MISSION
뷰 템플릿 페이지가 출력되기까지, MVC의 역할과 실행 흐름을 설명하시오.
서버로서의 스프링부트 → 모델,뷰,컨트롤러의 유기적 역할공간이 존재한다 
컨트롤러 - 클라이언트로부터 요청을받고
뷰 - 최종페이지를만들어주고
모델 - 최종페이지에 쓰일 데이터들을 뷰에게 전달해준다.
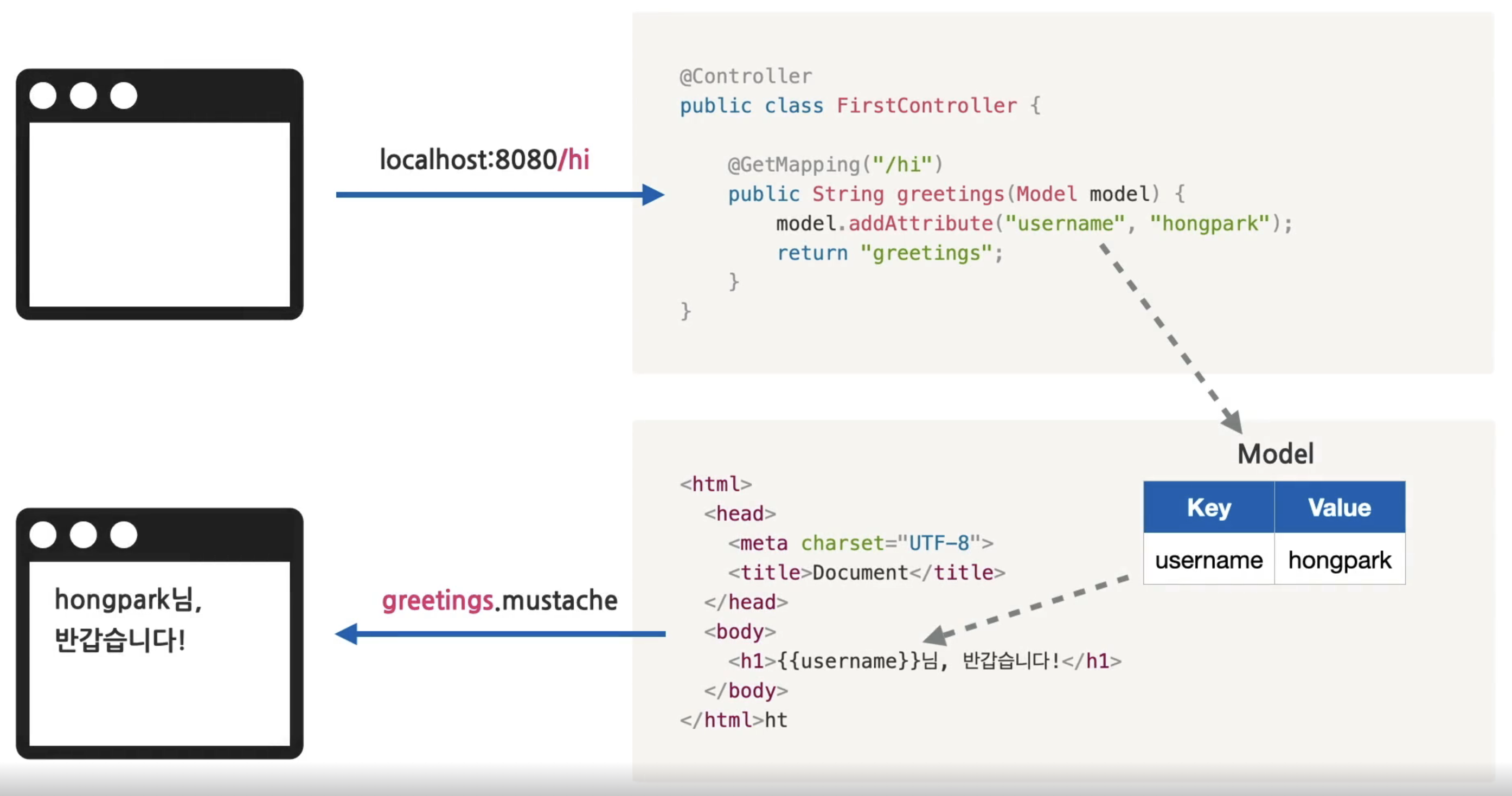
1.localhost:8080/hi 를 Controller가 받는다
2.@Controller
3.@GetMapping
4.hi라는 주소를 @GetMapping("/hi") 이렇게 받게 해놨기때문에
niceToMeetYou라는 메소드가 hi라는요청과 동시에 수행이된다
5.이 메소드가 반환하는 리턴값을 통해서 그 페이지 (templates의 greetings)를 찾아서 보여준다.
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model){6.greeting을 들어가보면 username이라는 변수를 사용하는데 이 변수를 사용하기 위해서는 model을 거쳐야한다.
<p th:text= " '안녕하세요 ' + ${username} ">안녕 낯선이</p>7.Controller에 가보면 model을 통해서 .addAttribute라는 메소드를 수행시킨다.
model.addAttribute("username", "hongpark");
return "greetings";8.이때 username이라는 변수를 등록시키고 이 변수에 오른쪽의 hongpark이라는 값을 등록했기때문에
<p th:text= " '안녕하세요 ' + ${username} ">안녕 낯선이</p>9.뷰페이지에서 유저네임을 사용할수있다.
C - 요청은 controller가 받는다. 어떻게 받는다? @GetMapping을 통해 받는다.
V - return값이 보여줄 페이지가 되고,
M - 보여줄 페이지에서 사용할 변수는 모델을 통해 등록한다.
MVC 패턴
Model = data, View Template = presentation, Controller = logic
- 뷰 템플릿의 위치
project explorer 에서 \main\resources\templates
- 플러그인 설치
메뉴바에서 HELP - Find Action - plugins 에서 mustache 검색 후 설치
최근 버전의 intellij에서는 .mustache 파일을 만들면 자동으로 plugin 설치할까? 물어본다.
- 뷰 템플릿 페이지 작성
mustache templates auto-complete 기능을 사용하려면 doc 입력 후 ctrl + space 키를 눌러 auto-complete 시킨다.
- 컨트롤러 만들기
project explorer 에서 \main\java\com.example.demo 에 마우스 우클릭 하여 new - package 를 선택하여 controller 라는 이름으로 패키지를 생성한다.
controller package 에서 마우스 우클릭하여 new - java class 를 선택하고 FirstController 라는 이름으로 클래스를 생성한다.
- 모델 사용하기
model 을 생성하여 컨트롤러에서 뷰로 데이터를 전달한다.
