📑 useRef
useRef란?
- React의 내장 Hook 중 하나로, 저장공간 또는 DOM 요소에 접근하기 위해 사용 됨
.current프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환한다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지 됨
📑 useRef 특징
1. Immutable Reference
- 생성된 후에 현재 값인
.current속성을 변경할 수 있지만useRef자체는 불변함, 이는 컴포넌트가 다시 렌더링 되더라도 동일한 ref 객체를 반환한다.
2. No Triggering Re-render
useRef로 관리되는 값이 변경되어도 컴포넌트는 다시 렌더링 되지 않는다.

3. Storing Mutable Variables
- 임의의 값을 저장하는 데 사용될 수 있음, 컴포넌트가 재렌더링될 때마다 초기화되지 않는다
4. Access to DOM Nodes
- DOM 요소에 대한 참조를 생성하고 이를 통해 해당 요소를 직접 조작하는데 사용될 수 있다. 예를 들어, 특정 DOM 요소의 크기를 가져오거나, 요소에 포커스를 주거나 직접적으로 스크롤 위치를 설정하는 등의 작업에 사용된다.
📑 useRef 사용법
// 임의의 값 저장
const countRef = useRef(0); // useRef를 호출해 ref 객체를 생성하고 초기값으로 0을 넣습니다.
countRef.current += 1; // '.current'로 현재 ref 값에 접근하고 변경합니다.
// DOM에 직접 접근
const inputRef = useRef(null); // useRef를 호출해 ref 객체를 생성합니다.
<input ref={inputRef} type="text" /> // 엘리먼트에 ref 객체를 연결합니다.1. 임의의 값 저장하기
import React, { useState, useRef } from 'react';
const RefTest = () => {
const countRef = useRef(0); // useRef로 선언
let countVar = 0; // let으로 변수 선언
const [rendering, setRendering] = useState(0);
const increaseRef = () => {
