🌕 변수
변수란 어떤 정보에 이름을 붙여 저장하고 싶을 때 사용
ex) name = "Mike"; > 문자는 항상 ""이나 ''로 감싸줘야한다.
age = 30 > 숫자는 감싸주지 않는다.
- alert() : 경고창을 띄우는 함수
- console.log() : log를 띄우는 함수
name = "Mike"; < 이렇게 변수를 사용하는 것은 매우 위험
다른 협업자가 같은 변수를 쓸 수도 있고 ..
- let 변수명 : 이미 다른 곳에서 같은 변수명이 쓰이고 있다면 오류를 발생시키기 때문에 다른 변수명으로 사용하게 되므로 그냥 변수를 쓰는 것보다 안전하다. 더하여 let은 의도적으로 값을 변화시킬 수 있다.
- const 변수명 : 절대로 바뀌지 않는 상수, 파이/생일 등 변하지 않을 값을 저장할 때 사용
정리하자면, 자바스크립트에서 변수를 선언할때는 변하지 않는 값은 const로, 변할 수 있는 값은 let으로 선언하면 된다.
팁을 주자면 일단 모든 변수를 const로 선언하고 나중에 변경할 변수를 let으로 바꾸면 된다.
변수에 대해 몇가지 더 말해보자면,
1. 변수는 문자와 숫자, $와 _만 사용
2. 첫 글자는 숫자가 될 수 없다.
3. 예약어는 사용할 수 없다.
4. 가급적 상수는 대문자로 알려주기
5. 변수명은 읽고 쉽고 이해할 수 있게 선언한다.
🌕 자료형
const name = "Mike"; < 문자형(String)
const age = 30;
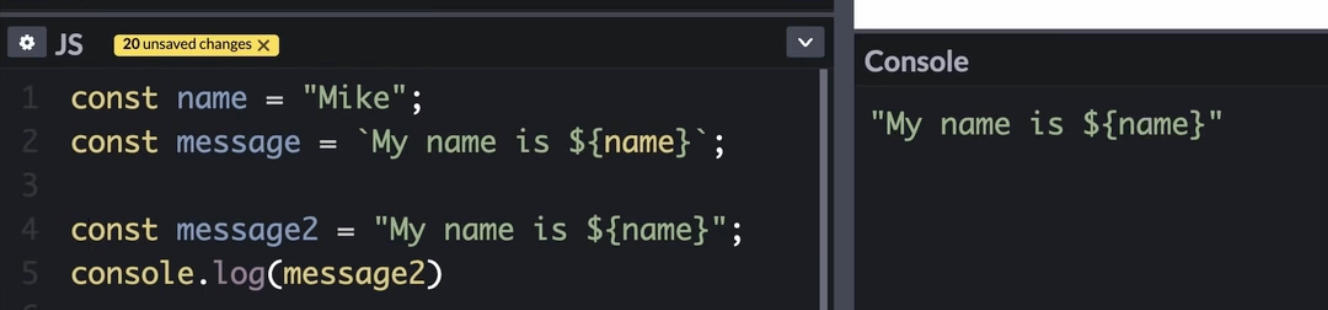
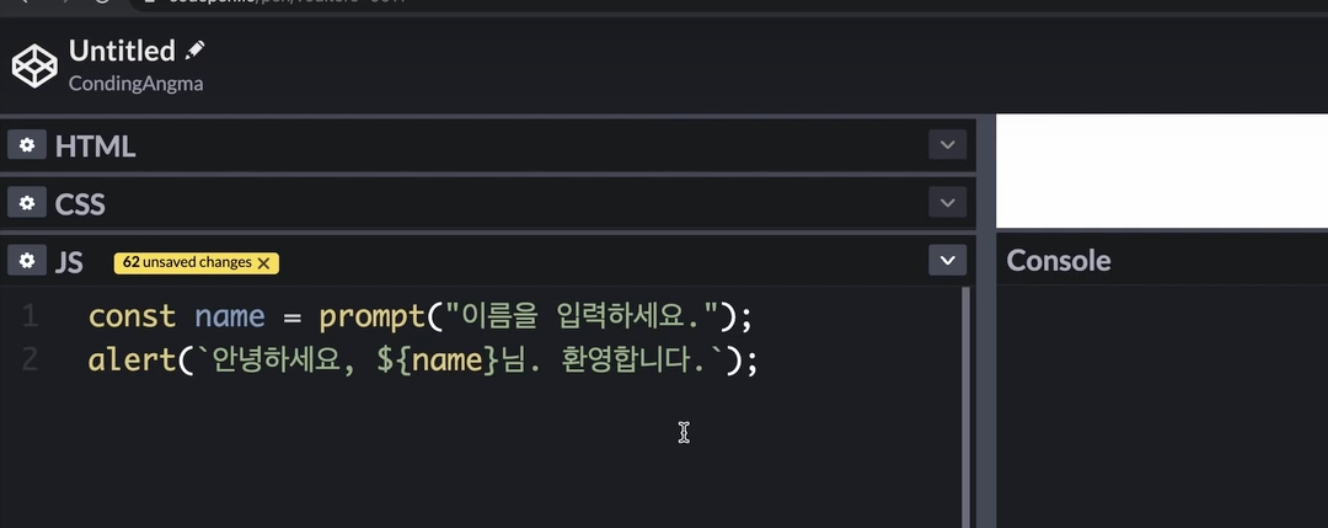
const message = 'My name is ${name}';
console.log(message);
console창 : "My name is Mike"
const message1 = '나는 ${30+1}살 입니다.';
console.log(message1);
console창 : "나는 31살 입니다."
실수로 일반 따옴표("")를 사용하면 변수명이 그대로 노출되므로 주의하기

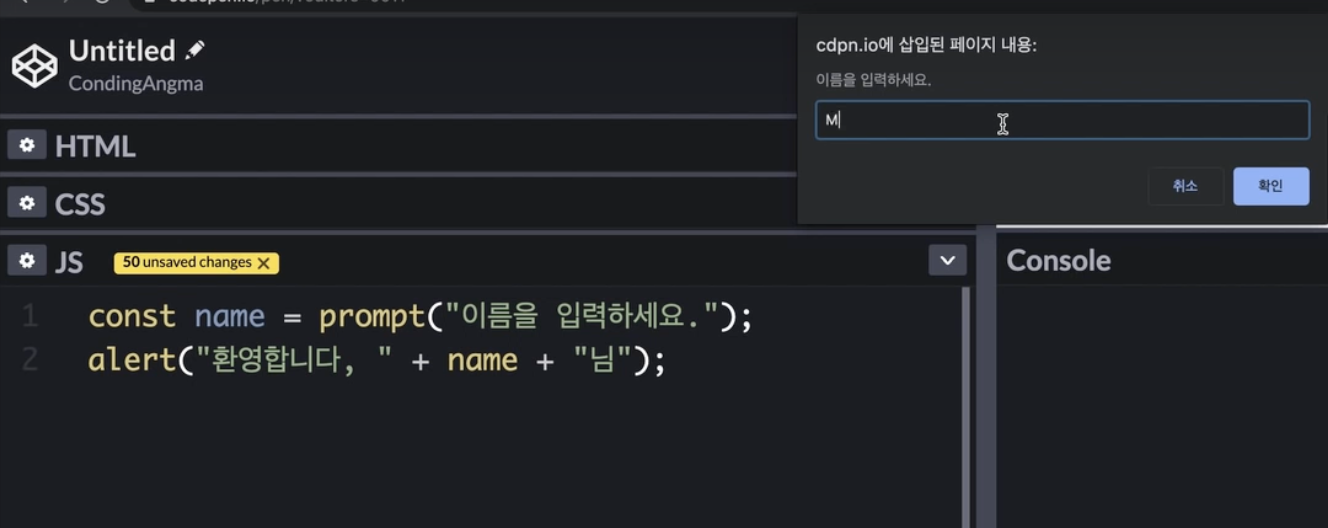
- alert() 알려줌
- prompt() 입력 받음

 위 두개는 같은 값이 출력된다.
