
>>> Github주소 Github_MnemonicWallet
📌 개발목표
오늘은 eth-lightwallet모듈에 있는 내장함수를 토대로 node.js를 이용한 서버개발과 react를 이용한 client개발로 기본 니모닉지갑 개발에 필요한 부분을 서버를 통해 응답받고 지갑주소를 보여주는 화면을 완성해볼 것입니다.
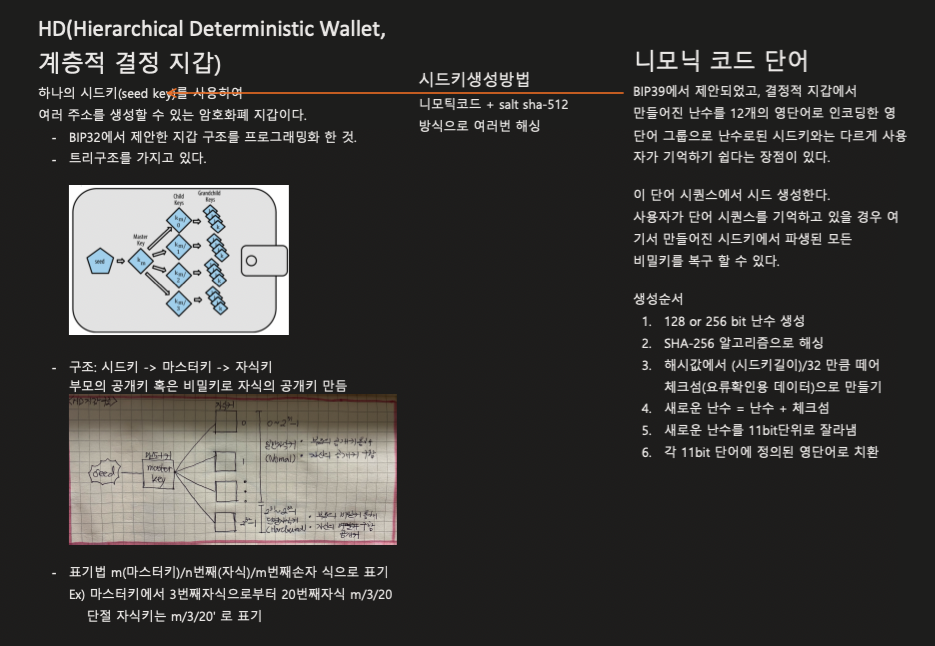
📌 니모닉 이해하기
블록체인에서는 하나의 시드키(seed key)를 사용하여 여러 계정을 생성해 내는 지갑들이 존재하는데 이를 계층적 결정 지갑이라 합니다. 그 중 니모닉은 해싱되어 기억되기 어려운 구조를 가진 시드키를 기억하기 쉽도록 임의의 영단어로 치환하여 생성해주는 것을 말합니다. 니모닉으로 시드값을 생성하면 생성한 시드값에서 파생하여 여러 계정을 생성할 수 있게 됩니다.

📌 개발단계
개발셋팅
- 공통
mkdir MnemonicWallet
mkdir server
creaete-react-app client- client
cd client
npm intall axios- server
cd server
npm init
npm install express
npm install cors
npm install nodemon
npm install eth-lightwallet
touch index.js
mkdir routes
cd routes
touch index.js
cd ..
