라우터
웹 개발에서는 사용자의 요청에 따라 적절한 컴포넌트나 페이지로 연결해주는 기능을 가진 도구나 라이브러리를 의미
수정전 코드
import React from "react";
import "./scss/main.css";
import Form from "./Form";
import Board from "./board";
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/form" element={<Form />}></Route>
<Board />
<Link to="/form">글쓰기</Link>
</Routes>
</BrowserRouter>
);
}
export default App;
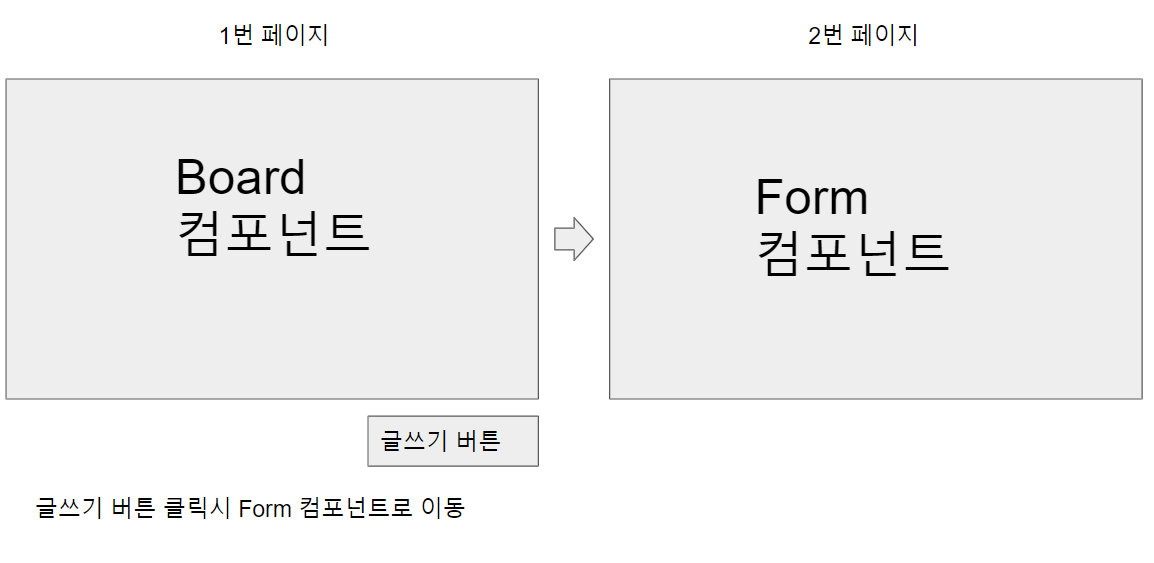
원하는 형태의 ui

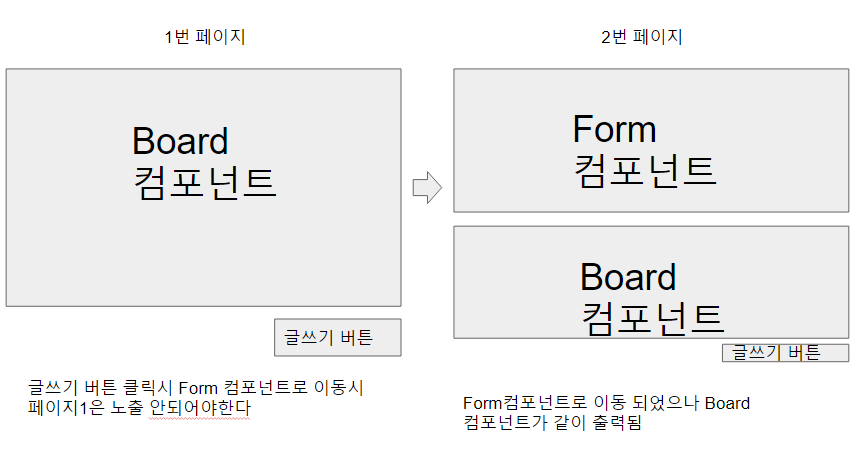
위 코드의 ui

위 코드에서 나오는 형태의 ui는 board 컴포넌트가 같이 출력 된다
Routes밖에 Board와 Link를 선언 했기 때문에 다른 컴포넌트에서 존재감 나타낸다
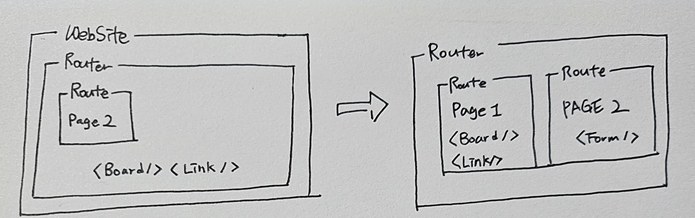
내가 작성 했던 구조
 왼쪽에 있는 구조가 내가 작성 했던 구조 이며 오른쪽과 같이 구조가 되어야한다
왼쪽에 있는 구조가 내가 작성 했던 구조 이며 오른쪽과 같이 구조가 되어야한다
코드 수정
<BrowserRouter>
<Routes>
<Route path="/" element={
<>
<Board />
<Link to="/form">글쓰기</Link>
</>
}
/>
<Route path="/form" element={<Form />}></Route>
</Routes>
</BrowserRouter>path = "경로"
element 속성에 지정된 컴포넌트를 렌더링
element안에 Board와 Link 묶음
<></>으로 묶을 수 있다는 걸 알았다
이렇게 유용한 정보를 공유해주셔서 감사합니다.