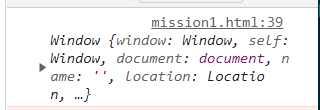
new 키워드를 사용하지 않으면 this는 window가 된다.
-
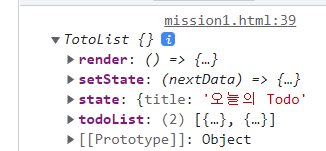
new 사용

-
new 사용x

이렇게 되면 중요한 토큰이나 암호화된 값들이 전역변수로 공개되는 큰일이 발생할 수 있다. 그러므로 꼭!! 체크해야한다.
- new.target()
함수 또는 생성자가 new 연산자를 사용하여 호출됐는지를 감지할 수 있습니다.
function Test() {
if(!new.target) {
throw new Error("new 키워드를 사용하지 않았습니다.");
}
console.log("테스트 실행");
}
const newTargetTest1 = Test(); // Error: new 키워드를 사용하지 않았습니다.
const newTargetTest2 = new Test(); // 테스트 실행- instanceof
instanceof 연산자는 생성자의 prototype 속성이 객체의 프로토타입 체인 어딘가 존재하는지 판별합니다.
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
const auto = new Car('Honda', 'Accord', 1998);
const auto2 = Car('a','b',1999)
console.log(auto instanceof Car);
// expected output: true
console.log(auto instanceof Object);
// expected output: true
console.log(auto2 instanceof Car);
// expected output: false
console.log(auto2 instanceof Object);
// expected output: false참고:
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/new.target
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/instanceof
https://stackoverflow.com/questions/367768/how-to-detect-if-a-function-is-called-as-constructor