이벤트
- 자바스크립트에서는 사용자와의 상호작용을 위해 이벤트를 사용
- 이벤트 핸들러를 통해 이벤트 발생 시 함수에 연결시켜 실행
- 이벤트 핸들러(리스너): 이벤트를 처리하는 함수
이벤트 등록방법
인라인
1. window.onload = function(){ 수행문 }
2. <div onclick="alert('바로등록')">링크</div>
프로퍼티 리스너

- JS코드에 프로퍼티로 등록하여 사용
- HTML과 JS코드가 섞이지 않음
<button class="btn btn-primary" onclick="test()">버튼</button>
<script>
function test(){
console.log(e.type)
}
</script>
addEventListener()

엘리먼트명.addEventListener(Event, 실행 될 함수);
- 가장 권장되는 방식
- 복수의 EventListener 등록 가능
<input type="button" id="test" value="button" />
<script>
var t = document.getElementById('test');
t.addEventListener('click', sample);
function sample(){
alert('경고창 띄우기');
});
</script>
DOM

- Document Object Model
- HTML 문서에 접근하기 위한 인터페이스
- 자바스크립트가 HTML을 이해 할 수 있도록 객체화 한 것
- 문서구조, 스타일, 내용 등을 변경 할 수 있는 기능 제공
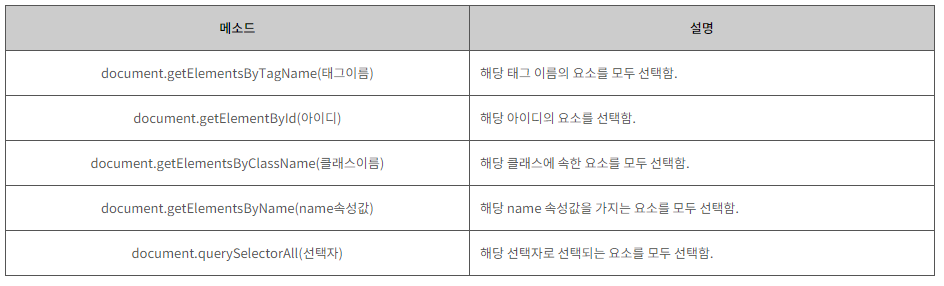
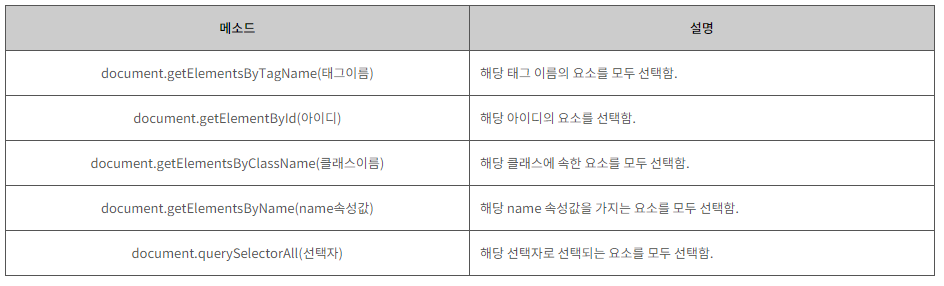
DOM의 객체

- 이 요소들을 활용하여 HTML 문서 내의 엘리먼트를 가져온 후 기능을 정의하여 실행
<button onclick="getContent()">조회</button>
<script type="text/javascript">
function getHtmlContent(){
var el = document.getElementById("box-1");
var html = el.innerHTML;
console.log(html);
}
</script>