(1) - 가장 쉬운 테이블 오더, 정당성과 UI / UX에 대해본 프로젝트는 10월 10일부터 개인적으로 진행한 토이 프로젝트로, 본인과 본 생산물은 Toss 혹은 (주)비바리퍼블리카와 관련이 없으며, 같은 이름으로 출시될 계획 또한 없습니다.
본 글의 내용은 사실과 다를 수 있습니다.
저희 아버지께서는 맥도날드에 갔다가 키오스크의 조작이 너무나도 어려워 주변의 젊은 사람에게 도움을 요청하셨다고 해요.
그 날부터 파이썬 개발자였던 저는 프론트엔드 개발자가 되기로 했어요.
Fancy UI, 광고 수익같은 BM보다 더 중요한 것은 기술 발전의 이기(利器)에 소외되는 사용자는 없어야 해요.
서론
정당성
요즘 유행처럼 번지고 있는 테이블 오더 시스템은 너무나도 불편해요.
저는 특히 테이블 오더 업계 1위인 티오*가 가장 불편했어요.
하지만 사용자의 입장에서 불편할 뿐만 아니라 사장님에게도 정말 불합리한 시스템이에요.
사장님에게 불합리한 이유
- 테이블에 설치되는 태블릿이 HUAWEI의 20만 원대 저가형 태블릿이에요.
- 테이블에 고정하여 설치해야 해요.
- N 년의 약정에 가입해야 해요.
- 충전기를 연결하는 전기 설비 공사를 하거나, 보조배터리를 설치하여 매일매일 퇴근하기 전 보조배터리 십수 개를 수거하여 충전해야 해요.
- 비싸요. 월 렌탈비 25,000원을 기준으로 3년 약정의 15개의 테이블이라면 1,350만원이 필요해요.
- 확장성이 없어요. 테이블을 늘리거나 줄이는데에도 또 공사가 필요해요.
사용자에게 불편한 이유
- 직관성이 심각하게 떨어져요. 저희 아버지는 사용이 어려울 것 같아요.
- 너무 느려요. 광고 영상이 많이 재생되기 때문에 앱이 무거워요.
- 주문하는데 광고를 왜 봐야 해요? 손님은 식당에 돈을 쓰러 온걸요?
태블릿 설치형 테이블 오더는
식당의 고객이나, 식당의 사장님을 위한 시스템이 아니에요.
철저히 회사의 이익만을 위한 시스템이에요.
그래서 제가 만들어봤어요.
가장 쉬운 테이블 오더, 토스 오더
이름이 왜 토스 오더인가요?
토스가 '간편 송금'으로 송금을 혁신하기 전까지 기존 은행 앱들의 송금 과정은 정말 어렵고 복잡했어요.
저도 토스처럼 어렵고, 불편한 테이블 오더 시장을 혁신하고자 하는 포부로 이름을 이렇게 정했어요.
본론
왜 가장 쉬운 테이블 오더인가요?
- 사장님이 편해요. 테이블에 설치 공사도 필요 없고, 기기 관리도 필요 없어요.
- 손님도 편해요. 손님에게 가장 익숙한 손님의 스마트폰을 사용하며,
쉽고 직관적인 UI / UX를 가졌어요.
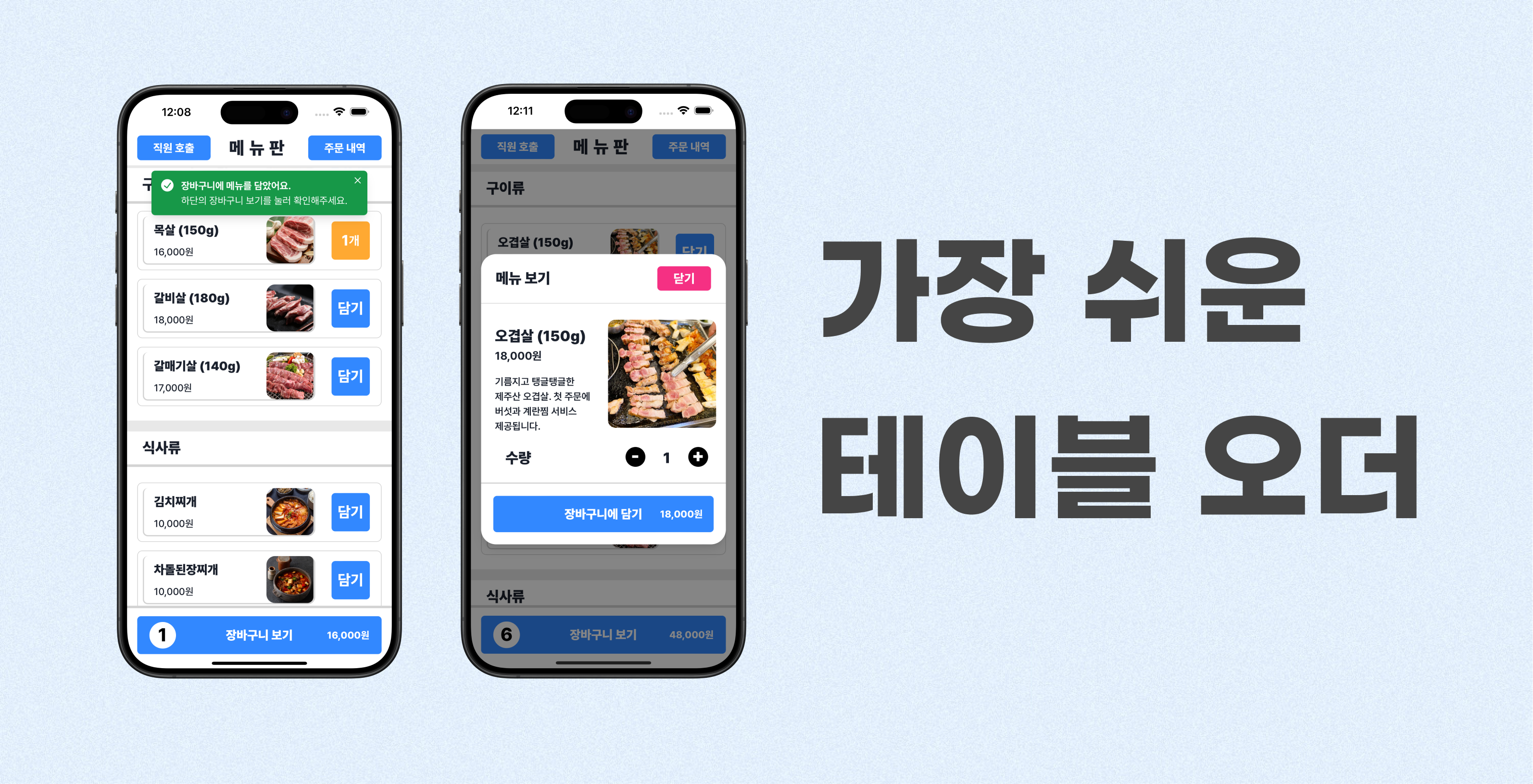
직관적인 UI/UX를 어떻게 만들었나요?
1. 사용자의 인식과 의식을 고려했어요.
페이지의 이동이 발생하거나, Layout이 크게 변하면 사용자는 페이지에 대해 처음부터 다시 파악해야 해요. 이 문제를 해결하기 위해 Page Depth를 없애고, Modal을 적극적으로 활용했어요.
2. 추상적인 UI를 제거하고, CTA Button을 적용했어요.
각 페이지에서 사용자가 취할 수 있는 행동은 CTA(Call to action) Button으로 표시했어요.
이렇게 하면 버튼을 눌렀을 때 어떤 행동이 예상되는지는 보기만 해도 알 수 있죠.
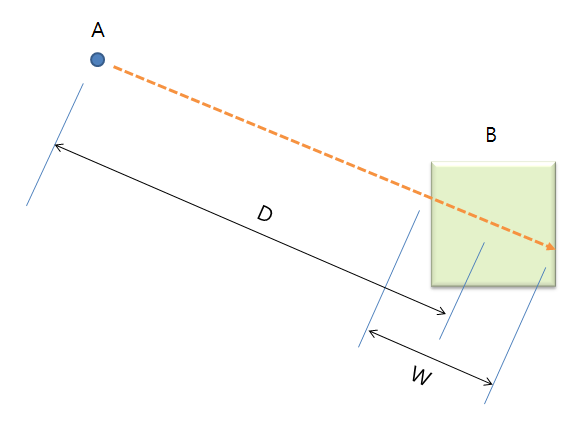
3. 사용자가 주문하는 Flow에 피츠의 법칙을 적용했어요.

