서론
웹 개발 프로젝트를 진행하며 프론트는 React, 백엔드는 Node.js로 개발을 완료하고 배포를 하게 될 때, 웹 서비스의 접근성을 높이기 위해 도메인을 연결해야 됩니다.
일반적으로 프론트와 백엔드를 각각 다른 도메인에 연결하는 방법이 있으나 이는 도메인 구매 비용을 2배로 발생시킵니다.
백엔드 API가 외부에서 접근하는 것이 아닌 오직 해당 프로젝트의 프론트에서만 사용될 때, 서브 도메인을 활용할 수 있습니다.
하나의 도메인으로 프론트와 백엔드를 모두 호스팅할 수 있으며, 비용적인 측면에서도 좋은 방법이기 때문에 해당 글은 Route53에서 서브 도메인 설명하는 방법을 작성하려고 합니다.
해당 글은
Route53에 서브 도메인을 연결하는 방법만 작성되어 있습니다.
CloudFront및EC2,Load Balancer연결에 대한 내용은 나와있지 않습니다.
CloudFront,EC2연결의 경우 이전 글을 참고해주시면 됩니다.
프론트엔드 메인 도메인 : https://beta-beta.net
백엔드 API 서브 도메인 : https://api.beta-beta.net
Route53 서브도메인 생성
1. 호스팅 영역 생성
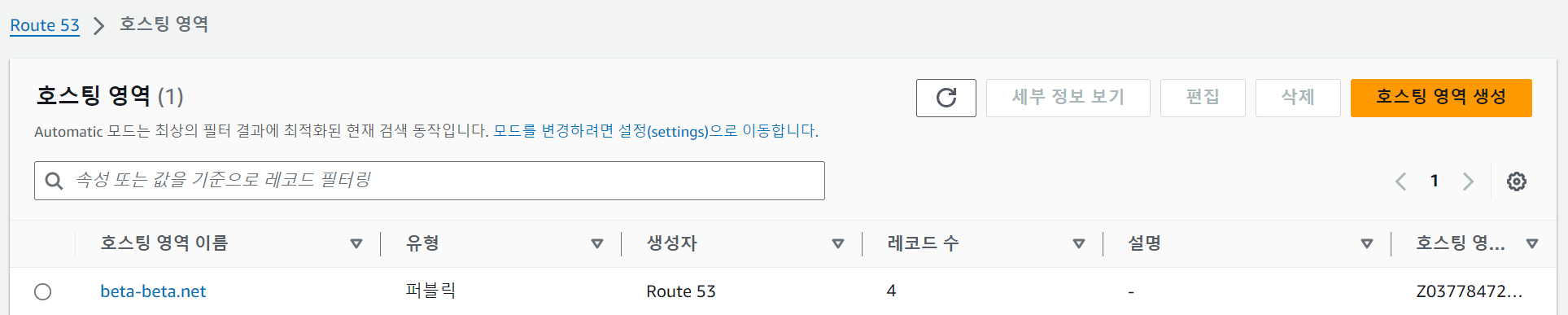
- 프론트를
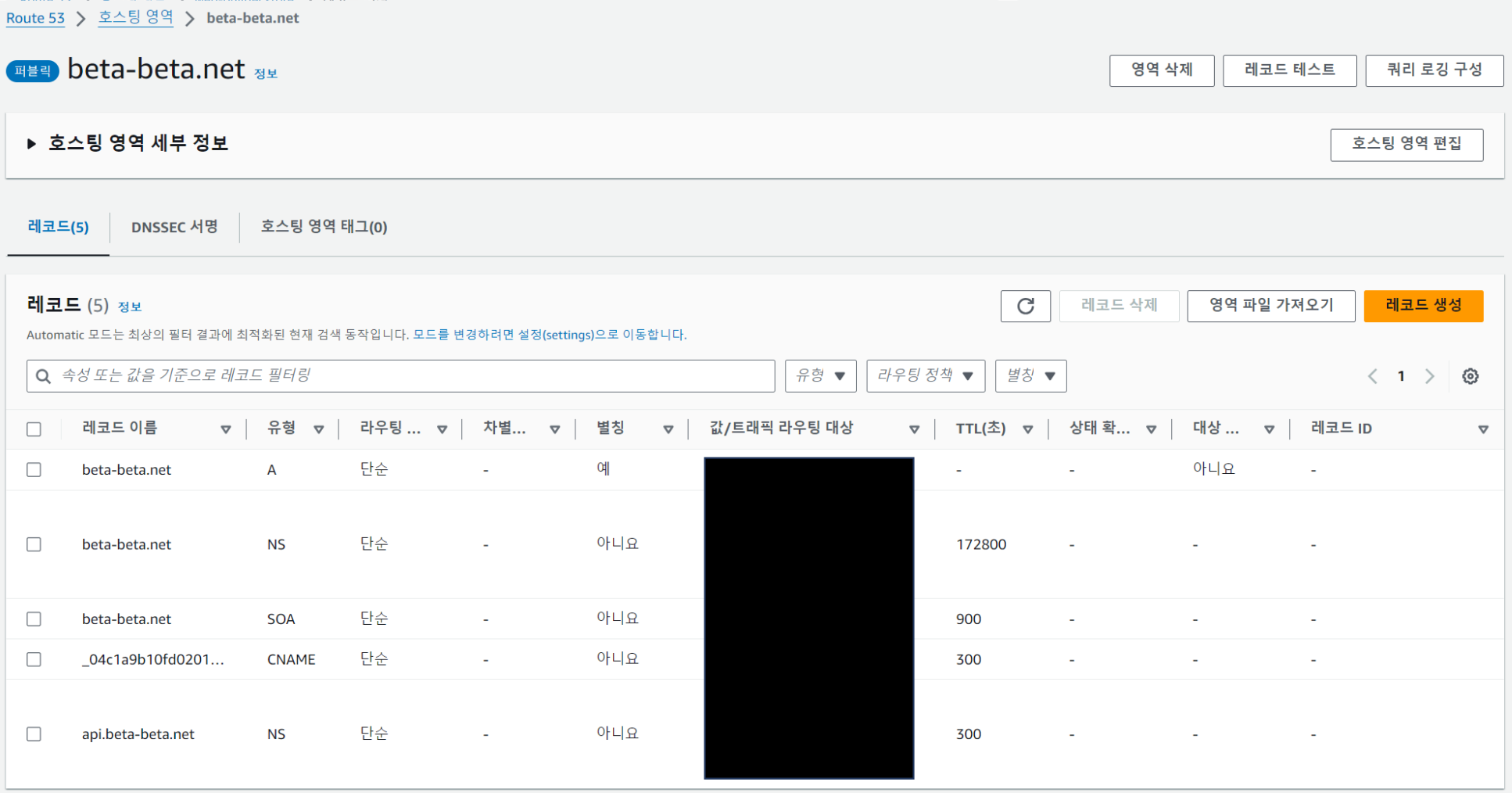
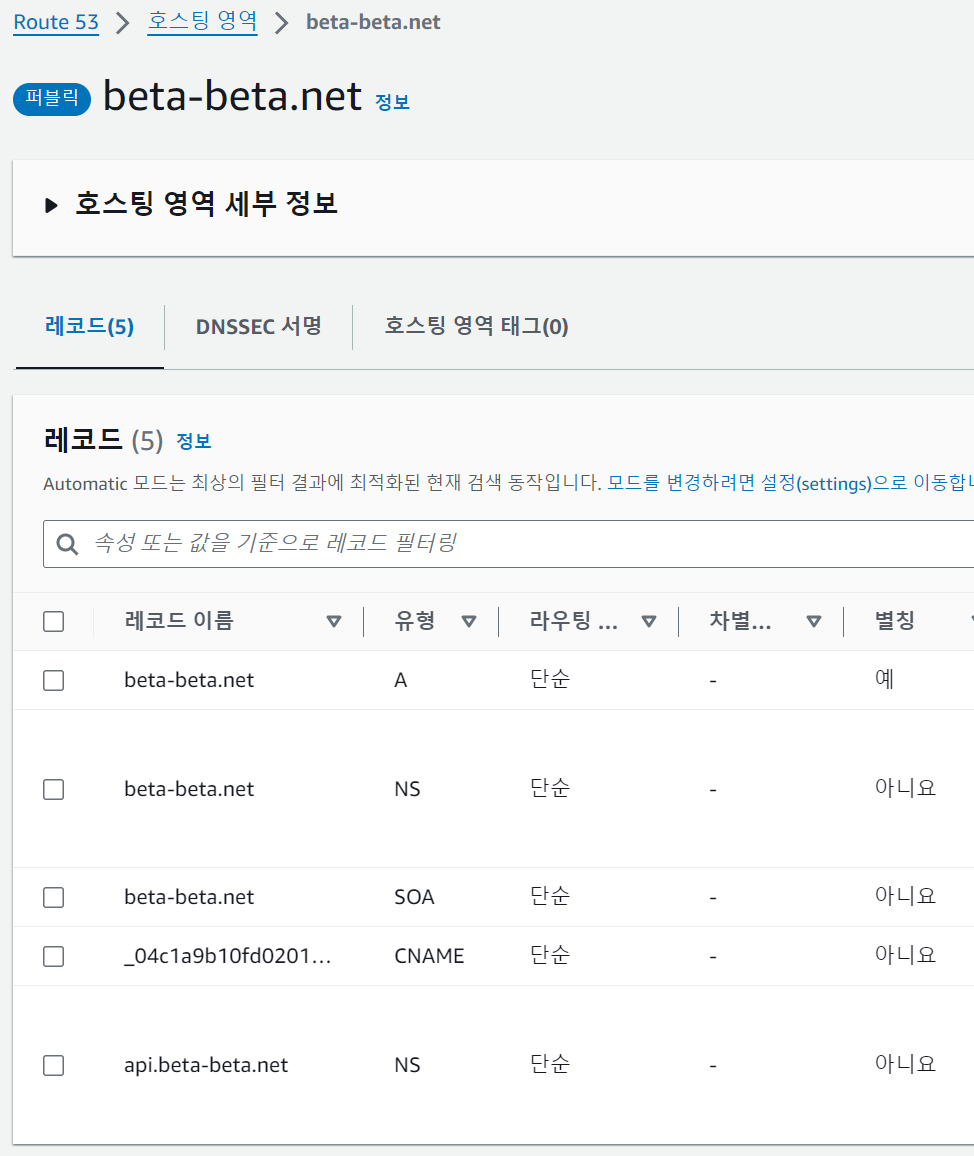
CloudFront로 배포를 하고 도메인 연결까지 진행했으면 이미지와 같이 호스팅 영역이 있을텐데 여기서 서브도메인 호스팅 영역을 생성을 진행합니다.
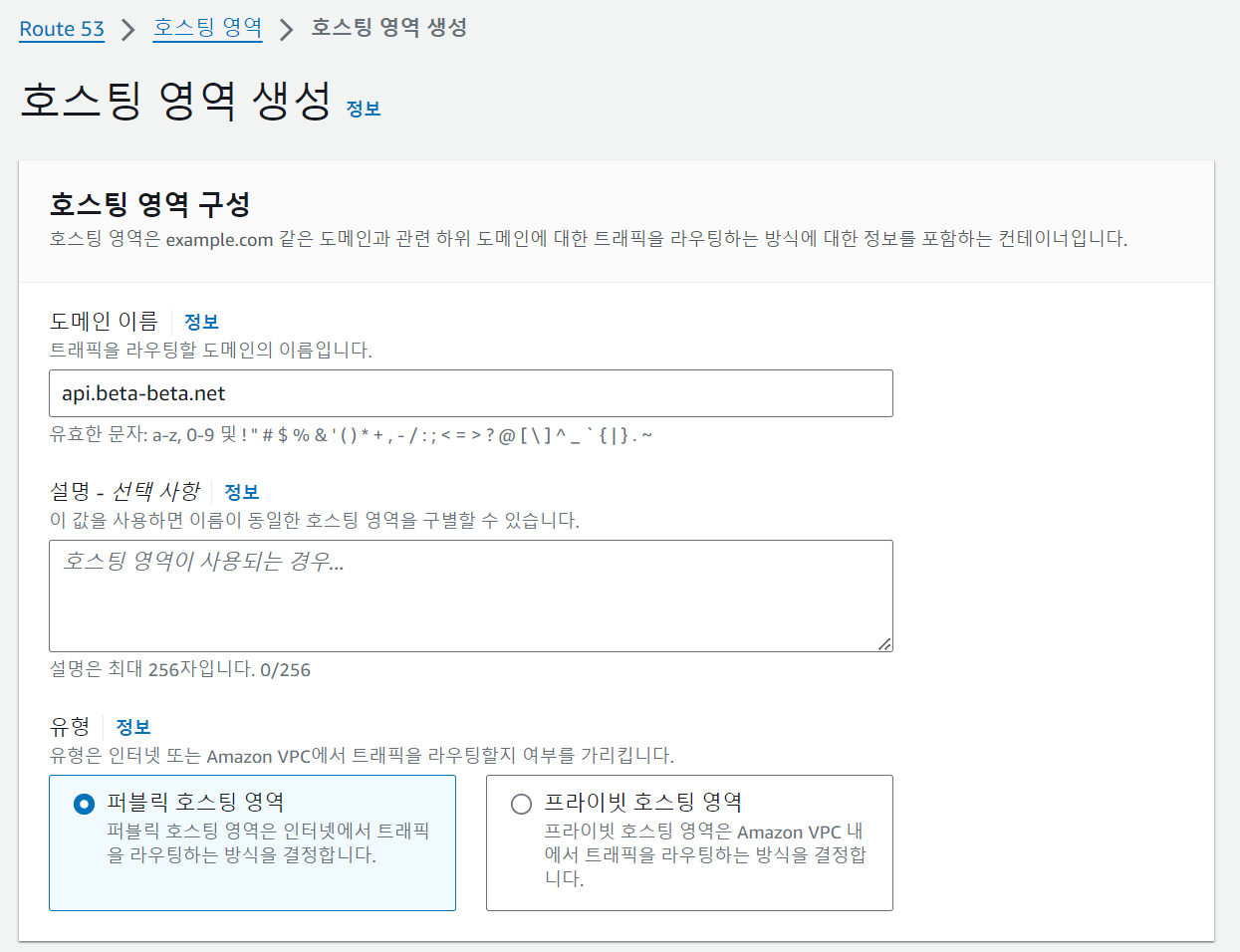
- 메인 도메인이
beta-beta.net이라면 앞에 서브 도메인 이름을 적으면 됩니다. (ex.example.beta-beta.net)- 백엔드 API를 연결할 것이기 때문에 api를 앞에 붙여 진행했습니다.
