🔅Keyword🔅
1️⃣ Auto Layout
‼️외부변경과 내부변경을 위해 사용
강의 요약내용
- 뷰의 크기와 위치를 설정하는 도구
- **Constraint(제약조건)**을 통해서 크기와 위치를 결정
- 그렇기 때문에 외부적 혹은 내부적 요인에 의한 크기 변화에 동적으로 대응할 수 있다.
- ex) 세로모드->가로모드 (특정 UI가 사라지거나 줄어드는 상황-댓글, 대댓글 UI)제약 기반설계 방식을 통해 내부 및 외부 변경 사항에 동적으로 응답하는 사용자 인터페이스를 구축할 수 있다.
1. 외부변경이란?
-
*슈퍼뷰의 크기나 모양이 변경되면 외부변경이 발생한다.
- *swift에는 뷰 계층이 존재한다. 뷰는 자신의 콘텐츠를 보여주는 것과 더불어, 다른 뷰를 위한 컨테이너로써의 역할도 한다. 하나의 뷰가 다른 뷰를 포함할 때, 두 뷰 사이에는 부모(Parent View)-자식(Child View) 관계가 생성된다. 이 관계에서 자식뷰는 서브뷰(subview), 부모뷰는 슈퍼뷰(superview)로 불린다.
-
변경이 일어날 때마다 사용 가능한 공간을 최대한 사용할 수 있도록 뷰 계층 레이아웃을 업데이트 해주어야한다.
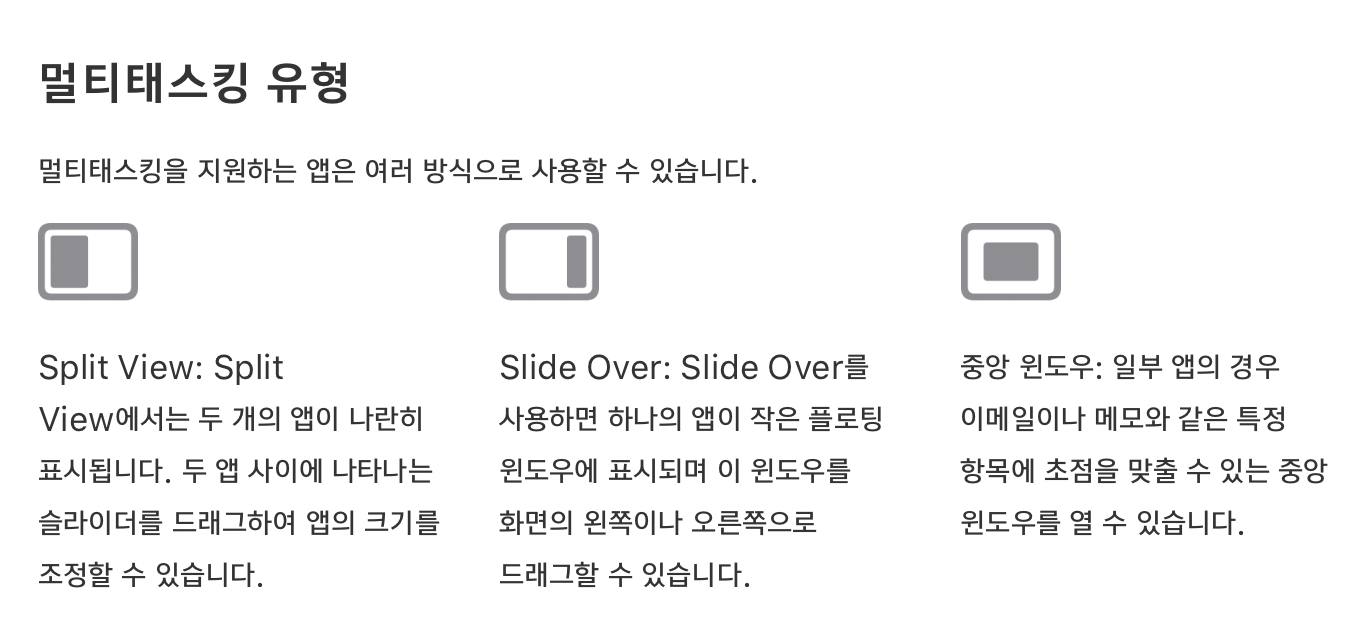
- iPad에서 Split View를 사용하거나, Split View 사용을 종료할 때
- 가로모드(landscape mode) / 세로모드 (기기의 회전)
- 활성화 콜 (Active call) 및 오디오 녹음 바가 나타나거나 사라지는 경우
- 다른 크기의 클래스를 지원하길 원하는 경우
- 다른 크기의 스크린을 지원하길 원하는 경우
-
위 같은 경우에서는 앱으로 부터 동적인 응답을 요구한다. 적응형 인터페이스를 만들면 다양한 디바이스에서 앱을 동일하게 실행 할 수 있다. 또한 Auto Layout은 iPad의 Split View와 Slide Over를 지원하는 핵심 요소이다.

