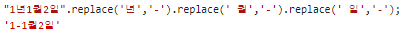
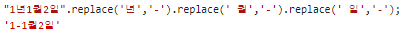
- 2022년 2월 13일로 출력된 값을 2022-02-13으로 바꾸고자 함

맨 앞의 '년'만 치환함
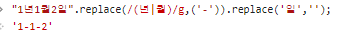
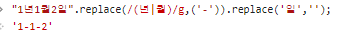
/g이용해서 문자열 전체로 검색범위를 넓힘

주의사항은 /g이용 시 작은따옴표를 꼭 지워야한다는 것
다중 치환을 위해 '|'를 사용하고 '일'까지 빈공백으로 치환해서 마무리

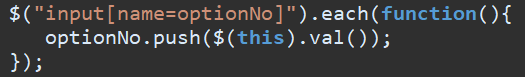
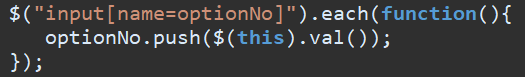
- 같은 name을 가진 input 길이 변수에 담기

- 배열을 담을 변수 생성

- 값 가져올 요소(name이 같은 친구들) each문 돌리면서 배열에 값 담기