docker 명령어 실습

- image 관련 명령어 : docker image ~
- container 관련 명령어 : docker container ~
nginx image 실습
1) nginx docker image 불러오기
- /var/lib/docker에 이미지가 저장됨
docker pull nginx:1.25.3-alpine- 잘 다운받아지면 나오는 결과

2) docker image 내역 확인해서 nginx가 잘 들어갔는지 확인하기
docker images3) image를 container로 만들기(run 명령어)
- -d : 컨테이너를 back ground 에서 돌려라
- -p : 포트 설정 옵션
- 내 컴퓨터의 port:nginx의 port
- nginx는 port를 80번으로 지정되어 있음
- --name=container이름 지정
- 어떤 이미지 사용할지 지정
docker run -d -p 8001:80 --name=myweb nginx:1.25.3-alpine3-1) nginx의 port 확인하기
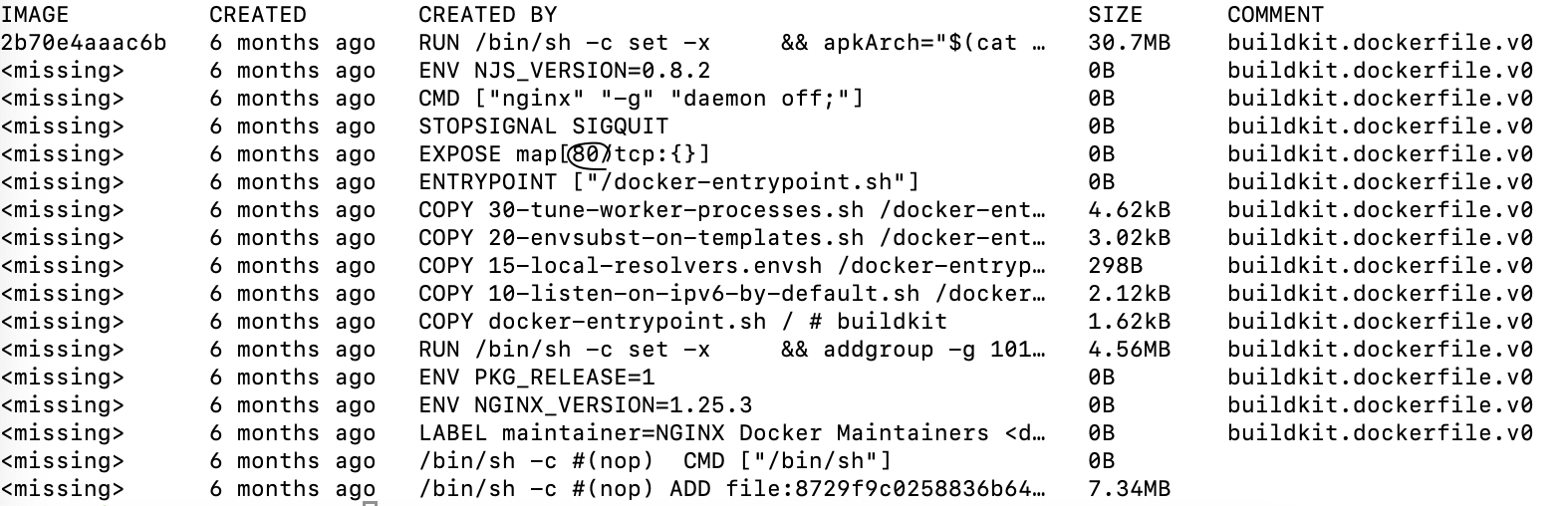
docker image history nginx:1.25.3-alpine- 여기에 EXPOSE 부분을 확인하면 됨.

