
HTTPS
HTTPS은 프로토토콜의 종류로, 'HTTP + Secure' 로 기존 HTTP프로토콜에 보안을 더한 개념이다.
기존의 HTTP요청은 서버에 전달되기 전에 누군가가 그 내용을 볼 수 있게 되어 개인정보나 중요정보가 노출 될 수 있다는 단점이 있다. 이를 예방하기 위해 HTTP프로토콜에 암호화를 시켜 암호에 대한 키를 가지고 있지 않은 누구도 저 내용을 볼 수 없게 만들었다.
HTTPS 특징
- 인증서(Certificate): 데이터를 제공한 서버가 정말 데이터를 전송한 서버인지 인증, 확인하는 용도로, 서버에 도메인 관련 정보를 담고 있기때문에 데이터 제공자의 인증을 용이하게 한다.
// 사진 - CA(Certificate Authofity)
공인 인증서 발급 기관 - 비대칭 키 암호화
전혀다른 키 한쌍으로 암호화 및 복호화 가능하게 한다.
HTTPS 사용하기
Hashing
암호화란 일련의 정보를 임의의 방식으로 다른형태로 변환하여 해당 소유자 말고는 누구도 이해할 수 없도록 '알고리즘'을 통해 정보를 관리하는 과정이다.
Salt
암호화해야 하는 값에 어떤 '별도의 값'을 추가하여 결과를 변형하는 것.
왜?🤔
.
.
1. 암호화만 해놓으면 늘 동일한 해쉬값
2. 원본값 + 별도의 값 을 하면 기존의 늘 동일하던 해쉬값과 다른 값이 반환되어 알고리즘 노출시에도 원본의 값 안전하게 보호 가능
기존: 원본값 => hash값
Salt사용: 원본값 + Salt값 => 다른 hash 값
(rainbowtable 검색하기)
Salt사용시 주의사항이 존재한다.
1. 유저와 패스워드 별로 유일한 값을 가져야한다.
2. 사용자 계정을 생성할 때와 비밀번호를 변경할 때마다 새로운 임의의 Salt를 사용해서 해싱해야 한다.
3. Salt는 재사용 절대 금지
4. Salt는 DB의 유저테이블에 같이 저장되어야 한다.
Cookie
'클라이언트에 정보를 저장하는 방식'
NFT쇼핑을 하러 오픈씨에 구경을 갔다. 맘에 드는 상품들을 장바구니에 담아놓고 다시 구경을 하러 간다. 이때, 문득 생각이 났다.
HTTP 프로토콜의 제일 중요한 특징 중 하나가 무상태성(stateless)(붕어)인데 다른 페이지들을 구경 하러 다니는데에도 어떻게 내 장바구니에 담아논 NFT들이 유지가 되는 것일까?
.
.
그 물에 대한 답이 바로 Cookie이다.
Cookie란 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터를 의미한다. 서버가 클라이언트의 데이터를 저장하는 하나의 방법이다. 해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http요청시 쿠키를 함께 전달.
쿠키는 삭제하지 않는다면 사라지지 않는다는 특징을 가지고 있다.
쿠키는 브라우저 설정창에서 금방 노출이 가능하기 때문에 중요한 정보는 해싱처리가 되어 있다.
쿠키는 한 번 저장하면 그 서버에 요청을 보낼때마다 같이 전달된다.
예로 내가 지정한 테마를 불러온다던지 자동로그인을 해준다던지
Options
- Domain: 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- Path: 서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
- MaxAge or Expires: 쿠키의 유효기간 설정
- HttpOnly: 스크립트의 쿠키 접근 가능 여부 결정
- 쿠키는 script태그로 접근이 가능하기 때문에 xss공격에 취약하다.
<script>alert(document.cookie)</script> // localhost:3001 내용: userid=zeke; email=dfdf.com...
- Secure: true일 경우, HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- SameSite: CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
-Lax: GET 메서드 요청만 쿠키 전송 가능
-Strict: 쿠키 전송 불가
-None: 모든 메서드 요청에 대해 쿠키 전송 가능-> 이는 좀 위험하다 따라서 HTTPS프로토콜과, Secure옵션이 필수적으로 필요하다.이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말한다.
사용방법
서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아서 보내게 된다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다. MDN Set-Cookie
이로써 stateless한 인터넷 연결을 유연하게 사용할 수 있게 되지만 오랜시간 유지될 수 있는 쿠키의 특성상 민감한 정보를 담는 것을 지양해야한다.
Session 방식
'서버에 데이터를 저장하는 방식'
서버가 Client에 유일하고 암호화된 ID를 부여, 중요 데이터는 서버에서 관리.
암호화 하는 과정 필요.
세션은 세션화된 데이터를 쿠키에 담아서 클라이언트에 전달
즉 찐 아이디가 아닌 세션화된 아이디로 클라이언트와 소통한다.
쿠키와는 다르게 서버에서 다양한 방식으로 검증을 거치기 때문에 쿠키보다는 좀 더 안전하다.
