Core 태그

<c:set>
- 변수를 선언하는 태그
<c:set var="변수명" value="${표현식}" />
<c:set var="변수명" value="값" />
<c:set var="변수명" value="<%=값 %>" />주요속성
- var: 변수 이름 지정
- value: 값 지정
- scope: 변수가 저장된 scope.
page, request, session, application 을 가질 수 있고, 기본값은 page
<c:remove>
- set으로 선언한 변수를 제거함
<c:remove var="변수명" /> <c:out>
- 값을 출력(${표현식 }, <%=값%>과 같은 기능)
- XSS 공격에 대한 기본적인 방어 지원
- XSS: 스크립트를 이용하여 쿠키나 세션아이디와 같은 정보를 취득하는 것
- 이용자가 작성하는 컨텐츠는 <c:out/>을 이용해야함
- c:out으로 이용하면 태그는 사용할 수 없으므로 스크립틀릿이나 EL표현식 사용해야함
주요속성
- value: 출력할 값 지정. 생략불가
- default: value 지정값이 null일 경우 나타낼 기본값 지정. 생략가능
- escapeXml: 특수문자 변환여부 지정. 생략가능
<c:if>
- if문과 동일한 역할
- else는 없음
- EL표현식의 연산자와 쓰이는 경우가 많음
주요속성
- test: 검사조건 정의. 결과값이 boolean타입이여야하며 생략 불가
<c:if test="${student1.kor ge 60 }"><c:choose> <c:when> <c:otherwise>
- if/else if/else와 동일한 역할 수행
- when와 otherwise는 choose 안에 위치해야함
- otherwise는 모든 when조건이 false일 때 실행되며(자바의 else), 생략 가능
<c:choose>
<c:when test="${조건식1}">
컨텐츠
</c:when>
<c:when test="${조건식2}">
컨텐츠
</c:when>
<c:otherwise>
HTML 컨텐츠
</c:otherwise>
</c:choose> <c:forEach>
- for문과 같은 역할 수행
- 배열이나 콜렉션에 대해 반복작업 수행
<c:forEach var="변수명" items="${배열 혹은 콜렉션 }">
<p>${변수명.멤버변수명 }<p>
</c:forEach><c:forEach var="emp" items="${employeeList }">
<p>${emp.name }</p>
</c:forEach>
향상된 for문으로 치환 시
for(Employee emp : employeeList){
System.out.println(emp.name);
}주요속성
- varStatus: 반복 정보를 담고 있는 객체 전달
<c:forEach var="emp" items="${employees }" varStatus="abc">
<tr>
<td>${abc.first }</td>
<td>${abc.last }</td>
<td>${abc.index }</td>
<td>${abc.count }</td>
<td class="align-middle">${emp.no }</td>
<td class="align-middle">${emp.name }</td>
</tr>| 상태정보 | 내용 |
|---|---|
| index | 인덱스 번호 출력(0부터 시작) |
| count | 1부터 번호 출력 |
| first | 첫번째요소일 경우 true |
| last | 마지막일 경우 false |
- begin, end: 시작값과 끝값 지정(for문의 초기식, 조건식과 비슷)
<c:url>
- url을 생성
<c:url var="변수명" value="경로">
<c:param name="이름1" value="값1" />
<c:param name="이름2" value="값2" />
</c:url>
<a href="${변수명}">링크</a>
<%-- <a href="경로?이름1=값1&이름2=값2">링크</a> --%><c:import>
- 지정된 파일을 include
- 프로젝트 내부 파일 및 외부파일 포함 가능
<c:import url="포함시킬파일의 경로" />fmt 태그
<fmt:formatNumber>
- 숫자를 지정된 형식으로 출력
디폴트
<fmt:formatNumber value="${표현식}" />- 매 1000의 자리마다 콤마가 포함된 형식으로 출력
패턴형식으로 출력
<fmt:formatNumber value="${표현식}" pattern="패턴문자열" /><fmt:formatDate>
- 날짜를 지정된 형식에 맞게 출력
디폴트
<fmt:formatDate value="${표현식 }"/>- 출력포맷

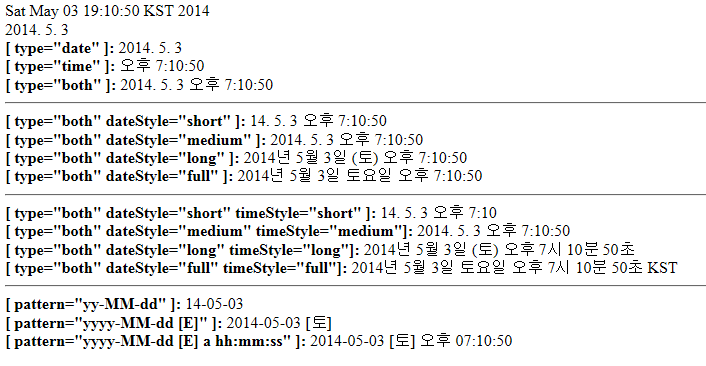
패턴형식으로 출력
<fmt:formatDate value="${표현식}" pattern="패턴문자열" />- 패턴 문자열 아래 참고

기타 속성 참고

<fmt:bundle>, <fmt:message>
- 국제화 처리를 지원하는 태그
<fmt:bundle>
<fmt:bundle basename="패키지경로.기본메세지번들파일명"></fmt:bundle>- JSP에서 사용할 메세지 번들파일 지정
- HTML컨텐츠가 <fmt:bundle>의 사이에 있어야 국제화처리 지원을 받을 수 있음
<fmt:message>
<fmt:message key="label.home.title"/>- 번들파일에서 key에 해당하는 텍스트를 읽어서 출력
메세지 번들파일 예시
- messages_en.properties파일
label.title=title
label.message=Welcome to my website!
- jsp파일
<body>
<fmt:bundle basename="messages">
<p><fmt:message key="label.message"/></p>
</fmt:bundle>