- Project Introduce
- Project Skills
- Project Problems & Solutions / Record
- Project Review
1. Project Introduce
특정 사이트를 클론 코딩하는 프로젝트를 진행했다. 내가 내놓은 kakaomakers 사이트가 주제로 선정 됐고 2주 동안 클론할 사이트의 제품 상세 페이지를 맡아서 작업하게 됐다.
2. Project Skills
- JavaScript/HTML/CSS
- React
- SCSS
3. Project Problems & Solutions / Record
- Problems
- Image Carousel
- Conditional Rendering
- Modal
- Scroll
Image Carousel
전체적인 레이아웃을 구성하는데는 크게 문제가 없었지만 가장 먼저 제품의 이미지를 넘기면서 보여주는 첫 화면부터 어려움을 겪었다. CSS로 표현하기 위해서 여러 방법으로 생각을 했고 찾아봤지만 원하는 답을 찾을 수 없었다.
- Solution
기능 구현을 위해 다양한 방법을 찾아보다가 하나하나 만들지 않아도 이미 완성된 기능들을 제공하는 Library가 있다는걸 알게됐다. 실제로 많이 쓰이기도하고 기능 구현을 위해 쓰이는 시간이 단축될 것 같아서 Slick-Library를 사용하여 해결했다.
Conditional Rendering
내가 선택한 메뉴에 맞는 컴포넌트를 보여주는 기능을 구현하면서도 시간을 많이 쏟았다.
- Solution
일단 React에서의 표현 방식을 이해하려고 노력했고, React 공식 문서에 나와있는 조건부 렌더링을 활용해서 해결했다.
const tabContent = { //조건에 맞는 render를 위해 각각의 component를 객체화.
1: <DetailInformation />,
2: <BasicInformation />,
3: <ProductReview />,
4: <ProductInquiry />
};
export default class ProductArticle extends Component {
state = { // 렌더링 할 component를 정해줄 state
activeTab: 1
};
tabChoice = id => () => { // 각각의 component id값을 가져온다.
this.setState({
activeTab: id // state 변경
});
};
render() {
return (
<div className={sty.mainContent}>
{tabContent[this.state.activeTab]}
</div> //변한 state에 맞는 component 렌더
);
}
}
멘토님의 조언으로 훨씬 깔끔하고 간결하게 표현할 수 있었다.
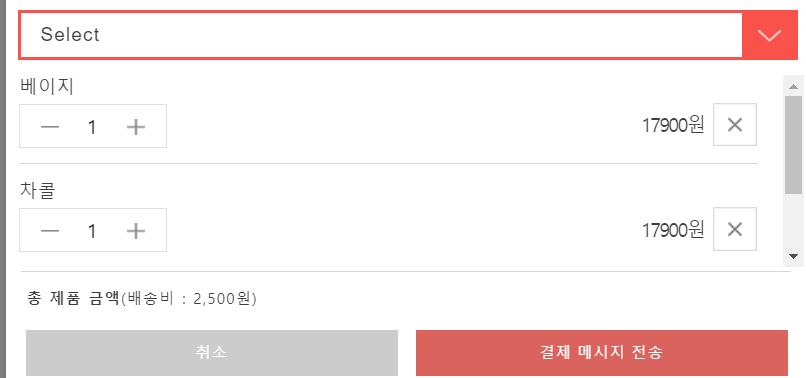
Modal
제품 구매창을 구현하면서 부딪혔던 문제였다. Modal 기능 밖에도 scroll, 애니메이션, 구매품목 가격계산 등등 다양한 어려움을 겪었고 프로젝트 진행중에 가장 많은 고민을 하고 시간을 쏟은 부분이었다.
- Solution
Modal또한 기능을 제공하는 Library가 존재했지만 CSS로 해결할 수 있는 방법을 찾아서 해결했다.
<div className={sty.overlay} onClick={close} />
<div className={sty.modal}>
<ul className={sty.optionList}>
{choiceList.map(element => (
<ProductOption key={element.id} listData={element}
selectList={selectList}
/>
))}
</ul>
</div>.overlay {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 4;
}
.modal {
border-top: 3px solid #262626;
position: fixed;
bottom: 40%;
left: 41%;
width: 278px;
background-color: #fff;
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.16);
z-index: 5;
}
Modal Tag 위에 overlay 표현을 위한 Tag를 하나 생성해주고 배경색을 어둡게 조절했다.
Scroll
품목을 추가하는 부분에서 scroll foucs가 위쪽으로 잡혀있어서 아래로 쌓이는 리스트를 확인하려면 스크롤을 직접 내려서 확인하는 부분을 고치고 싶었다.

- Solution
선배 기수들에게 도움을 받아 scrollIntoView라는 메소드를 알게 됐고 ref를 사용하면서 겪은 문제는 멘토님이 해결해주셨다.
class ProductOrderChoice extends Component {
constructor(props) {
super(props);
this.scrollToBottom = this.scrollToBottom.bind(this);
}
scrollToBottom = () => {
this.messagesEnd.scrollIntoView({ behavior: "smooth" });
};
componentDidMount() {
console.log(this.messagesEnd);
}
componentDidUpdate(prevProps) {
console.log(this.props.getList.length > 3);
if (prevProps.getList.length !== this.props.getList.length) {
this.props.getList.length > 2 && this.scrollToBottom();
}
}
render() {
return (
<div className={sty.totalList}>
<ul>
{list}
<div
style={{ float: "left", clear: "both" }}
ref={el => {this.messagesEnd = el;
}}></div>
</ul>
</div>
);
}
}4. Project Review
내 의견으로 시작된 프로젝트인 만큼 내가 맡은 부분을 확실하게 해내야겠다는 책임감이 앞서서인지 내 앞에 생긴 문제들을 해결하는데 집중하느라 팀원들과 협업 측면에서 놓친 부분이 너무 많았다. 보여질 기능들에 신경을 쓰느라 백엔드 작업상황은 고려하지 않고 작업을 해버려서 API 연동에서 문제가 생겨버렸고 프로젝트 막바지에 문제를 발견해서 해결하지 못한채 마무리해서 아쉬움이 남는다. 프로젝트가 끝난 시점에서 어떤 이유로든 아쉬움은 남겠지만 2차 프로젝트에선 같은 아쉬움이 남지 않도록 지금의 문제점들을 개선해 보려한다.
