이번 프로젝트를 하면서 api를 연결하는 과정에서 수~많~은 에러들을 만났었다!
같은 에러여도 그 이유가 제각각이라서 다를 떄도 있어서 정리를 해보고자 한다.
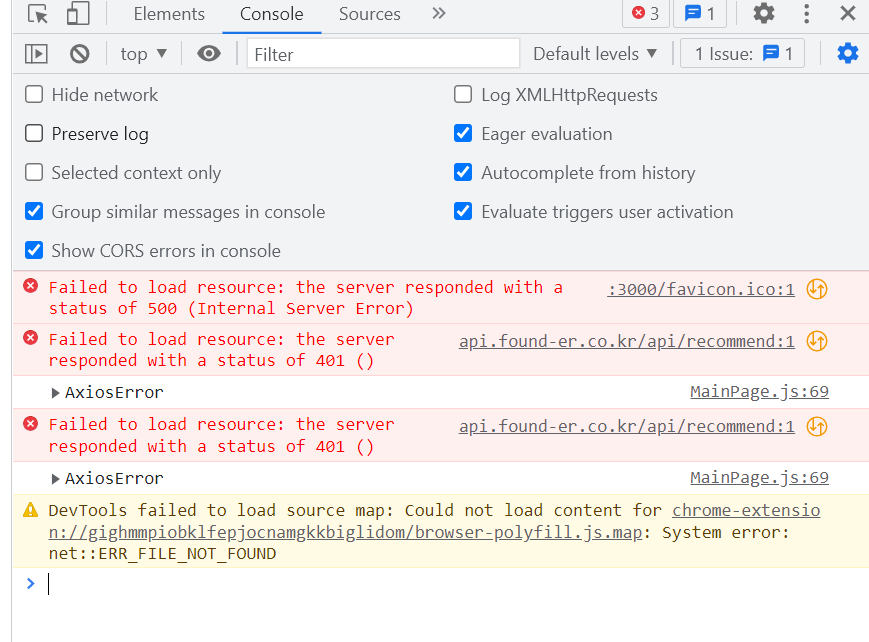
500에러🔧
보통 500 에러는 서버 에러라서 백엔드분들이 해결해주셔야 될 때도 있었지만 그렇지 않을때도 있었다!
나의 경우에는 API link가 잘못 연결될 때(잘못된 url)도 있었고
그래서 되도록이면 api 문서를 잘 작성해서 혼동이 없도록 하는 게 좋을 것 같다!
이외의 다른 오류🔧(404 에러, 401에러 등)
1. 자격 인증데이터(authentication credentials)가 제공되지 않았습니다.
이런 에러 메시지가 뜬다면 authorazation를 헤더에 넣어주지 않아서 발생할 수 있다.
만약에 authorazation을 넣었는데도 안된다면 바디,헤더 를 전부 넣었는지 확인해보자! (로그아웃에서 이것 때문에 삽질했다...)
로그아웃 삽질기
2. 만료된 토큰입니다.
말 그래도 authorazation에 넣은 token이 만료됐을 때 401 에러가 뜨면서 나오는 메시지이다.
3. Given token not valid for any token type
token 을 authorazation에 넣을 때 어떤 type 인지 봐야 한다! 우리 팀의 경우는 Bearer token type 이어서
authorazation : Bearer ${accesstoken} 이런 식으로 전달했기에 API 문서를 통해 정확히 확인해봐야 할 것이다!
4. cors error 👿
cors policy: no 'access-control-allow-origin' header is present on the requested resource. 처음 api를 연결하려 할 때 cors error 가 발생을 했다.
보통 allow-origin 을 설정을 안해서 그렇다 이런 식의 문제가 있어서 백엔드분들과 협의를 통해 access-allow-origin 을 설정해주고 content-type을 잘 맞춰서 넣어야 할 것이다. 이 부분도 물론 API 문서를 통해서 정확히 확인하고 알맞게 넣어야 한다.
cors해결 옆의 문서를 보면 어떻게 해결해야 할 지 아주 자세히 나온다!
그런데 cors error가 근본적인 해결책이 아닐때도 있었다.
우리 팀의 경우 이 cors error 를 마주했지만 근본적인 문제의 원인이 아닐때가 있었다..... 로그인 아기 때문에...
카카오 로그인 삽질기
5. 404 (NotFound)
axios create 로 만든 basic axios에서 환경변수가 잘못 설정되어 있는 경우도 있었다!
이때 basic axios 가 잘못되면 api url 이 잘못돼서 이상한 링크로 axios 통신을 하려고 하니까 콘솔창에서 에러가 나는 api 가 어떻게 연결되어 있는지 꼭 보자!