4) docker process 확인
- 여기에 떠야지 process가 존재하는 것
- 안뜬다면 image가 잘못만들어졌거나, 오류 생긴 것
docker ps5) 웹 환경에 잘 뜨는지 확인(port 가 잘 열렸는지)
curl localhost:8001docker conatinaer 관리
- image 랑은 별도

새로운 image 생성 실습 - hub.docker.com 이용
웹소스를 포함한 새로운 이미지 생성 실습
1) 웹소스 생성
vi index.html- index.html에 들어갈 내용
<h1> hello docker world , yoonjae </h1>2) container안에 복사해주기
- 현재 폴더에 있는 index.html을 myweb container에 있는 /user/share/nginx/html/index.html 파일로 복사해주기
- nginx의 경우 html 파일을 /user/share/nginx/html 이 경로로 넣어줌.
docker cp index.html myweb:/usr/share/nginx/html/index.html3) 내가 원하는 웹소스로 변경되었는지 확인
curl localhost:80014) 새로운 이미지 생성을 위한 준비
4-1) 디렉토리 생성
- 보통 새로운 이미지는 디렉토리안에서 만들어지기 때문에
mkdir myweb && cd $_4-2) 위에서 작성한 index.html을 현재 디렉토리로 옮겨줌
mv ../index.html .5) dockerfile 생성
vi Dockerfile- Dockerfile 안에 써야할 내용
- base image를 뭘로할지 (from ~)
- index.html을 도커 경로로 복붙함
- 80번 port를 노출해주세요
- cmd : 데몬이 실행될 때 동작하는 것
FROM nginx:1.25.3-alpine
COPY index.html /usr/share/nginx/html/index.html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
6) dockerfile을 image로 만들기 (build)
- -t : 이미지의 이름과 태그 지정
- 맨 마지막의 . 찍어주는거 중요
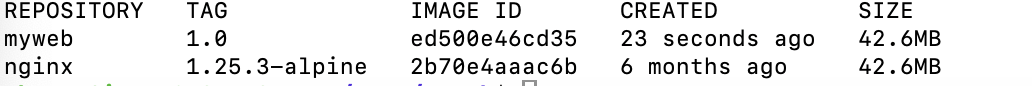
docker build -t myweb:1.0 .7) image 확인하기
docker images
8) 잘 작동되는지 보기
- run 할때 name이 그 다른 container과 중복되면 안됨
docker run -d --name=myweb1 -p 8002:80 myweb:1.0
curl localhost:80029) Image upload 하기
- 8번이 잘 작동되었으면 생성한 Image를 자신의 hub.docker.com 계정에 업로드 할수 있음.
8-1) docker hub에 로그인하기
- 로그인하기
docker login- 로그인 된거 확인하기
docker info | grep -i username8-2) image를 로그인된 저장소 영역에 저장하기
docker image tag myweb:1.0 yoonjaeo/myweb:1.0 9) push 해주기
docker push yoonjaeo/myweb:1.010) 결과 확인
- push 된 것 (나의 repositores 볼 수 있음)