위 두개는 같은 값이 출력된다.
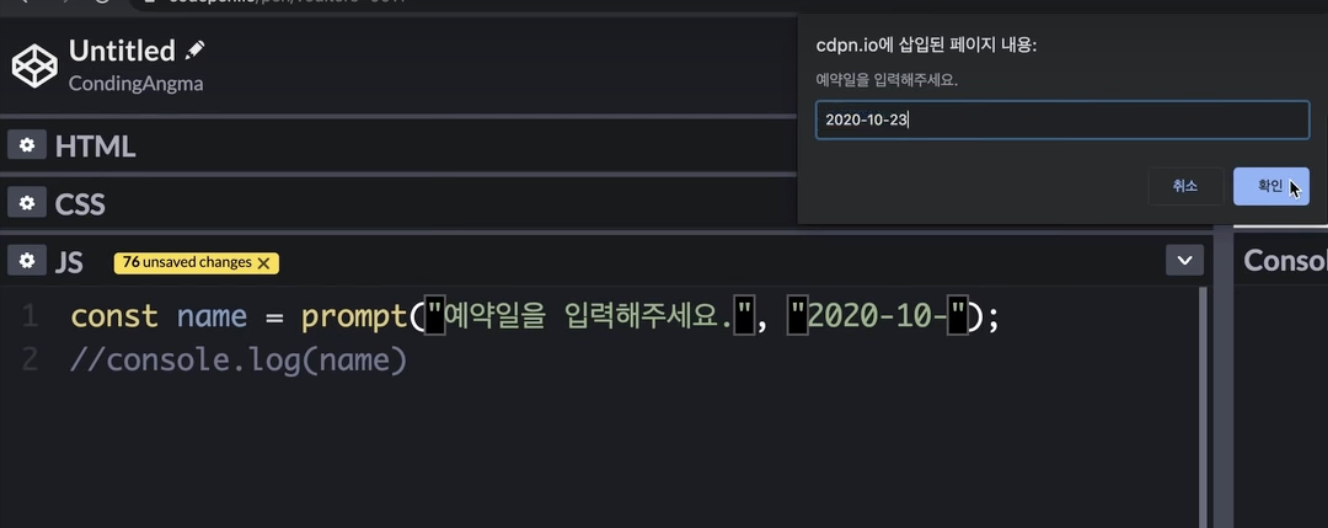
 prompt(안내값, default값)
prompt(안내값, default값)
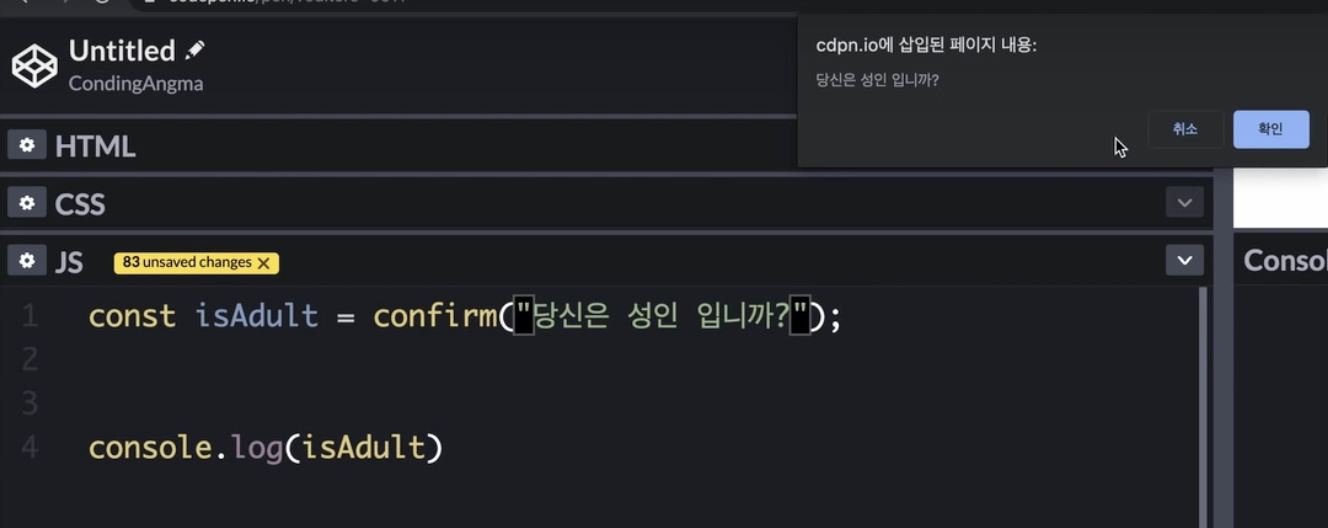
- confirm() 확인 받음 > 확인을 받기 위한 용도로 씀
 ex) 결제 하시겠습니까? / 정말 삭제하시겠습니까?
