배경
새로운 프로젝트를 시작하면서 한 팀원이 "px 말고 rem으로 단위를 통일하는 게 어떨까요?"라고 해서 rem 단위로 개발하기로 하였습니다. 그래서 저는 다음과 같은 순서로 개발을 진행하였습니다.
- 일단 디자인에 나와 있는 px 단위로 개발
- converter web으로 rem 단위 계산
- 프로젝트에 계산값 복사
이렇게 반복하던 도중 불편함이 계속 찾아왔습니다.
1. 반복성
가장 큰 문제점은 불필요한 과정이 반복된다는 것이었습니다.
1. px 값을 입력하고
2. 나온 결괏값을 드래그하고
3. 복사하고, 붙여넣기 하고
그 과정이 너무 귀찮았습니다.
2. UI/UX
일단 converter web 들의 공통점들은 UX가 별로 좋지 않았다는 점이었습니다.
예를 들어 PX에서 rem으로 변환된 값을 복사할 수 없게 했다던가, 결괏값 옆에 단위를 안 붙여 개발자가 일일이 단위까지도 수정했었습니다.
그냥 내가 만들게.
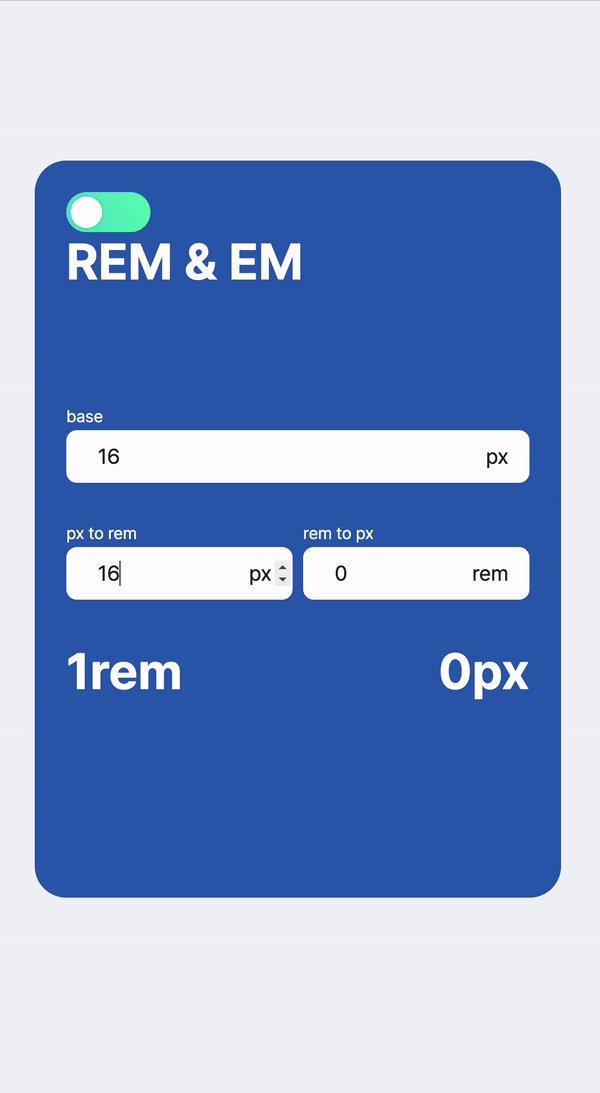
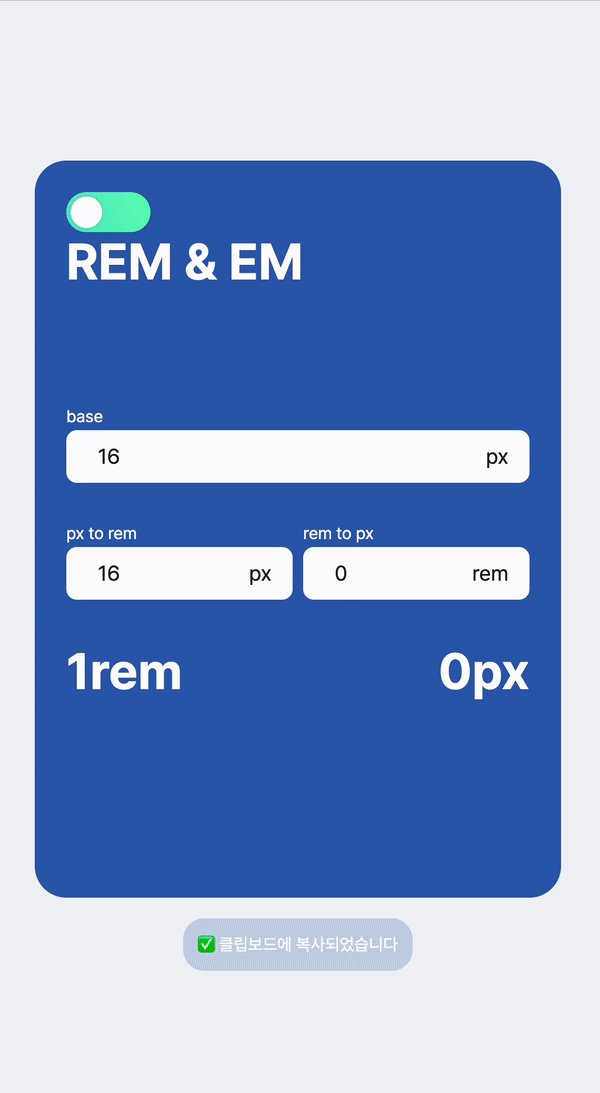
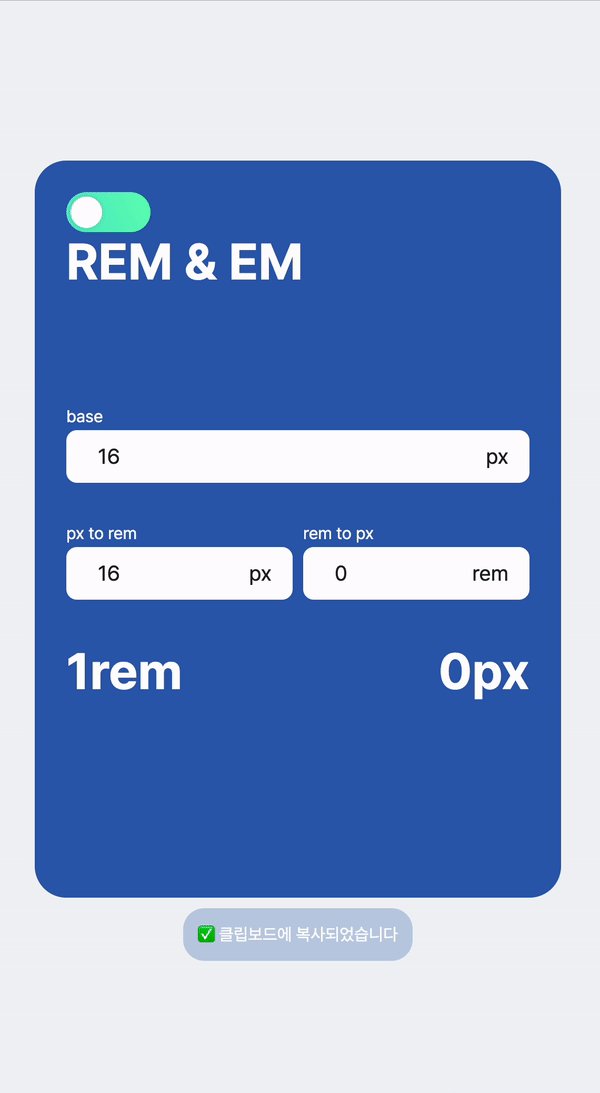
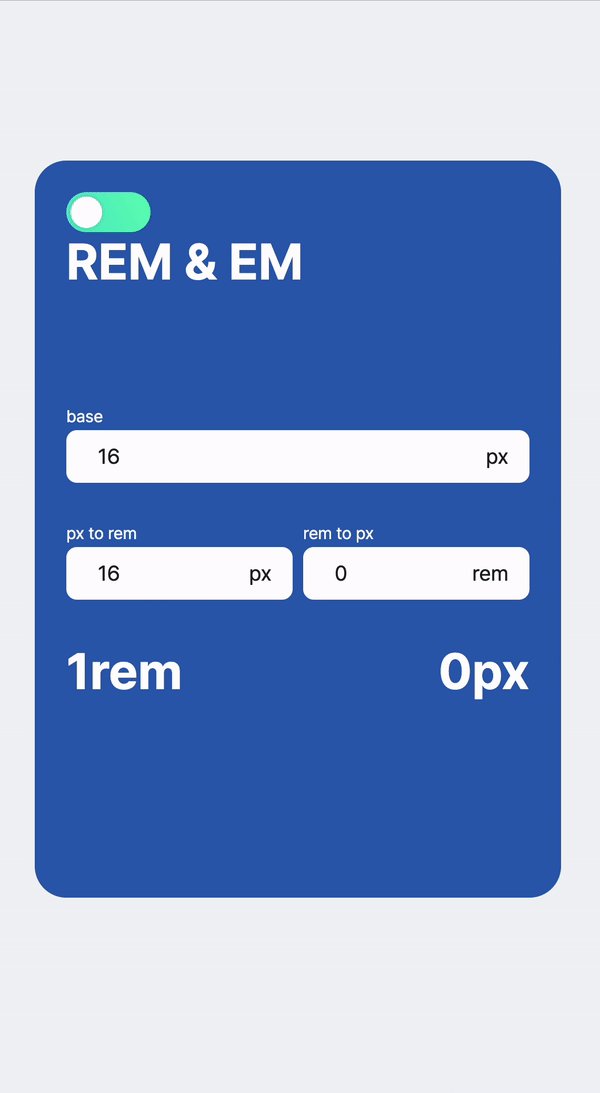
그래서 그냥 제가 직접 만들었습니다.
https://nton.vercel.app/rem

