Day24
Lesson Insight🪄
오늘은 어제에 이어 A/B테스트를 구성하고, 진행하고 결과를 도출하는 방법을 공부했다.
A/B테스트를 공부해갈 수록, 참 흥미로운 것 같다.
같은 문구의 같은 모양의 버튼에 색만 달라져도 전환율이 높아지기도하고,
테스트를 딥하게 하다보면 고객의 자세한 취향도 도출할 수 있기 때문이다.
나한테는 마치 심리테스트 같았다.
아무도 고객이 뭘 선택할지, 뭘 선호할지 모르는 심리테스트.
그래서 그만큼 무엇을 테스트해야하는지, 테스트 결과가 옳은 것인지 잘 판단해야하는 것이 A/B테스트의 핵심일 것이다. 그래서 오늘은 어제 A/B테스트 사례로 살펴봤던 티빙의 랜딩페이지를 분석해보고, 내가 고객에게 A/B테스트를 진행한다면 어느 부분이 좋을지 고민해보고자한다.
TVING

티빙은 지난 22년 4월 새 BI(Brand Identity)에 ‘NO.1 K콘텐츠 플랫폼’으로 도약하겠다는 비전을 담았다. 새로운 BI는 티빙의 T와 뷰어의 V가 만나서 만들어지는 다양한 케미스트리를 상징하는 심볼을 형상화했다. 여기에 그래픽 모티프로 V에서 뻗어 나가는 스포트라이트를 표현하며, 팬덤의 취향을 반영한 다양한 오리지널 콘텐츠를 제공하고 있는 티빙의 강점과 서비스 지향점을 강조했다.
BI 개편은 독립출범 후 다채로운 오리지널 콘텐츠로 차별화된 서비스를 제공하고 있는 티빙의 브랜드 이미지를 확립하기 위한 목적으로 시행됐다. 특히, 다양한 뷰어의 취향을 반영한 오리지널과 서비스 경험의 확장을 통해 이용자에 포커스한 서비스를 만들겠다는 의미를 내포하고 있다.
티빙, 새 BI에 'NO.1 K콘텐츠 플랫폼 도약' 비전 담아
티빙이 BI까지 변경하면서 확립한 비전대로, '오직 티빙에서만'이라는 슬로건으로 다양한 광고를 진행하고 있다.
TVING이 Viewer를 끌어들이는 방법
티빙이 고객을 유입시키기 위해 사용하고 있는 방법은 다양하다. 그 중 크게 2가지만 소개해보겠다.
1. 티빙 오리지널 컨텐츠 광고
티빙은 자체적으로 유튜브 채널을 운영하며, 티빙 오리지널 컨텐츠를 홍보한다. 최근에는 임영웅 콘서트 영상을 티빙 단독 컨텐츠로 들여오면서 임영웅 팬층의 유입을 촉진시키는 광고도 진행했다. 티빙 유튜브
더불어 오리지널 컨텐츠인 만큼, 대본리딩, 비하인트 스토리를 컨텐츠로 제작해 흥미유발을 통해 고객을 유입시키는 방법도 사용하고 있다.
2. 옥외 광고
티빙은 옥외광고 방법도 자주 사용한다. 이때 다른 광고와 다른 점이라면, 콘텐츠 중심의 일시적인 광고를 한다는 점과, 이목을 끌 수 있는 방법을 사용한다는 것이다.

위 사진은 티빙이 오리지널 컨텐츠 '서울체크인'을 한참 방영할 때 성수동에 설치한 그래비티 컨셉에 광고다. 그래비티를 보면 어떤 컨텐츠인지, 언제부터 방영되는지 정보는 없다. 그냥 임펙트가 강한 이효리의 그래비티를 사용해 고객의 관심을 끌고, 티빙으로 접근할 수 있도록 유도하고 있다.
위 동영상은 티빙의 또 다른 오리지널 컨텐츠인 '괴의'를 방영하고 있을 때, 그 유명한 코엑스 K팝스퀘어의 3D스크린을 통해 광고한 영상이다.
그래비티 광고와 마찬가지로, 굉장히 임펙트 있게 '괴의' 자체가 궁금하도록 하는 영상이며, 괴의의 분위기를 잘 살렸다. 개인적으로는 구교환 배우가 왜 손을 뻗었는지 궁금해서 들어가보기도 할 정도였다.
Tving까지의 여정
그렇다면 위 광고로 끌여들여진 사용자는 어떻게 티빙에 유입될까?
웹과 앱으로 나눠서 과정을 분석해볼 수 있겠다.
우선 웹은, 광고 → 티빙 홈페이지(랜딩페이지) → 회원가입 → 구독의 과정을 거쳐 유입된다.
앱은 광고 → 티빙 앱 다운로드 → 앱 온보딩페이지 → 회원가입 → 구독의 과정을 거친다. 앱은 다운로드의 과정이 추가된다.
그래서 웹은 크게 4단계, 앱은 5단계로 유입의 단계를 나눠볼 수 있다.
Tving의 첫 인상
그렇다면 여러 오리지널 컨텐츠 광고로 티빙의 유입된 잠재적인 사용자가 처음 보는 티빙의 인상은 어떨까? 티빙의 랜딩페이지로 알아보자!
