
항해 플러스 프론트엔드 코스란?
1-4년 차 주니어 프론트엔드 개발자들이 모여 매주 토요일마다 오프라인 모임, 코드리뷰를 진행하고
평일에 한번씩 멘토링을 진행하면서 주니어 개발자들이 성장할 수 있는 환경을 제공해주는 코스입니다.
저번 주 1주차 후기처럼 이번에는 항해 플러스 프론트엔드 코스 2주차 후기를 작성해 보려 합니다.
멘토링
1주 차에서는 담지 못했던 멘토링 이야기를 이번 후기를 통해 깊게 풀어보려 해요.
멘토링은 1주일에 한 번, 평일에 팀원들과 원하는 멘토분 시간을 예약하여 1시간에서 1시간 30분 정도 진행됩니다.
아무래도 평일에 진행되다 보니 코치님들 가능한 시간이 한정적이고, 전체 팀원들과 시간을 맞추다보면 매주마다 원하는 코치분들로 멘토링을 진행하기보다는 시간에 따라 코치님이 결정되는 것 같아요!
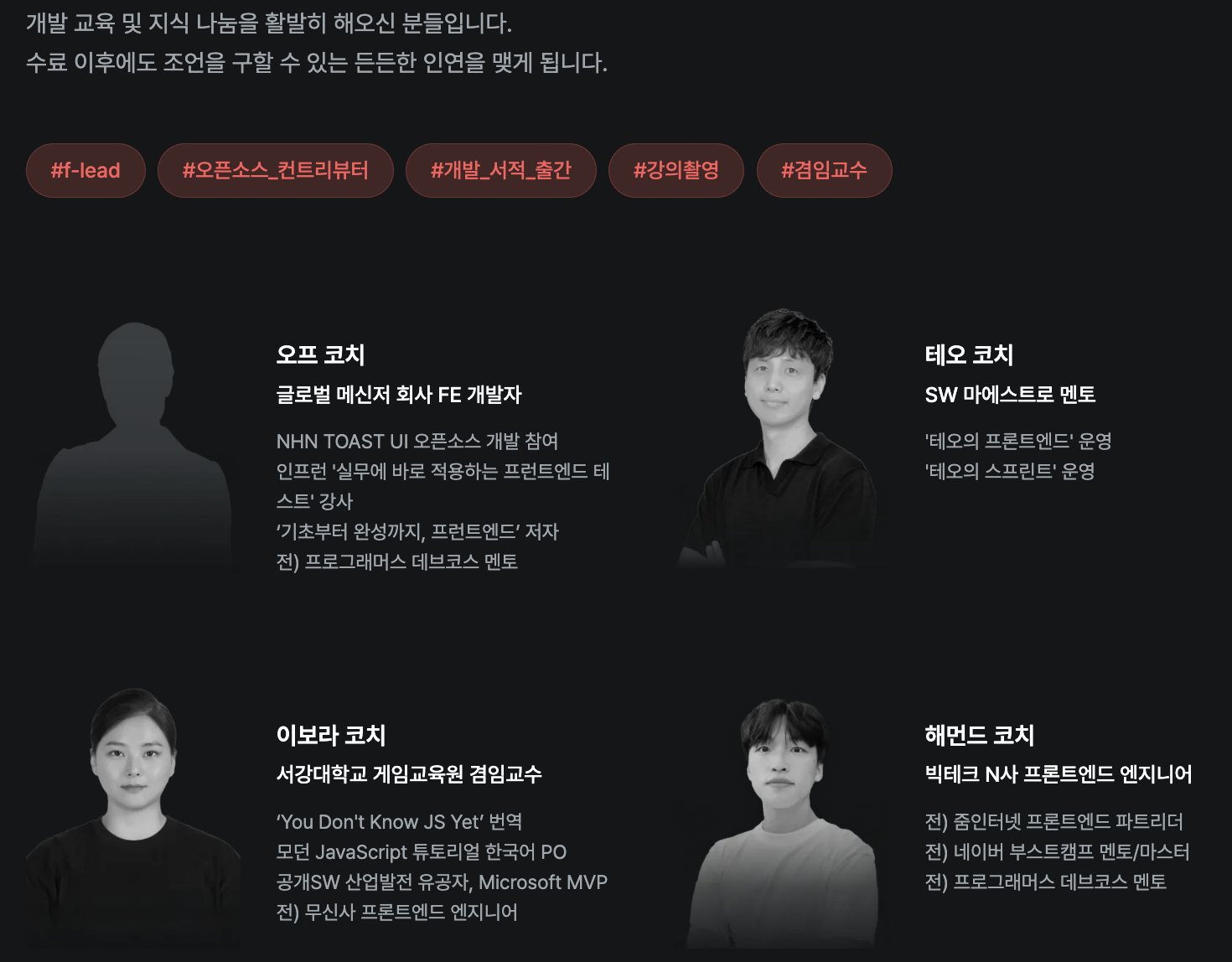
코치님들의 자세한 정보는 아래 사진 참고하시면 됩니다 :)
멘토링을 진행하기 위해서는 사전 노트를 필수적으로 작성해야 합니다. 어떤 질문을 할지, 어떻게 진행할지, 현재 고민이 무엇인지 주로 작성합니다!
