마지막 수정 날짜 : 2022.11.11
버블링
버블링은 이벤트가 발생한 요소의 핸들러를 실행 후 부모, 조상의 핸들러를 순차적으로 동작하는 것이다.
<div onclick="alert('div에 할당한 핸들러!')">
<em><code>EM</code>을 클릭했는데도 <code>DIV</code>에 할당한 핸들러가 동작합니다.</em>
</div>위의 코드에서 em을 클릭하더라도 div의 click 이벤트 핸들러가 동작한다. 이것이 버블링이다.
캡처링
캡처링은 이벤트 발생한 요소의 자식 핸들러를 순차적으로 동작한다.
기본적으로 캡처링은 동작하지 않는다. 캡처링같은 경우 이벤트 핸들러를 설정할 때, 옵션을 넣어야한다.
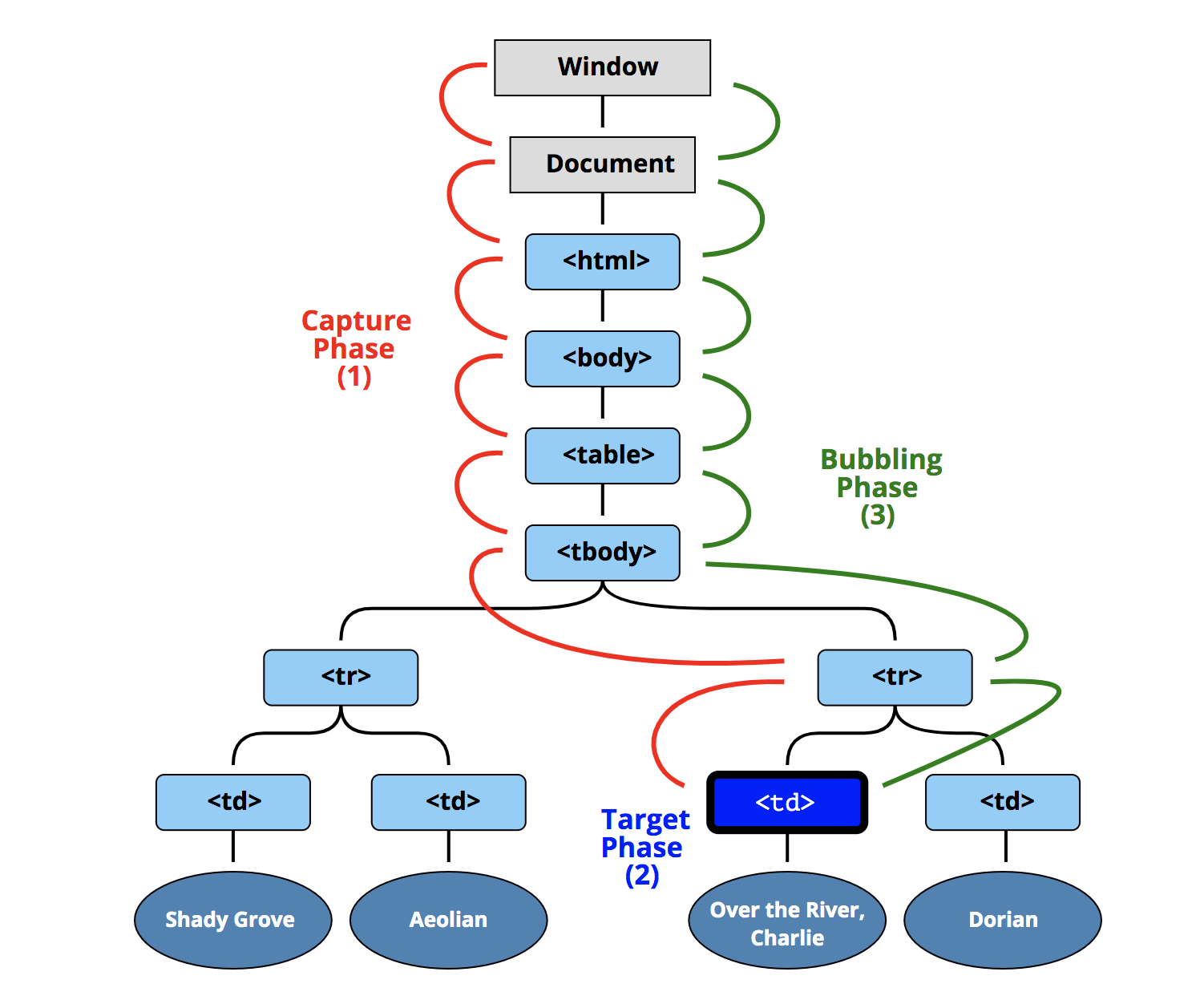
버블링과 캡처링
아래는 이해를 돕기 위한 이미지이다.

stopPropagation
event.stopPropagation()을 통해 캡쳐링 및 버블링을 막을 수 있다.
이벤트 위임이란?
이벤트 핸들링 패턴 중 하나이다.
이벤트를 다양한 요소에 할당해야 할 때, 공통 조상에 하나만 할당해도 여러 요소를 한꺼번에 다룰 수 있다.
유의해야할 점
event.target을 통해 이벤트가 일어난 요소를 알 수 있다.
하지만 내가 원하는 요소 하위 요소에서 이벤트가 발생 시 event.target은 하위 요소로 나타난다.
이를 어떻게 처리할까?
해결책
let td = event.target.closet('td');closet을 쓰면 가장 근접한 조상 요소를 반환한다.
참고
이벤트 위임 문서
이벤트 위임 - moonheekim0118님
이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지
버블링과 캡처링
