
안녕하세요! 이제는 어느덧 현업에서 일한 지 6개월 정도 되어가는 프론트엔드 개발자 유시온이라고 합니다.
6개월 정도 개발을 하다 보니 어느 정도 현업에 적응하기도 했지만, 아직도 모르는 게 많다고 느끼는 요즘입니다.
이러한 고민을 하던 제가 운이 좋게 항해 플러스 프론트엔드 코스에 참여하게 되었습니다!
앞으로 일주일에 한 번씩 어떤 것들을 배웠고, 어떤 것들을 느꼈는지 자세하게 작성하고 공유해 드리려 합니다.
솔직하게 하나하나 작성할 예정이니 이런 부트캠프나 취업 코스에 관심 있으신 분들은 주기적으로 확인해 주시면 좋을 것 같습니다. 🙂
항해 플러스 프론트엔드 코스란?
제가 홈페이지에서 이해했던 것이랑 실제 코스에서 몇 가지 부분이 다른 것 같아서 실제 코스는 어떻게 이루어지는지 설명해 드리려 합니다.
항해 플러스 프론트엔드 코스는 크게 3가지로 이루어집니다.
- 정기 오프라인 모임
- 개인 과제
- 매주 멘토링
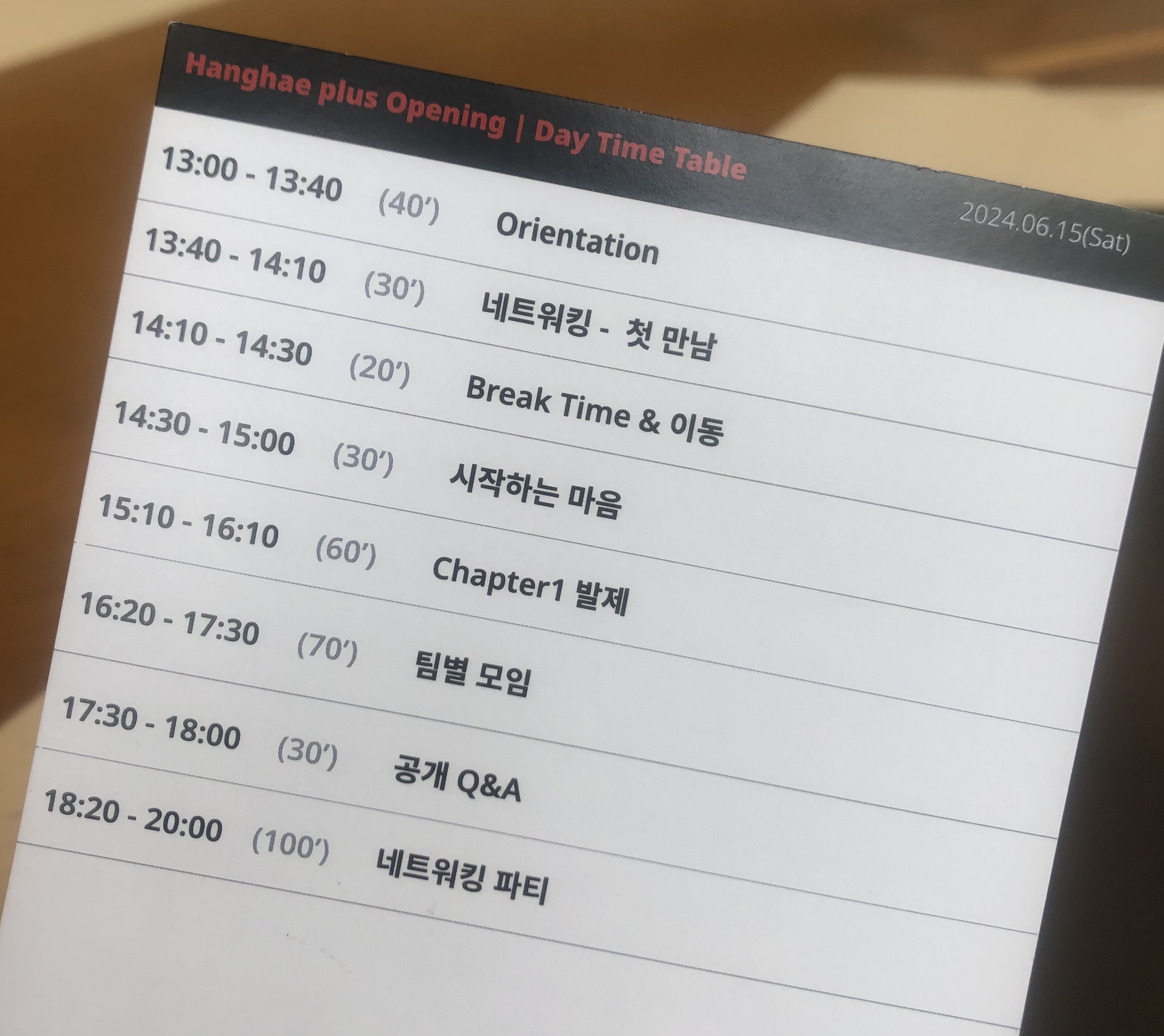
1. 정기 오프라인 모임
항해 플러스 프론트엔드 코스에서는 “오프라인”으로 매주 토요일마다 모임을 가집니다.