저희 조는 기술 질문 8개, 커리어 질문 6개를 준비하였고 멘토링 시간은 기술 50분, 커리어 30분 정도로 약 1시간 20분 동안 진행하였습니다. 오프님께서는 이전 타임 1시간동안 멘토링을 진행해주셨는데 저희 타임에 힘든 기색 전혀 안내시고 20분 더 진행해주셔습니다 🙇♀️
기억에 남았던 답변들을 정리해보았습니다.
Q: 멘토님만의 리팩토링을 진행하는 방법이 있으신가요?
A: 저는 실제로 리팩토링하다 서비스 장애를 발생시킨 경험이 있어요. 리팩토링은 기능은 동일하지만, 내부 코드를 개선하는 작업인데, 리팩토링하다 다른 기능을 하는 코드를 작성하는 경우도 있어요.
그러니 기존 리팩토링 전 코드에 대한 테스트 코드를 작성하고, 기존 코드의 스펙이 변경되지 않도록 리팩토링을 진행해야 합니다.
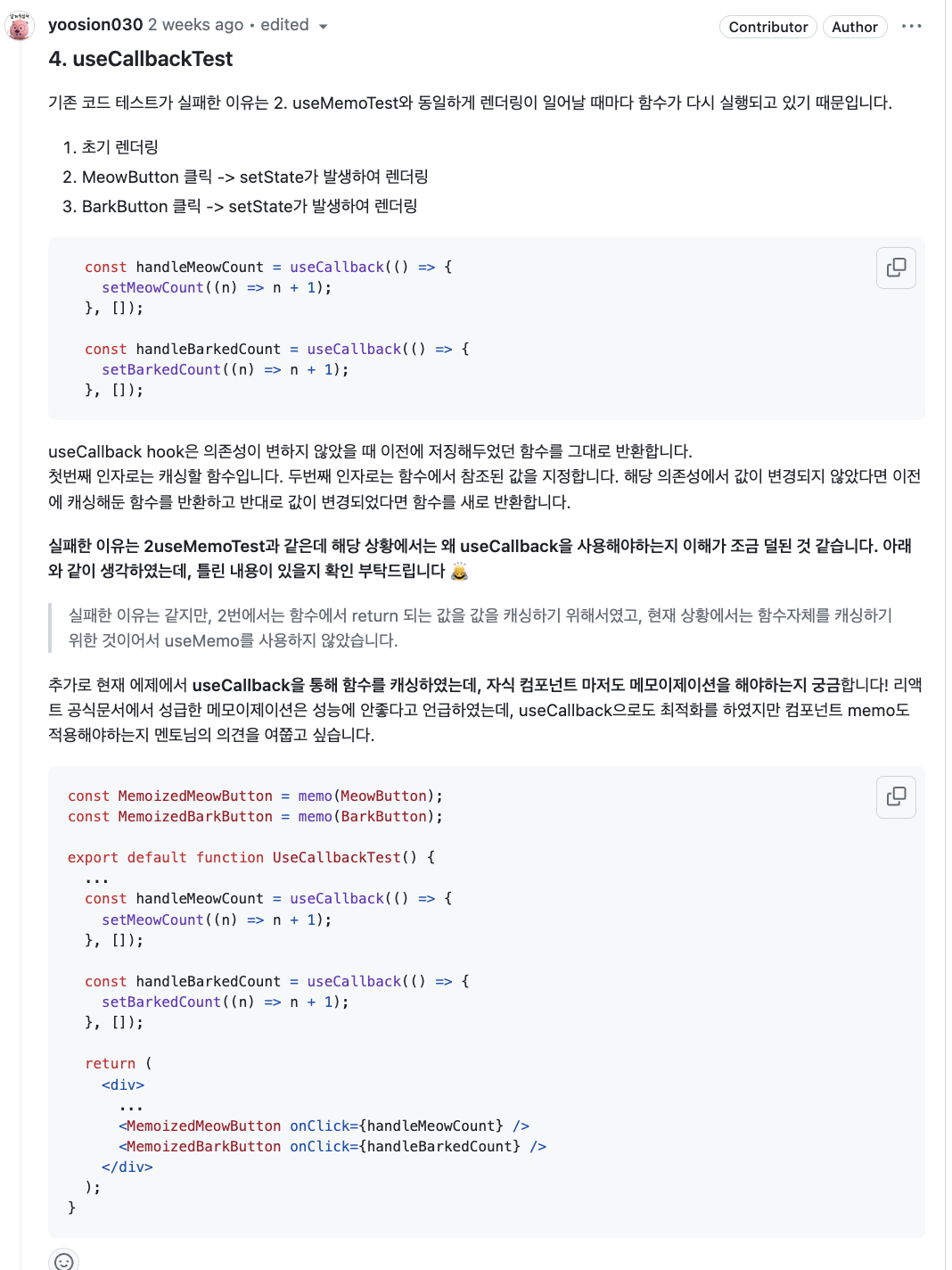
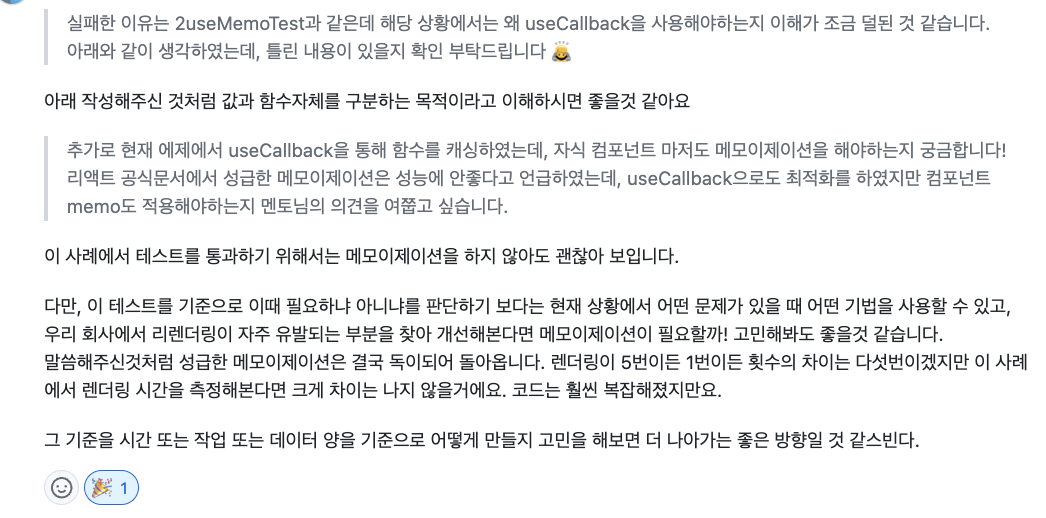
Q: 비효율적인 테스트 코드를 줄이는 방법이 무엇이나요?
A: 컴포넌트 함수/코드에 관련된 테스트를 작성하기보다는 컴포넌트의 명세에 대해서 테스트해야 해요.
인터페이스를 기반으로 작성하는 게 중요한데, 사용자의 동작(클릭, 인풋…)으로 인한 컴포넌트의 변경을 테스트 하는 게 좋아요. 기능은 변경된 게 아닌데 코드가 변경될 때마다 깨지는 테스트는 좋지 않다고 생각해요.
알게 된 점
저희 회사에서는 기능을 구현할 때 테스트 코드를 필수적으로 작성하고 있어, 리팩토링을 진행하면 어떤 점이 이전 기능과 다른지 쉽게 파악할 수 있어 테스트 코드의 중요성을 느끼는 경우가 많습니다!
