그래도 여행사이트인데 지도가 없으면 안된다는 생각으로 추가해 본 기능.
상품 등록과 연계되는 기능이다.
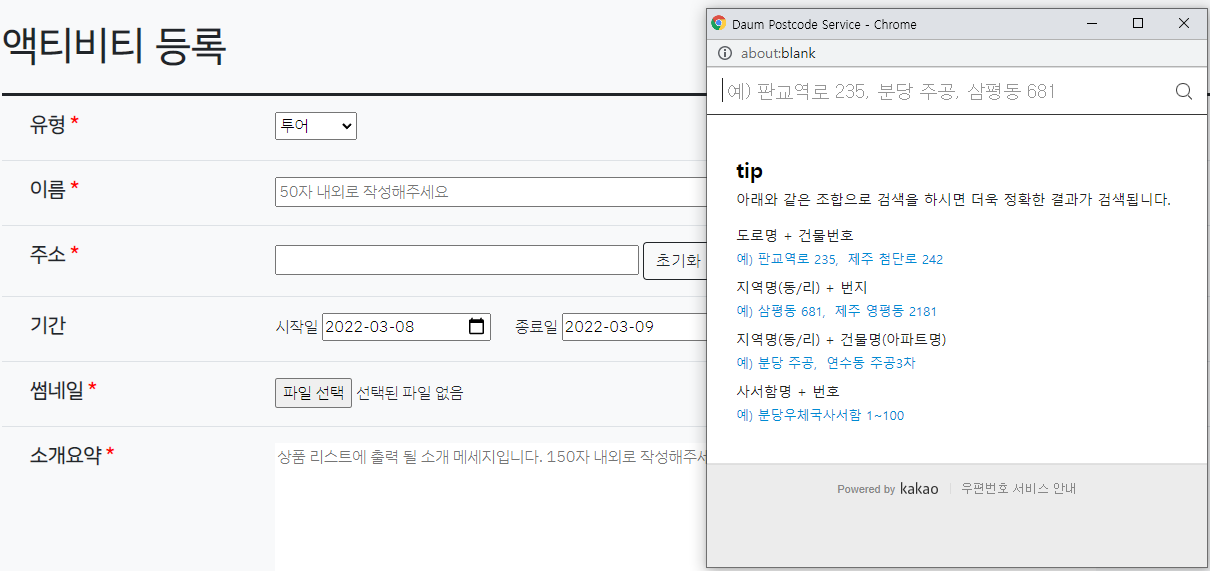
주소란의 inputbox를 클릭하면 다음주소API가 실행되고, 정형화 된 주소를 입력 할 수 있다.

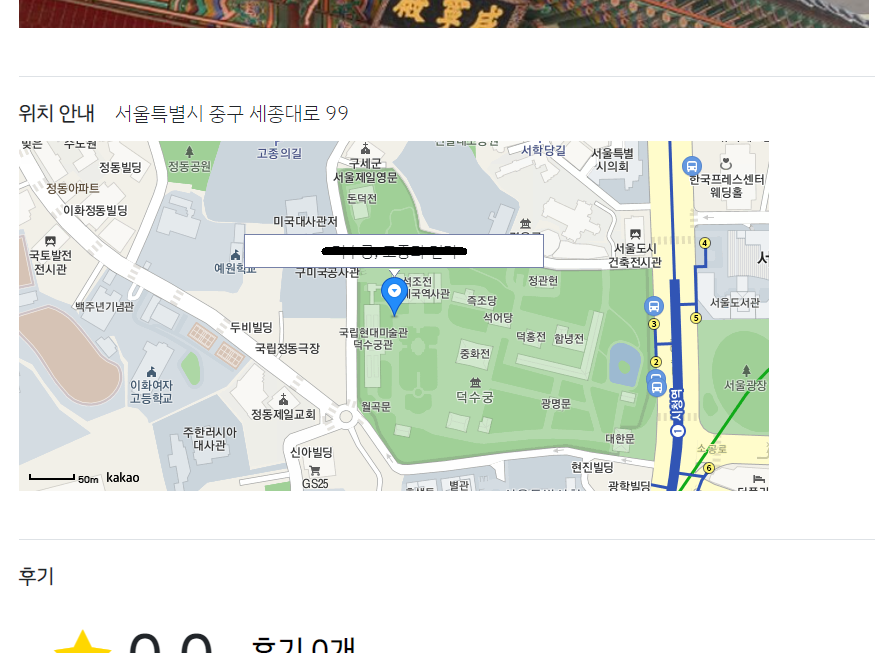
여기서 입력 된 주소는 카카오맵API가 좌표값으로 변경해서 상세페이지의 지도에서 출력 된다.

View단 처리

<div class="row border-top p-3" style="margin-left: 350px; margin-right:50px;">
<div class="col-2"><h5><strong>주소 <span style="color:red;">*</span></strong></h5></div>
<div class="col-auto">
<input type="hidden" name="place">
<input type="text" size="40" name="address" id="address" class="essential">
<input type="hidden" name="lat">
<input type="hidden" name="lng">
<a type="button" id="reset" class="btn btn-outline-dark">초기화</a>
</div>
</div>- 위도(lat)와 경도(lng)를 받을 input box를 hidden으로 생성
- id가 address인 input box 클릭 시 실행할 자바스크립트 코드 작성
var geocoder = new kakao.maps.services.Geocoder();
$("#address").click(function(){
new daum.Postcode({
oncomplete: function(data) {
$("#address").val(data.address);
$("#address").prop("readonly",true);
$("input[name=place]").val(data.sido);
var juso = $("#address").val();
geocoder.addressSearch(juso, callback);
}
}).open()
});
var callback = function(result, status) {
if (status === kakao.maps.services.Status.OK) {
$("input[name=lng]").val(result[0].x);
$("input[name=lat]").val(result[0].y);
}
};참고: https://apis.map.kakao.com/web/documentation/#services_Geocoder
- input box 클릭해서 다음주소API호출->주소 입력 되면 카카오Geocoder 호출->위도/경도값 각각 hidden input box에 대입
- callback의 result값(주소 관련정보)은 배열취급이니 주의