해당 모임에서는 멘토분들이 각 주차 커리큘럼에 맞게 발제를 진행해 주시고, 팀원끼리 모여 각자의 과제에 대해서 리뷰하는 시간을 가집니다.
솔직히 평일에는 일하고, 쉬고 싶은 주말마다 오프라인으로 모이는 것이 쉽지 않다고 생각합니다.
심지어 노는 모임이 아니라 모여서또 개발하게 되니 부담되는 것이 사실입니다.
그러나 이 시간에 멘토분께서 퀄리티 높은 발제를 진행해주시니 크게 성장할 수 있는 시간이라고 느낍니다!
2. 개인 과제
매주 토요일 멘토분이 발제를 진행해 주시면, 그에 따른 과제를 진행하게 됩니다.
처음에는 과제가 팀 프로젝트로 생각해서 시간적 부담이 많이 되었는데,
개인 과제여서 1~2시간 정도 시간을 쪼개서 진행하면 충분히 제출할 수 있습니다.
또한 발제 시간 중 20분 정도 과제 진행에 관해서 설명을 해주셔서 큰 어려움이 없을 것으로 생각해요!
3. 매주 멘토링
멘토분들이 존재하는큰 이유 중 하나는 멘토링이라고 생각합니다.
자신의 커리어 고민과 개발적인 질문을 할 수 있는 시간을 무려 10주 동안 매주 진행할 수 있습니다!
멘토링은 조끼리 진행해서 팀원들의 질문도 듣고 답변을 들어볼 수 있어부담 없이 좋은 시간이 될 것 같습니다.
++ 렛츠밍글
또한 항해가 수강생들을 얼마나 소중하게 생각하는지 느끼는 렛츠밍글 시간이 있습니다.
렛츠밍글은 항해 동료들과 친해질 수 있도록 오프라인 모임이 끝난 후 같이 저녁을 먹는 시간입니다.
1주차에는 선릉역 주변 식당을 항해 쪽에서 대관해주셔서 부담 없이 즐기고 저녁까지 챙길 수 있습니다 ><
어떤 사람들에게 적합할까?
항해 플러스 프론트엔드 코스는 어떤 분들에게 적합할지 고민해보았는데 이런분들이 신청하시면 좋을 것 같습니다.
1. 프론트엔드 기본기가 부족하여 기초를 배우고 싶은 사람
프론트엔드의 전반적인 지식을 알지만, 기본기같은 기초 개념과 동작 원리에 대해서는 깊게 고민해 보시지 않는 분들에게 추천합니다. 크게 와닿지 않는 React의 동작 원리나 CI/CD, 클린 코드 같은 주제를 배우기 때문에 실제 현업에서 오래 계신 멘토님들의 경험을 빗대어 기초를 배우기 좋습니다.
하지만 아무래도 항해 “플러스”이기 때문에 전반적인 프론트엔드 지식 없이는 아무래도 과제 수행이나 빠른 커리큘럼을 따라오기에는 무리가 있어 보입니다.
2. 컴퓨터 공학에 대한 기초 개념은 있지만, 프론트엔드 지식이 부족한 사람
위에서 언급한 것과는 반대로 컴퓨터 공학, 개발에 대한 개념은 있지만 프론트엔드는 많이 경험해 보지 못한 분들에게도 추천합니다.
다른 부트캠프 코스는 기초 언어부터 개념까지 처음부터 가르치는데 항해 플러스는 프론트엔드의 현업 주니어 개발자를 대상으로 진행하기 때문에 처음 기초(JS언어 문법, html, css …)부터 진행하지 않습니다.
개발에 대해 처음부터 배우는 타 부트캠프 커리큘럼이 비효율적이라고 생각하시는 분들은 항해 플러스를 통해 빠르게 실무적인 개념을 배우셔도 좋을 것 같습니다.