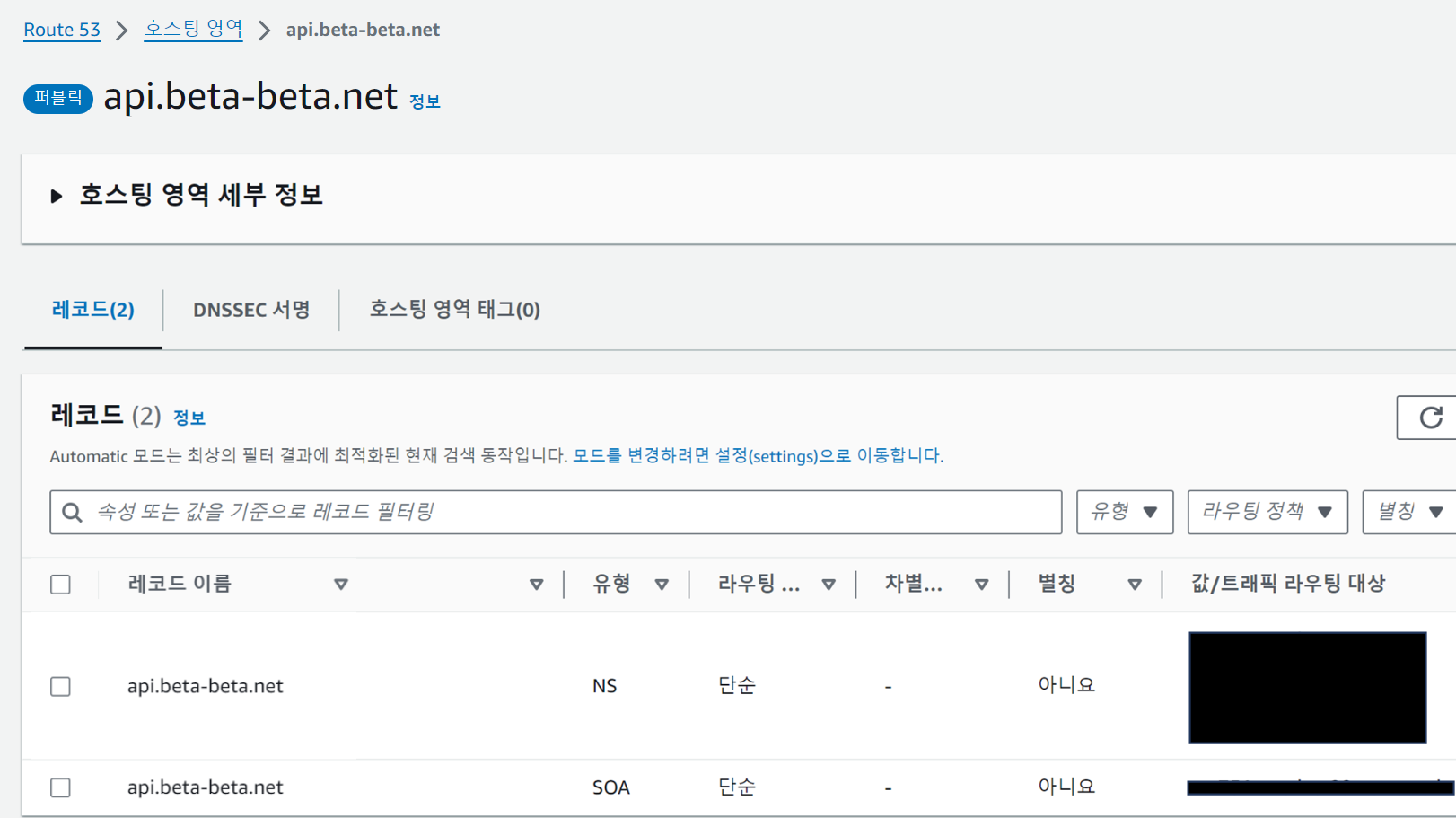
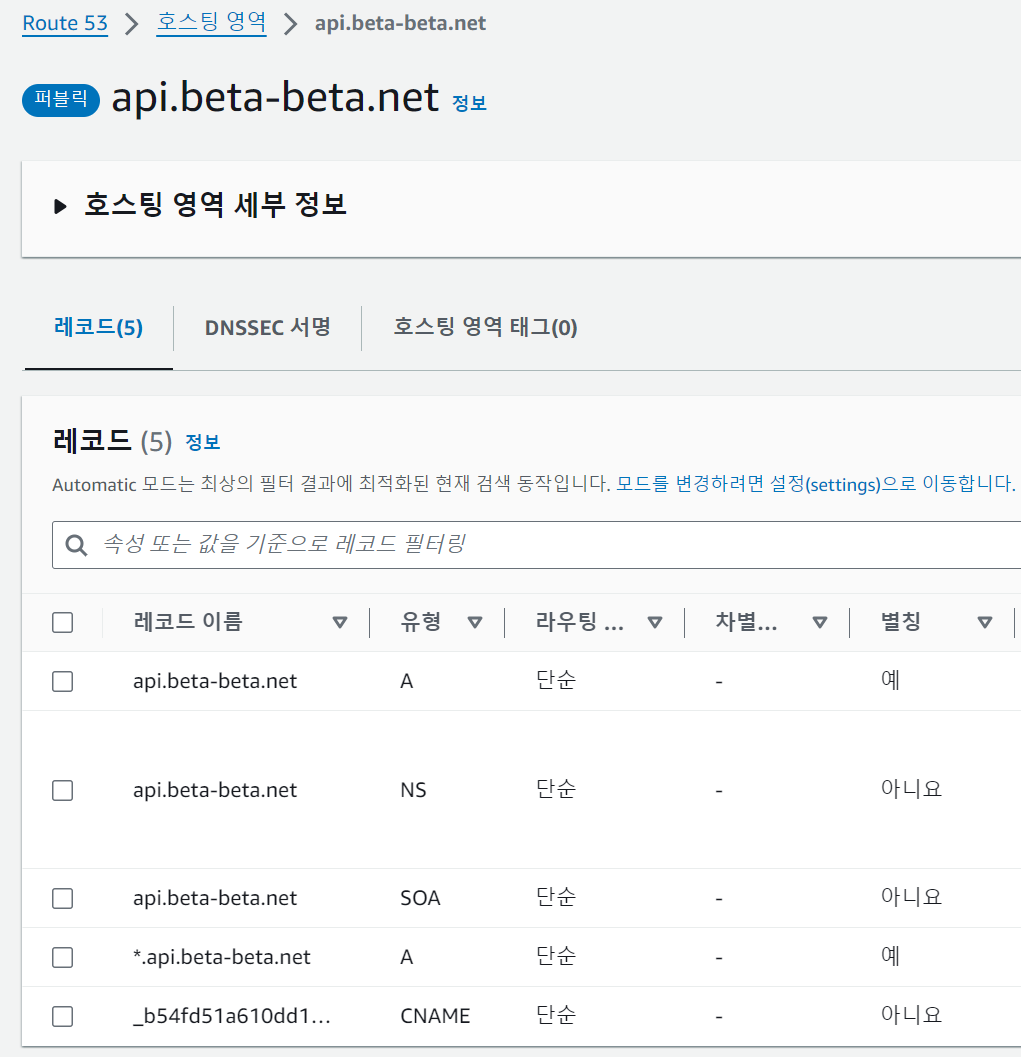
- 서브 도메인 호스팅 영역을 생성하면 위의 이미지와 같이 나오게 됩니다.
