KakaoMakers 클론을 진행하면서 Image Carousel 기능 구현을 위해 다양한 방법을 찾아보다가 하나하나 만들지 않아도 이미 완성된 기능들을 제공하는 Library가 있다는걸 알게됐다. 실제로 많이 쓰이기도하고 기능 구현을 위해 쓰이는 시간이 단축될 것 같아서 사용해보기로 했다.

많은 프로젝트에서 사용되고 있고, 사이트에 사용법을 잘 설명해주고 있다. 필요한 기능들도 다 있고 슬라이더 내장으로 '반응형'도 지원하고 있어서 선택하게 됐다.
설치
- npm
npm install react-slick --save- yarn
yarn add react-slick기본 CSS 적용
npm install slick-carousel
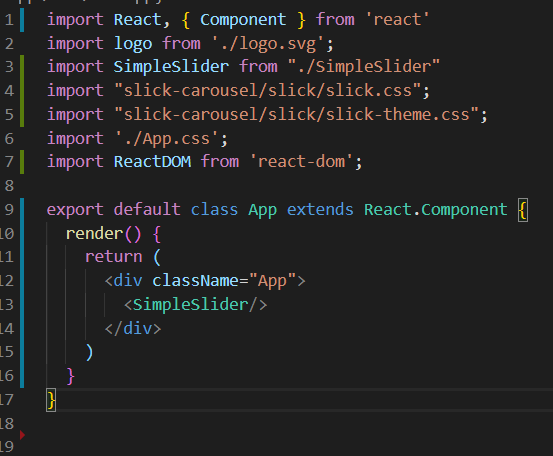
// Import css files
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
다양한 기능
Slick Library의 더 다양한 기능은 git에서 확인 가능하다.
git clone https://github.com/akiran/react-slick
cd react-slick
npm install
npm start