크롬 개발자도구

- F12를 누르면 개발자 도구로 접근 가능
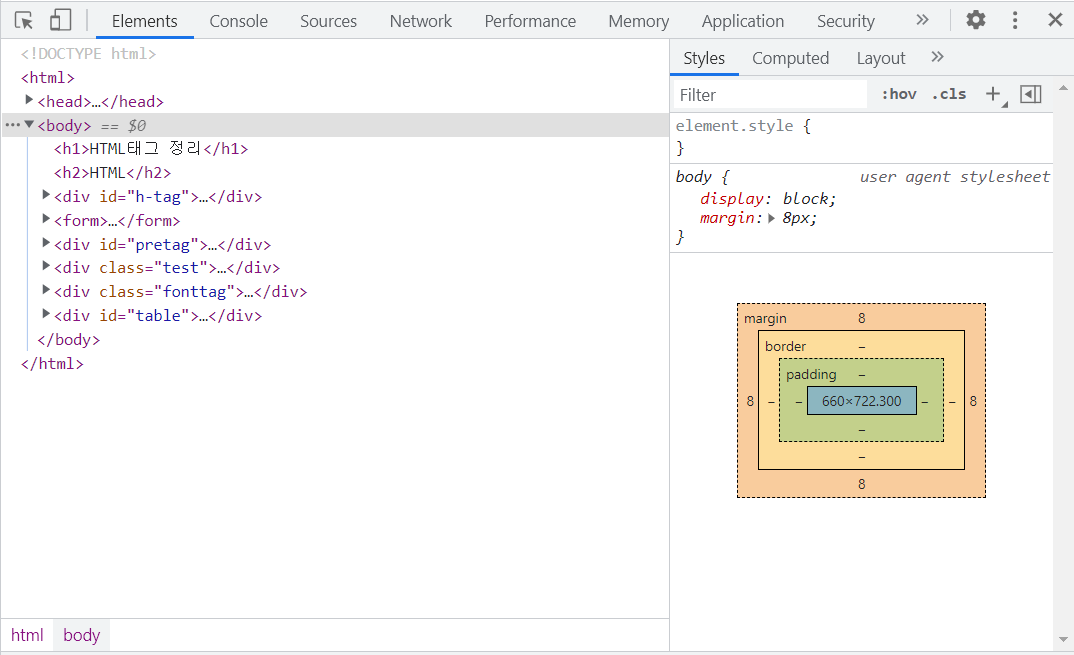
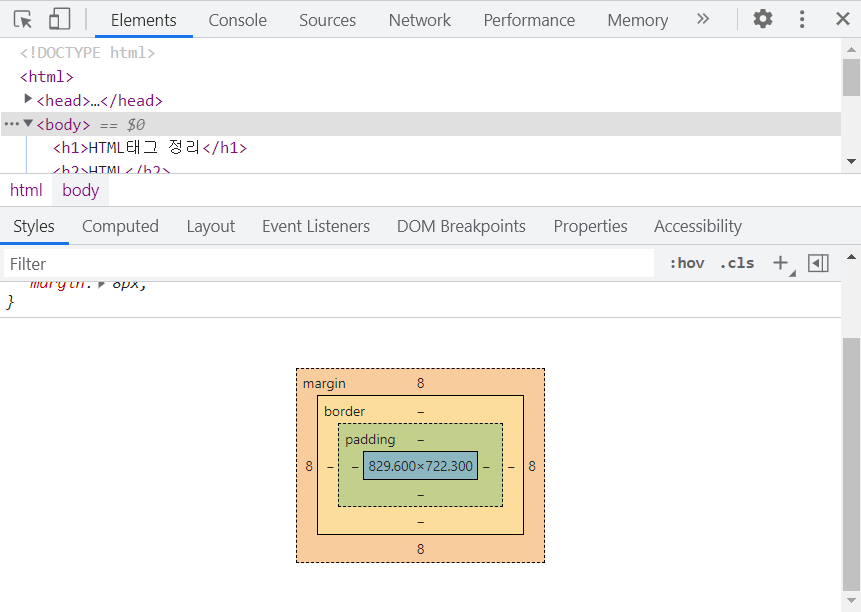
- Elements
- html 조회, 분석
-- Styles
- CSS 로컬 변경 가능
-- Computed
- Box Model 실시간 수정 가능. 가로/세로/패딩/마진 확인 가능
-- EventListeners
- 자바스크립트 이벤트 조회 가능
-- Properties
- DOM의 속성 정보 확인 가능
- Console
- 로그 확인 및 스크립트 명령어 입력 가능
- Sources
- 해당 페이지에 로드 된 파일 목록 확인 가능
-- Page
- 현재 페이지에 로드 된 파일 목록 출력
- Network
- 페이지 로드 시 진행되는 네트워크 작업 확인 가능
- Performance
- 자바스크립트 실행 등 웹 애플리케이션 실행에 대한 작업 확인 가능