Tving의 웹 랜딩페이지

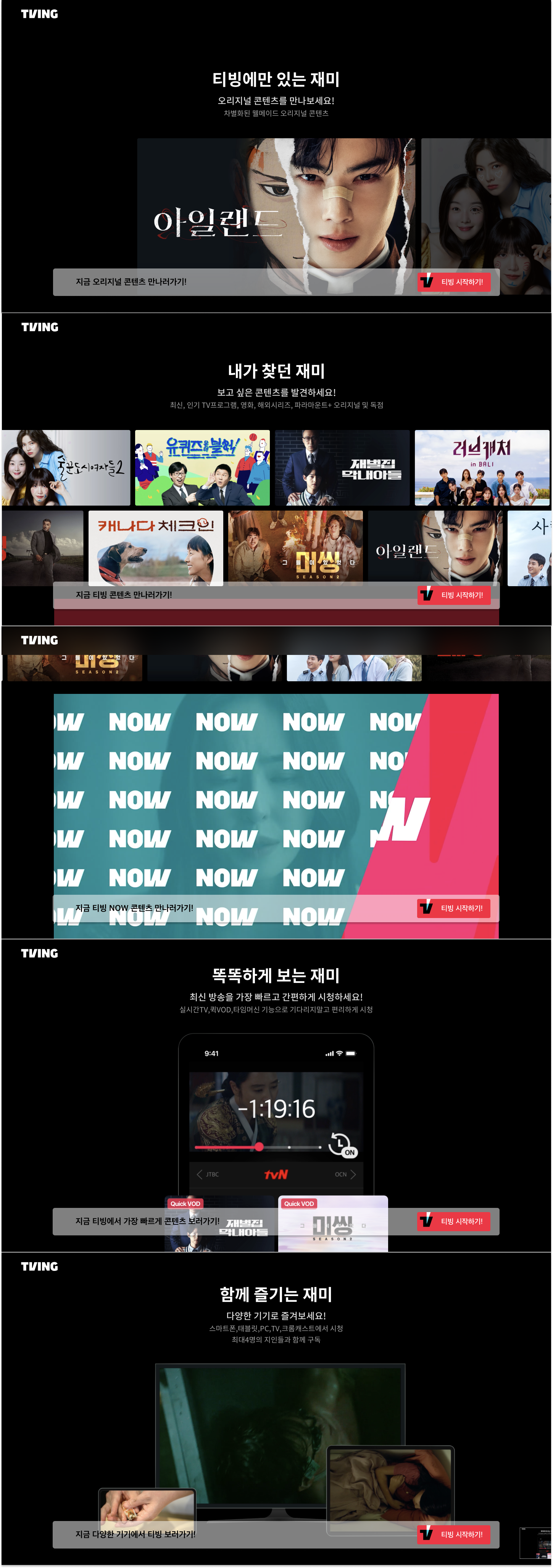
티빙의 랜딩페이지는 스코롤 방식으로 이루어져 있으며, 각 화면에서 키워드 별 라이팅이 들어가 있는 것을 볼 수 있다.
상단부터 순서대로 나열하면, 다음과 같다.
Tving 로고 버튼 → Tving 상단 페이지(지금 바로 티빙을 플레이 하세요!) → Tving 오리지널 콘텐츠 페이지 → Tving 전체 콘텐츠 소개 페이지 → Tving now 동영상 페이지 → Tving 실시간 