오늘은 2주차 강의를 들었을 때 몰랐던 문법에 대해 알아보았고,
오늘 강의를 들으면서 이해가 안 가는 부분들을 정리해보았다.
1. 객체를 만들 때 key부분에 []를 해준 이유
go(
[[a, 1], [b, cc], [c, dd]],
L.map(([a, b]) => {[a]:b} // {{a:1}, {b:'cc'}, {c:'dd'}}
)→ 대괄호 표기법으로 어떤 값이라도 안전하게 key로 지정하기 위해서
- 대괄호 표기법은 키에 어떤 문자열이 있던지 상관없이 동작한다.
- key를 변수에 담아서 사용할 수 있는데, 변수에 어떤 값이 다시 할당되든 마지막으로 할당된 값으로 key가 정해진다.
- 변수를 키로 사용한 것과 같이 문자열 뿐만 아니라 모든 표현식의 평가 결과를 프로퍼티 키로 사용할 수 있다.
예시
키가 유효한 변수 식별자(점의 경우)가 아닌 경우에도 어떤 문자열이든 키로 사용 가능
let user = {};
// set
user["likes birds"] = true;
// get
alert(user["likes birds"]); // true
// delete
delete user["likes birds"];사용자의 입력 값에 따라 key가 달라져 화면에 표시됨
let user = {
name: "John",
age: 30
};
let key = prompt("사용자의 어떤 정보를 얻고 싶으신가요?", "name");
// 변수로 접근
alert( user[key] ); // John (프롬프트 창에 "name"을 입력한 경우).은 오로지 객체에 지정된 키만 시용 가능
let user = {
name: "John",
age: 30
};
let key = "name";
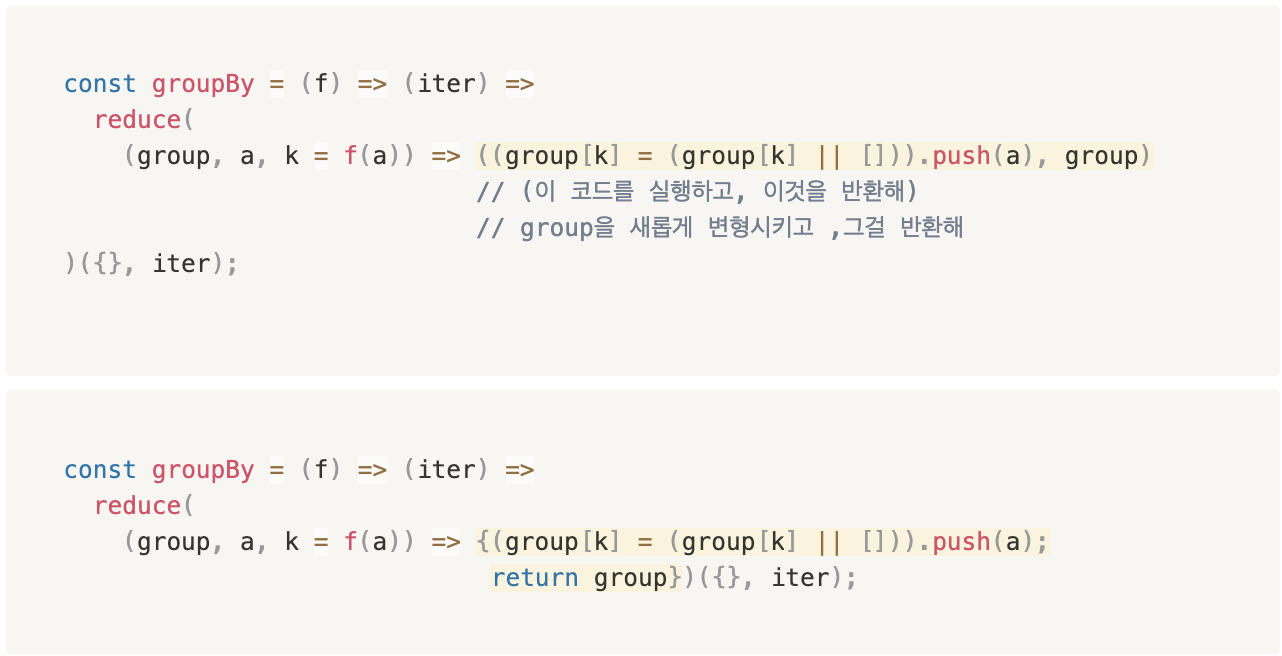
alert( user.key ) // undefined2. 화살표 함수에서 실행문을 쓰는 부분을 ()로 쓰는 문법
=> (이 코드를 실행하고, 이걸 반환해라)
const a = 1;
const test = (g) => (g=g+1, g);
test(a);
3. 생성자 함수 관련 알게 된 점들
- 생성자 함수 안에서 this를 써서 변수와 함수를 만드는 이유
- 새로운 객체(인스턴스)를 만들었을 때 쓸 수 있게 하기 위해
- let, const나 일반 함수로 만들었을 때는 객체 내부에서만 쓸 수 있다.
- 생성자 함수를 new를 통해 실행 할 때 변수에 넣지 않고 그냥 실행해도 작동하는 이유
new ToggleButton({
$target: $app,
text: 'Button1'
}).f() //를 하면 생성자 함수 내에 정의된 this.f함수가 실행된다.⇒ 실행하면 인스턴스가 반환되고 함수 실행문 자체가 그 인스턴스가 된다.
단지 변수에 넣지 않았을 뿐 (이름을 지어주지 않은 것 뿐)
- 추상화 프로그래밍적 의미
- 추상화란 공통점을 뽑아내는 것이다.
- 모든 객체에 공통적인 성질들만 담고 있어야 한다.
- 객체들의 공통적인 프로퍼티와 메서드를 뽑아내는 작업이다.
- 생성자 함수 실행 과정
// 1. 빈 객체를 만들어 this에 할당합니다.
// 2. 함수 본문을 실행합니다. this에 새로운 프로퍼티를 추가해 this를 수정합니다.
// 3. this를 반환합니다.
function User(name) {
// this = {}; (빈 객체가 암시적으로 만들어짐)
// 새로운 프로퍼티를 this에 추가함
this.name = name;
this.isAdmin = false;
// return this; (this가 암시적으로 반환됨)
}
let user = new User("보라") // 아래와 같은 동작을 함
let user = {
name: "보라",
isAdmin: false
}; 사실 2주차 강의에서 몰랐던 부분을 이제야 알아본 이유는 처음 의문이 들었을 때 그냥 이렇게 쓰는 건가보다~ 하고 넘겼었는데 오늘 어떤 분이 나와 같은 의문이 들은 부분을 학습질의채널에 올려주셔서 답을 알게되었고, 또 오늘 세션을 듣고 느낀 점이 많았기 때문이다. 질문을 두려워하면 나만 늦어지는 것이라는 말이 인상깊었다.
앞으로는 의문이 들면 끝까지 답을 찾아내고, 질문도 적극적으로 해야겠다고 다짐했다!
