https://velog.io/@yoonee1126/Day69 에 이어...
웹에 데이터 출력하기

설정
web.xml
한글 출력 설정
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>*.do</url-pattern>
</filter-mapping>- 요청객체에 대한 인코딩 방식을 UTF-8로 지정하는 필터
<url-pattern>에는 사용할 url패턴 기입(여기서는 *.do)
Root Spring Container 생성
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/context-root.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>- Servlet Container 초기화를 위한 설정
- 설정된 빈 설정파일을 읽어서 객체를 생성/조립/보관
<param-value>에 공통으로 사용할 의존성 설정파일 지정
DispatcherServlet
<servlet>
<servlet-name>action</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/context-web.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>action</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>- Dispatcher Servlet 초기화를 위한 빈 설정파일
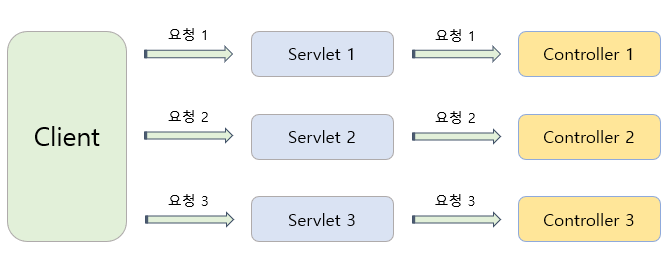
- Dispatcher Servlet: 사용자의 요청을 받아 처리 후 적절한 Controller에 위임하는 역할
<url-pattern>에는 사용할 url패턴 기입(여기서는 *.do)
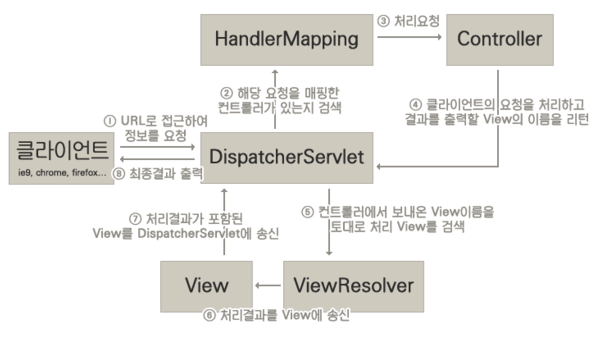
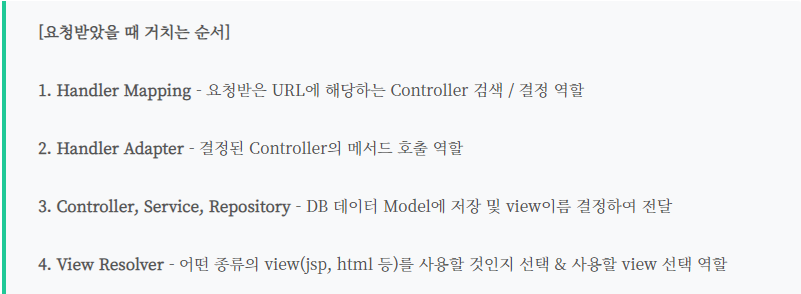
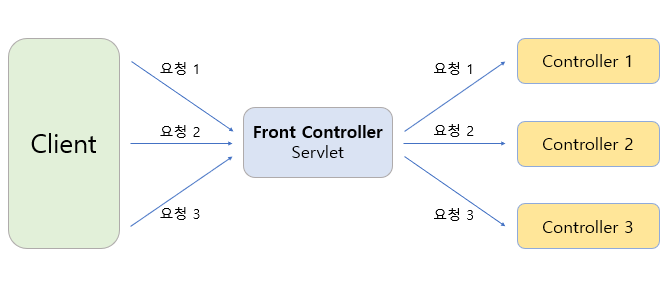
DispatcherServlet의 흐름


출처: https://devmoony.tistory.com/102
컨트롤러
- MVC패턴 중 C에 해당하며, 사용자 요청을 처리해 지정된 뷰에 전송
- 실제 기능은 Service에서 담당. Controller는 넘겨주는 역할
- 기존 Servlet

- FrontController Servlet

관련 어노테이션/메서드
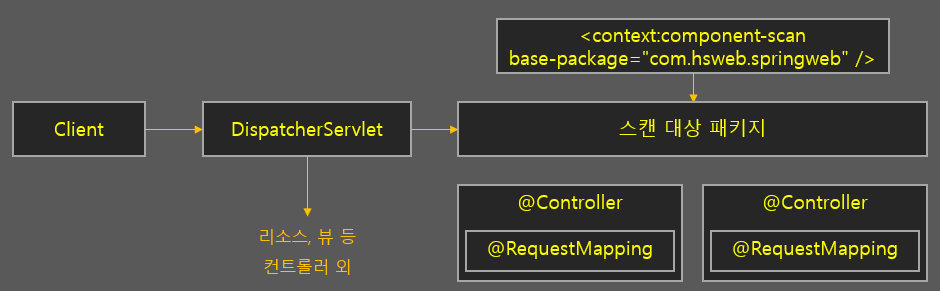
@Controller
- 컨트롤러임을 명시하는 어노테이션
- 설정 파일에 등록된 패키지 내에서만 컨트롤러를 검색하므로 주의
@RequestMapping
@RequestMapping([value="]URL 패턴[", method={요청방식}, params="패러미터값"])- URL패턴: /sample, /sample.*, /sample/**/example
- 요청방식: GET, POST, PUT, DELETE, OPTIONS, TRACE
- 패러미터값: 'url패턴?패러미터값'일 경우 호출
/sample?id=100일 경우 호출되는 어노테이션
@RequestMapping(value="/sample.do", method=GET, params="id=100")- URL을 컨트롤러의 메서드와 매핑할 때 사용하는 어노테이션
- Class, Method에 모두 적용 가능
model.addAttribute()
Model addAttribute([키, ]값)- request.setAttribute() 비슷한 역할을 하는 메서드로 데이터를 뷰로 넘기는 기능 수행
1. Controller
전후 생략
model.addAttribute("name","홍길동");
2. view
제 이름은 ${name }입니다.
3. 출력
제 이름은 홍길동입니다.HomeController.java
@Controller
public class HomeController {
@RequestMapping(path = "/home.do")
public String home() {
return "home.jsp";
}
}EmployeeController.java
@Controller
@RequestMapping("/emp")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
// 요청핸들러 메서드
@RequestMapping(path = "/list.do")
public String list(Model model) {
// 전체 직원목록 조회
List<Employee> employees = employeeService.getAllEmployees();
// employee/list.jsp에 출력할 데이터를 Model에 저장한다.
model.addAttribute("employees", employees);
return "/employee/list.jsp";
}
}View
list.jsp
- Model객체에 저장한 employees를 출력
- JSTL의 <c:forEach> 이용
<c:forEach var="emp" items="${employees }">
<tr>
<td>${emp.id }</td>
<td><a href="">${emp.firstName } ${emp.lastName }</a></td>
<td>${emp.phoneNumber }</td>
<td>${emp.jobId }</td>
<td><fmt:formatNumber value="${emp.salary }"/> 달러</td>
<td><fmt:formatDate value="${emp.hireDate }"/> </td>
</tr>
</c:forEach>