VOD 페이지 → Tving 기기연동 페이지 → Tving 하단 페이지(지금 바로 티빙을 플레이 하세요!)
각각의 페이지 별로 카피라이팅과 CTA가 있기 때문에 하나씩 분석해보자!
대표 카피 1개, 마이크로 카피 3개 이상
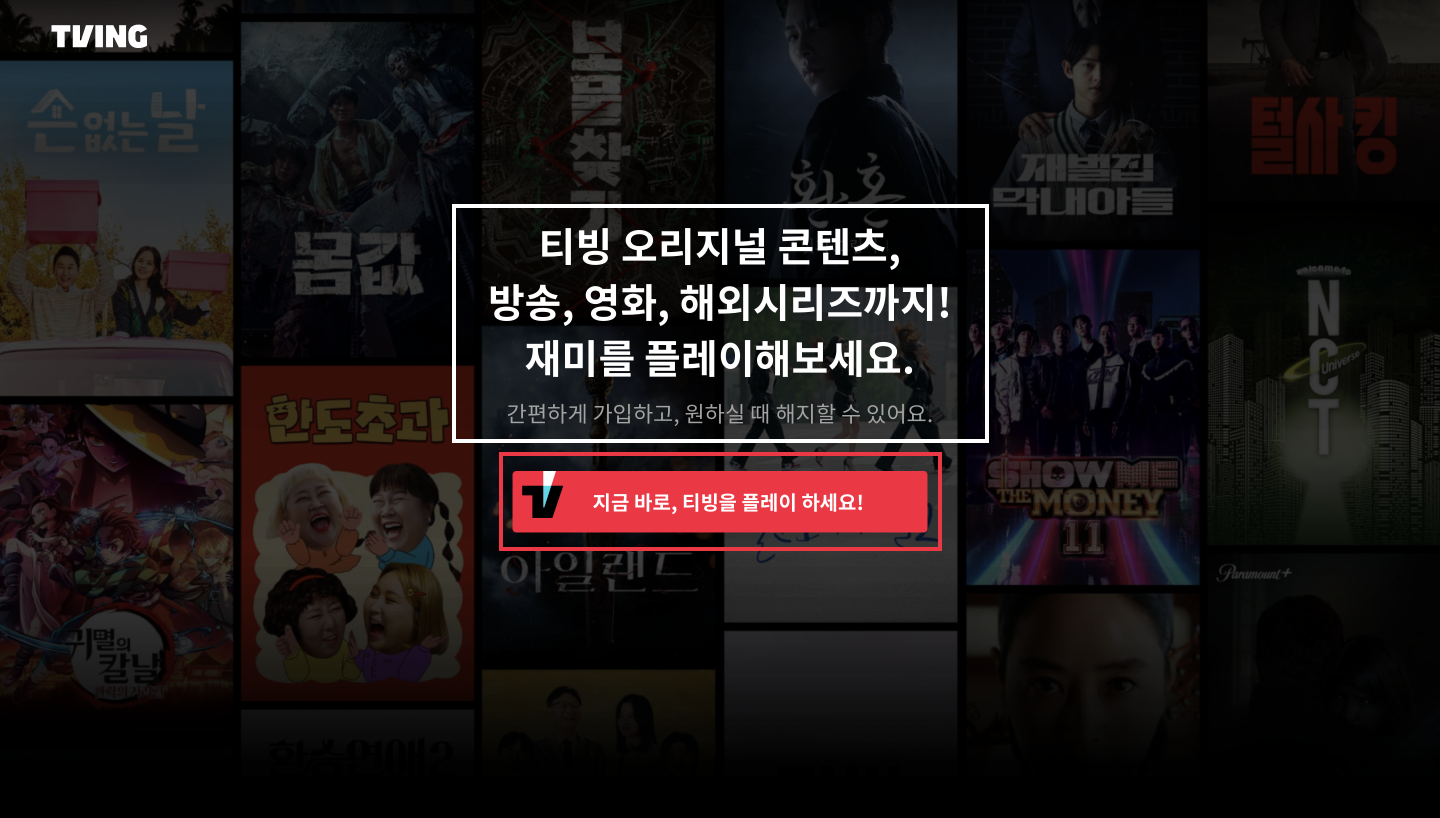
Tving 랜딩페이지 상단

카피라이팅 - 티빙 오리지널 콘텐츠, 방송, 영화, 해외시리즈까지! 재미를 플레이해보세요.
마이크로 카피 - 간편하게 가이하고, 원하실 때 해지할 수 있어요.
