Bootstrap UI와 유사한 디자인 프레임워크로 React환경에서 자주 사용된다. 지원하는 기능들이 굉장히 많고 디자인 또한 다양하지만 부분적으로 내가 원하는 디자인이 필요할 때 수정하는 부분에서 어려움을 겪었다. Material UI를 설치하는 것부터 사용중에 어려움을 겪었던 syntax 이슈를 적어보려한다.
Install
https://material-ui.com/getting-started/installation/
필요에 따라 icons나 lab도 설치하고 사용하면 된다.
// with npm
npm install @material-ui/core
// with yarn
yarn add @material-ui/coreImport
Material UI에서 지원하는 component를 import만 시켜주면 원하는 기능이 구현된채로 나타난다.
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));styled-components syntax
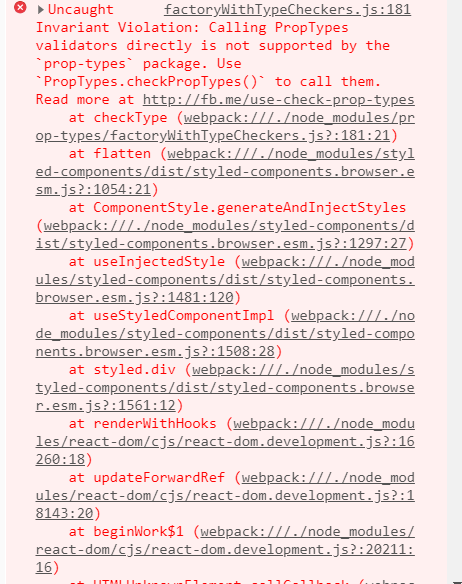
지원하는 기능을 import 해주고 사용하면서 필요에 따라 디자인을 바꾸면 간혹 문제가 생긴다. 아래 사진은 Material UI에서 제공하는 컴포넌트 내에 styled-components를 끼워 넣으면서 발생한 에러 메세지다.

에러 메세지에서는 데이터 타입을 체크하는 prop-types 라이브러리 관련 문제로 확인되지만 라이브러리를 설치해도 동일한 메세지가 나타났다. 수많은 검색끝에 공식문서에서 문제점을 찾아 해결했다.
// before
const HoverList = styled.div`
backgroundColor: 'red'
`;styled-components를 사용하면서 위처럼 표현했지만 Material UI components내에 들어가는 styled-components의 syntax는 조금 다르게 표현된다.
// after
const HoverList = styled('div')({
backgroundColor: 'red',
});https://material-ui.com/styles/basics/
styled-components말고도 Material UI를 사용하면서 주의할 부분들이 공식문서에 잘 나와있어 참고하면서 사용하면 좋을 것 같다.