제가 사용하기 편한 대로 입력하고 나서 바로 자동으로 클립보드에 복사가 되고, 직관적인 UI로 만들었습니다. 그리고 추가 기능으로는 자주 사용하는 단위들의 결괏값들은 저장해서 바로바로 확인할 수 있게 만들 계획이었습니다.
팀원들에게 공유
같은 팀원들도 저와 같은 불편함을 느낄 것 같아 공유하였습니다.

그러나...
팀원들에게 공유하고 얼마 지나지 않아 PX to rem이라는 엄청난 vscode extension이 있다는 것을 알게 되었습니다.

해당 익스텐션은 cmd + z 또는 alt + z 단축기 만으로도 개발 환경에서 바로 단위를 변경할 수 있게 해줍니다. 저는 저 익스텐션을 보고 상실감이 컸습니다.. 그래도 하루 동안 개발했는데 더 좋은 서비스들이 있었다니.. 추가 기능들을 다 생각해놨던 저는 갑자기 이 프로젝트를 포기하고 싶어졌습니다.
그래도 !
그래도 저는 이번 경험을 통해 중요한 사실을 배웠습니다.
"내가 느끼고 있는 불편함은 당연한 게 아니다."
아까 팀원들에게 공유했었을 때 한 팀원이 답장해 준 말입니다.

저도 이 말에 동의합니다. 저희 개발자들은 사용자들의 편의를 위해 불편함을 개선하는 사람들입니다. 그렇기 때문에 저희가 개발하면서 느끼는 불편함 또한 당연하다고 받아들이지 말고 개선해야 하는 생각을 가져야 합니다.
그래서 저는 제가 만든 서비스를 포기하지 않고 더 개선할 수 있도록 노력할 것입니다!
주변에 있는 모든 개발자가 불편함을 개선하며, 더 나은 개발 생태계를 만들 수 있길 바라며 글을 마무리 짓겠습니다.
저의 길고 길었던 삽질 이야기를 읽어주셔서 감사합니다 🙌


직접 만들 생각을 하셨다는게 정말 대단하네요 항상 화이팅입니다!!