11) 다른 사람거 pull 해오기
docker pull psb0120/myweb:1.0새로운 image 생성 실습 - github 이용
1) docker file이 들어있는 git을 가지고 옴.
git clone https://github.com/brayanlee/docker-phpserver.git2) clone된 폴더로 들어가기
cd docker-phpserver/3) 폴더에 뭐가 있는지 확인해보기
- dockerfile
- index.php
- index.php2
- index.php3
ls4) Dokcerfile이 어떻게 생겼는지 확인해보기
cat Dockerfile- 내용
- php:7.2-apache를 이용함.
- 현재 폴더에 있는 index.php파일을 도커의 /var/www/html/아래로 옮겨준다.
- 80번 포트를 노출 시켜라
- CMD : apahe2를 실행시킬껀데 앞단(FOREGROUND) 에서 실행시켜라
FROM php:7.2-apache
MAINTAINER datastory Hub <hylee@dshub.cloud>
ADD index.php /var/www/html/index.php
EXPOSE 80
CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"]5) index.php파일을 확인해주기
cat index.php- 실행 내용
<html>
<body>
<div style="font-size:25px">
<?php
$host=gethostname();
echo "Container Name : ";
echo $host;
?>
<p> Welcome to the Container world~! </p>
</div>
</body>
</html>6) dockerfile을 image로 만들어주기 => build 해주기
docker build -t phpserver:1.0 .7) image 파일을 container로 만들어주기 (run 명령어)
- -it (interactive, tty): 이 옵션을 추가해야 컨테이너 안에서 터미널 실행이 가능
- -d : 백그라운드 실행
- -p : port 번호 부여
- -h : host 이름 부여
docker run -it -d -p 8004:80 -h phpserver --name=phpserver phpserver:1.08) container 확인
docker ps9) 잘 뜨는지 확인하기 (curl)
curl localhost:800410) 지금 만든 image에서 index.php를 변경해주고 나만의 image로 생성하고 싶을때.
- 현재 폴더의 index.php2 파일을 container 안에 있는 index.php파일로 변경해준다.
docker cp index.php2 phpserver:/var/www/html/index.php11) index.php2 파일 내용으로 변경되어서 잘 뜨는지 확인하기 (curl)
curl localhost:800412) 내 계정에 image 올리기
docker-phpserver$ docker login
docker-phpserver$ docker image tag phpserver:1.0 본인계정/phpserver:1.0
docker-phpserver$ docker push 본인계정/phpserver:1.0python image 실습
python 환경에서 간단한 lotto.py테스트
1) python 3.10-slim 버전 다운
docker pull python:3.10-slim2) image 확인
docker images
3) lotto.py 작성
from random import shuffle
from time import sleep
gamenum = input('로또 게임 회수를 입력하세요: ')
for i in range(int(gamenum)):
balls = [x+1 for x in range(45)]
ret = []
for j in range(6):
shuffle(balls)
number = balls.pop()
ret.append(number)
print('로또번호[%d]: ' %(i+1), end='')
print(ret)
sleep(1)4) docker container 만들기
-itd : 이 컨테이너에서 작업하겠다(backgroud 실행)
docker run -itd --name=python-env python:3.10-slim5) python conatianer 속으로 넣기
docker cp lotto.py python-env:/lotto.py6) container bash 환경으로 들어가기
docker exec -it python-env bash-
이를 실행하면 다른 prompt가 생성됨

-
여기서 파이썬 실행가능
python lotto.py- 나올때 ctrl + p + q 사용
node.js 실습
node.js 환경요청해서 runapp.js test
1) runapp.js file 을 만들기
vi runapp.js- 여기서 node 가 사용하는 포트를 8000으로 줌
var http = require('http');
var content = function(req, resp) {
resp.end("Good morning Korea~!" + "\n");
resp.writeHead(200);
}
var web = http.createServer(content);
web.listen(8000);2) node image 다운로드
docker pull node:22-alpine3) image를 container로 만들기
- 이름 : node-env
- port : local= 8005, node가 사용하는 건 : 8000 -> 내가 js코드에 지정함
docker run -itd --name=node-env -p 8005:8000 node:22-alpine4) container 안으로 runapp.js copy
docker cp runapp.js node-env:/runapp.js5) node로 runapp.js 돌리기
docker exec -it node-env node /runapp.js- backgroud 로 돌아가고 있는 코드라서 이런식으로 나옴

5-1) container안으로 들어가서 돌리려면
- python의 경우 bash 였는데, 여기서는 sh로 돌아감. 만약 안된다면 두가지 다해보기!
docker exec -it node-env sh
node /runapp.js6) 그 후에 크롬에서 ip:8005 하면 js 코드로 짠게 나옴