ex) 결제 하시겠습니까? / 정말 삭제하시겠습니까?
단점
1. 스크립트 일시 정지
2. 스타일링 불가능
🌕 객체(Object)
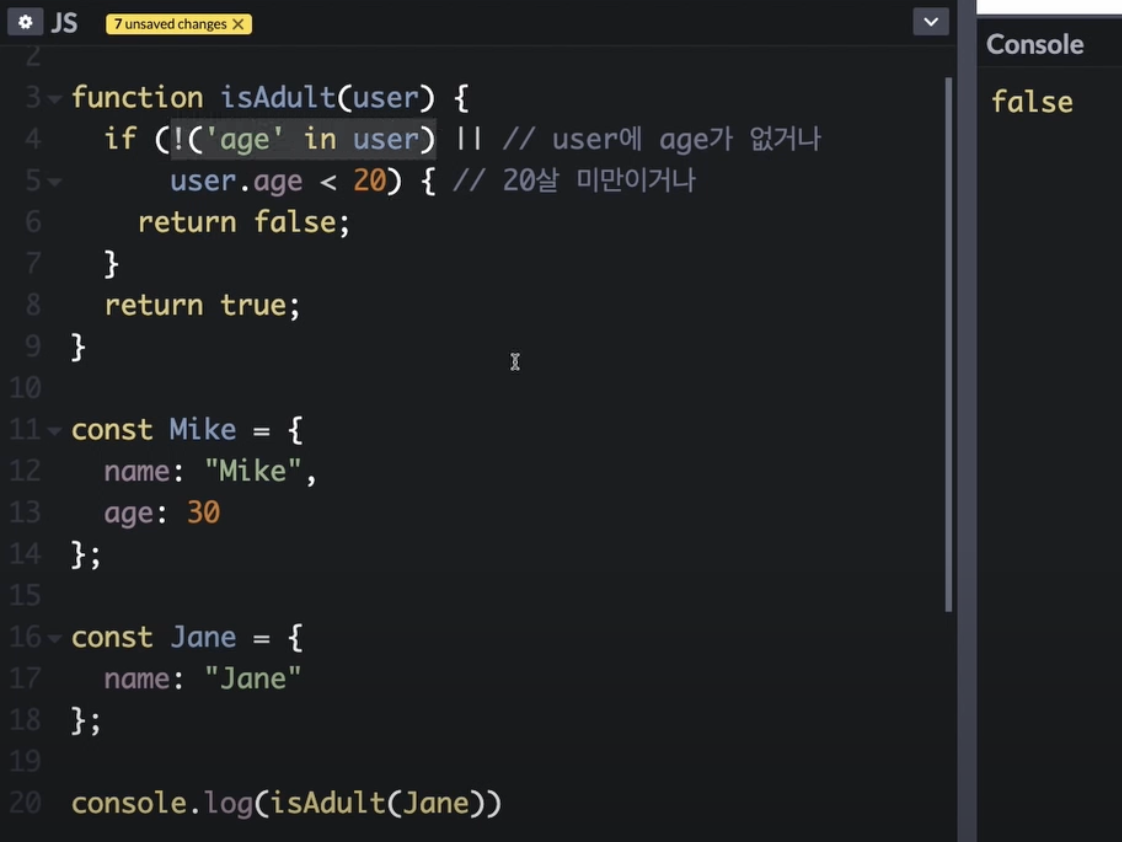
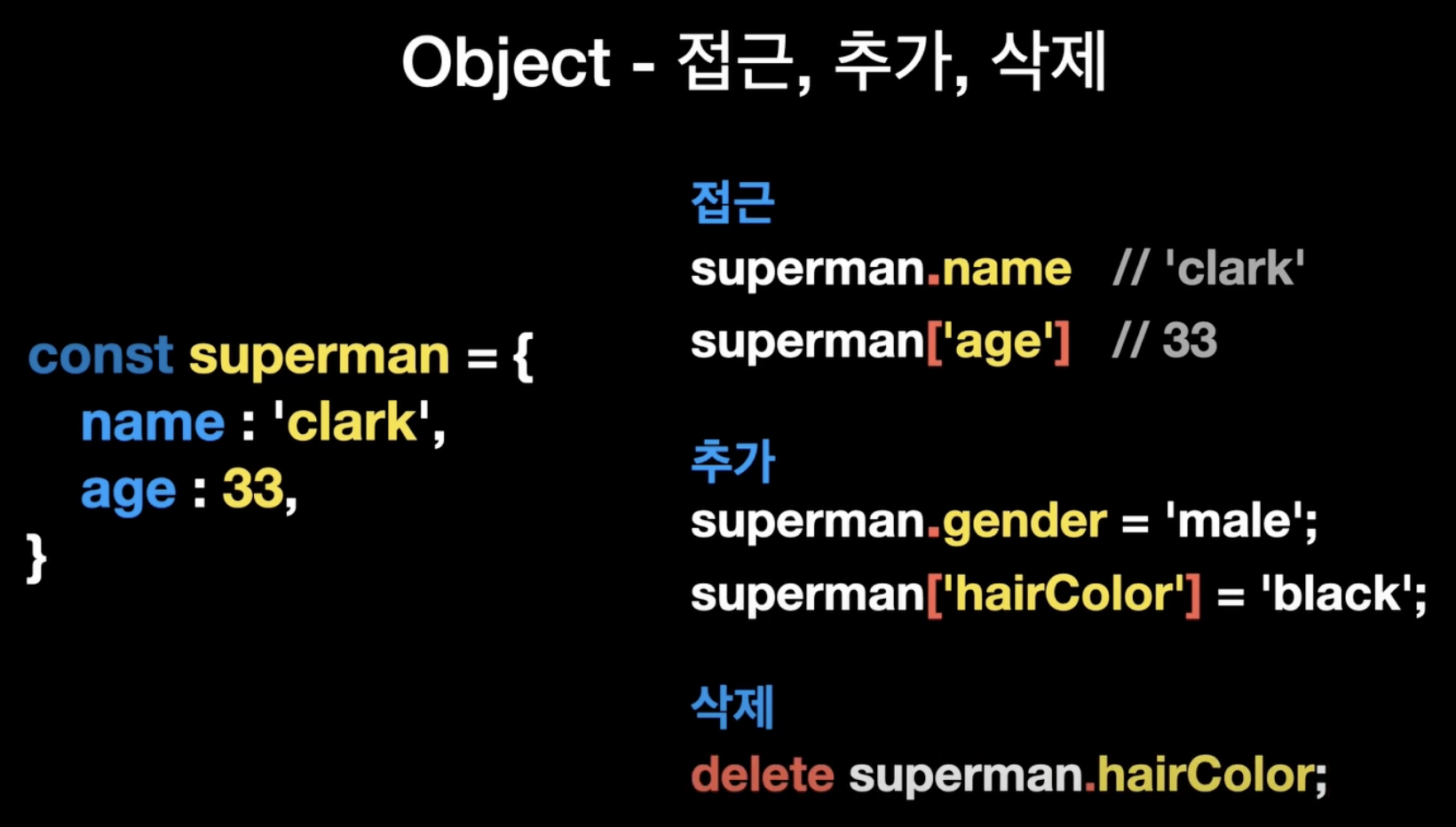