CTA - 로그인 페이지 연결 버튼 (지금 바로, 티빙을 플레이 하세요!)
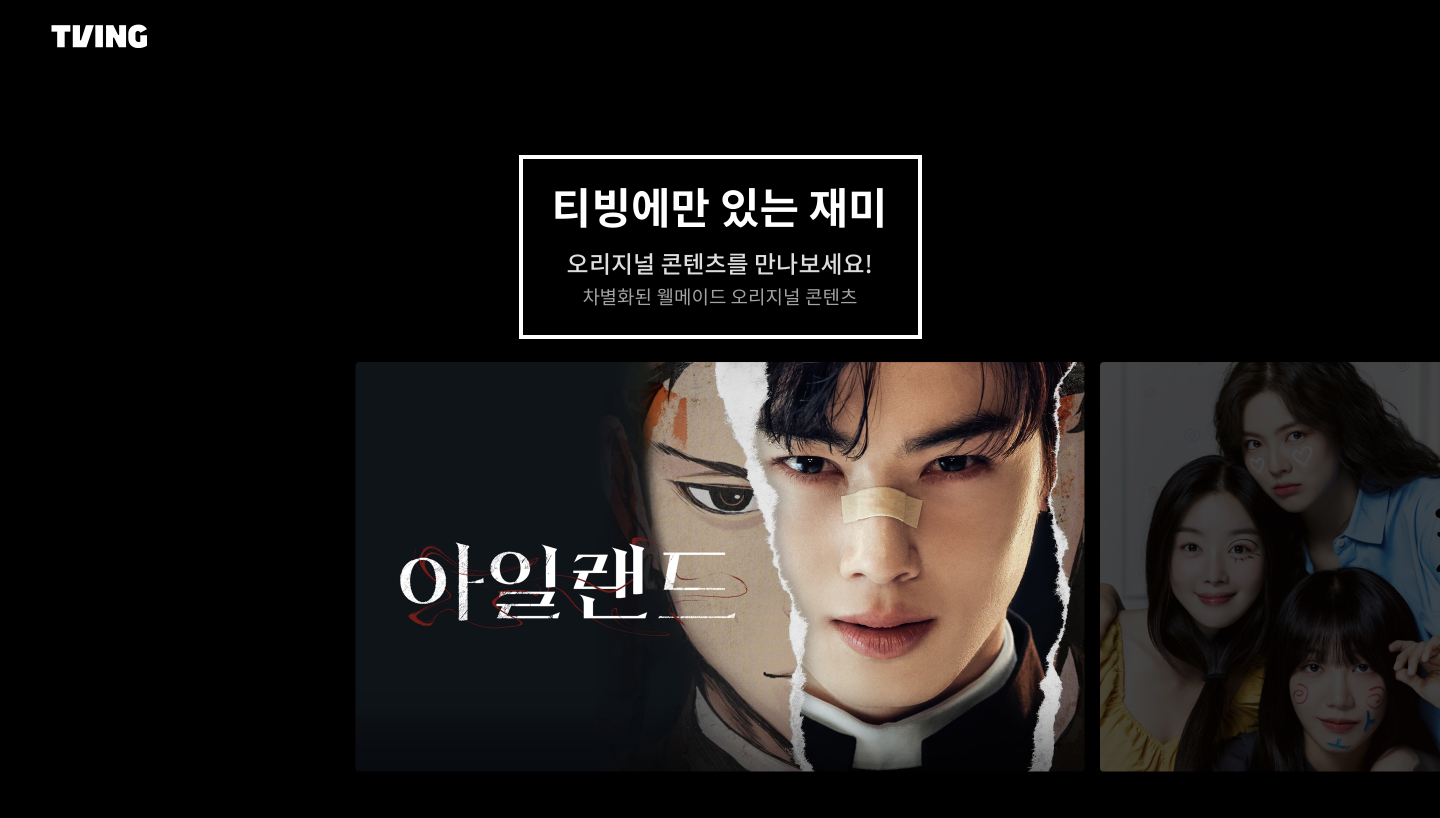
Tving 오리지널 콘텐츠 페이지

카피라이팅 - 티빙에만 있는 재미 오리지널 콘텐츠를 만나보세요!
마이크로 카피 - 차별화된 웰메이드 오리지널 콘텐츠
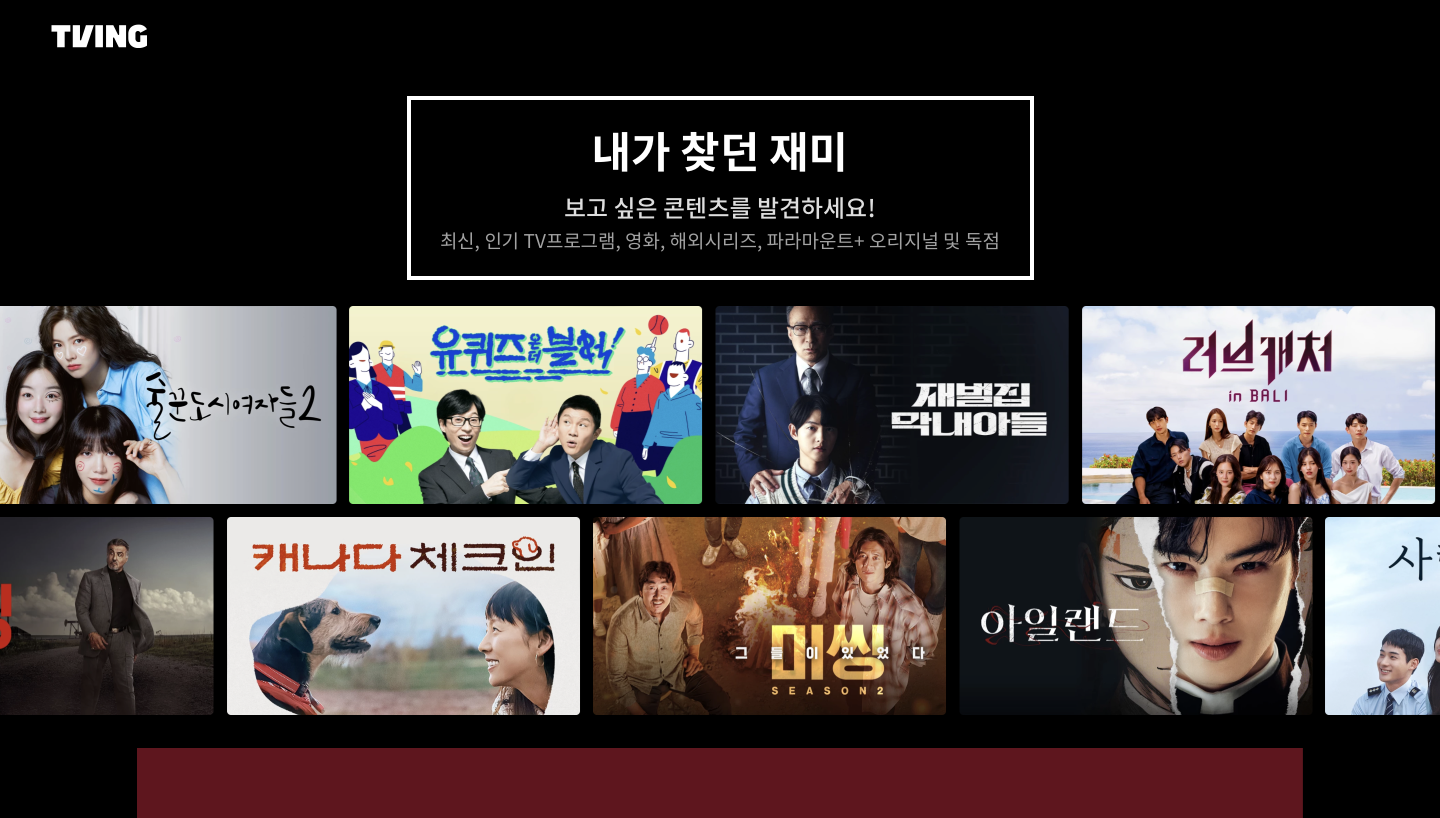
Tving 전체 콘텐츠 소개 페이지

카피라이팅 - 내가 찾던 재미 보고 싶은 콘텐츠를 발견하세요!
