
동기 실행과 비동기 실행
- 비동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행합니다. 이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때에 사용됩니다.
- 동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신입니다.
VSCODE에서 동기/비동기 통신 실습

비동기 버튼과 동기버튼을 만들어 onClick으로 해당함수 바운딩해준다.
//비동기
function onClickasync() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}//동기
async function onClicksync() {
const data = await axios.get("https://koreanjson.com/posts/1");
console.log(data);
}
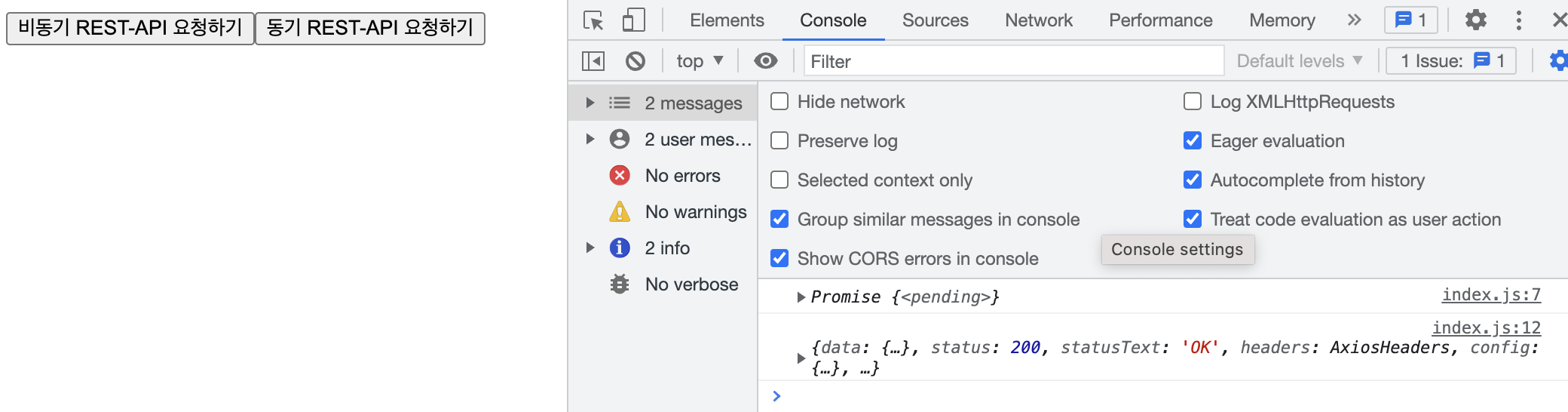
console에 찍힌 차례대로 비동기버튼, 동기버튼을 누른 결과이다.
비동기버튼을 눌렀을 때 나오는 Promise ?
💡 Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체입니다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나입니다.
프로미스에는 세 가지 상태가 있습니다. 여기서 상태란 처리 과정을 의미합니다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
