
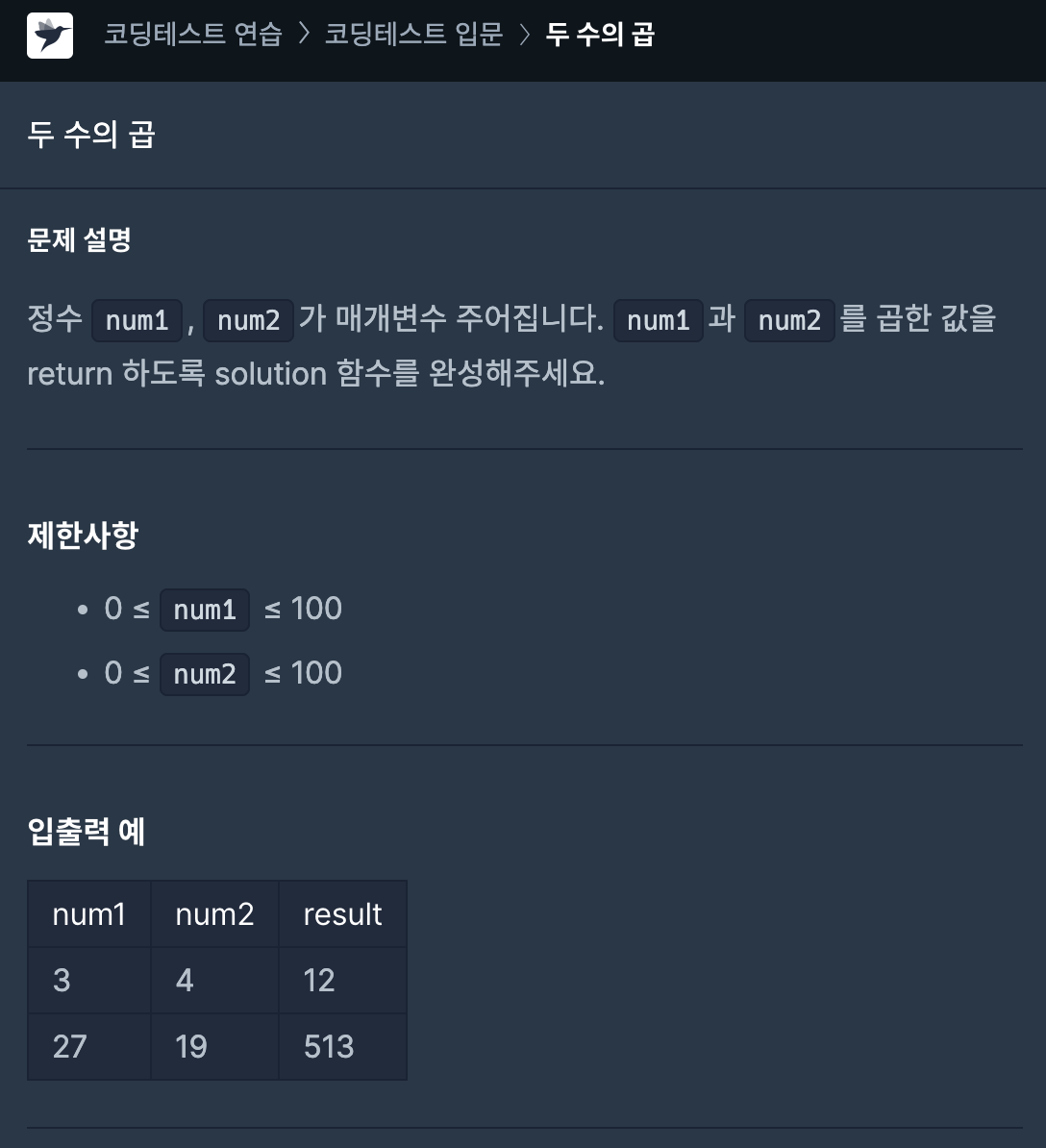
🎃 두수의 곱

function solution(num1, num2) {
return num1*num2;
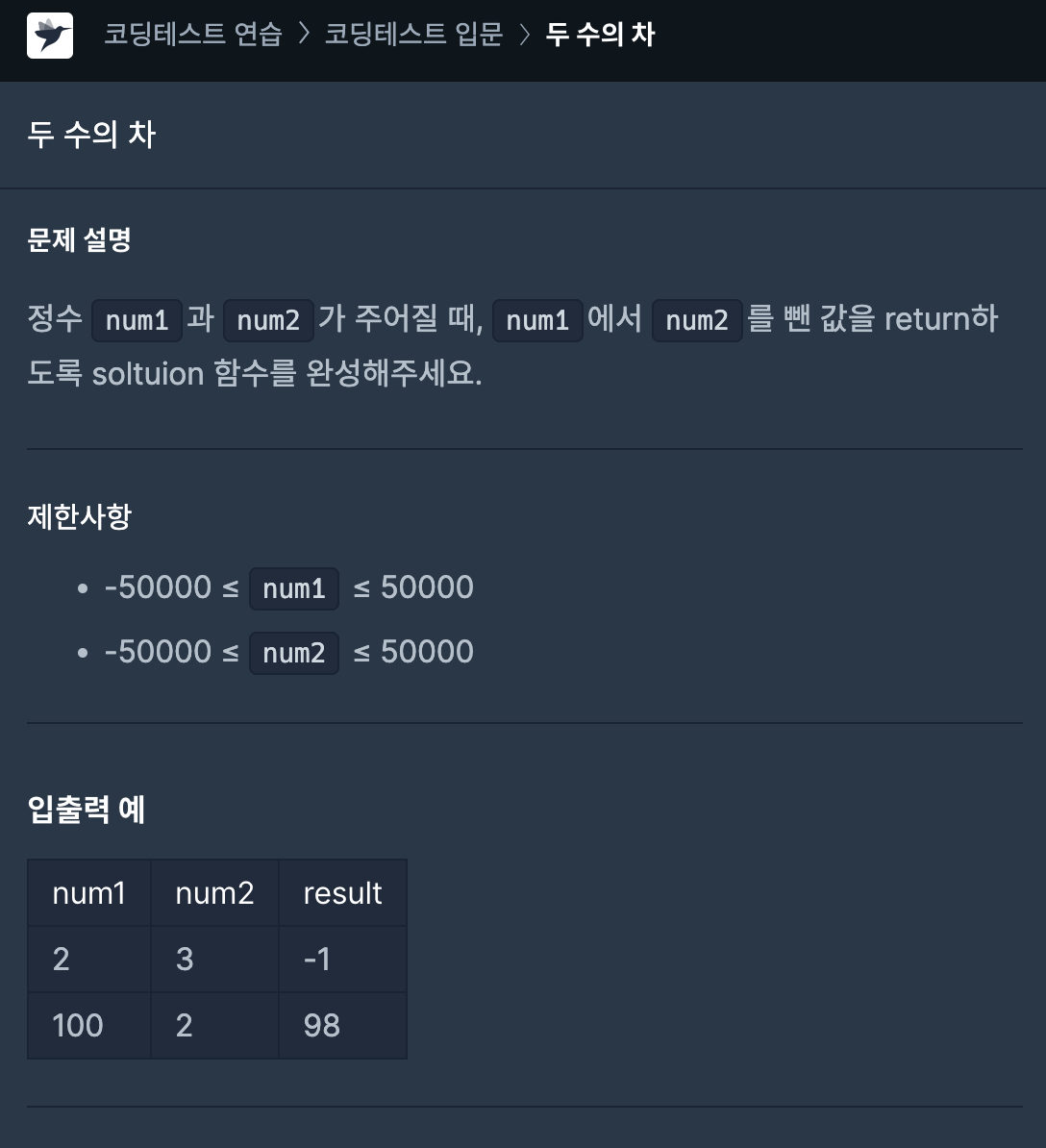