mkdir controllers
cd controllers
touch index.js개발과정 생각해보기
eth-lightwallet_Git페이지 와 eth-ligthwallet_npm 참고하여 개발과정 생각해보기
- client
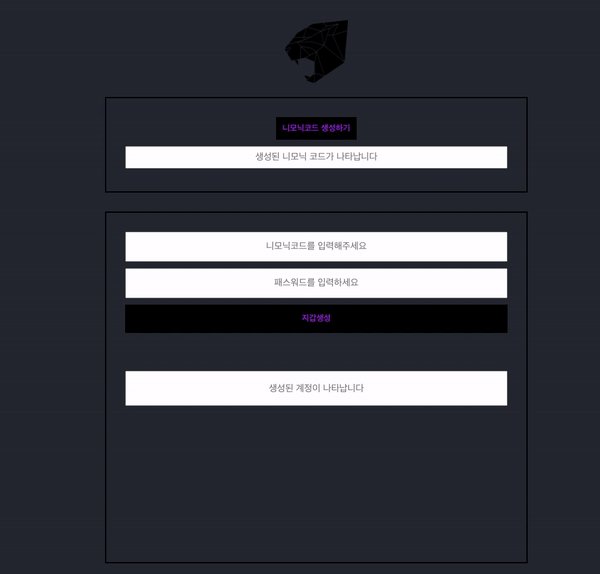
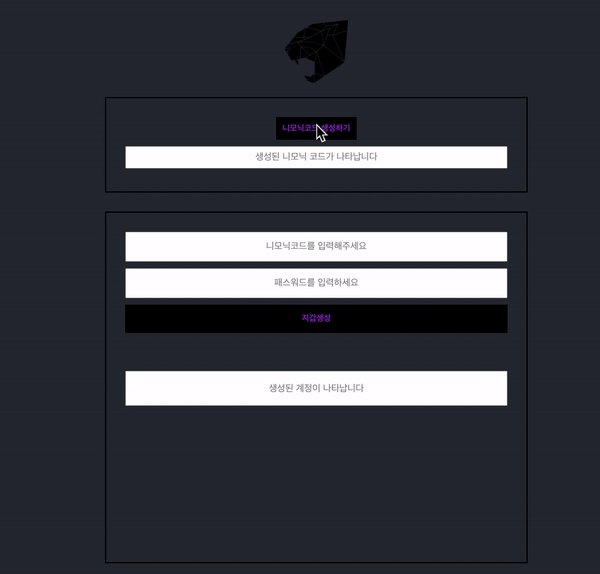
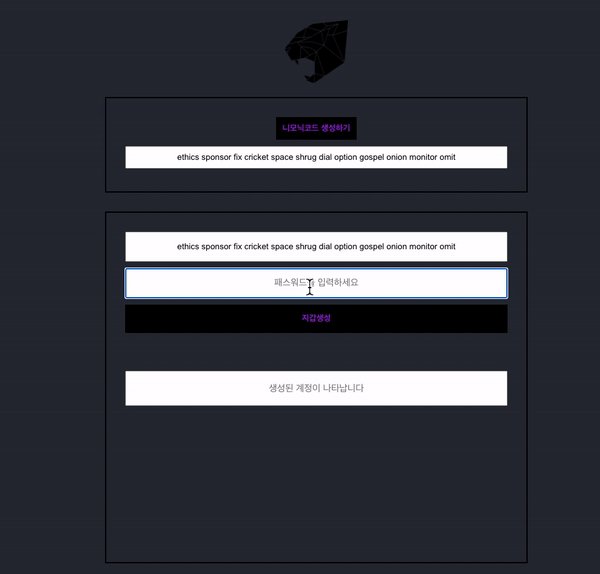
- 응답 받은 니모닉 코드 출력
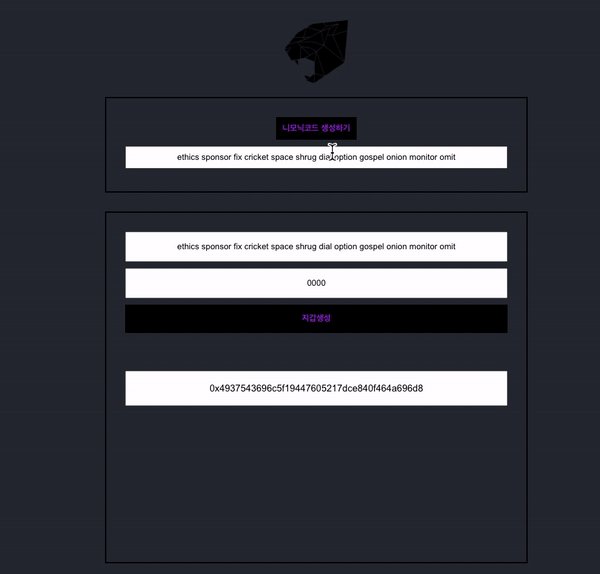
- 니모닉코드 입력하고 비밀번호 입력시 생성된 지갑 출력
-
server
routes에서 새로운 mnemonic생성을 위한 엔트포인트 newmnemonic과 새로운 계정 생성 위한 newwallet으로 분기하기 -
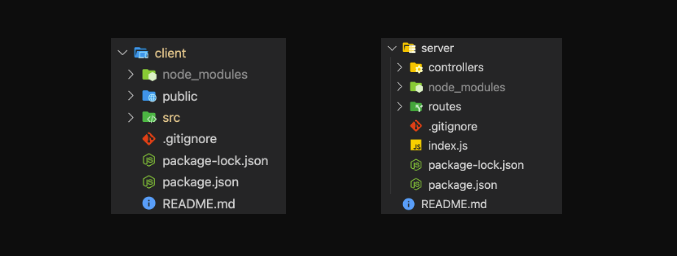
폴더구조

주요코드
- client
클라이언트에서 server로 요청을 보내는 코드로 각각 Mnemonic 문장과 생성된 계정을 반환합니다.