그러나 명세 기반보다는 현재 코드가 잘 동작하는지의 위주로 테스트 하기 때문에, 코드가 변경되는 경우 테스트 코드도 같이 변경되는 경우가 많습니다..
예를 들어 “클릭 시 → 새창으로 이동하는 버튼”에 대한 테스트 코드를 작성한다면 window.open으로 구현해도, a target=”_blank”로 구현해도 통과할 수 있는 코드를 작성해야 비효율을 줄일 수 있습니다.
하지만 저는 그 점을 깨닫지 못하고 window.open 일때만 통과하는 테스트 코드를 작성하여 추후
a target=”_blank”로 변경할 때 실패되는 비효율적인 테스트 코드가 되었습니다.
예시가 적절한지는 모르겠지만,, 아무튼 이번 멘토링 시간을 통해서 비효율적인 테스트 코드가 무엇인지 알게 되었습니다!
Q: 설계를 직접 할 수 없는 환경에서 어떻게 성장할 수 있을까요?
A: 사수가 직접 설계한 대로 작업할 수 있는 환경이라면, 왜 그렇게 설계안이 나왔는지 고민해야 해요.
생각 없이 따라가는 건 절대 도움이 되지 않습니다. 사수도 팀원들과 함께 일하기 위해서 고민한 결과물이기 때문에 본인이 직접 의견을 내서 설계를 개선해 보는 것도 좋을 것 같아요.
저도 직접 설계해 보건 4년 차 때부터였는데 오히려 주니어 때는 나한테 설계를 맡기면 어떡하지? 라는 생각을 했었어요. 저 설계 작업이 나한테 오면 나는 어떻게 해낼 수 있을까를 계속 고민했던 것 같아요.
그러니 지금 본인에게 설계를 맡기지 않는 것에 감사하면서, 내가 온전히 책임지는 상황이 왔을 때 어떻게 할 수 있을지 생각해 보세요!
과제 리뷰
2주 차 때부터 토요일 오프라인 모임 때 랜덤 조를 편성하여 과제를 리뷰하는 시간을 가졌습니다.
또한 매주 2명 정도 Best Pratice를 선정해 주시는데요, 이번 주차 때 제 과제가 Best Practice로 선정되어서 굉장히 뿌듯했습니다 🙂
과제 리뷰 때는 내가 어떤 식으로 구현했고, 어떠한 트러블 슈팅이 있었는지 동료들과 공유하는 시간인데요.
저는 미리 과제별로 어떻게 구현했는지 정리하였고, 질문도 남겨두었는데 이렇게 멘토님의 답변도 들을 수 있었습니다!


각자 어떻게 생각하여 구현했는지 알 수 있어서 재밌었고, 모르는 개념이 있다면 질문하면서 각자 개념을 이해하는 시간이 되어서 굉장히 즐거웠습니다 🎉
마무리
이렇게 멘토링 + 과제 리뷰 위주로 항해 플러스 프론트엔드 2주차 후기를 작성해보았는데요.
전체적으로 발제에 대한 내용이 부족한 것 같아서 3주차 후기로는 발제 내용을 다루게 될 것 같습니다!
1~3주차 까지 리액트의 동작원리에 대해서 배우게 되는데, 그 내용으로 다음주에 찾아오겠습니다.
긴 글 읽어주셔서 감사합니다 🙇
⭐️ 항해 플러스 프론트엔드 코스 4기 모집
제가 현재 참여하고 있는 항해 플러스 프론트엔드 코스가 4기를 모집하고 있다고 하여 공유드립니다!
10월 24일까지 신청하시면 얼리버드 혜택으로 약 50% 할인을 받으실 수 있습니다.
또한 추천인 제도로 [추천인] 코드에 “zmK2OE”를 입력하시면 20만 원 추가 할인 혜택이 있으니
관심 있으신 분들은 항해 플러스 공식 홈페이지에서 신청하시면 됩니다 :)
저의 후기 글을 보시고 항해 플러스 프론트엔드 코스 관련해서 궁금한 사항이 있으시다면 링크드인 메시지 또는 이메일 yoosioff@gmail.com으로 편하게 연락주세요.