}👻 두 수의 차

function solution(num1, num2) {
return num1-num2;
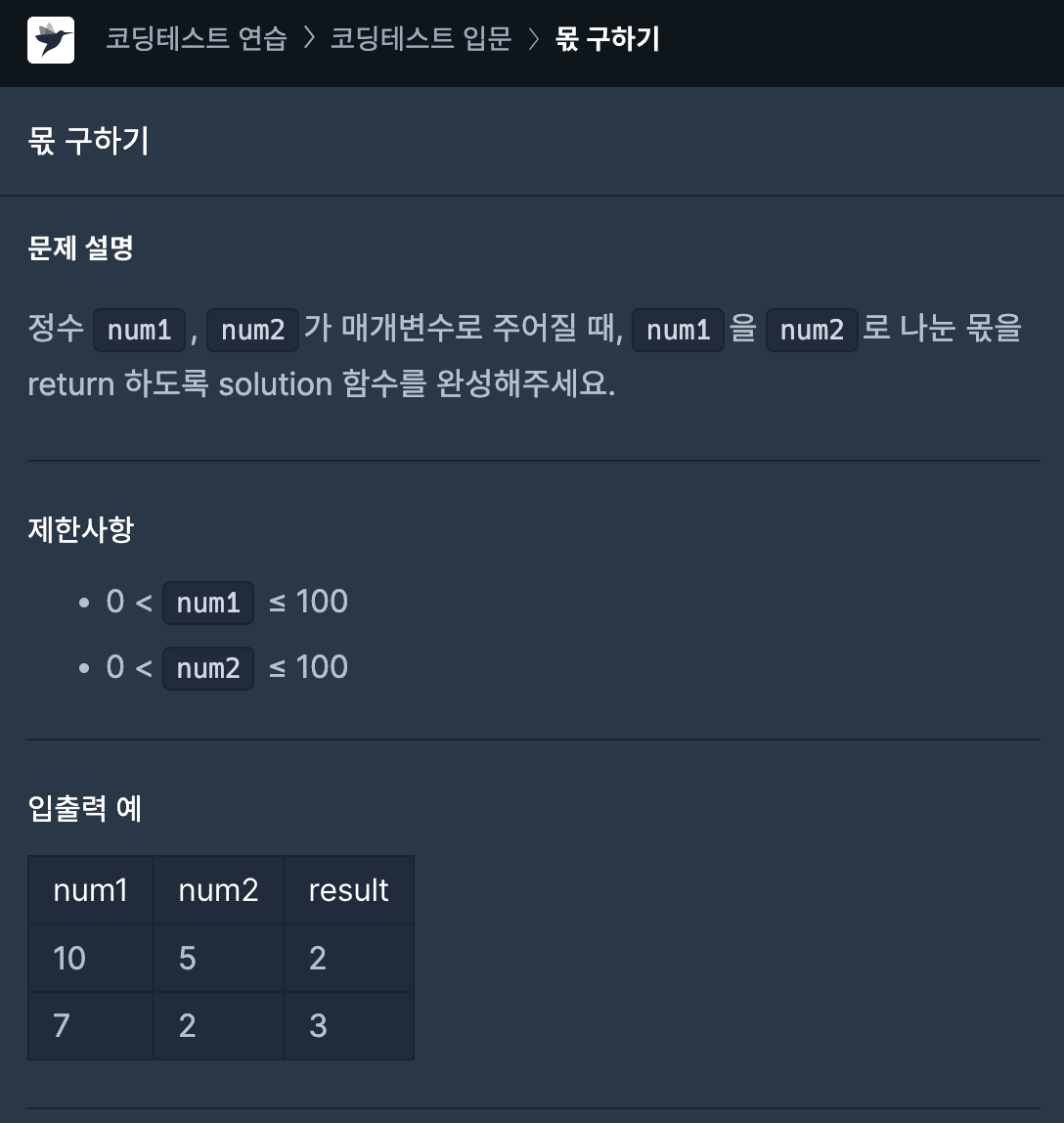
}👻 몫 구하기

function solution(num1, num2) {
return parseInt(num1/num2);
}나누기에서 몫을 정수로 구하는 경우,
parseInt 로 정수형으로 변환하여 풀어주었다.