2. 내부변경이란?
-
사용자 인터페이스의 뷰의 크기 또는 설정이 변경되었을 때 발생한다.
- 애플리케이션에서 표시(display)하는 컨텐츠가 변경되었을 경우
- 애플리케이션이 국제화(Internationalization)를 지원하는 경우
- 애플리케이션이 동적 타입(Dynamic Type)을 지원하는 경우
-
앱의 컨텐츠가 변경되었을 때, 새로운 컨텐츠는 이전과 다른 레이아웃을 요구할 수도 있다. 이는 보통 앱에서 text나 이미지를 나타낼 때 발생한다. 예를 들어 뉴스앱은 뉴스 기사 각각의 사이즈에 따라 레이아웃을 조정할 필요가 있다. 또한 포토 콜라주는 다양한 이미지의 크기와 종횡비를 다뤄야 한다.
-
국제화는(Internationalization)는 앱이 다양한 언어, 지역, 문화에 적응할 수 있도록 하는 과정이다. 국제화된 앱의 레이아웃은 이러한 차이점들을 고려해야 하며, 앱이 지원하는 모든 언어 및 지역에서 올바르게 표시되어야 한다.(표기 순서...)
💭AutoLayout은 왜 필요할까요?💭
💡다양한 기기가 존재하고, 그에 따른 기능도 다양하고, 다양한 국가가 애플에 기기를 사용하기 때문에 이를 동적으로 응답하는 사용자 인터페이스를 만들기 위해 필요하다!
2️⃣ Inspector 영역
‼️편집, 정보의 영역
- 프로젝트 네비게이터에서 선택한 개체 또는 전체 프로젝트에 대한 정보를 보고 편집할 수 있다. 인스펙터 영역을 열기 위해서는 메인창의 툴바에서 오른쪽 버튼을 클릭하면 된다.

- 특정 속성을 표시하려면 버튼을 클릭하면 된다. 선택한 항목에 따라 사용가능한 기능이 달라진다.
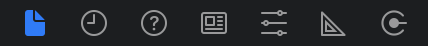
💭Inspector 영역에는 어떤 것들 있나요?💭
인스펙터 영역은 여러 객체에 대한 속성을 관리하는 영역으로, 객체마다 관리할 수 있는 속성이 달라진다.

-
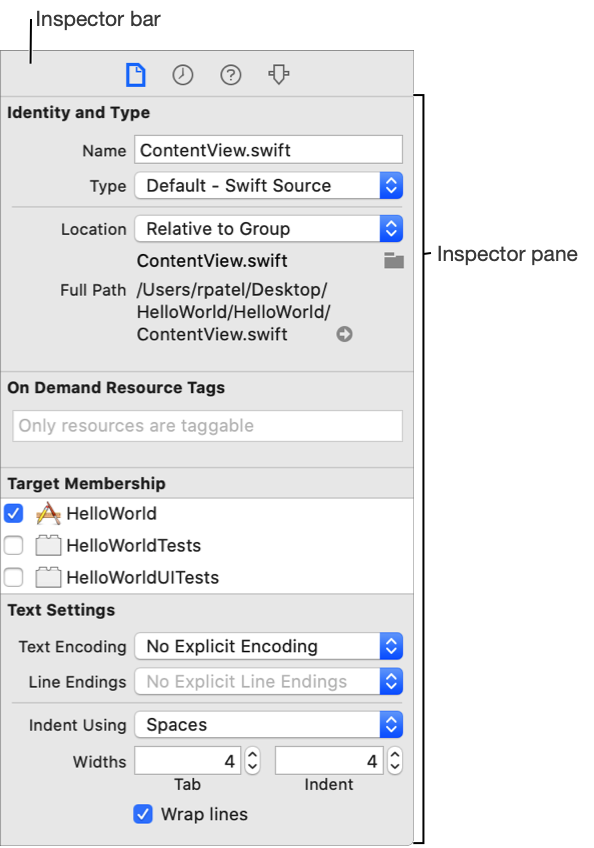
파일 인스펙터 : 프로젝트 내비게이터에서 선택한 파일에 대한 파일명과 종류를 보여주며, 파일의 경로도 알 수 있다. 스토리보드의 경우 파일 정보뿐만 아니라 빌드 대상 iOS버전 등 인터페이스 빌더의 설정도 변경할 수 있다. 파일명을 변경할 수 있으며, 앱 개발 과정에서 빌드 대상의 범위를 조절할 때에도 사용한다.
-
히스토리 인스펙터 : 현재 파일에 대한 전체 히스토리를 볼 수 있다. 커밋한 시간과 날짜, 내용 등을 알 수 있다.
-
퀵헬프 인스펙터 : 선택된 객체에 대한 도움말을 제공한다.