컨테이너 모니터링
- cadvisor image 사용
docker run \
--restart=always \
--volume=/:/rootfs:ro \
--volume=/var/run:/var/run:rw \
--volume=/sys/fs/cgroup:/sys/fs/cgroup:ro \
--volume=/var/lib/docker/:/var/lib/docker:ro \
--volume=/dev/disk/:/dev/disk:ro \
--publish=8100:8080 \
--detach=true \
--name=cadvisor \
--privileged \
--device=/dev/kmsg \
gcr.io/cadvisor/cadvisor:latest-
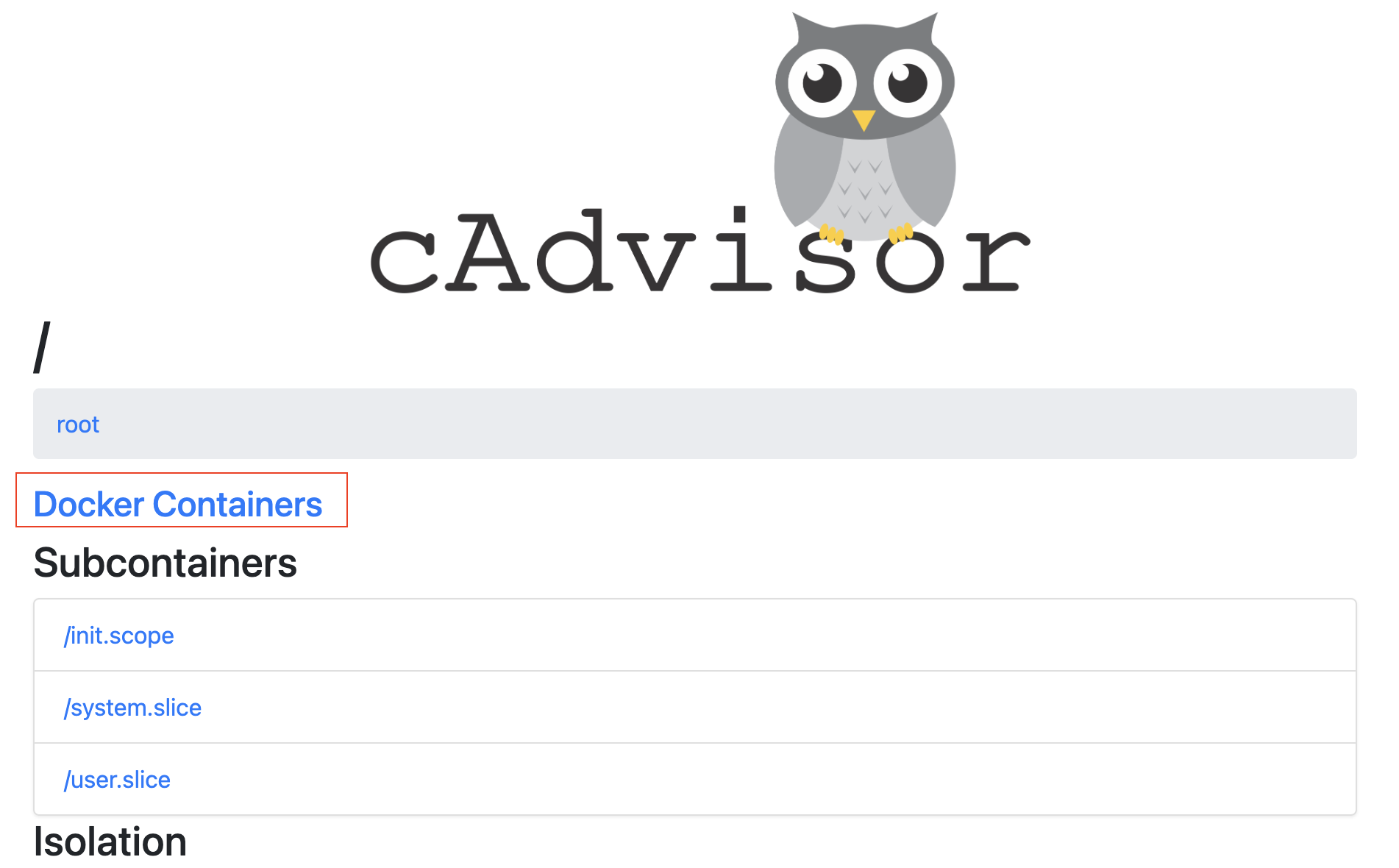
publish= 8100:8080으로 했기 때문에, 크롬에서 ip:8100으로 들어가게 되면 이러한 화면이 나옴