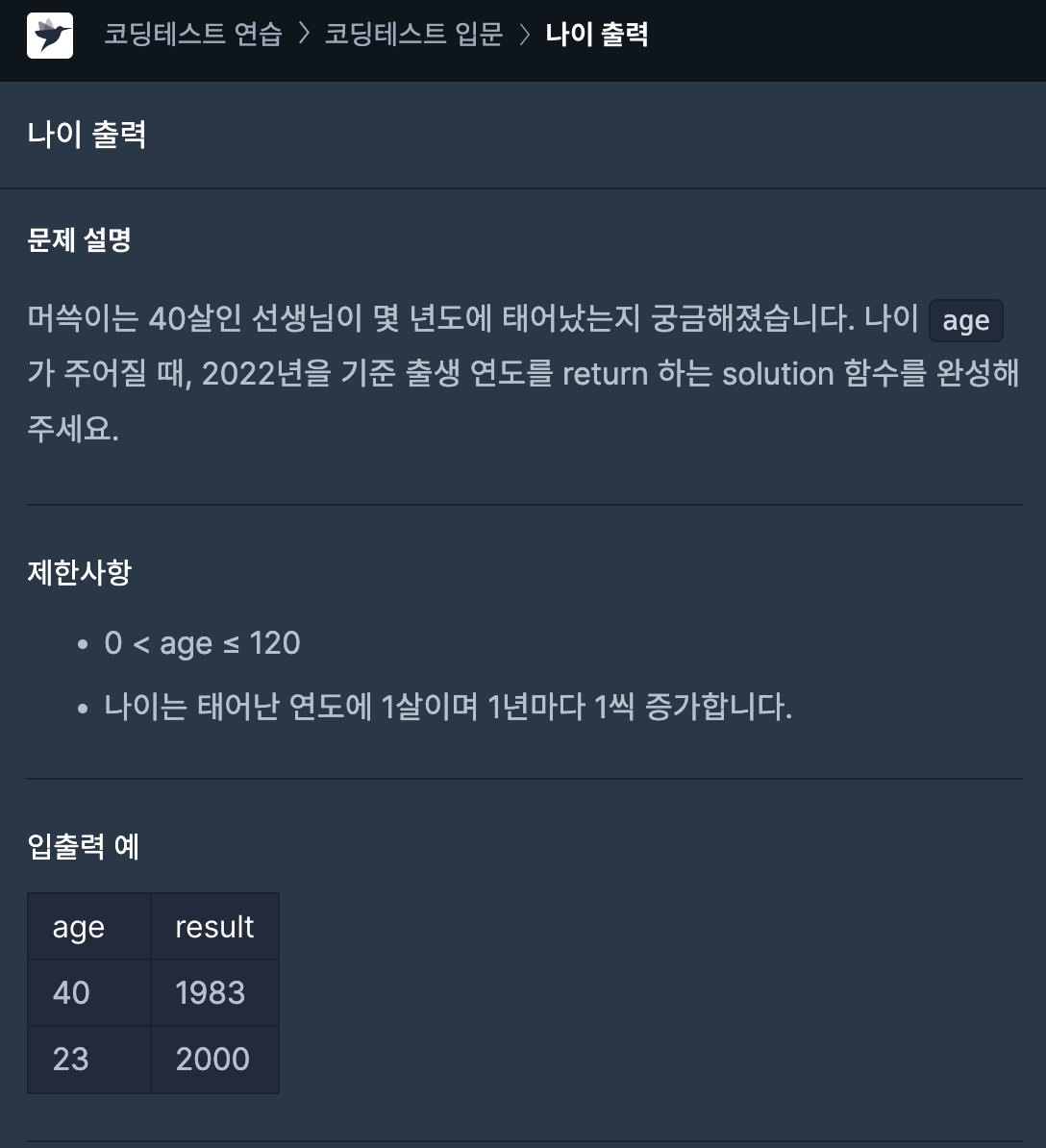
👻 나이 출력

function solution(age) {
return 2022-(age-1);
}태어난 연도에 1살이기 때문에 "age-1"을 해주었다.
