get
- 사용자가 입력한 내용을 url에 포함하여 전달. 주소표시줄에 전송정보가 노출됨

- form, a 태그에서 사용가능
응용1: form태그
- method없이
<form>만 적어도 자동으로 get으로 지정됨
<form method="get" name="form_name">
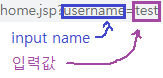
<input type="text" name="username">
<button type=”submit”>전송</button>
</form>㉠ input상자에 값 입력
㉡ submit으로 주소창에 입력한 값 전달(쿼리스트링 형식)
- 전달되는 url

복수 선택값
<form method="get" action="search.jsp">
<select name="book">
<option value="title">제목으로 검색</option>
<option value="writer">작가이름으로 검색</option>
<option value="publisher">출판사 이름으로 검색</option>
</select>
<input type="text" name="keyword1">
<input type="text" name="keyword2">
<button type="submit">전송</button>
</form>㉠ option의 value/값과 input의 name/값 입력
㉡ submit으로 주소창에 입력한 값 전달
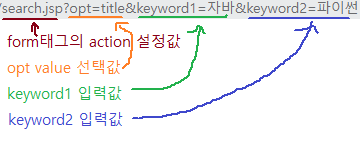
㉢ form action이 지정한 url인 search.jsp에 option과 input 입력값 전달됨
각각의 값은 &로 구분됨(쿼리스트링 형식)
- 전달되는 url

응용2: a태그
- 링크 생성 시 값을 바로 나열함
<a href="serach.jsp?keyword1=자바&keyword2=파이썬">
검색
</a>post
- 입력 내용을 객체에 포함하여 전달. 주소표시줄에 전송정보가 노출되지 않음
- 로그인 등 보안이 필요 할 때 주로 사용
- get보다 속도가 느리가 더 많은 정보 전달 가능
<form method="post">방식으로만 사용 가능
<form method=”post” action=”login.jsp”>
<input type=”text” name=”username”/>
<input type=”password” name=”userpassword”/>
<button type=”submit”>로그인</button>
</form>- 전달되는 url

입력 후 로그인 버튼을 누르면

action 속성에 지정한 url로 이동하나, 값은 주소창에 노출되지 않음
