- position 속성 - relative, absolute, fixed
- inline, inline-block, block 에 대해서
- float에 대해서
1. position 속성 - relative, absolute, fixed
relative
position: relative를 사용하여 위치를 이동 가능하게 만들어준다.
<span class="top">top</span>
<span class="right">right</span>
span {
border: 1px solid black;
}
.top {
position: relative;
top: -5px;
}
.right {
position: relative;
right: -5px;
}각각의 방향을 기준으로 안쪽 방향으로 이동하기 때문에 바깥쪽으로 이동하기 위해서 음수로 위치를 지정해준다.
absolute
position: absolute 부모를 기준으로 절대적인 위치에 둘 수 있다. 부모중에 relative, absolute, fixed 태그가 없다면 body가 기준이 된다.
<div>
<div id="absolute">absolute</div>
</div>
<div id="parent">
<div id="child">children</div>
</div>
#absolute {
background: yellow;
position: absolute;
right: 0;
}
#parent {
position: relative;
width: 100px;
height: 100px;
background: skyblue;
}
#child {
position: absolute;
right: 0;
}각각의 방향을 기준으로 정해준 값만큼 떨어지기 때문에 right: 0는 부모의 오른쪽에 0만큼 떨어졌다는 의미로 오른쪽으로 붙어있는 모습으로 표현된다.
fixed
position: fixed 스크롤을 움직여도 정해둔 위치에 고정시키는 기능을 한다.
<div>
<div id="fixed">fixed</div>
</div>#fixed {
background: yellow;
position: fixed;
right: 0;
}adsolute와는 다르게 relative를 가진 부모가 필요없다.
2. inline, inline-block, block 에 대해서
inline
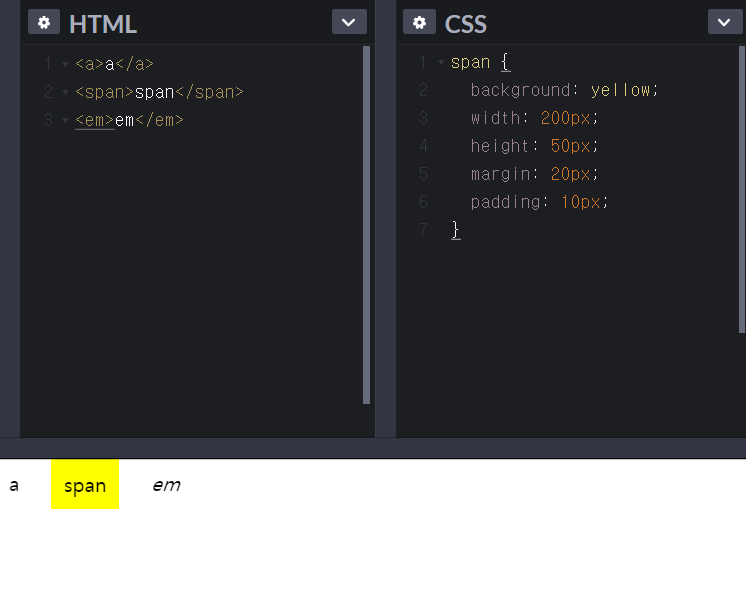
display 속성이 inline으로 지정되면 줄바꿈 없이 한 줄에 나란히 배치된다. , ,

위처럼 inline의 경우 width와 height 속성을 지정해도 적용되지 않는다. margin과 padding은 상하 간격은 고정되고 좌우 간격만 반영이 된다.
block
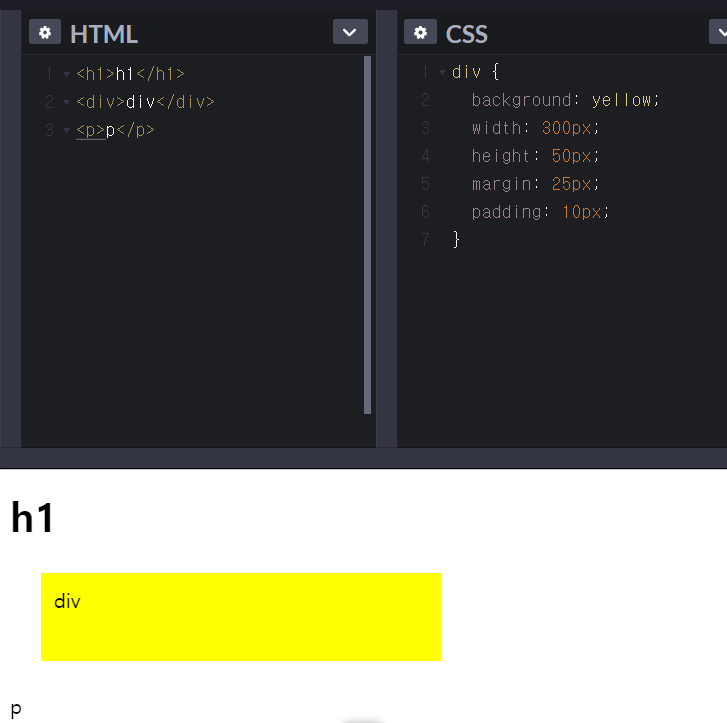
display 속성이 block인 경우 다른 태그들을 밀어내고 혼자 한 줄을 차지한다.
,,