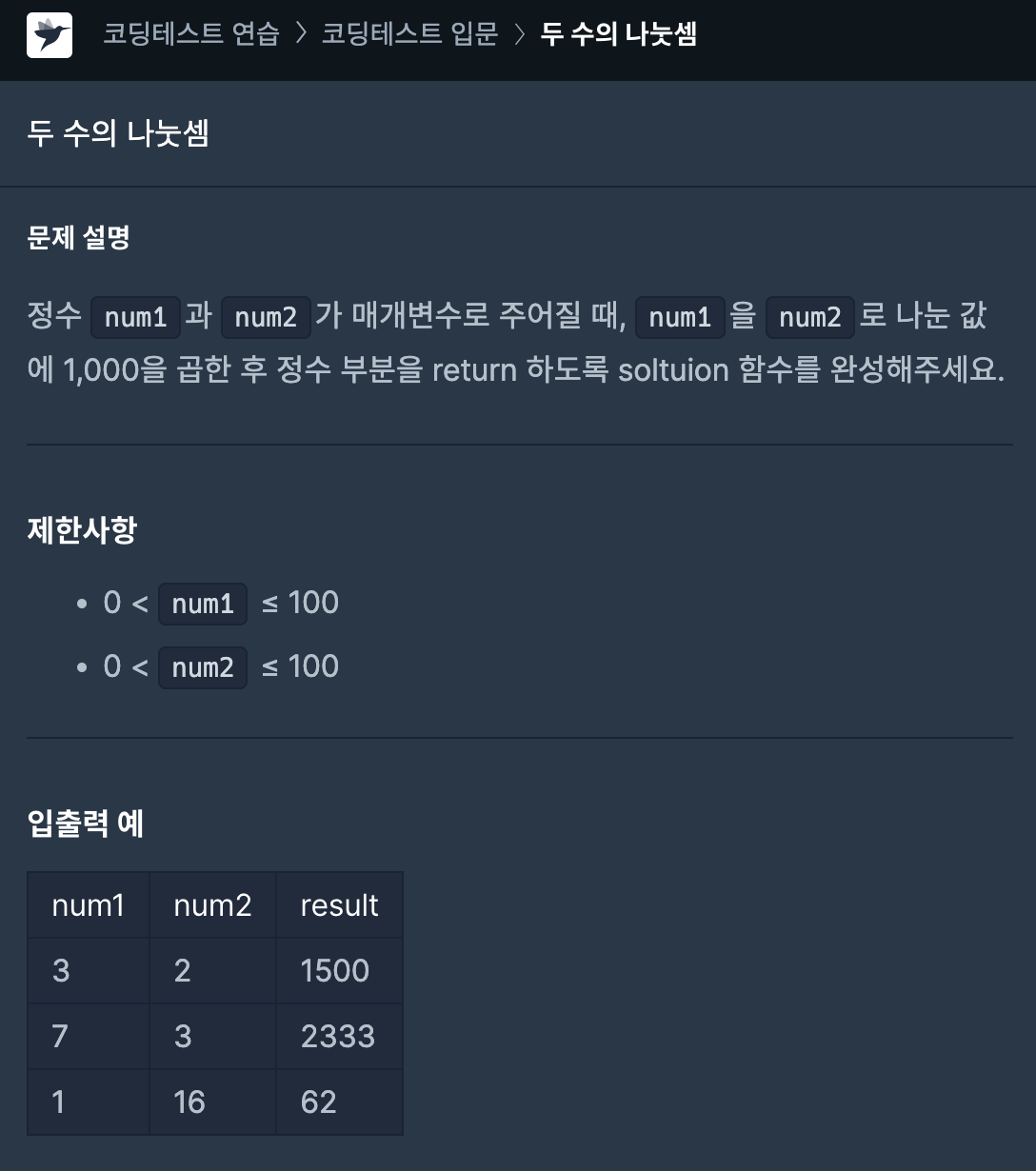
👻 두 수의 나눗셈

function solution(num1, num2) {
return parseInt((num1 / num2) * 1000);
}parseInt() 를 사용하여 정수형으로 변환해주었다.
따라서 정수형만 return 된다.