Object - 접근, 추가, 삭제

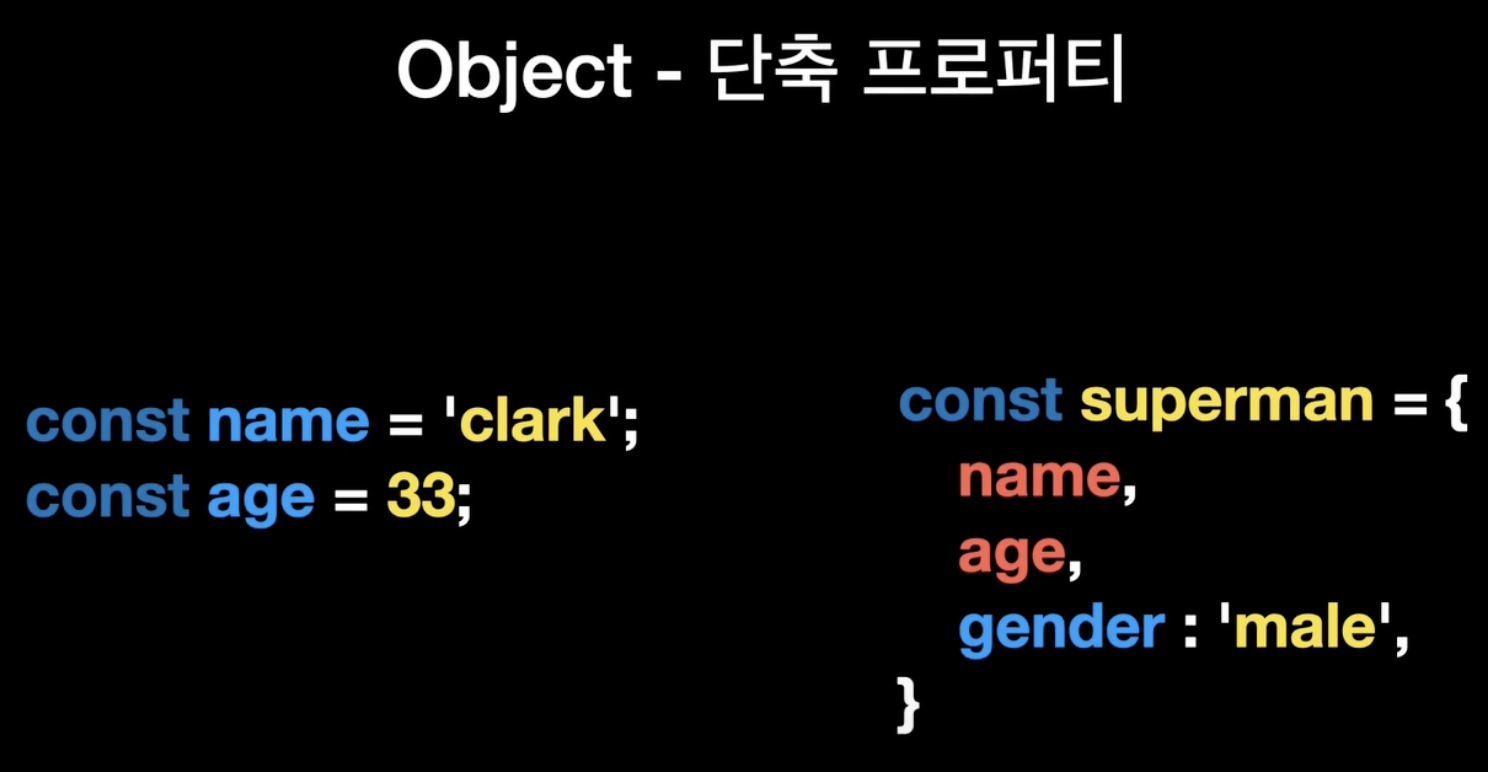