block은 inline과 다르게 width, height, margin, padding 속성이 모두 적용된다.
inline-block
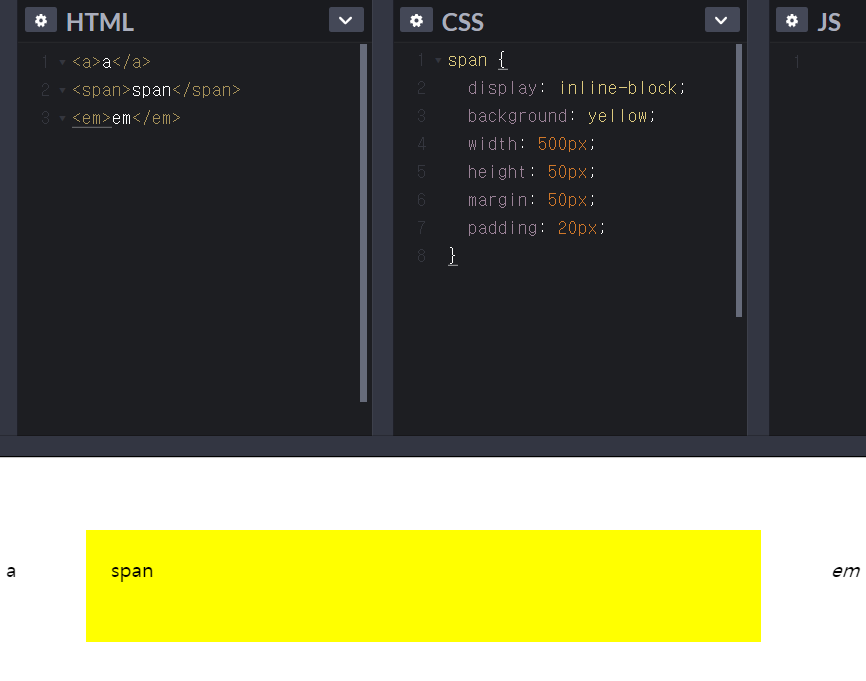
display 속성이 inline-block인 경우 inline처럼 한 줄에 나란히 배치된다.