- 이제 메인 도메인 호스팅 영역에 서브 도메인 네임 서버를 등록해야 됩니다.
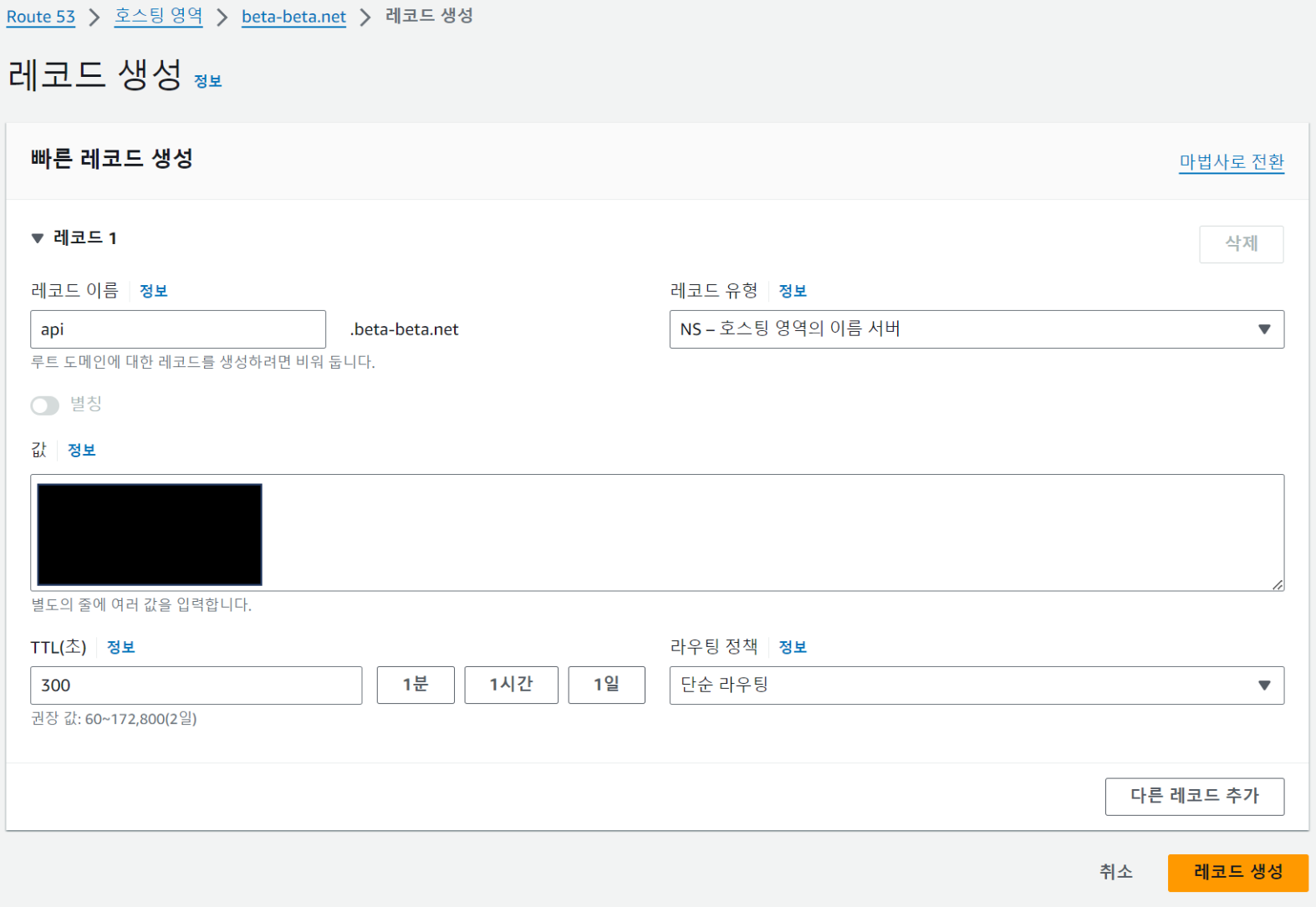
2. 메인 도메인에 서브 도메인 네임 서버 등록
- 메인 도메인 호스팅 영역에서
레코드 생성을 클릭- 레코드 이름에 서브 도메인 입력
- 레코드 유형은 네임서버
NS선택- 값에는 서브 도메인의 네임서버 라우팅 값 4개 입력 후 레코드 생성
