| 📍 EXTENSION 해두면 좋은 것들 |
-
Material Theme
-
Material Icon Theme
-
Live Server
- 실질적으로 새로고침 하지 않아도 코드 수정 후 저장하면 자동으로 변경된 내용이 반영됨
-
Prettier - Code formatter
-
bracket pair colorizer
- 열리고 닫히는 괄호 색상을 구별
- indent rainbow
- 들여쓰기 할 때 color로 구별
- Auto Rename Tag
- 태그 쌍에서 앞 태그를 바꾸면 뒤에 있는 태그도 자동으로 변경됨
- CSS Peak
- html에서 해당 css가 어떻게 구성되었는지 미리보기가 가능하고, ctrl키로 이동 가능
- html css support
- html에서 css를 자동완성 해 줌
- vetur
- Vue.js 자동완성
- template, style, script등이 자동완성
- vue 3 snippets
- vetur에서 지원 안 해주는 기능을 지원해 줌
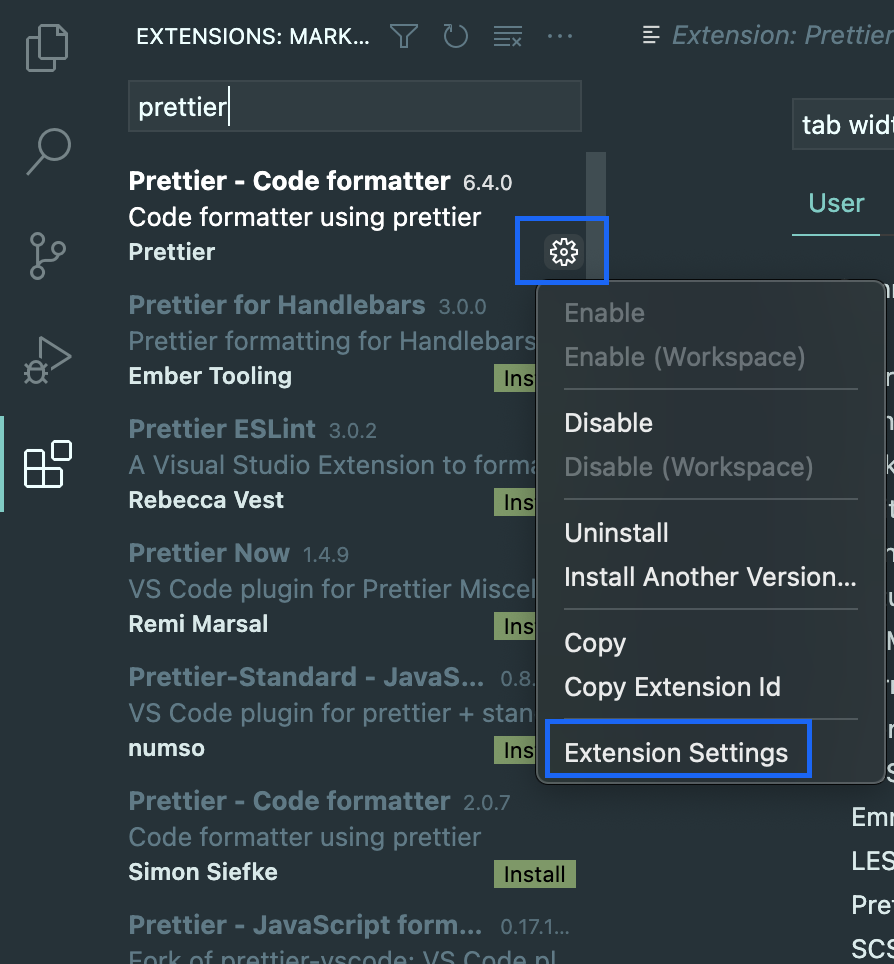
- 추가 설정
- 아무거나 검색 후 톱니바퀴 > Extension Settings

- tab width
- 들여쓰기를 얼마나 할지
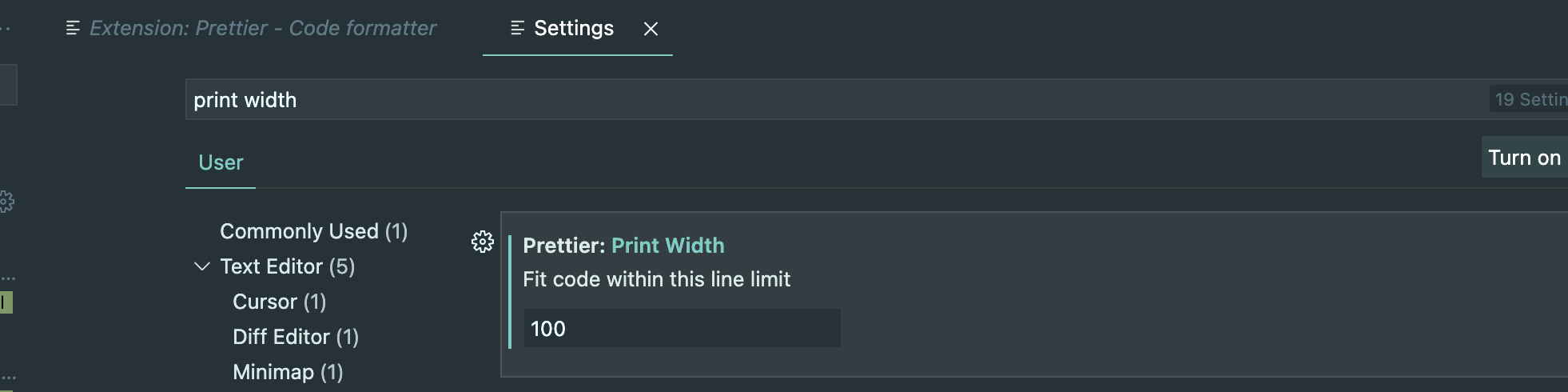
- print width