쿠키를 사용하고 있는 방식으로 XCC공격으로 개인정보 유출위험이 여전히 존재한다.
로그아웃시,
1. 서버의 세션스토어에 저장된 세션정보를 삭제
2. 클라이언트의 쿠키를 갱신(이전의 저장된 세션정보 사라지도록)
- 서버가 클라이언트의 쿠키를 임의로 삭제할 수는 없기때문에
set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해야 합니다.
express-session
세션을 대신 관리해주는 모듈로 Express에서 세션을 다룰 수 있는 공간을 보다 쉽게 만들어 준다.
또한 필요한 경우 세션 아이디를 쿠키에 저장하고, 해당 세션 아이디에 종속되는 고유한 세션 객체를 서버 메모리에 저장할 수 있다.
이때 세션 객체는 서로 독립적인 객체이므로 각각 다른 데이터를 저장할 수 있다.
세션인증방식은 기본적으로 서버에 데이터를 저장하는 방식이라 했다. 이는 서버에서 인증하는 방식으로 세션과 db의 데이터의 일치 여부를 계속 확인해야 하여 서버의 부담을 가중시킨다.
이로 인해 Token이 등장했다.
Token 방식
Token은 기존에 세션기반인증에서 단점을 보안하고자 고안되었다. 토큰은 특정상황에서 사용하기로 약속 해논 증명서이다.
클라이언트에서 토큰 저장하기 때문에 서버의 부하가 줄며, 서버에 무언가를 요청하는 상황에 사용자를 인증할 수 약속된 증명서가 된다.
무언가를 클라이언트쪽에 저장한다는건 상당히 위험한 일인데 괜찮을까? 🤔
.
.
모든 보안수단이 그렇듯, 완벽하진 않지만 상대적으로 안전하다.
토큰은 정보가 사실 그대로 저장되는게 아니라 암호화 되어 저장된다.
장점
- Statelessness & Scalability(무상태성 & 확장성): 서버는 클라이언트의 정보를 저장하지 않고 토큰을 사용해 사용자에 대한 요청에 응답여부를 결정할 수 있다.
- 안정성: 암호환한 토큰을 사용한다.
- 어디서나 생성가능 : 응답서버와 토큰 발행 서버가 같을 필요는 없다.
- 권한 부여에 용이: Payload에 권한종류를 담을 수 있다.
JWT
JWT이란 Json Web Token의 약자로, Json 포맷으로 사용자에 대한 정보를 저장하는 대중화된 웹 토큰이다.
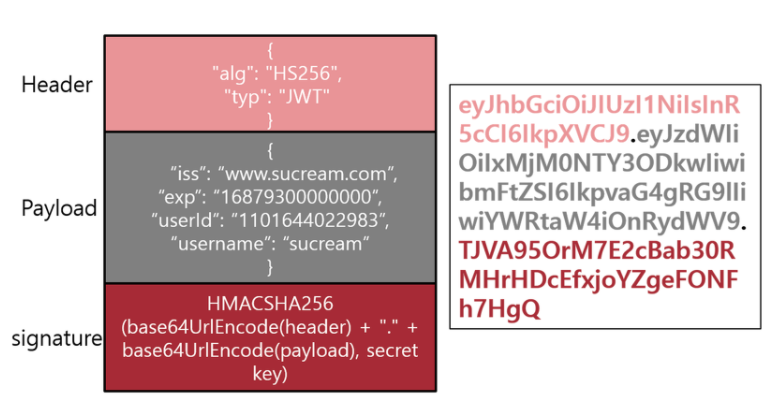
JWT의 구조는 Header,Payload, Signature로 구성되어있다.
- Header: 토큰의 종류, 알고리즘의 종류
- Payload: 유저의 정보, 권한종류, 기타정보
- Signature: Header, Payload를 base64인코딩한 값 + salt값

JWT토큰에는 두 가지 종류가 있는데, 실제로 권한부여(정보접근권한)에 사용하는 AccessToken과 새로운 accessToken을 받는데 사용하는 RefreshToken이 있다.
RefreshToken은 보통 AccessToken보다 유효기간이 길게 설정되어, 혹시나 모를 AccessToken 분실 사고에 대비하고 있다.
실행순서
- 클라이언트가 id+password를 담아 로그인 요청을 보낸다.
- 서버에서 id+password가 일치하는지 확인하고, 클라이어트에게 보낼 암호화되 토큰(ex.jwt)을 생성한다.
이 때, 한 번에 AccessToken과 RefreshToken을 모두 생성하며 둘이 같은 정보를 담을 필요는 없다. - 서버는 클라이언트 응답에 토큰을 함께 보내고, 클라이언트는 이를 저장한다. ( 저장위치는 localStorage, cookie, react의 state...등등) HTTP헤더 authorization
- 이후 요청부터는 클라이언트가 헤더에 해당 토믄을 담아 보낸다.
- 서버는 토큰을 해독하여 클라이언트 요청에 응답여부를 결정한다.