수정 해야할 것중에
우선 사항은 보안을 먼저
6. 로그인한 유저 보안 고려
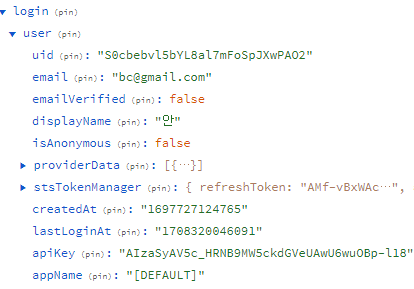
현재 로그인 했을때 문제 사항
1. 유저의 모든 정보가 다 출력 됨
2. 로그인 했을 때 유저를 리스트에 하나씩 저장 되어 있음
문제 사항

코드 수정
Login.tsx
const userCredential = await signInWithEmailAndPassword(
auth,
email,
password
);
const user = userCredential.user;
const uidMask = user.uid.slice(0,5);
const maskedPart = '*'.repeat(user.uid.length - 5);;
const uid = uidMask + maskedPart;
if (user) {
dispatch(setUser(userDb));
navigate("/");
} else {
console.log("user 정보가 없습니다.");
}userDb uid,닉네임, 이메일 만 담기
uid는 마스킹 하여 정보를 가림

그리고 state는 유저 정보만 저장 하고 다른 CRUD는 다 제외 함