-
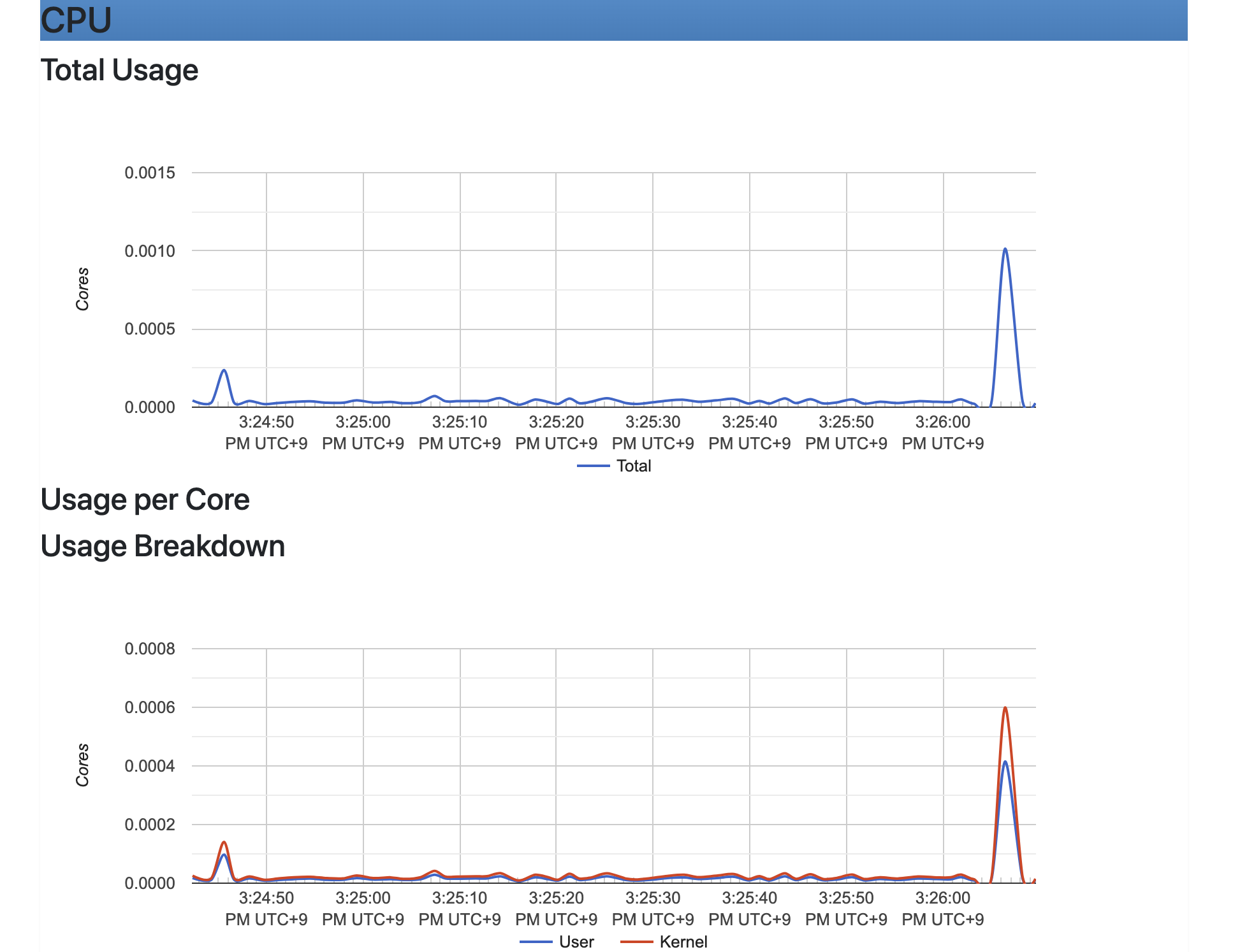
docker conatiners 를 누르면 내가 가진 container들이 나오고 모니터링 가능
- 새로고침 하면 변화하는게 보임