countRef.current += 1;
console.log("Ref", countRef.current);
}
const increaseVar = () => {
countVar += 1;
console.log("Var", countVar);
}
const viewCount = () => {
console.log("Ref", countRef.current, "Var", countVar)
}
const doRendering = () => {
setRendering(rendering+1);
console.log('렌더링');
}
return (
<div>
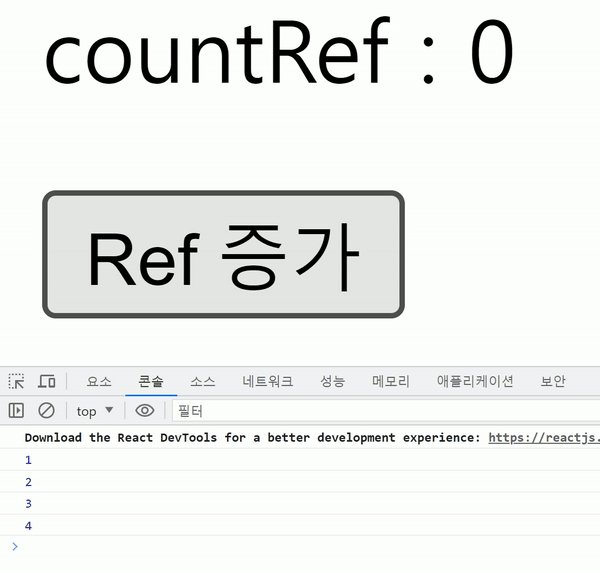
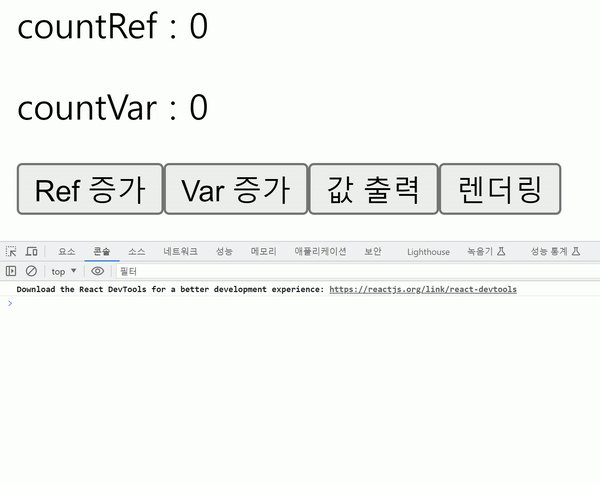
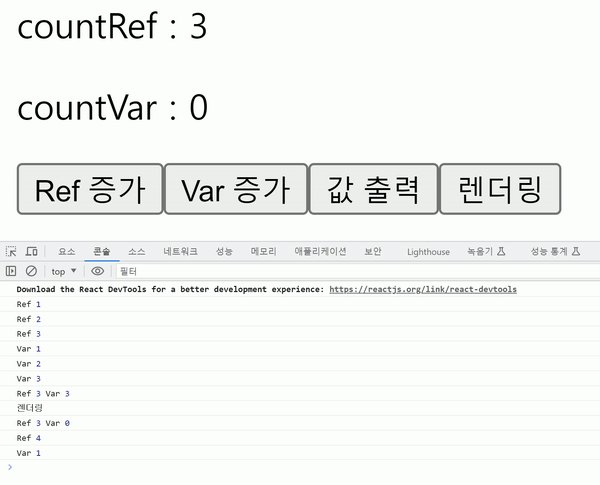
<p>countRef : {countRef.current}</p>
<p>countVar : {countVar}</p>
<button onClick={increaseRef}>Ref 증가</button>
<button onClick={increaseVar}>Var 증가</button>
<button onClick={viewCount}>값 출력</button>
<button onClick={doRendering}>렌더링</button>
</div>
);
};
export default RefTest;
useRef와 변수 선언의 차이점
-
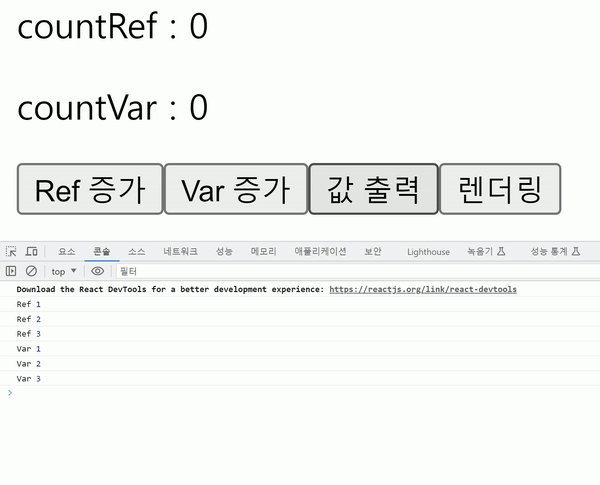
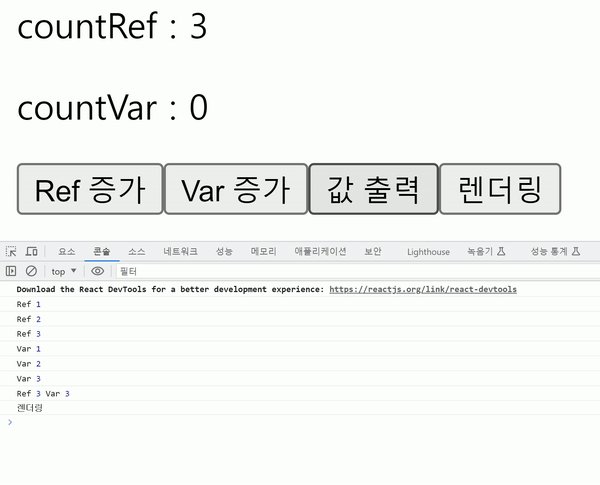
useRef의 경우 버튼 클릭 시 값이 바뀌어도 재렌더링 되기 전까지는 화면에 출력되지 않는다. 재렌더링 시에는 초기화가 되지 않고 값이 화면에 출력되게 된다. -
변수 선언은 값이 증가하는 게 콘솔에 찍히지만 화면에는 보이지 않는다. 다만 재렌더링 시에는 초기화가 되어 변수의 경우 초기화가 됨
2. DOM에 직접 접근하기
import React, { useRef } from 'react';
const RefTest = () => {
const inputRef = useRef();
const inputFouse = () => {