마이크로 카피 - 최신, 인기 TV 프로그램, 영화, 해외시리즈, 파라마운드 + 오리지널 및 독점
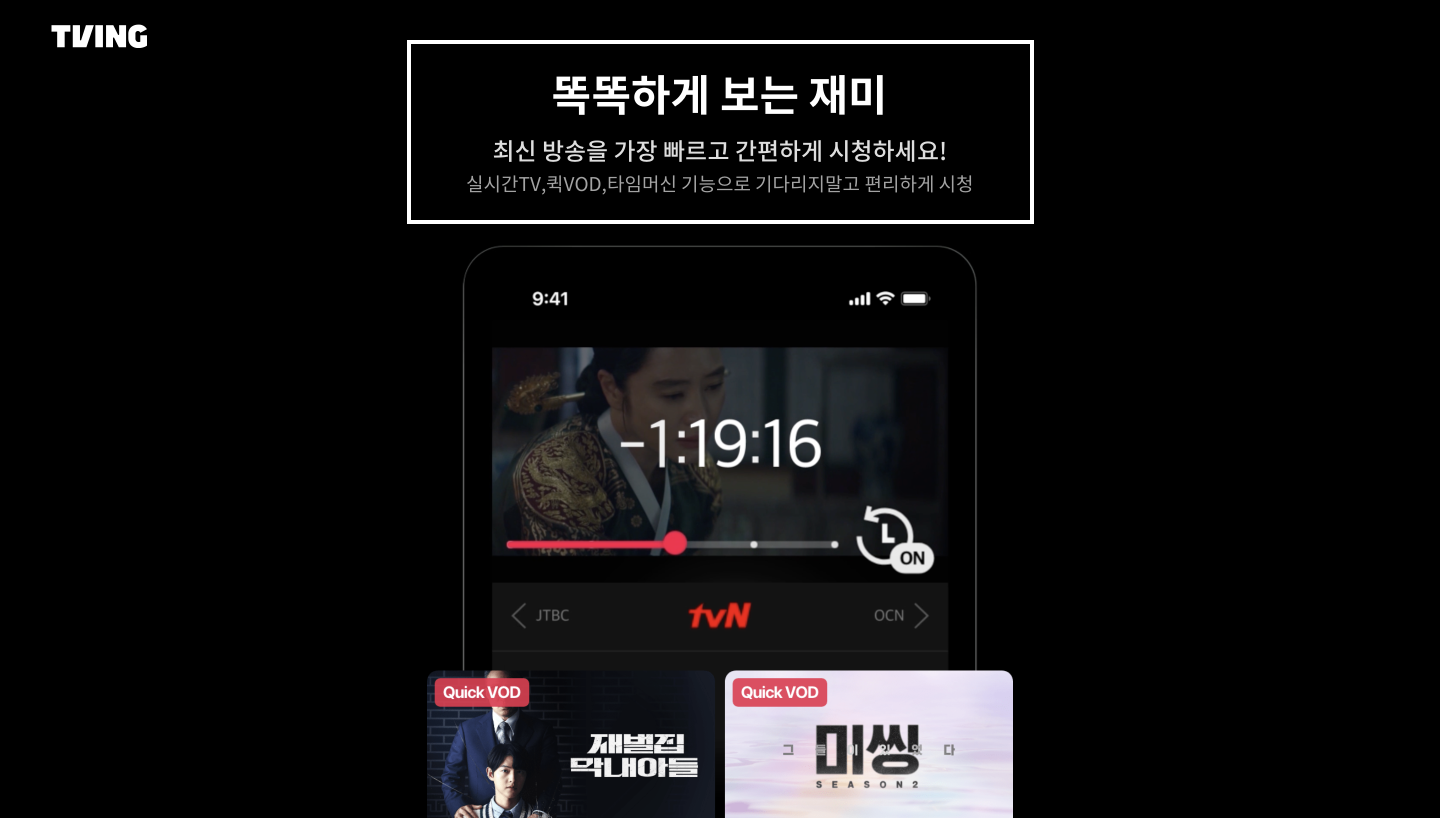
Tving 실시간 VOD 페이지

카피라이팅 - 똑똑하게 보는 재미 최신 방송을 가장 빠르고 간편하게 시청하세요!
