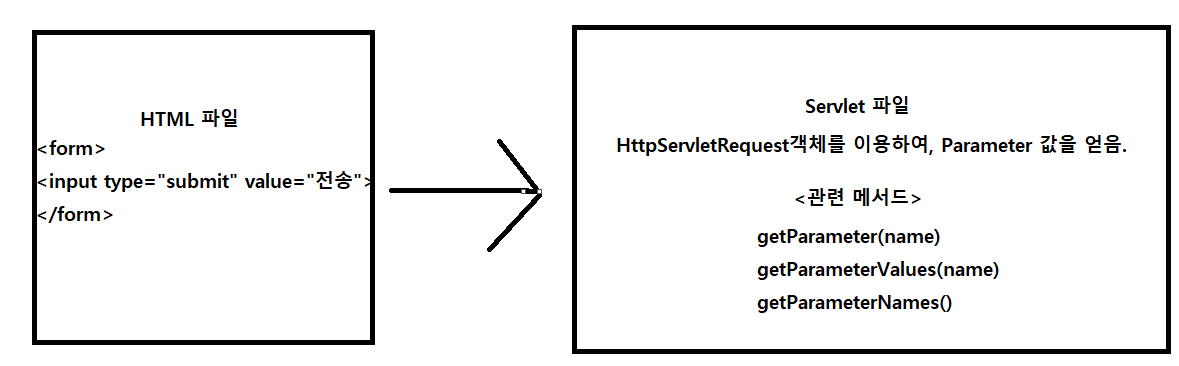
Servlet Parameter
Form태그의 submit 버튼을 클릭하여 데이터를 서버로 전송하면, 해당파일(Servlet)에서는 httpServletRequest객체를 이용하여 Parameter값을 얻어올 수 있다.

한글처리
TomCatServer는 기본문자 처리방식은 IOS-8859방식 입다. 따라서 별도의 한글 인코딩을 하지 않으면 한글이 깨지는 현상이 있다.
GET 방식 한글 깨짐 방지
Server.xml 파일에 <Connector connectionTimeout="000" port="000" protocol="000" redirectPort="000" URIEncoding="EUC-KR"/> 추가해준다.
Post로 html에 있는 데이터 받아오기
Java
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doPost");
// request.setCharacterEncoding("EUC-KR");
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html charset=UTF-8");
String id = request.getParameter("id");
String name = request.getParameter("name");
String pw = request.getParameter("pw");
String major = request.getParameter("major");
String[] hobbys = request.getParameterValues("hobbys"); //배열에 있는 값 받아오기 보통 checkbox에 쓰인다.
String protocol = request.getParameter("protocol");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<body>");
out.println("이름은 : " + name + "<br/>");
out.println("아이디 : " + id + "<br/>");
out.println("비밀번호는 " + pw + "<br/>");
out.println("취미는 " + Arrays.toString(hobbys) + "<br/>");
out.println("전공은 " + major + "<br/>");
out.println("프로토콜 " + protocol + "<br/>");
out.println("</body>");
out.println("</head>");
out.println("</html>");
out.close();
}HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="FormTag" method="post">
이름 : <input type="text" name="name"> <br />
아이디 : <input type="text" name="id"> <br />
비밀번호 : <input type="password" name="pw"> <br >
취미 : <input type="checkbox" name="hobbys" value="read"> 독서
<input type="checkbox" name="hobbys" value="cook"> 요리
<input type="checkbox" name="hobbys" value="run"> 조깅
<br />
<input type="radio" name="major" value="kor"> 국어
<input type="radio" name="major" value="eng"> 영어
<input type="radio" name="major" value="math"> 수학
<br />
<select name="protocol">
<option value="http">http</option>
<option value="ftp" selected="selected">ftp</option>
<option value="sftp">sftp</option>
</select>
<input type="submit" value="전송">
</form>
</body>
</html>