3. 서브 도메인 인증서 발급
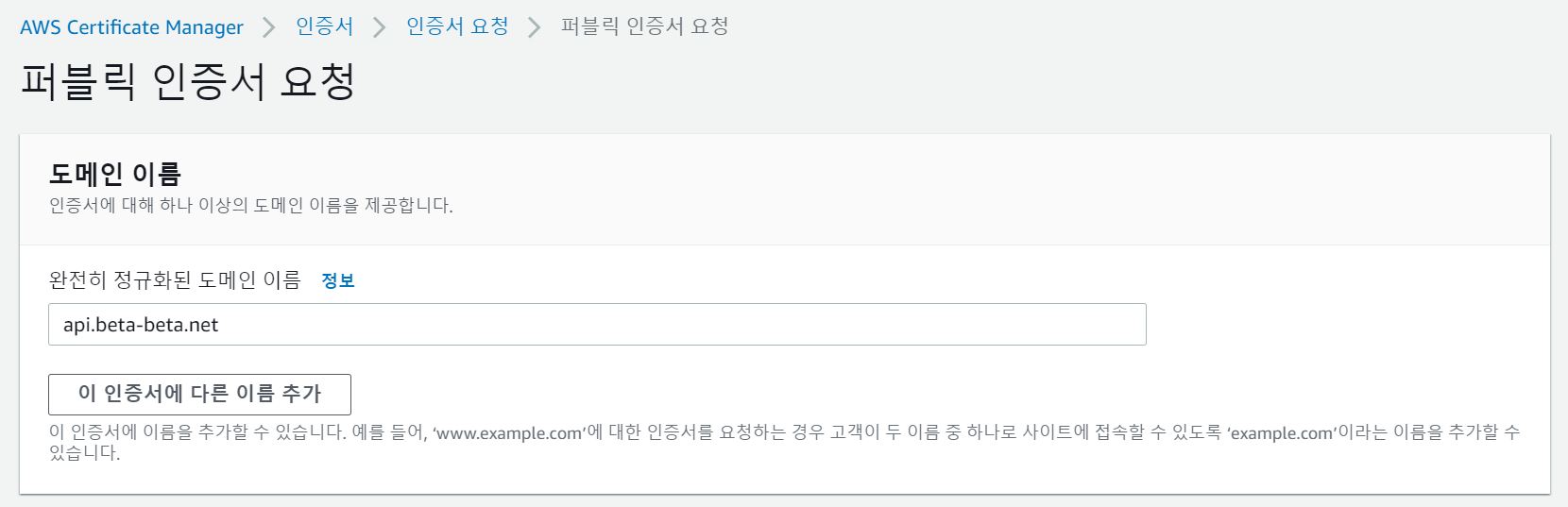
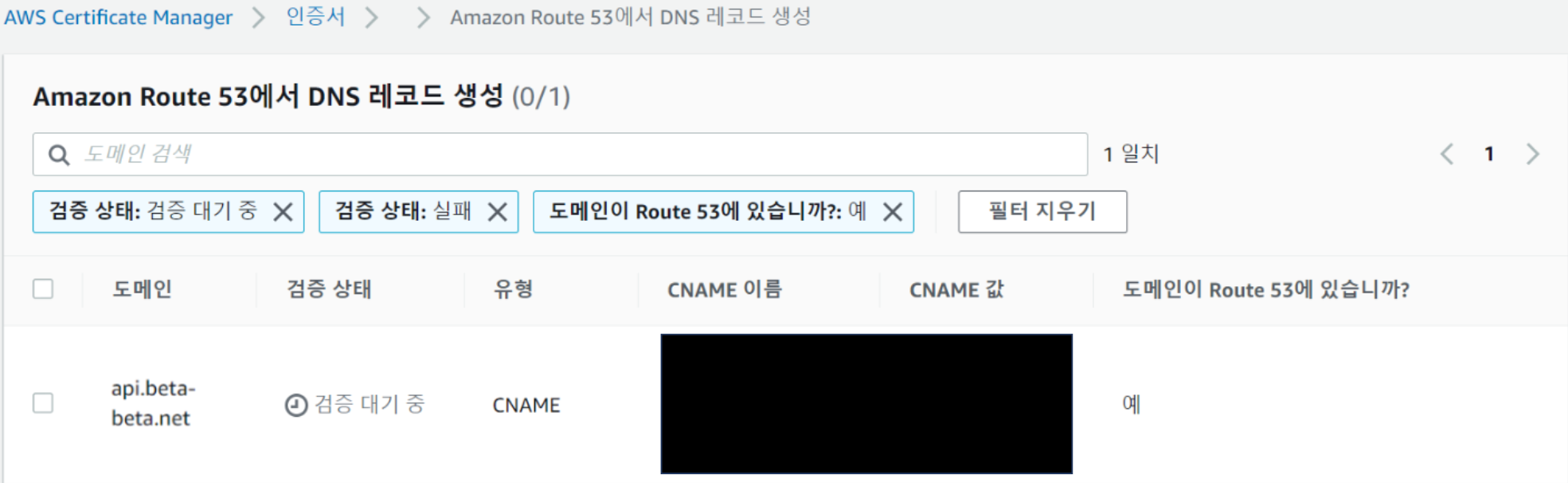
AWS Certificate Manager(ACM)인증서를 서브 도메인 이름으로 요청
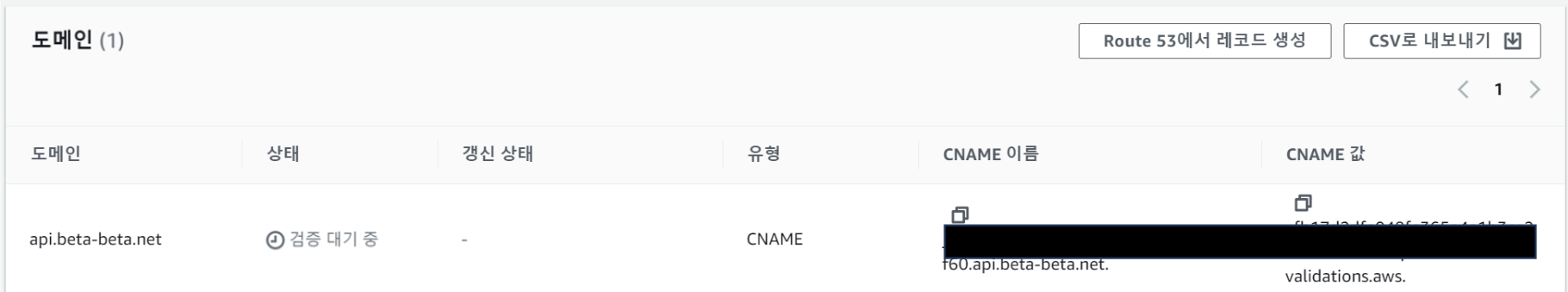
