2021.06.30 CSS(1)

h1태그안 3가지 디자인 적용방법
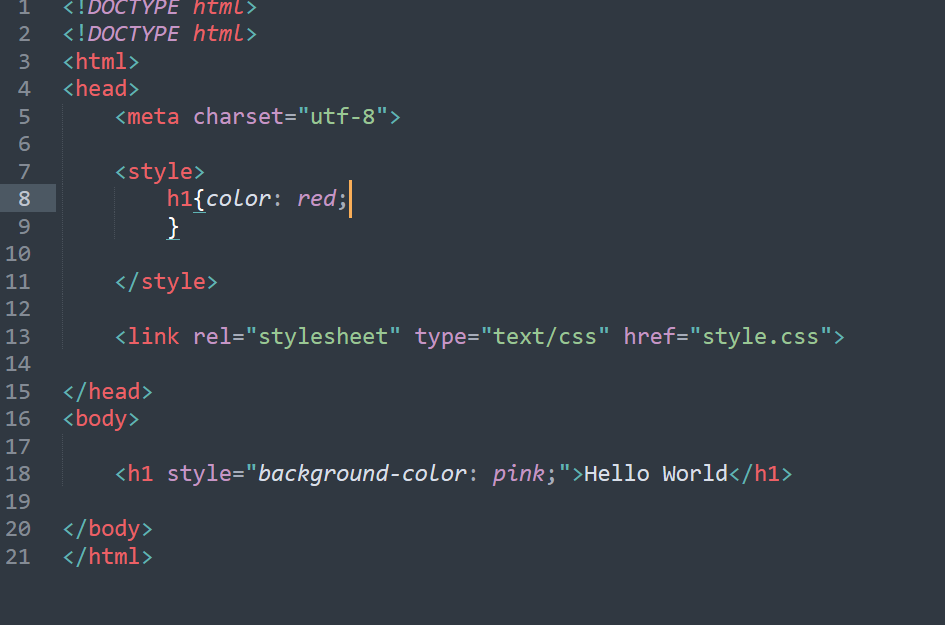
1.HTML안에서 head 태그에 style 태그이용
2.h1 태그 안에 스타일 속성을 이용해서 css문법 적용 하는 방법
Hello World
corlor=css의 속성, red=속성값 속성값
코드가 길때 html언어와 css언어가 함께 있으면 가독성이 떨여저 유지보수가 어렵다
3. link태그로 css문서 연동하기
html언어는 html문서안에
css언어는 css문서안에서 작성
외부에 파일을 가져올때는 html에서 link태그
<link rel="stylesheet" type="text/css" href="">styleesheet
링크태그로 연동되는 파일의 타입을 알려줌
링크태그로 연동되는 파일은 스타일 쉬트다!
type의 속성값은연동되는 파일의 text는 css언어로 되어있다
href= 연동될 파일의 경로 입력
html문법으로 웹사이트 레이아웃 실습 할때
<header>
<ul>
<li></li>
</ul>
</header>html코드는 header로 ul 와 li 품는 형태
ul 기준으로 ul 에게 header는 부모
header에게 ul은 자식
ul 안에 여러개의
li태그를 넣는데
각각 독립적인 형태이고 li는 형제관계
->html의 전형적인 구조모습
header 와 div는 형제 관계
선택자 개념
css에서 html문서에 접근하는 방식 = 특정영역에 접근하는 방법
1.타입선택자
2.ID선택자
태그에 이름을 부여해서 설정하는 방법
(딱 대표속성값1개작성가능)
3.Class선택자
태그에 별명을 부여해서 설정하는 방법(여러개 속성값작성가능)
태그를 여러번 사용했을때,
각 항목별 색상 입력할때 ID선택자, Class선택자를 이용해서
항목별 색상 적용 가능4.속성선택자
html의 타입의 속성값을 가지고디자인을 적용하는 방법을 속성선택자
<h2 id="color-1">ID 선택자</h2>
id속성값을 지정할때 기호를 사용할수 있는데 -,_ 이용 많이 함
<h3 class="bg-1 font-size-1">Class 선택자</h3>ID와 Class의 차이
-
차이점
class는 class의속성값으로 여러개 가능, ID는 1개만 가능 -
class에서 만들어진 별명은 div, p태그 등 여기저기 사용가능하지만, id는 이름이기 때문에 문서안에서 color-1 은 오직 하나만 있어야한다
> css의 우선순위 cascading
cascading은 css의 코드작성할때 어떤 코드를 먼저 작성할지 우선순위에 영향을 미치는 개념
style 속성> id >class > 태그
> 기초 CSS
테두리를 만들때 사용되는 속성
border: solid 10px red;
solid 는 선의 종류 10px은 선의 굵기 red = 색상
```테두리 모서리 스타일 속성
border-radius: 50px;
h1 {color: rgb(123, 111, 21)
컬러속성,색상 변경할때
red,blue 가능,#eaeaea #fff색상코드, rgb코드 가능
font-size: 80px;
font-style: initial;
font-family: 'Noto Sans KR', sans-serif;
폰트서체 지정하고싶다(복수서체선택가능)항상 마지막은 sans-serif로 하기
font-weight: 100;
폰트굵기
text-decoration: line-through ;
글자밑줄 효과 적용태그
text-align: right;
글자정렬정리 left,right,center
주의할점 : 오른쪽끝으로 했을때 H1태그의영역안에서 움직인다
background-color: pink;}
a태그의 - 없애는 방법
a {text-decoration: none;}ul태그 앞에 점 을 없애고 싶을때
ul {list-style: none;}
공간안에 이미지를 넣을때 백그라운드 속성
#bg {
width: 100px;
height: 100px;
background-color: yellow;
background-image: url(icon.png);
background-repeat: no-repeat;
이미지반복
background-repeat: repeat-x(x축으로만정렬);
repeat(양쪽모두);
no-repeat(반복X)
background-position: top left;
위치조정태그
(오른쪽상단배치
background-position: right bottom;이미지를 넣는 방법
img src"">=정보성을가진이미지
background =데코레이션의 차이점
-
width와 height 의 속성값을 조절할때
img는 이미지가 짤리지는 않지만 비율은깨짐
background는 이미지가 짤릴수 있다. -
정보성을 가진 이미지(=로고) 는html에서 img태그로해주기