inline-block은 위처럼 display: inline-block으로 지정해야 하고, inline에서 불가능했던 width, height, margin, padding 속성 적용이 가능해진다.
3. float에 대해서
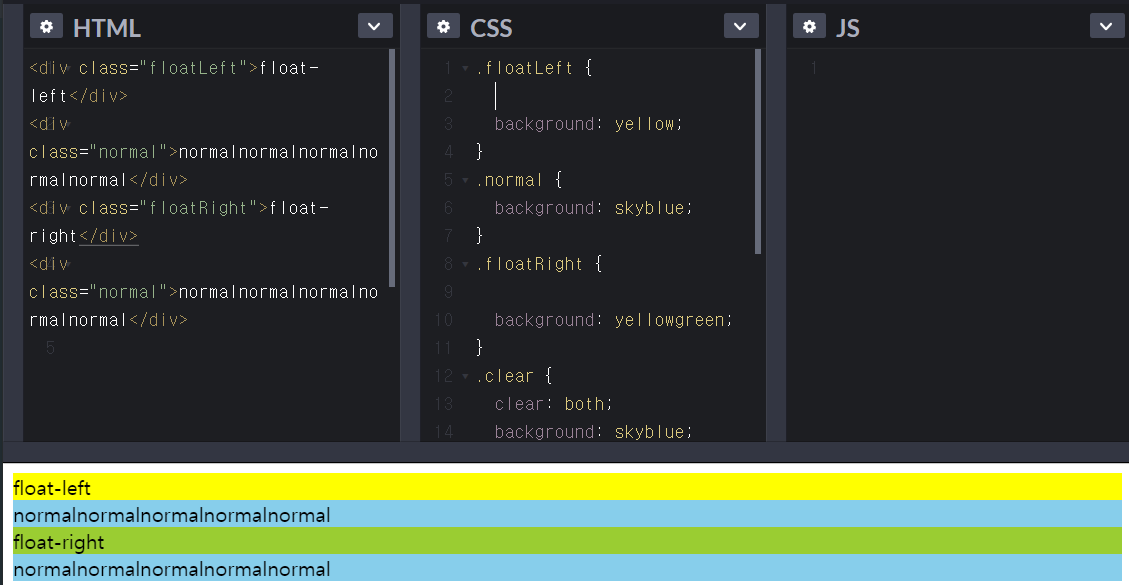
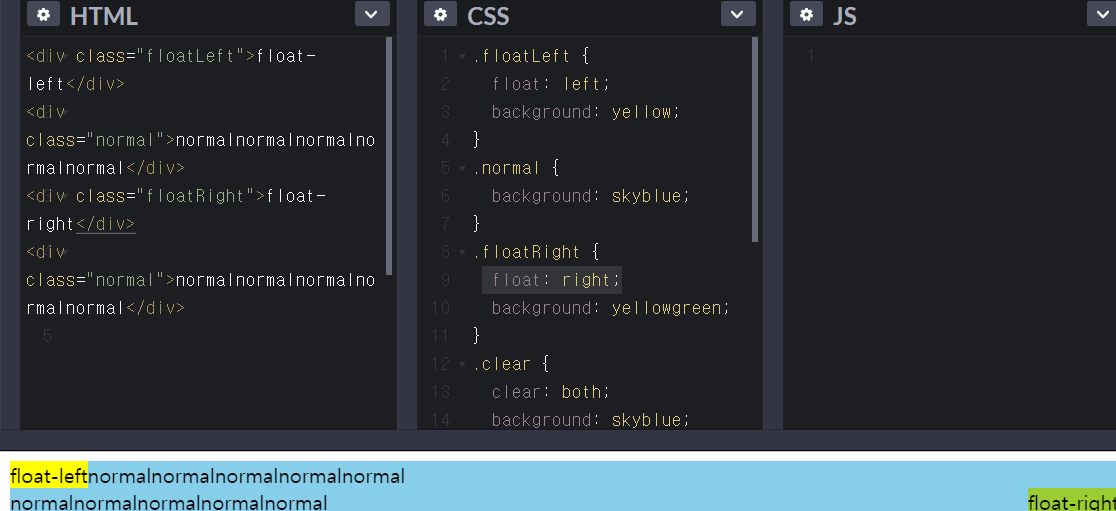
float

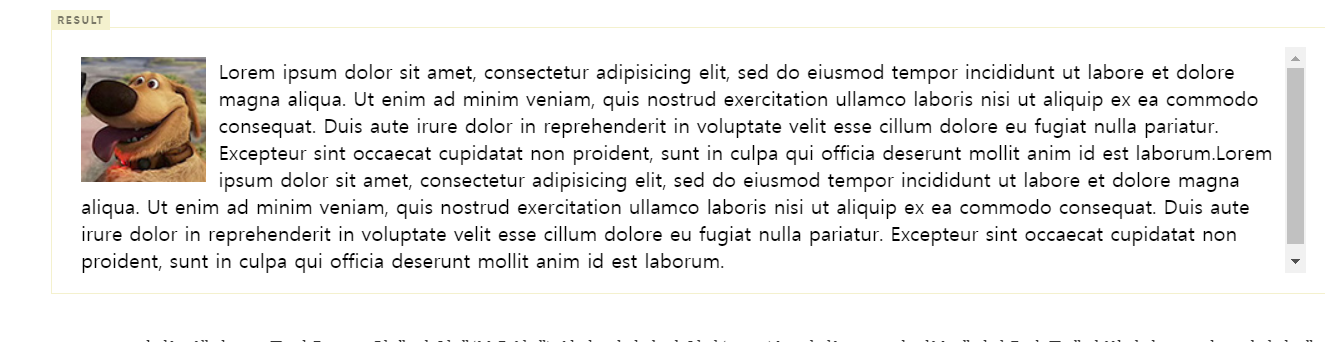
float는 레이아웃 구성을 위한 프로퍼티로 이미지 주위로 텍스트를 감싸기 위해 사용한다.


프로퍼티 값으로 none, left, right가 있고 텍스트도 같은 방식으로 프로퍼티 값이 적용된 텍스트 크기만큼 텍스트가 밀려서 반영된다.


css 너무 어려워요 ㅠㅠ 벨로그 자주 봐야 겠네유 ㅎㅎ