- Route 53에서 레코드 생성
4. 로드 밸런서에 서브 도메인 연결
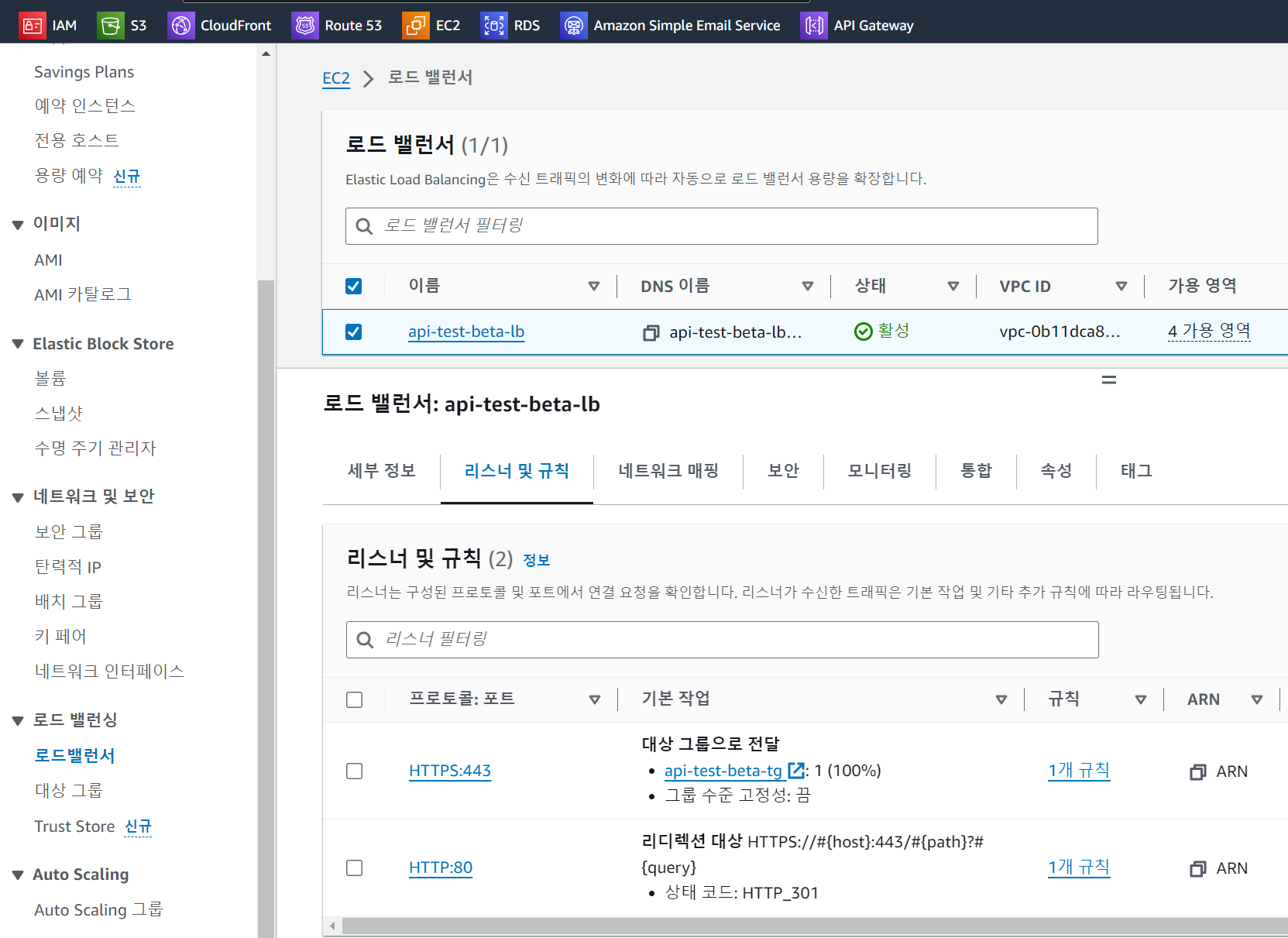
- 생성한 로드 밸런서에서
리스너 및 규칙탭에서 연결할 포트 클릭
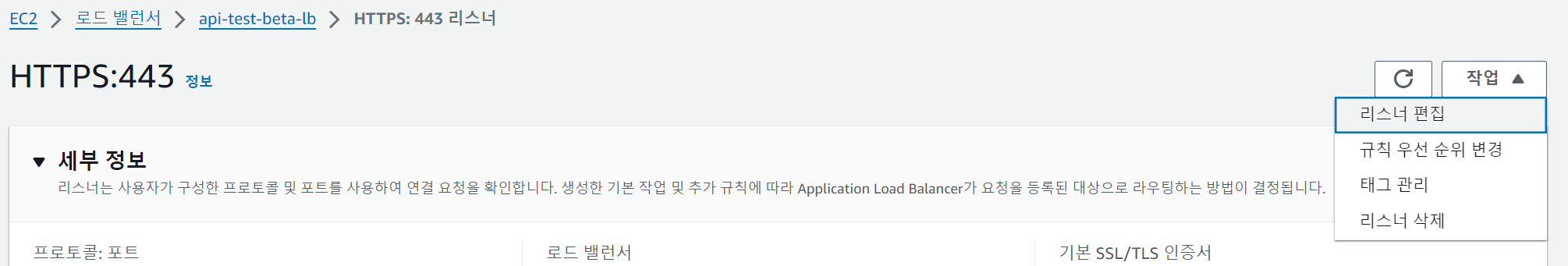
리스너 편집클릭