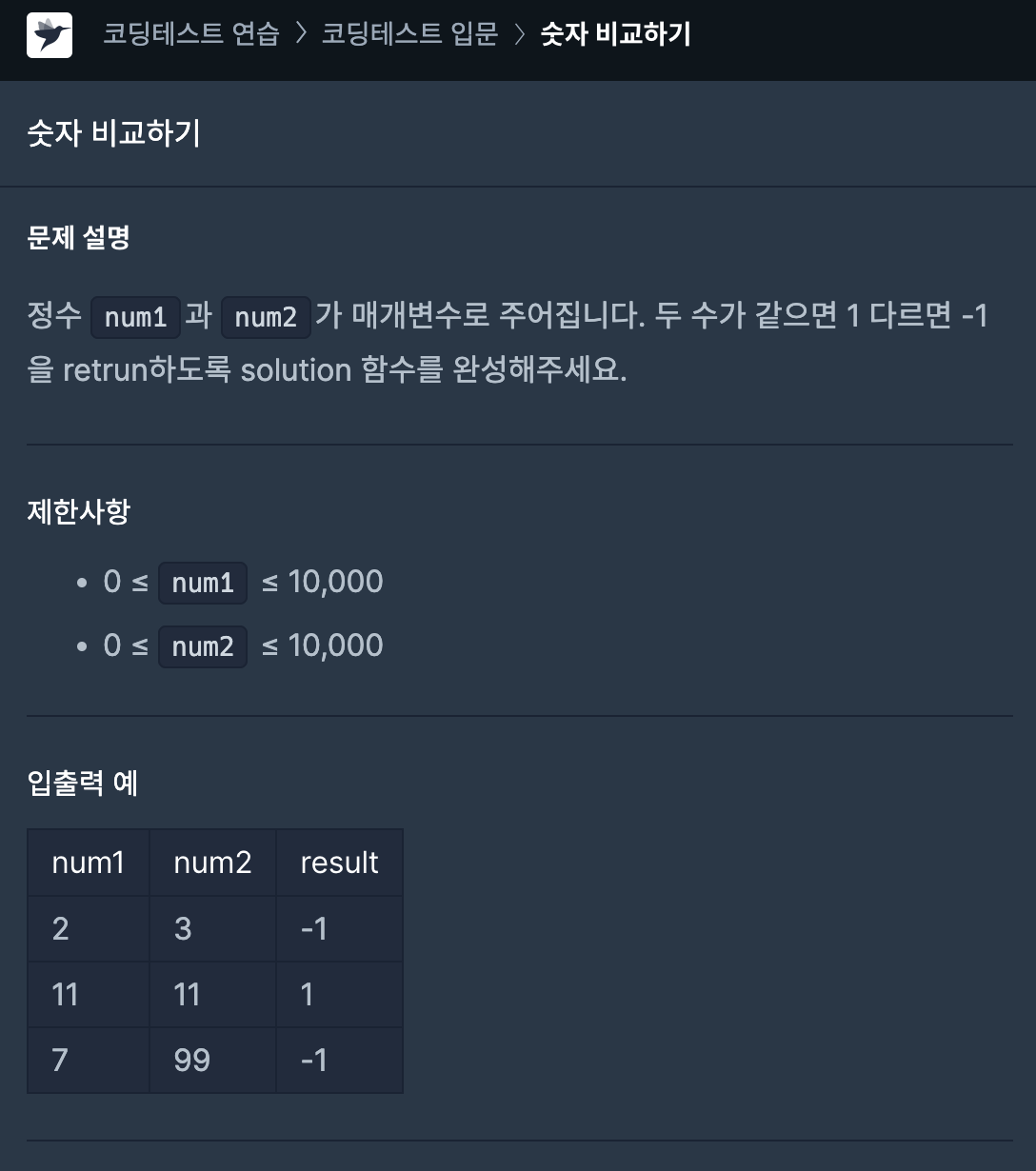
👻 숫자 비교하기

function solution(num1, num2) {
return num1===num2 ? 1 : -1;
}조건(삼항)연산자를 사용하였다.
앞에서부터 조건문, 물음표(?), 조건문이 참(truthy)일 경우 실행할 표현식, 콜론(:), 조건문이 거짓(falsy)일 경우 실행할 표현식이 배치된다.
해당 연산자는 if...else문의 대체재로 빈번히 사용된다.
- "==="를 사용하는 이유 : JavaScript: '==' 와 '===' 는 다르다.