스마트폰을 오른손으로 사용할 때, 가장 편한 Touchable area는 화면의 우측과 하단이에요.
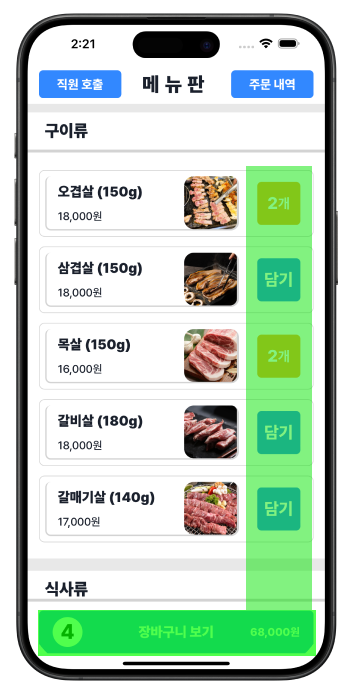
그래서 (1)사용자의 의도에 대한 Flow를 우측과 하단에 집약하였으며, (2)UI가 변경되기 직전에 사용자가 집중하고 있던 부분이 이동해야 하는 거리를 최소화했어요.
(1)

(2)

결론
프론트엔드 개발자가 고려해야 할 중요한 것들은 너무나도 많아요.
효율적인 상태 관리, 컴포넌트의 관심사 분리 등.
하지만 최우선 순위가 되어야 하는 가장 중요한 것은 사용자 경험이라고 생각해요.
BM을 위해, 혹은 Fancy design을 위해 UX를 양보할 수는 없어요.
다음 글에서는 프러덕트의 설계에 대해 이야기하고 싶어요.






"소외되는 사용자가 없어야 해요" 라는 부분이 가장 인상 깊네요! 현재 시스템의 불편을 해결을 위해서 고민했던 흔적을 보여주는 것 같아요! 사용자를 생각하는 시야가 넓어지는 글이었습니다!!