마이크로 카피 - 실시간 TV, 퀵VOD, 타임머신 기능으로 기다리지말고 편리하게 시청
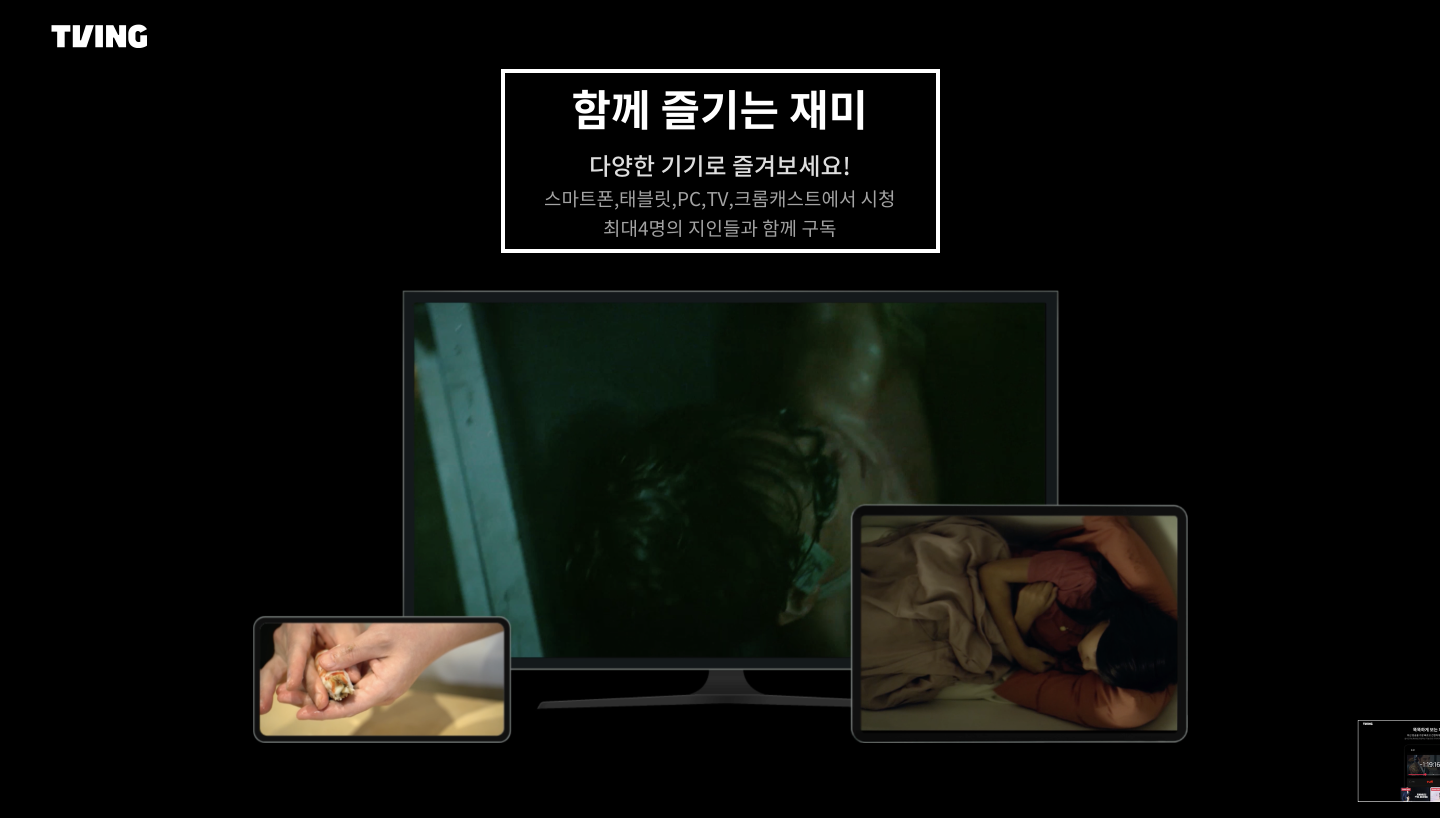
Tving 기기연동 페이지

카피라이팅 - 함께 즐기는 재미 다양한 기기로 즐겨보세요!