- 새로고침 하면 변화하는게 보임
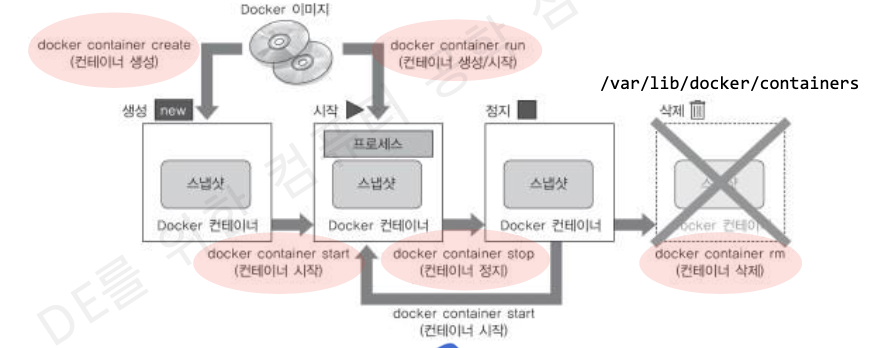
docker container 관리
docker container 네트워크 설정
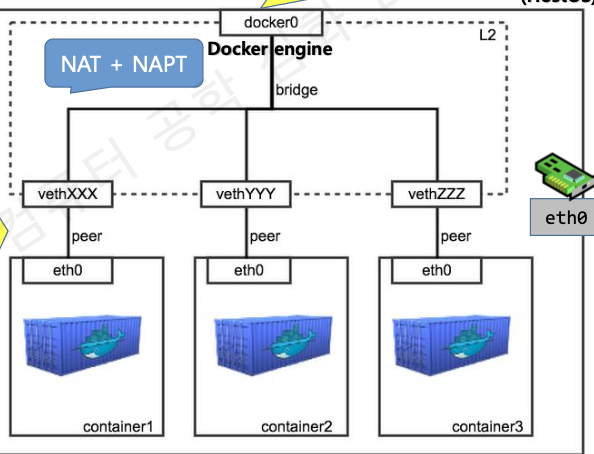
- 우분투 환경에서 ifcong를 치면, docker0와 vethXXX가 여러개 생긴것을 볼 수 있음.
- docker0와 container가 네트워크로 연결하기 위해 생성된것이 veth~~인것으로 container 수 만큼 나옴
- docker0가 gateway로 두고 각각 container가 ip 주소를 받음.

# container가 받은 ip 주소
docker inspect node-env | grep -i ipaddress
# gateway 확인
docker inspect node-env | grep -i gateway
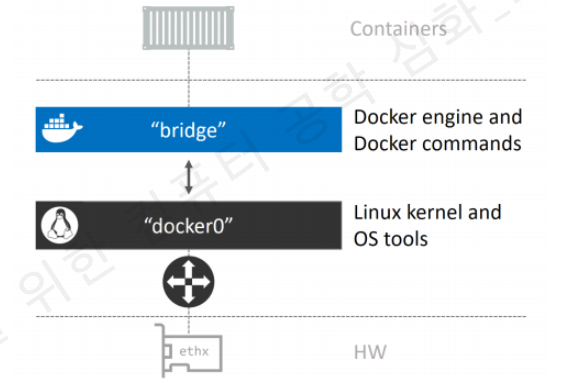
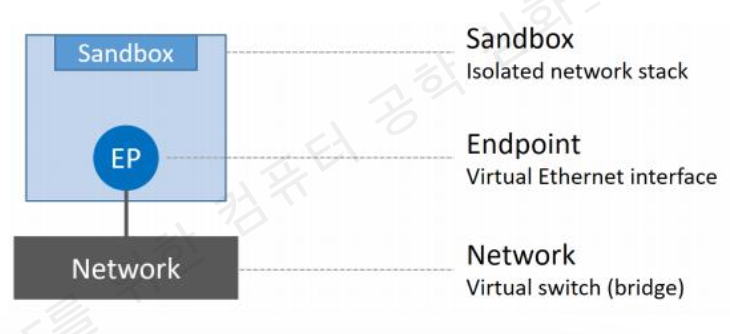
docker container 네트워크 구조
- CNM(container networking model)