- 코딩 길이에 따라 자동완성 할 때 한 Line이 길어지면 enter가 쳐짐. 이걸 방지하기 위해 80 -> 100으로 변경!

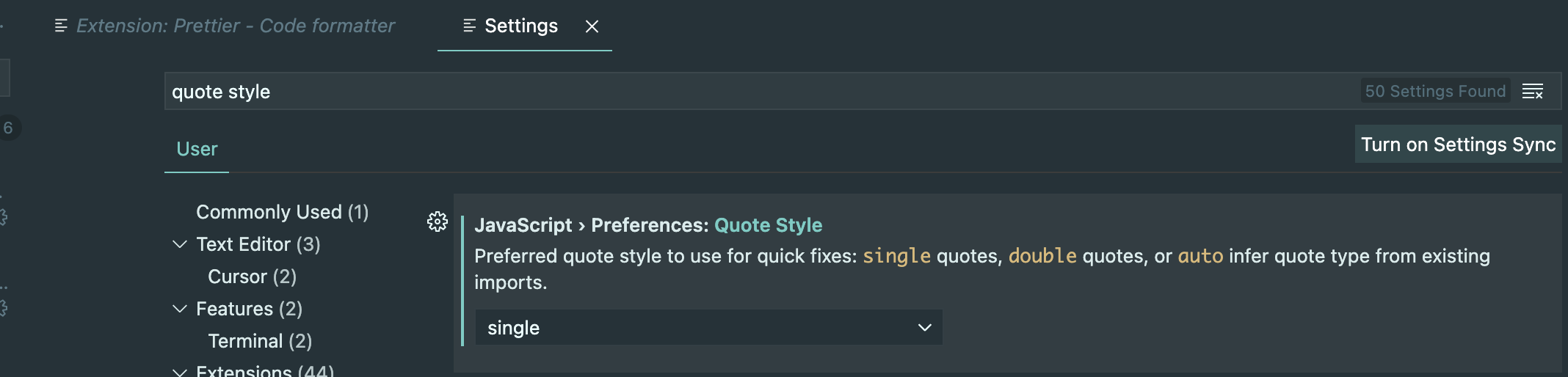
- quote style
- 자바스크립트 기반이기 때문에 single로 변경

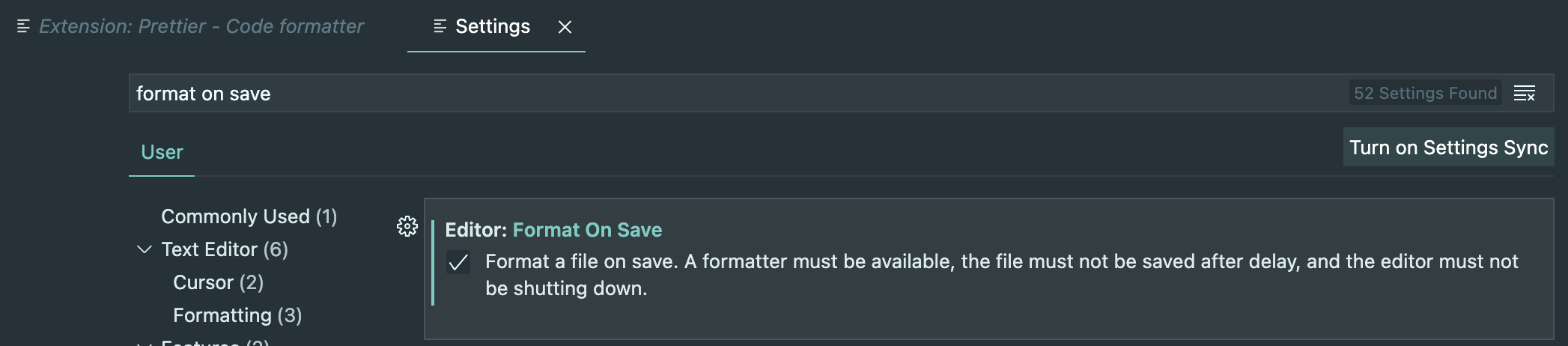
- format on save
- 저장하는 순간에 자동으로 적용이 설정되도록 하기 위함 -> ✔️ 체크하기

- 저장하는 순간에 자동으로 적용이 설정되도록 하기 위함 -> ✔️ 체크하기
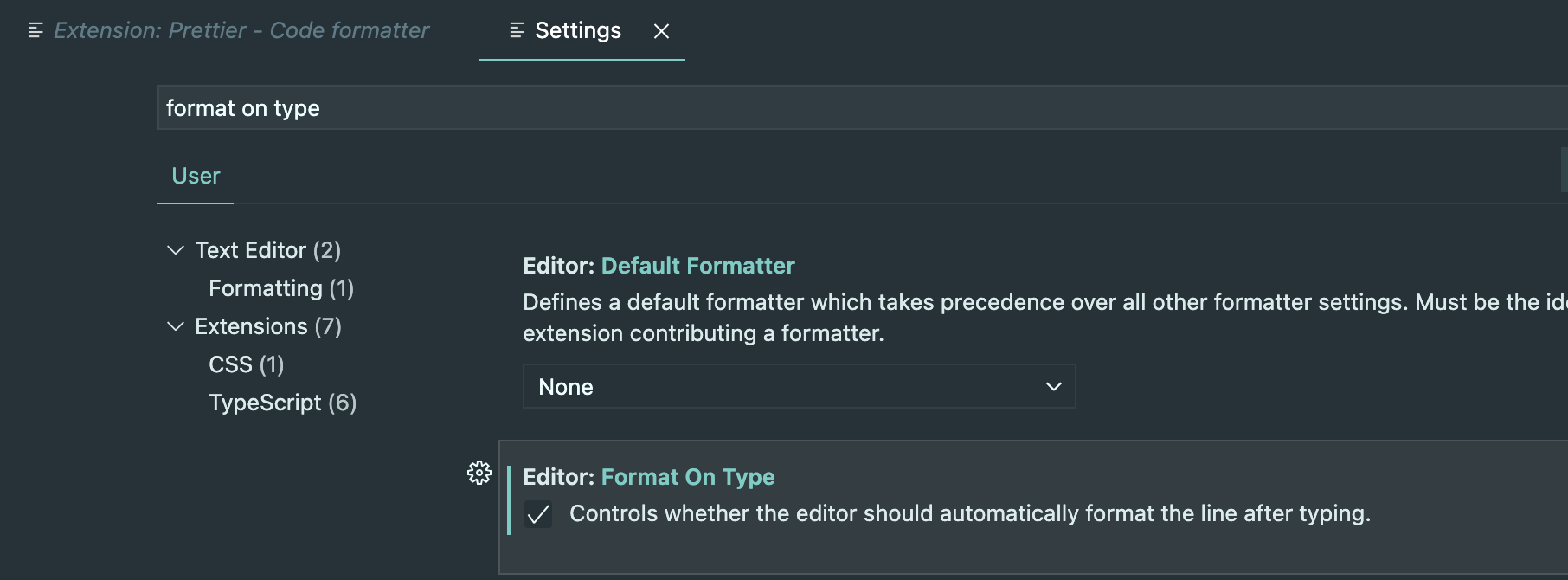
- format on type
- 체크