mouseover, mouseout
버블링이 일어난다.
mouseenter, mouseleave
버블링이 일어나지 않는다.
비교
- mouseover
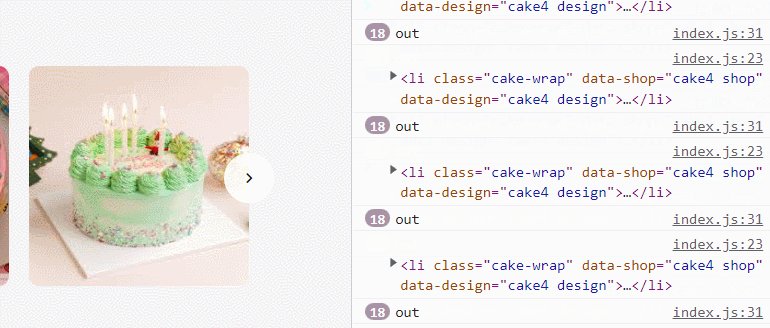
$cakeList.addEventListener('mouseover', (e) => {
console.log(e.target);
})
안밖으로 갈때와 움직일때 마구 표시된다.
- mouseenter
$cakeList.addEventListener('mouseenter', (e) => {
console.log(e.target);
})
내 의도대로 움직인다. 이벤트 중첩을 사용하려 했지만 mouseenter의 버블링이 되지 않는 특성상 사용할 수 없겠다. 이런 경우는 그냥 li에 mouseenter를 해야겠다.
- mouseout

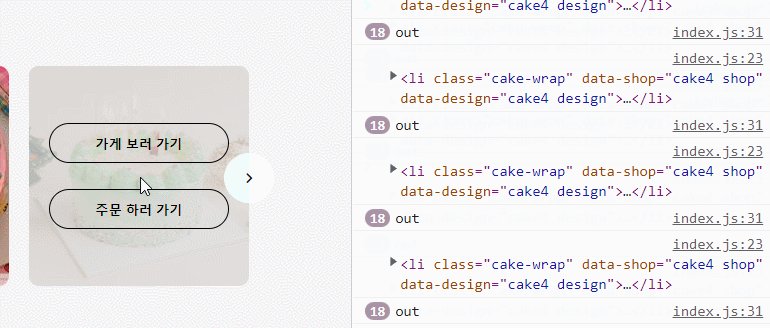