docker volume
- host to container 간의 데이터 공유(복붙느낌)
- --volume(-v) 호스트경로:컨테이너경로 => mount 한다고 함.
bind mount 방식 활용해보기 실습
1) 연결할 폴더와 파일 만들어주기
mkdir test1 test2
echo 'volume test1' > test1/file1.txt
echo 'volume test2' > test2/file2.txt2) bind mount 방식을 통한 container 생성
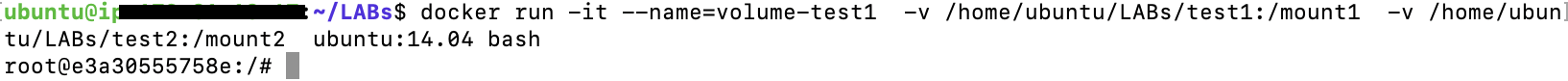
docker run -it --name=volume-test1 -v /home/ubuntu/LABs/test1:/mount1 -v /home/ubuntu/LABs/test2:/mount2 ubuntu:14.04 bash- 컨테이너 이름 : volume-test1
- -v : volume을 주는 옵션
- -v local에서 연결할폴더경로:/container에서 연결할 폴더 경로
- bash : bash로 바로 들어간다.

3) ubuntu container안에서 mount1 폴더와 mount2 폴더가 잘 연동되었는지 확인해보기

- mount1 과 mount2가 잘 연동된것을 확인할 수 있음.
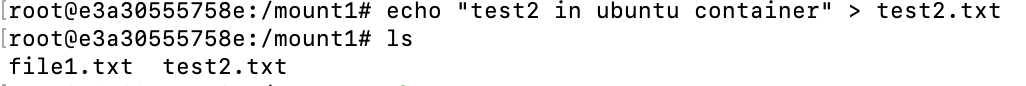
4) ubuntu container안의 mount1 속 파일 생성해보기
echo "test2 in ubuntu container" > test2.txt
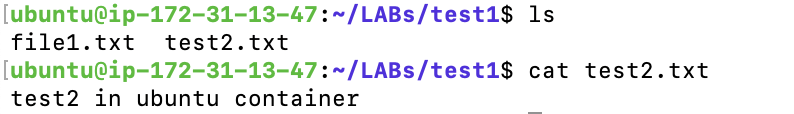
5) local 컴퓨터인 test1에도 잘 연동되어서 생성되었는지 확인해보기
- 잘 연동된것을 확인할 수 있음.

