IIFE
즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다.
(function () {
statements
})();크게 두가지로 분류된다.
- 괄호로 둘러싸인 익명함수 부분
전역 스코프에 불필요한 변수를 추가해서 오염시키는 것을 방지할 수 있을 뿐 아니라 IIFE 내부안으로 다른 변수들이 접근하는 것을 막을 수 있는 방법이다. - 괄호
이를 통해 자바스크립트 엔진은 함수를 즉시 해석해서 실행한다.
예시1
(function() {
console.log(`hello`);
}) ();
// hello 출력
(function(name) {
console.log(`hello ${name}`)
}) ('Zeeto');
// hello Zeeto 출력즉시 hello값이 출력된다.
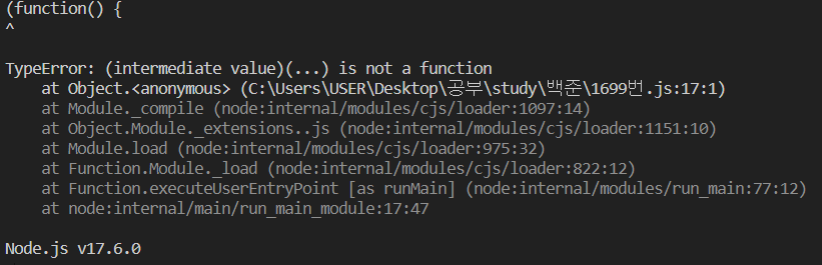
여기서 해당함수를 선언한 윗코드끝에 반드시 세미콜론을 붙여줘야 한다. 그러지 않으면 아래와 같은 오류가 발생한다.

이유는 세미콜론을 적어주지않으면 위의 코드와 이어져서 인식하기 때문이다. (아래는 예시)
let arr = [
1,2,3
] (function() {
console.log('hello');
}) ();예시2
var result = (function() {
let name = 'Zeeto';
return name;
}) ();
console.log(result); // ZeetoIIFE를 변수에 할당하면 IIFE 자체는 저장되지 않고, 함수가 실행된 결과만 저장된다.
예시3
(function() {
let str = 'abcd';
console.log('str');
}) ();
console.log(str); //ReferenceError: str is not defined표현 내부의 변수는 외부로부터의 접근이 불가능하다.
참고: https://stackoverflow.com/questions/42036349/uncaught-typeerror-intermediate-value-is-not-a-function