설문조사 로직
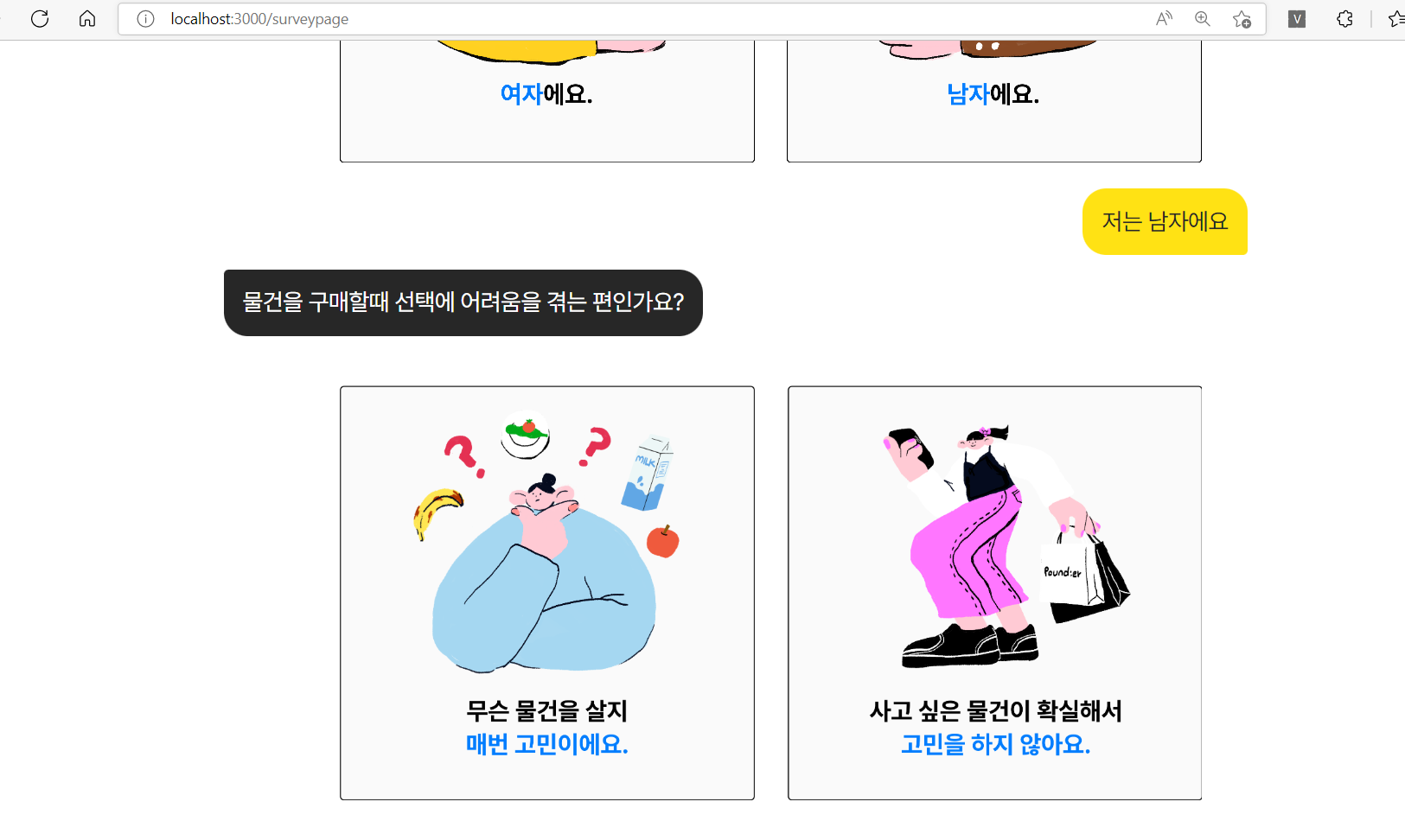
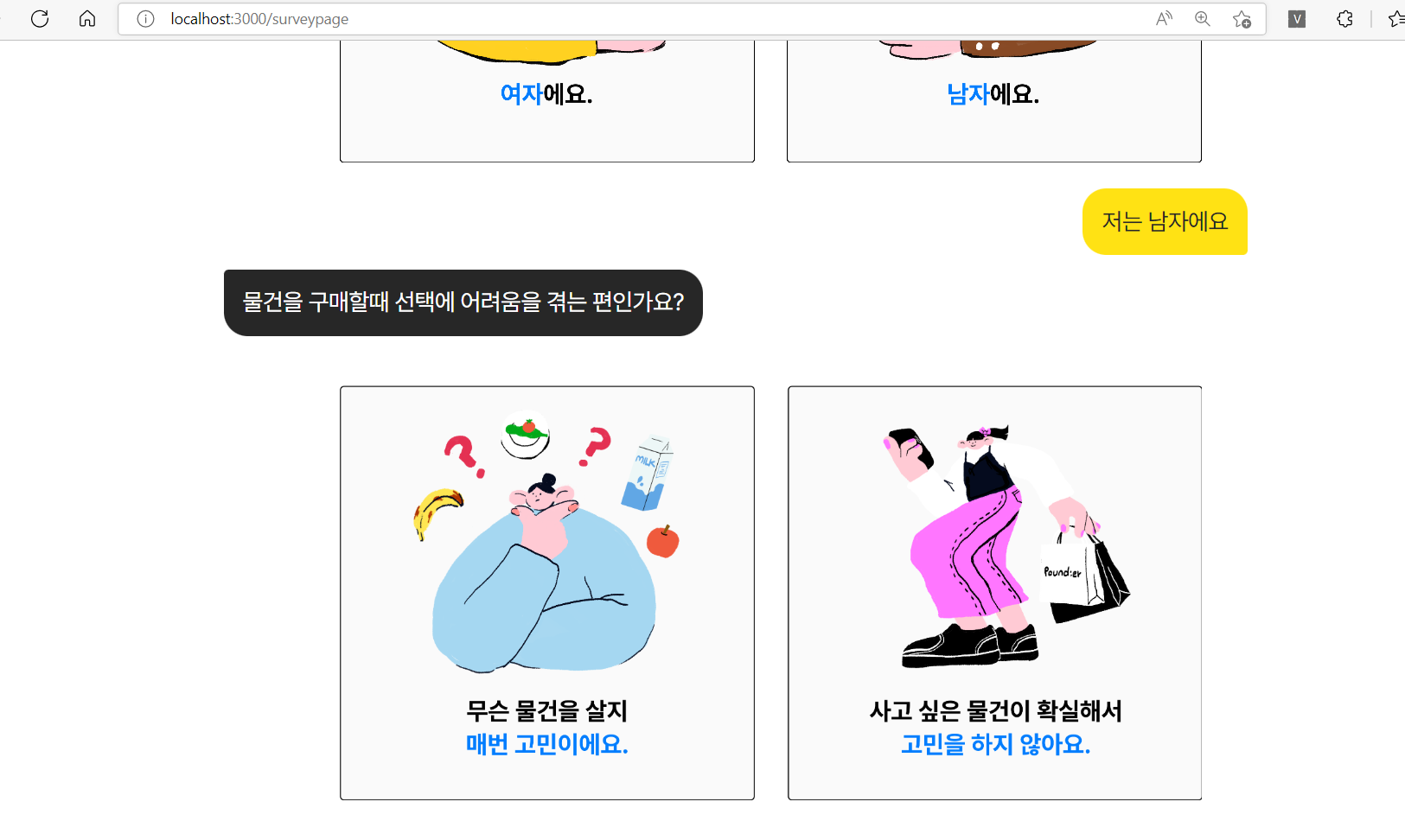
설문조사 형식은 총 7가지 질문으로 챗봇과 같은 형식으로
하나 클릭할때마다 그 다음 질문이 나오는 형식이었다.

- 질문과 선택지가 나오면 사용자가 선택하는 방식
설문조사 json을 3가지를 만들었다
1.answerSet.json => 백엔드에게 api를 통해 post할 json
2.SurveyData.json => 프론트에서 설문조사 대답과 질문 관련된 json
3.answerValue.json => 프론트에서 대답 string만 저장하는 json
useState로 총 7개의 배열로 true,false를 만들고
처음 질문은 무조건 true로 세팅한 후 질문이 클릭될때마다 그 다음 index를 true로 바꿔 나타내주었다.
(ex)1번 질문 대답 클릭 -> 2번 index의 배열 원소를 true로 바꿔주기
컴포넌트 구조
SurveyPage > Survey > SurveyPart이런 식으로 컴포넌트를 분리 후 질문,선택지,답안 을 SurveyPart 컴포넌트에 넣은 후 Survey 에서 불러왔다!
그리고 마지막 질문을 대답하면 설문조사가 완료되었습니다와 함께 제출 버튼이 나오고 submit 함수에서 백엔드에 post를 보내는 과정을 담았다!