docker volume 방식 활용해보기 실습
1) volume을 생성해주기
docker volume create test-volume2) docker volume 확인
docker volume ls3) docker volume의 경로 확인하기
docker volume inspect test-volume4) 컨테이너와 연결
docker run -it --name=volume-test3 \
-v test-volume:/mount1 \
ubuntu:14.04 bashdocker file
- Dockerfile은 Docker 상에서 동작하는 Container 구성정보를 프로비저닝한 파일
- docker build를 통해서 dockerfile에 저장된 구성 정보를 기반으로 docker image를 생성해줌
- docker run을 통해 container를 test 해본다
- registry에 push를 통해서 image를 공유하거나 github에 코드를 공유한다..
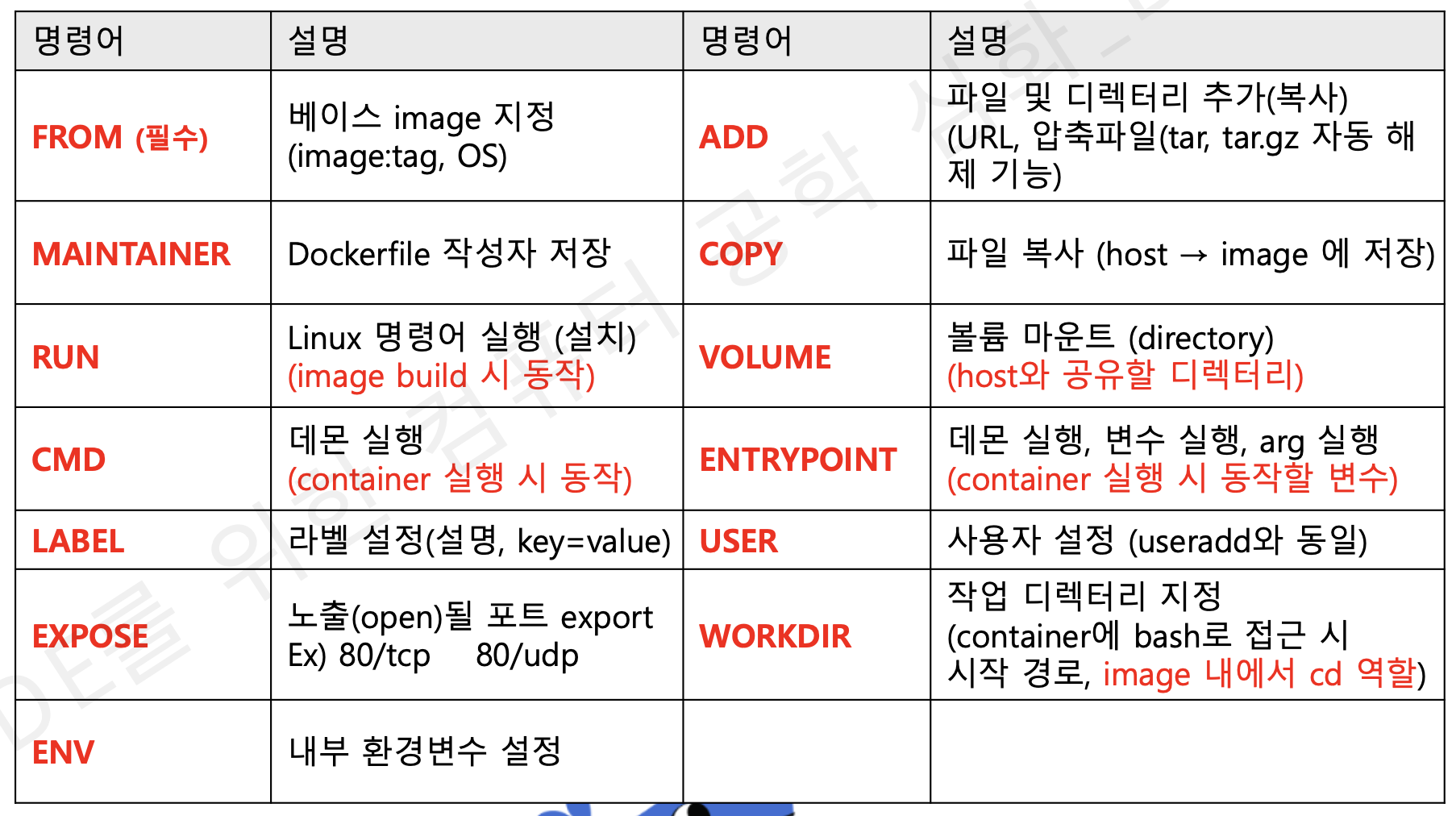
dockerfile 명령어

Iac (Infrasturcture as Code)
- 코드형 인프라
- dockerfile을 통해 container 내부의 환경을 코드로 설정 하고 docker build를 통해 image(infra) 생성