3. 현재에 만족하지 않고 더욱 성장하고 싶은 사람(이직)
항해 플러스는 10주 동안 개발 커리큘럼 외에도 이력서 첨삭 & 멘토링 코스를 진행하기 때문에 자신이 어떠한 부족한 점이 있는지 확인할 수 있습니다.
그렇기 때문에 현재에 만족하지 않고 더 나은 환경으로 이직한다거나, 현재 환경을 개선하고 싶으신 분들에게 도움이 될 것 같습니다.
- 회사에 프론트엔드 인원이 별로 없는 환경
- 사수가 없어 코드 리뷰를 받지 못하는 환경
- 회사가 바빠 개발 기술과 관련해서 깊게 고민하지 못하는 환경
제가 생각했던 것보다 저와 비슷하게 연차가 낮으신 분들도 되게 많으셨고, 최근에 다른 직무에서 프론트엔드로 전환하신 분들도 주로 지원하셔서 “내 실력이 많이 낮으면 어떡하지?” 라는 걱정은 하지 않으셔도 될 것 같아요 😊
1주 차 솔직 후기
앞서 항해 플러스 프론트엔드 코스에 대해 자세히 소개하였으니 1주 차에는 어떤걸 배웠는지 정리해보겠습니다.

React의 동작 원리 발제
네이버에서 프론트엔드 개발자로 근무하고 계시는 황준일 코치님께서 React 동작 원리에 대해서 발제해 주셨습니다.
현업에서 개발하면서 생각해보지 못한 질문을 계속 저희에게 던지셨고,
실제 경험에 빗대어 어떻게 생각하시는지 말씀해 주셔서 인상 깊었습니다.
- React가 왜 등장했을까, 언제 등장하게 되었을까?
- react-dom과 react가 분리되는 이유가 무엇인가?
- React의 단점
- 그래도 우리가 React를 사용하는 이유
다만 아쉬웠던 점은 오리엔테이션 시간이 길어서 발제를 길게 진행하지 못해 깊게 동작 원리에 대해서 설명을 듣지 못했습니다. 첫 주차라 특수한 상황이었던 것 같고 다음 주도 동일하게 동작 원리에 대해서 배우니 그때 깊게 배울 수 있을 것 같습니다.
Q&A
멘토링 시간 이외에도 오프라인으로 이번 발제 내용에 대해 궁금한 점과 커리어 관련해서 궁금했던 점을 나누는 시간이 있습니다!
개발 관련 궁금한 것들을 가볍게 나눌 수 있어 좋았습니다. 제가 직접 질문하지 않아도 다른 동료분들이 수준 높은 질문을 해주어 정말 유익하였습니다.
Q: 테스트 코드에 대한 멘토님들의 의견이 궁금합니다!
때에 따라 테스트 코드를 쓰는 비용이 너무 커져 결국 비효율을 낳는 경우는 없을까요?
A: 테스트 대상이 어떠한 것들을 테스트해야 하는지 아는 것이 중요합니다.
그걸 모르고 불필요한 테스트를 진행하게 되면 그 테스트 코드 또한 유지보수 대상이 됩니다.
따라서 테스트 코드로 인한 발생하는 비효율을 낮춰야 합니다.
마무리
이렇게 제가 항해 프론트엔드 코스를 진행하면서 인상 깊었던 내용과 후기를 작성해 보았습니다.
이번 주부터 개인 과제, 조별 스터디, 멘토링을 진행하기 때문에 다음에 작성하는 글에서 더욱 많은 내용을 담을 수 있을 것 같습니다 :)
긴 글 읽어주셔서 감사합니다 🙇
⭐️ 항해 플러스 프론트엔드 코스 4기 모집
제가 현재 참여하고 있는 항해 플러스 프론트엔드 코스가 4기를 모집하고 있다고 하여 공유드립니다!
10월 24일까지 신청하시면 얼리버드 혜택으로 약 50% 할인을 받으실 수 있습니다.
또한 추천인 제도로 [추천인] 코드에 “zmK2OE”를 입력하시면 20만 원 추가 할인 혜택이 있으니
관심 있으신 분들은 항해 플러스 공식 홈페이지에서 신청하시면 됩니다 :)
저의 후기 글을 보시고 항해 플러스 프론트엔드 코스 관련해서 궁금한 사항이 있으시다면 링크드인 메시지 또는 이메일 yoosioff@gmail.com으로 편하게 연락주세요.