SurveyData.json
- 설문조사 페이지에서 불러올 데이터들
[
{
"id": 1,
"question": "당신의 성별은 무엇인가요?",
"answer": ["저는 여자에요", "저는 남자에요"],
"answerNum": ["1", "2"],
"answerImage": ["./img/answer1/1.png", "./img/answer1/2.png"]
},
{
"id": 2,
"question": "물건을 구매할때 선택에 어려움을 겪는 편인가요?",
"answer": [
"무슨 물건을 살 지 매번 고민이에요.",
"사고 싶은 물건이 확실해서 고민을 하지 않아요."
],
"answerNum": ["1", "2"],
"answerImage": ["./img/answer2/1.png", "./img/answer2/2.png"]
},
...이런 식으로 SurveyData.json을 작성한 후 SurveyPart컴포넌트에서 id로 불러왔다!
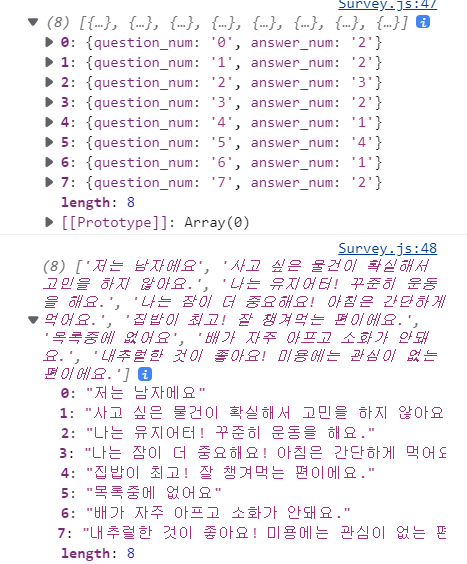
그래서 1번 문제에서 1번 답안을 선택하면 answerSet.json에는 Question number와 answer number를 같이 저장 후 백엔드에 보냈다! 그리고 프론트에서는 사용자가 선택한 답안을 메시지처럼 보여주기 위해 anwerValue.json에 하나씩 저장했다.
직면한 오류들 🆘
1.Survey scroll
챗봇 형식이라서 하나를 답할 때마다 스크롤이 자동으로 옮겨져야 하는데 옮겨지지 않았다... useRef를 사용해도 먹지 않았는데 이때
const ScrollEvent = useEffect(() => {
if (surveyRef.current) {
surveyRef.current.scrollIntoView({
block: 'end',
behavior: 'smooth',
});
}
}, [id]);scrollIntoView, block:end 를 통해 무조건 제일 아래 있는 블록으로 보내기로 했다!
2. 선택지를 이미지로 설정하기
SurveyPart에서 json을 통해서 질문과 답안 data를 가져왔기 때문에 선택지 image 또한 json에서 가져와야 한다고 생각했다.
(1번 질문이 렌더링 될 때 선택지도 같이 렌더링 되어야 하기 때문이다.)
그래서 SurveyData.json에 answerImage라는 변수를 통해서 선택지 이미지에 대한 경로를 설정해주었다. src 파일 내에서 경로를 설정하면 안돼서 그냥 public에 선택지 이미지를 넣고 이미지 경로 앞에 process.env.퍼블릭 url 이렇게 설정했다.
//SurveyItem 컴포넌트 구조
<SurveyItem>
{selected[Question] && (
<>
<div>
<QuestionItem width={Surveydata[Question].question.length}>
{Surveydata[Question].question}
</QuestionItem>
</div>
<SelectionWrapper length={answerImage.length}>
{answer.map((item, i) => (
<Button
type="button"
onClick={selectAnswer(Question)}
id={answerNum[i]}
value={item}
image={process.env.PUBLIC_URL + answerImage[i]}
length={answerImage.length}
key={item.id}
loading="lazy"
></Button>
))}
</SelectionWrapper>
<div>
<AnswerItem
selected={answerValue[Question]}
width={answerValue[Question].length}
>
{answerValue[Question]}
</AnswerItem>
</div>
</>
)}
</SurveyItem>3.axios로 post 하기
API 문서를 토대로 answerValue.json을 짜고 body 에 answerValue 를 post 했는데 자꾸 안되는 상황이 발생했다....(API fetch가 제일 어려웠다..)
그래서 백엔드분들께 post 를 할 때 body 에 담는 data에 answer라고 key를 정해달라고 말씀드리고 다시 answer: answerValue 이렇게 바디에 담았더니 됐다!
아마 key를 정하지 않았으면 json을 통째로 보내지 못하고 하나씩 다 입력해야 했다.
결과물

answerSet.json(백엔드에게 post 하는 json) + answerValue.json(유저가 어떤 선택지를 골랐는지 처리하는 json)