// newMnemonic
axios
.post("http://localhost:4000/wallet/newmnemonic", {
headers: {
"Content-Type": "application/json",
},
withCredentials: true,
})
.then((res) => {
setNewMnemonic(res.data);
});
// newWallet
axios
.post(
"http://localhost:4000/wallet/newwallet",
{
mnemonic: newMnemonic,
pwd: pwd,
},
{
headers: {
"Content-Type": "application/json",
},
withCredentials: true,
}
)
.then((res) => {
setAddress(res.data.address);
setKeystore(res.data.keystore);
});- server
해당 엔드포인트로 요청이 오면 eth-lightwallet 이용해서 랜덤Seed를 생성하고, 생성된 Mnemonic과 사용자가 입력한 password를 바탕으로 새로운 계정이 생성됩니다.
// newMnemonic
newmnemonic: {
post: async (req, res) => {
let mnimonic;
try {
mnemomic = lightwallet.keystore.generateRandomSeed();
res.send(mnemomic);
} catch (err) {
console.log(err);
}
},
}
// newWallet
newwallet: {
post: async (req, res) => {
const mnemonic = req.body.mnemonic;
const password = req.body.pwd;
console.log(mnemonic);
try {
lightwallet.keystore.createVault(
{
password: password,
seedPhrase: mnemonic,
hdPathString: "m/0'/0'/0'",
},
function (err, ks) {
ks.keyFromPassword(password, function (err, pwDerivedKey) {
ks.generateNewAddress(pwDerivedKey, 1);
let address = ks.getAddresses().toString();
let keystore = ks.serialize();
res.json({ keystore: keystore, address: address });
});
}
);
} catch (exception) {
console.log(` >>> newWallet ${exception}`);
}
},
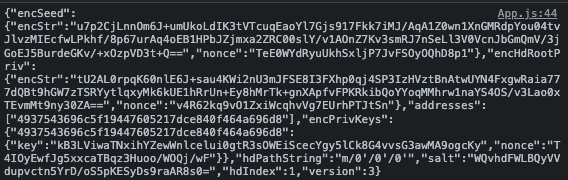
}결과
생성된 keystore

웹화면 동작

실행 방법
Github 주소 통해 실행 가능합니다.
📌 개발회고
KEEP
니모닉 지갑 개발을 통해서 일단 모듈의 소중함과 만들어진 모듈들을 잘 이해하고 개발하는 과정의 중요성도 다시금 깨닫는 시간이 되었습니다. 모듈을 통해 니모닉 지갑이 어떤 과정으로 만들어 지는지 이론으로만 학습했던 내용을 적용해 볼 수 있게 되는 시간이었습니다.
PROBLEM
CSS는 역시 어렵다는 생각이 들었습니다.
데이터를 아무리 잘 가져와도 깔끔하게 보여줄 수 없다면 미완성의 느낌이 나겠다라는 느낌이 들어 구조적으로 CSS를 사용할 수 있게 추가적인 학습이 필요하다 생각했습니다.
TRY
추가적으로, keystore를 웹브라우저를 통해 다운 받아 저장할 수 있도록 할 예정입니다.