inputRef.current.focus();
console.log("input focus")
}
return (
<div>
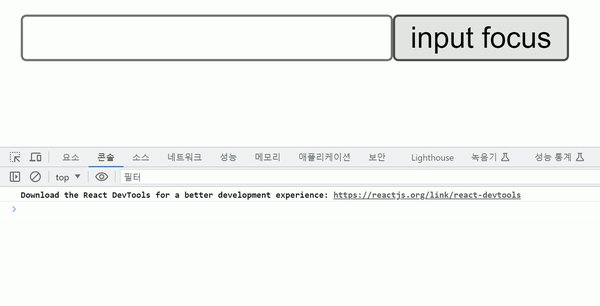
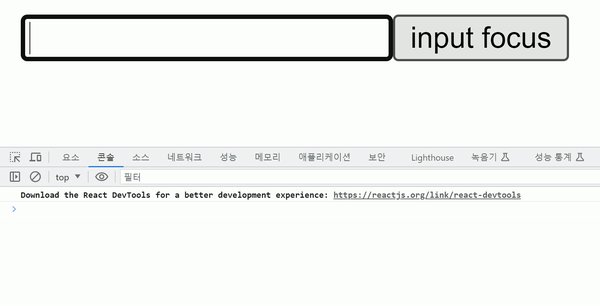
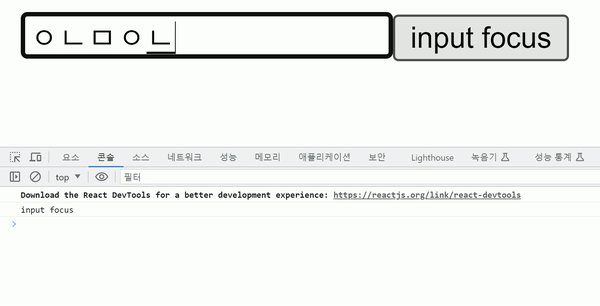
<input ref={inputRef} type="text" />
<button onClick={inputFouse}>input focus</button>
</div>
);
};
export default RefTest;
- input 태그에 ref 속성을 넣어 버튼 클릭 시 input 태그에 접근할 수 있음
📑 useRef, useState 차이점
서로 비슷해보이지만 다르며, 상황에 따라 사용하면 된다.
useState
- 컴포넌트의 상태를 관리하고, 상태가 변하면 컴포넌트를 다시 렌더링 함
- 상태 변경이 UI 업데이트에 반영되어야 하는 경우에 주로 사용
useRef
- 컴포넌트의 생명주기 동안 값이 유지되지만, 값이 변하더라도 컴포넌트가 다시 렌더링 되지 않음
- 해당 값의 변화가 컴포넌트 렌더링을 유발하지 않아야 하는 경우에 주로 사용
따라서 화면에 값이 변하는 게 보여야 한다면 useState를 사용, 화면에 보이지 않으면서 값을 계속 유지해야 되는 경우엔 useRef를 사용하면 된다.
📑 useRef 주의할 점
1. Rerender를 일으키지 않는다.
useRef가 반환하는 ref 객체의 .current 속성을 변경해도 컴포넌트는 재렌더링되지 않는다.- 만약 ref가 변화에 따라 UI를 업데이트해야 한다면,
useState또는useReducer를 사용
2. 직접적인 DOM 조작을 최소화해야 한다.
- React는 선언적인 프레임워크이므로 가능한 한 DOM에 대한 직접적인 조작을 피하는 것이 좋음
- useRef를 사용해서 직접적으로 DOM을 조작하는 경우는 꼭 필요한 경우에만 사용하는 것이 좋다.
3. 함수 컴포넌트에서만 사용 가능하다.
- Hook은 함수 컴포넌트에서만 사용할 수 있으며, 클래스 컴포넌트에서는 사용할 수 없다.
4. Hook 규칙 준수
- 컴포넌트의 최상위 레벨에서만 호출되어야 한다.
- 반복문, 조건문 또는 중첩된 함수 내부에서 호출되어서는 안 된다.