마이크로 카피 - 스마트폰, 태블릿, PC, TV, 크롬케스트에서 시청 최대 4명의 지인들과 함께 구독
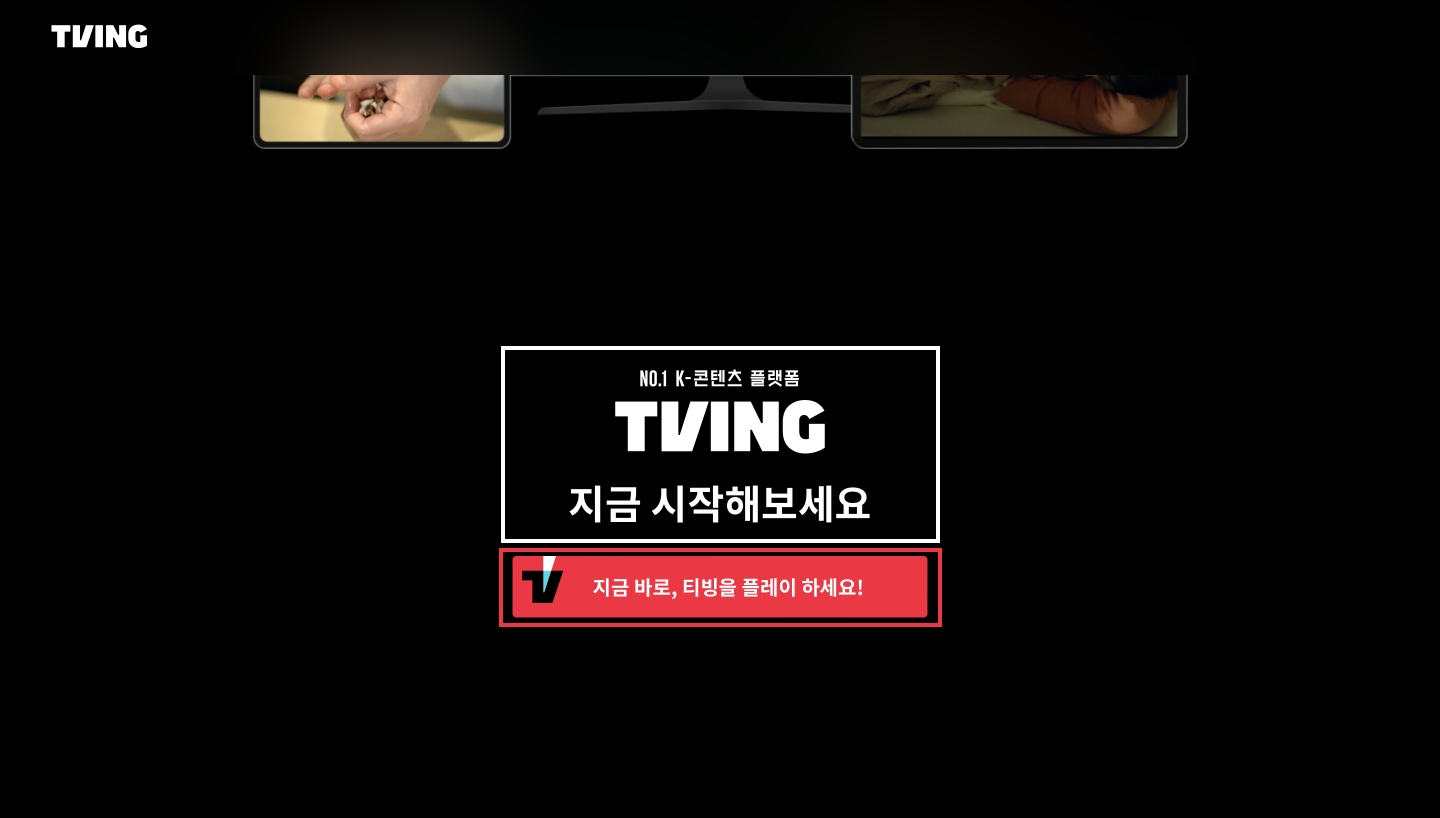
Tving 랜딩페이지 하단

카피라이팅 - NO.1 K-콘텐츠 플랫폼 TVING 지금 시작해보세요
CTA - 로그인 페이지 연결 버튼 (지금 바로, 티빙을 플레이 하세요!)
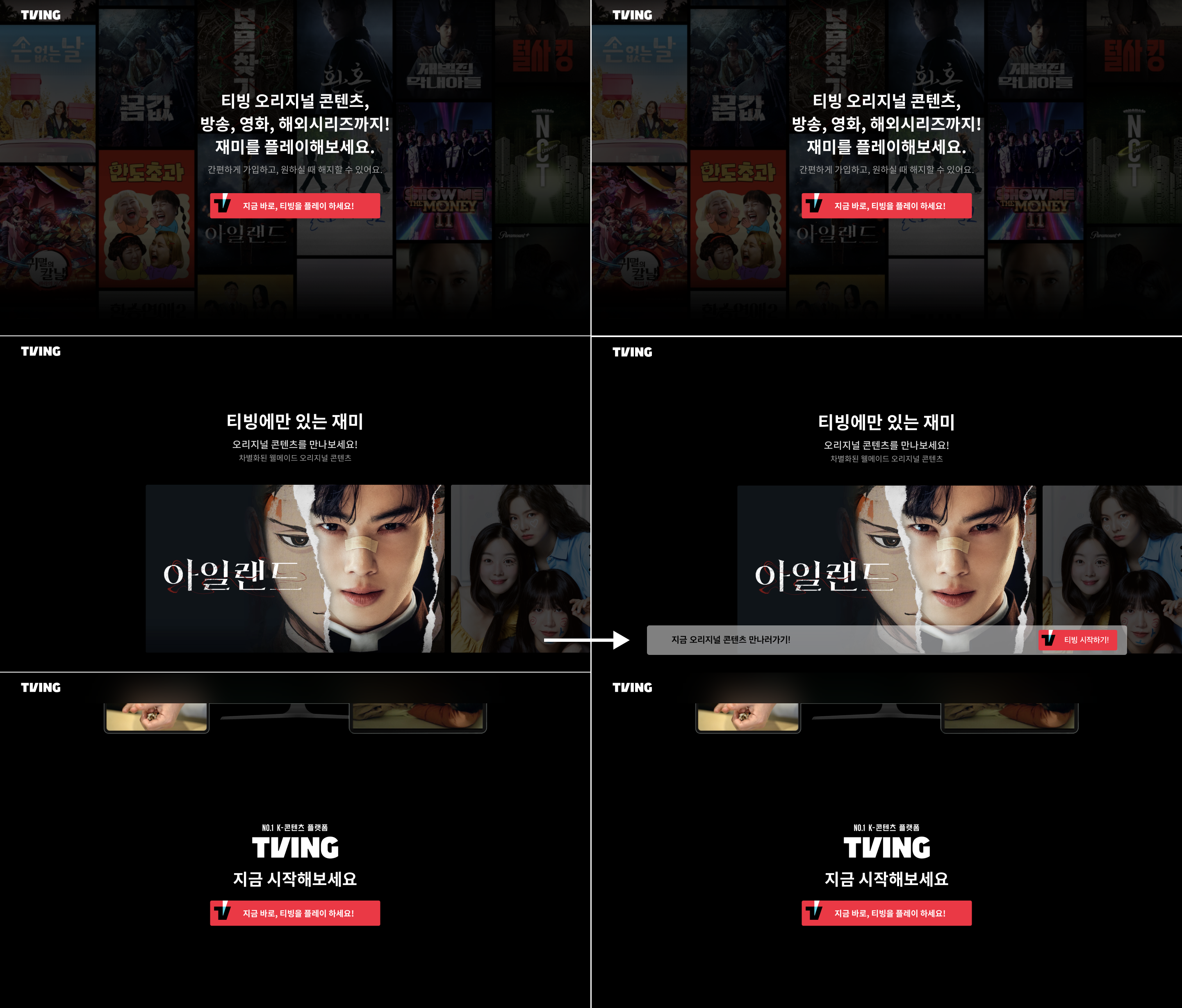
랜딩페이지 개선점
랜딩페이지를 보면서 의문이었던 점은, 과연 고객들이 아래 페이지를 스코롤하면서 볼까? 라는 것과 스코롤을 한다면 중간에 이탈하지 않을까?였다.
의문이 든 이유는 두가지다.
첫번째는 티빙 로그인으로 접근하는 CTA 버튼이 상단과 하단에만 있다는 점,
두번째는 랜딩페이지가 전달하고자 하는 내용이 많아 길고 그 사이에는 티빙 로그인으로 접근할 수 있는 CTA가 없다는 점이다.
따라서 내가 만약 티빙의 PM이라면 페이지 노출 방식을 변경하여 랜딩페이지의 키워드 내용을 효과적으로 전달하는 동시에, 쉽게 로그인 화면으로 접근하도록 CTA를 개선하고 싶었다.
Tving A/B 테스트 설계하기(1차)
나는 이중에 결국 로그인 페이지 까지의 행동을 유도하는 CTA 버튼이 중요한 요소라고 생각했고, 이를 테스트 해볼 수 있도록 설계했다.
가설
CTA 버튼이 스코롤에 상관없이 랜딩페이지 내 고정되어 나타난다면, 유입률이 N% 증가할 것이다.
목표
랜딩페이지에서 이탈하지 않고, 바로 로그인 화면으로 접근할 수 있는 flow 형성하기
스코롤 형태의 랜딩페이지에서 중간에 이탈하는 고객이 없도록 로그인 페이지로의 안정적인 유도
테스트 안