버블링이 일어나서 그안에서 움직이기만 해도 요소들의 바깥으로 간거라 간주해서 이벤트가 발생한다.
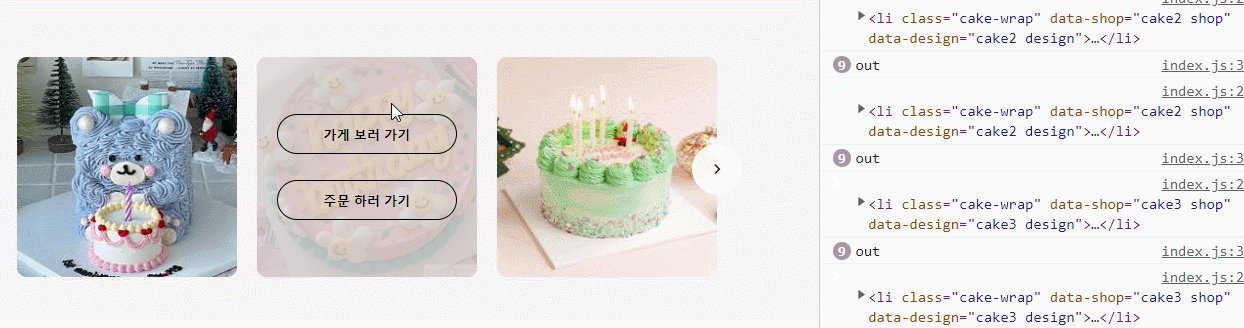
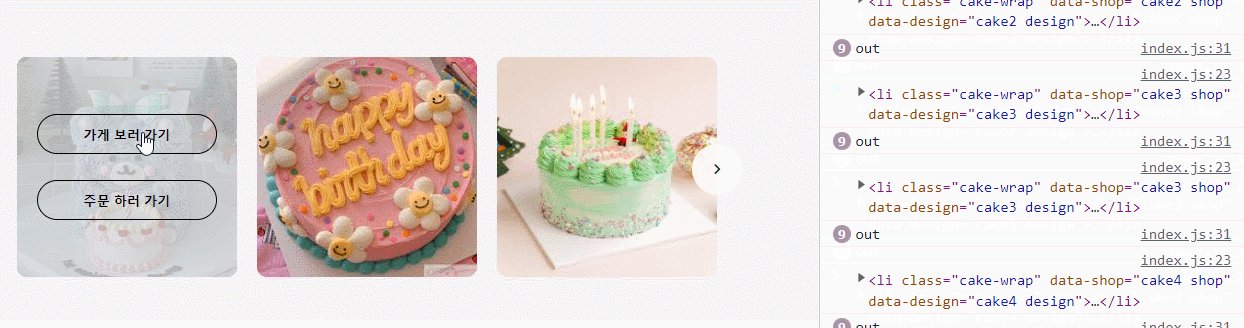
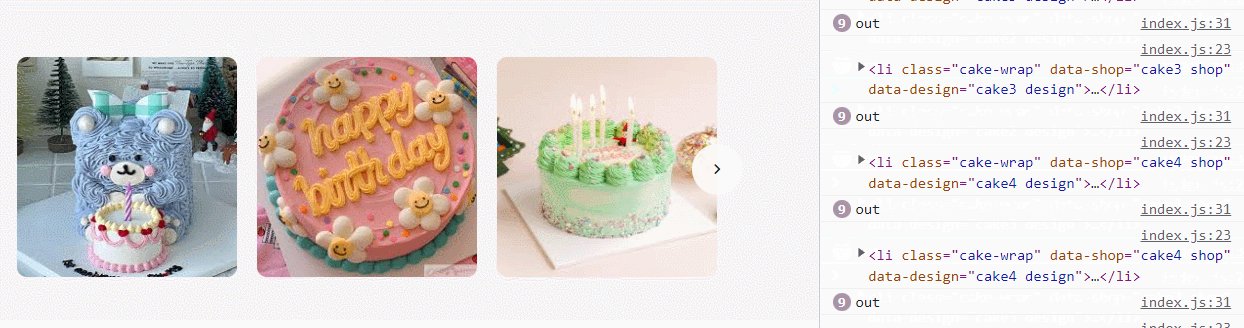
$popup.addEventListener('mouseout', (e) => {
console.log('out');
$popup.classList.remove('show');
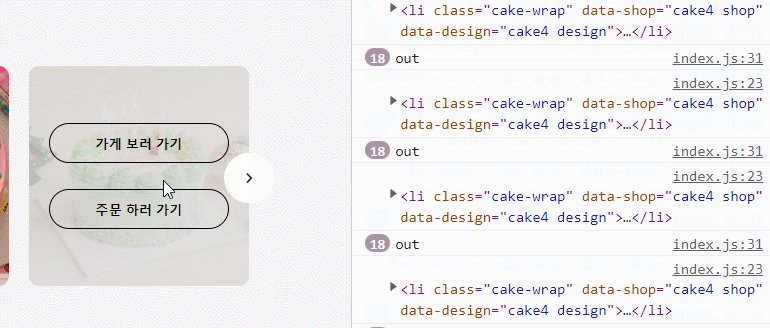
})- mouseleave

버블링이 일어나지 않아 li에서만 일어난다.
결론
이벤트를 발생시키는 요소속에 자식이 있을 경우는 mouseenter와 mouseleave를 사용한다. 그리고 모든 경우 이벤트 중첩이 답은 아니다.