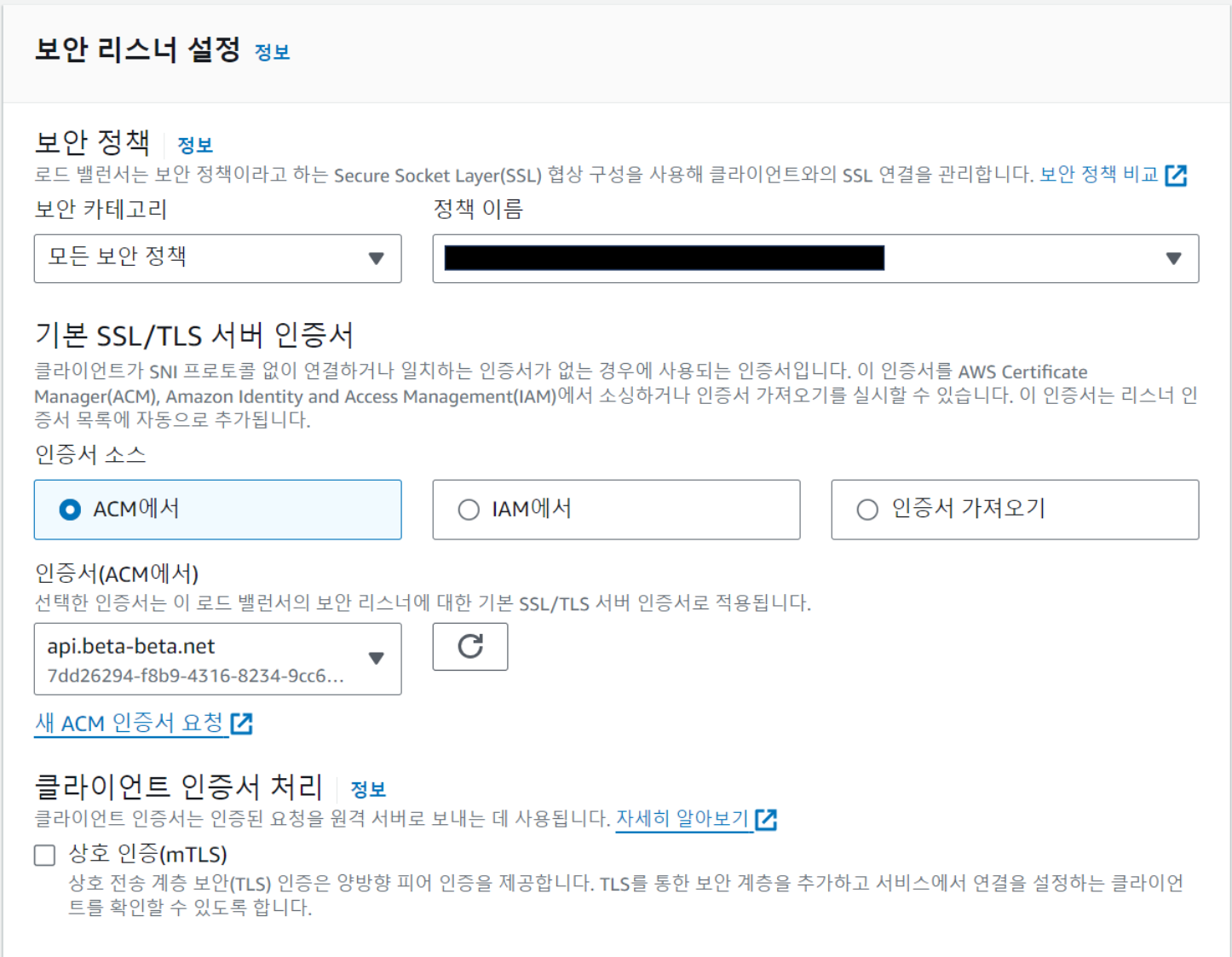
- ACM 인증서 발급이 완료가 됐으면 보안 리스너 설정에서 ACM 인증서 선택 후 변경 내용 저장
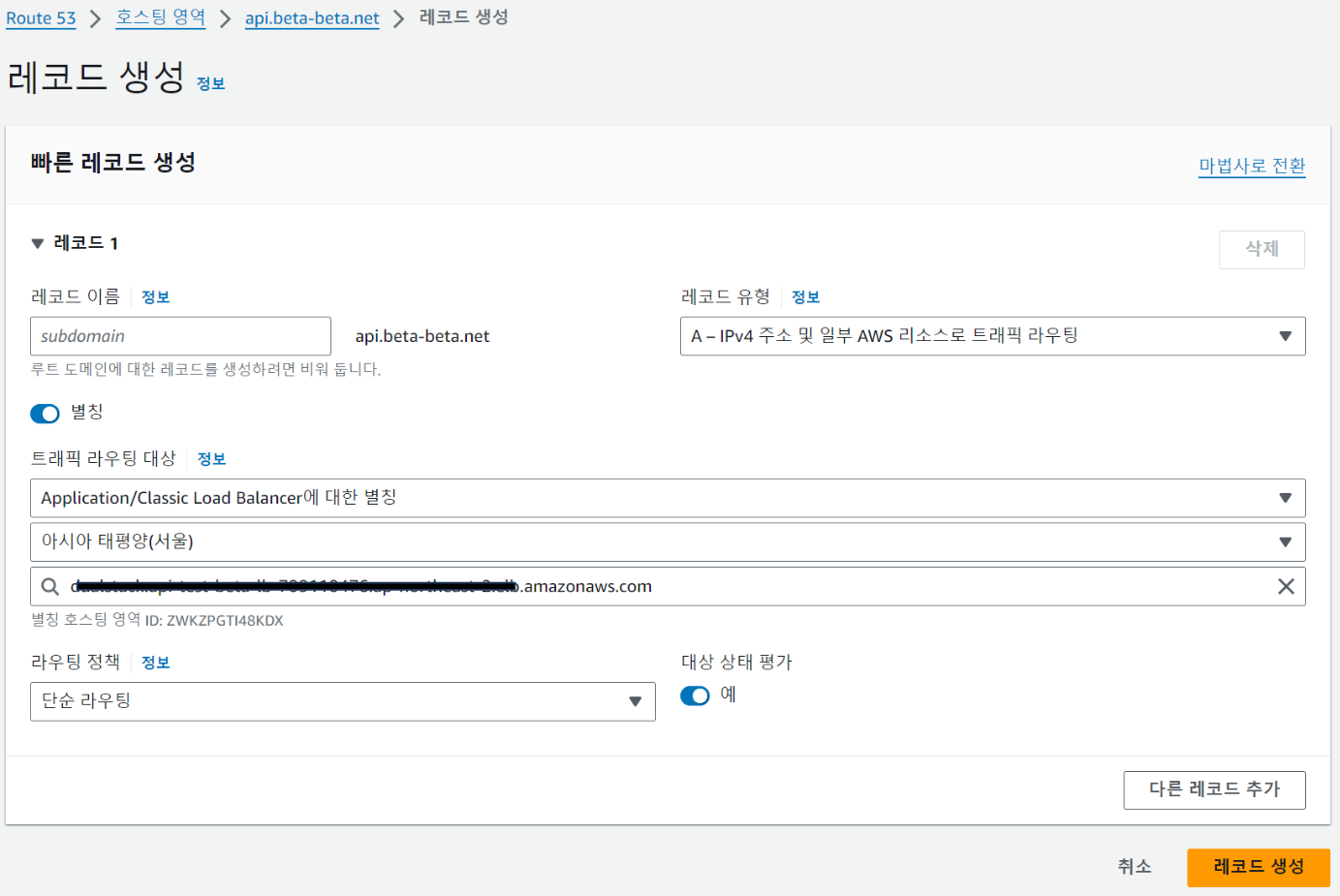
5. Route53 서브 도메인 레코드 생성
- 서브 도메인 호스팅 영역에서 레코드 추가를 하여 A 레코드를 로드 밸런서에 연결을 합니다.