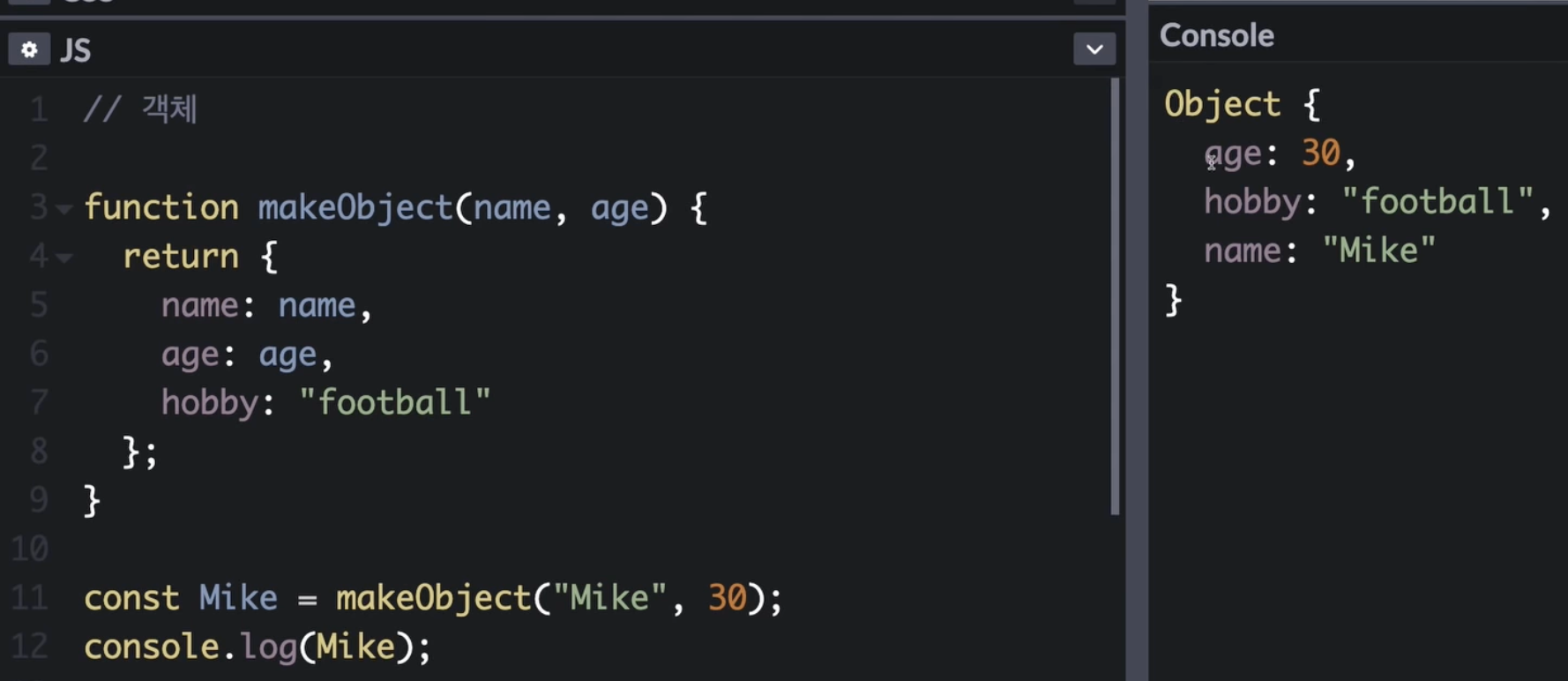
Object - 단축 프로퍼티