A안 - 기존의 랜딩페이지
B안 - 상단, 하단 CTA 버튼 유지, 상단, 하단 CTA 버튼이 보이지 않는 페이지에 퀵버튼 삽입

기간
티빙 페스타를 진행하는 1달동안(구독료 이벤트)
이유: 새로운 가입자가 증가하는 시기라고 생각함, 테스트 대상의 모수를 많이 확보하기 위함
대상
기존에 구독한 적이 없는 새로운 가입자
이유 : 구독한 적이 있는 가입자는 이미 랜딩페이지를 본 이력이 있음, 따라서 상단 CTA버튼으로만 접근할 가능성이 높음
측정 지표
CTA버튼을 통한 로그인 페이지 접환율
기존 방식 대비, 랜딩페이지 스코롤 중 이탈률 비교
랜딩페이지 내에서 CTA버튼을 클릭하는 위치
Tving A/B 테스트 설계하기(2차)
1차 테스트의 퀵버튼이 전환율에 유의미한 수치가 나온다면, 2차 테스트를 통해 어떤 카피라이팅에서 전환율이 높은지 판단하는 2차 테스트를 설계했다.
가설
퀵버튼 옆 카피라이팅 별로 전환율이 차이를 보일 것이다.
목표
랜딩페이지 별 키워드에 맞는 퀵버튼으로 어느 키워드에서 유입률이 높은지 파악하기
테스트 안

기간
티빙 페스타를 진행하는 1달동안(구독료 이벤트)
이유: 새로운 가입자가 증가하는 시기라고 생각함, 테스트 대상의 모수를 많이 확보하기 위함
대상
기존에 구독한 적이 없는 새로운 가입자
이유 : 구독한 적이 있는 가입자는 이미 랜딩페이지를 본 이력이 있음, 따라서 상단 CTA버튼으로만 접근할 가능성이 높음
측정 지표
각 CTA버튼을 통한 로그인 페이지 접환율
랜딩페이지 키워드 별 CTA버튼을 클릭하는 위치

저의 A/B Test가 몹시 비참해보이는.. 훌륭한 글이에요.. 재충전한 예리님은 역시 다르군요 오늘도 잘 보고가요 예리님!