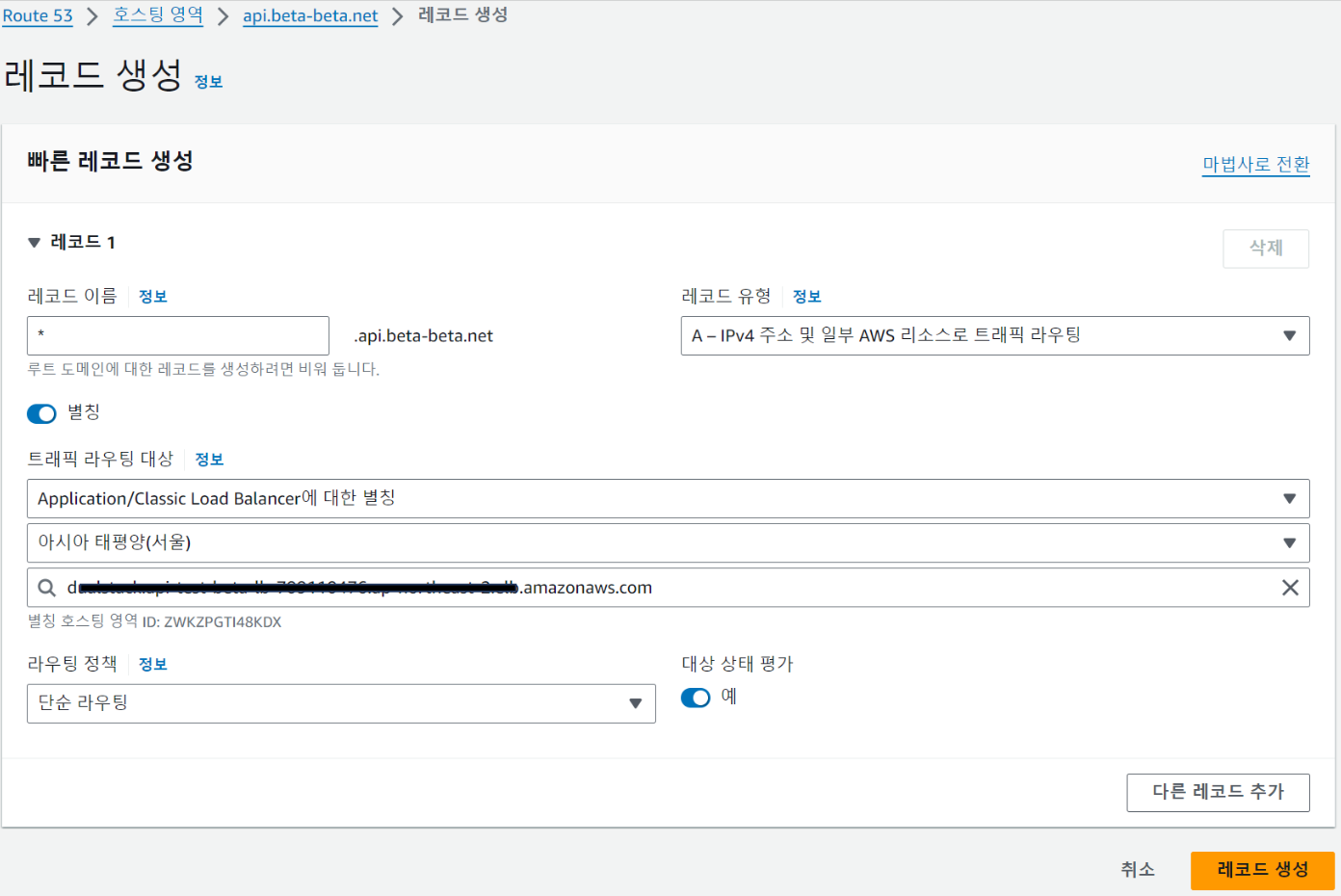
- 서브 도메인
api.beta-beta.net을 연결할 뿐 아니라*을 붙여서 혹시 모를 서비스 확장이나 다양한 요구사항을 수용할 수도 있기 때문에 와일드카드 DNS 레코드를 사용하여 추가로 연결합니다. 모든 하위 서브 도메인을 단일 로드 밸런서로 향하게 하기 위함입니다.
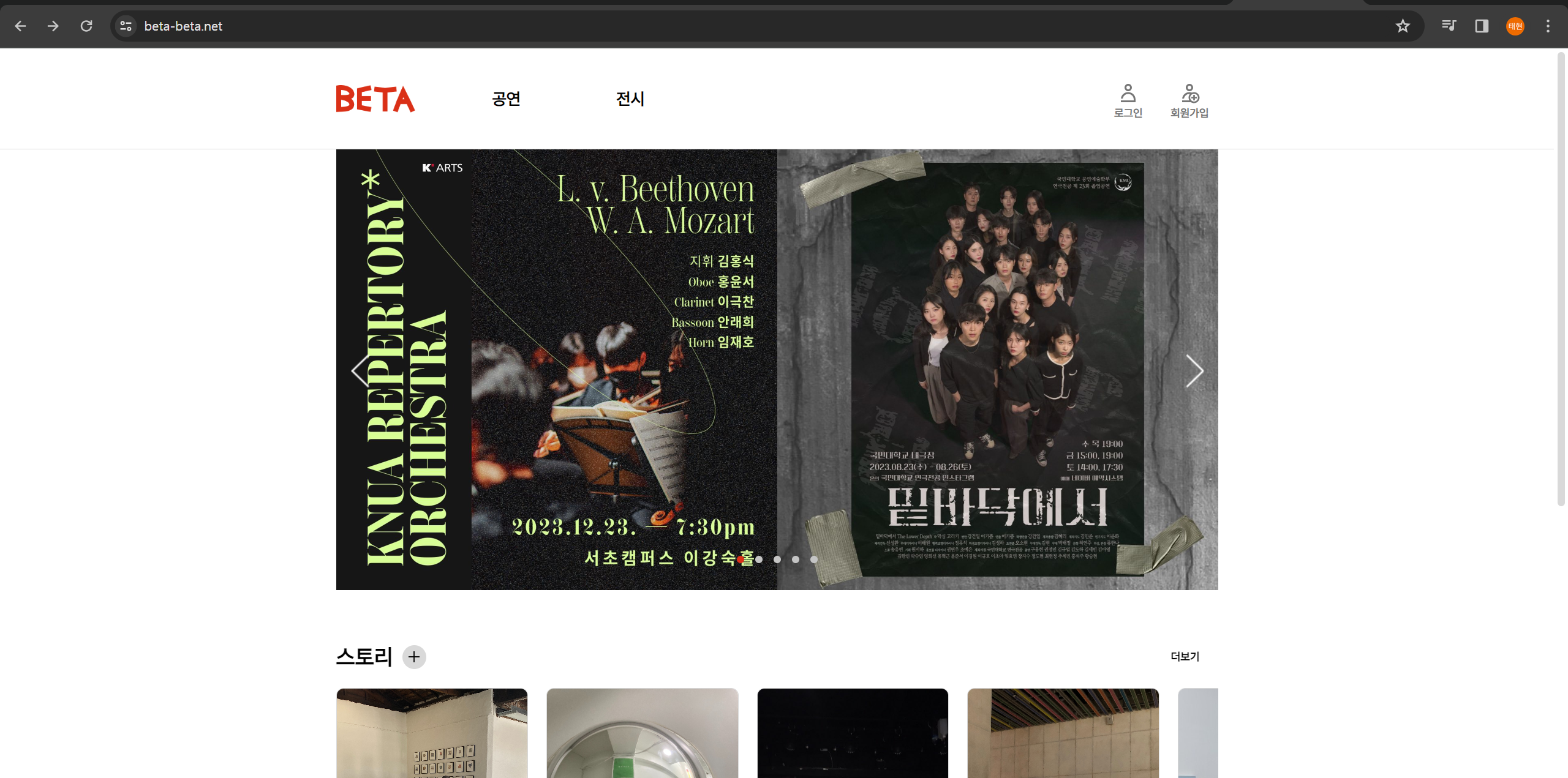
6. 확인
Route53
 메인 도메인 (프론트엔드) 메인 도메인 (프론트엔드) |  서브 도메인 (백엔드) 서브 도메인 (백엔드) |
|---|
웹사이트