-
아이덴티티 인스펙터 : 인터페이스 빌더에 추가된 객체와 이를 구현한 클래스 사이의 연결이나 객체의 ID 등, 객체의 고유한 정보를 관리하는 역할을 한다. 스토리보드에 추가된 뷰컨트롤러나 프로토타입 셀의 경우 주로 소스 코드를 통해 상세 기능이 구현되는데, 클래스 파일에 소스 코드를 작성한 후 이 탭의 속성을 이용하여 객체와 연결할 수 있다. UI 객체를 소스 코드에서 참조하기 위한 식별값을 지정할 때에도 사용한다.
-
어트리뷰트 인스펙터 : 현재 인터페이스 빌더에서 선택된 객체의 속성을 관리한다. 객체들은 특성에 따라 서로 다른 속성을 가지므로 어떤 객체를 선택하느냐에 따라 표시되는 항목들이 달라진다.
-
사이즈 인스펙터 : 선택된 객체의 외형에 대한 속성을 관리한다. 주로 크기와 위치, 배치 방식을 다룬다.
-
커넥션 인스펙터 : 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리한다. 뷰컨트롤러 사이의 화면 이동을 처리하는 세그웨이, 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용하는 @IBOutlet, 버튼이나 테이블 셀 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달해주는 @IBAction 등의 연결 정보를 관리한다.

- File inspector - 이름, 유형, 경로 및 프로젝트 내 위치 등과 같은 파일의 메타데이터를 보고 관리합니다. 선택한 파일이 스토리보드라면 파일 정보와 더불어 빌드 대상 iOS 버전, UI 설계에 대한 자동 레이아웃 옵션 등을 설정할 수 있는 항목이 표시됩니다. 앱 개발 과정에서 빌드 대상 범위를 조절하거나 여러 화면 크기에 대응하는 앱을 제작할 때, 그리고 국가별 언어 설정을 처리해야 할 때에도 이 탭을 이용하여 필요한 내용을 편집할 수 있습니다.
- Quick Help inspector - 간결한 설명, 선언된 위치 및 방법, 범위, 사용하는 매개변수, 플랫폼 및 아키텍쳐 사용성을 포함하여 기호에 대한 세부 정보를 볼 수 있습니다.
- Identity inspector - 클래스 이름, 액세스 가능성 정보, 런타임 속성 및 레이블과 같은 개체에 대한 메타데이터를 보고 관리합니다. 특히 스토리보드에 추가된 뷰 컨트롤러나 프로토타입 셀은 주로 소스 코드를 통해 상세 기능이 구현되는데, 이를 위해 클래스 파일을 작성한 후 이 탭의 속성을 이용하여 화면상의 객체와 연결할 수 있습니다. UI 객체를 소스 코드에서 참조하기 위한 식별값을 정의할 때에도 아이덴티티 인스펙터 탭을 사용합니다.
- Attributes inspector - 선택된 인터페이스 개체의 속성을 관리할 수 있습니다.
- Size inspector - 선택된 인터페이스 개체의 외형 속성을 관리합니다. 초기크기 및 위치, 보기 제약조건, 최소 및 최대 크기, 자동 크기 조정 규칙을 편집할 수 있습니다.
- Connections inspector - 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리합니다. 스토리보드 파일을 통해 설계한 화면 인터페이스는 프로그래밍적으로 동작하기 위해 소스 코드와 연결되어야 하는데, 이 모든 연결 관계를 모두 관리하는 것이 커넥션 인스펙터 탭이라고 할 수 있습니다. 커넥션 인스펙터 탭의 목록에서 좌측은 인터페이스 빌더 상의 객체를, 우측은 소스 코드상의 객체를 나타냅니다. 좌우측이 서로 연결되어 있다면 인터페이스 빌더 상의 객체와 소스 코드 상의 객체들도 서로 연결되어있다는 것을 의미합니다.
- Bindings inspector - 바인딩을 보고 편집합니다.
- View Effects inspector - 에니메이션, 알파 채널, 전환 및 기타 시각적 특성에 대한 설정을 보고 편집합니다.
- SKNode inspectorr - SpriteKit 노드의 속성을 보고 편집합니다.
- Source Control inspector - 선택한 저장소 또는 커밋의 세부 정보를 표시합니다.
Xcode Help
3️⃣ Constraint
‼️제약조건!
사용자 인터페이스를 구성하는 방법은 크게 3가지이다.
1. Frame 기반의 프로그래밍 방식(Frame-Based Layout)
2. Autoresizing masks
3. Auto Layout
- Constraint은 Auto Layout에서 사용자 인터페이스를 정의하기 위한 조건이다.
- 제약조건은 일반적으로 두 뷰의 관계를 나타낸다.
- 제약조건을 기반으로 각 뷰의 크기와 위치를 계산하고, 내부 및 외부 변경에 동적으로 반응하는 레이아웃을 생성한다.
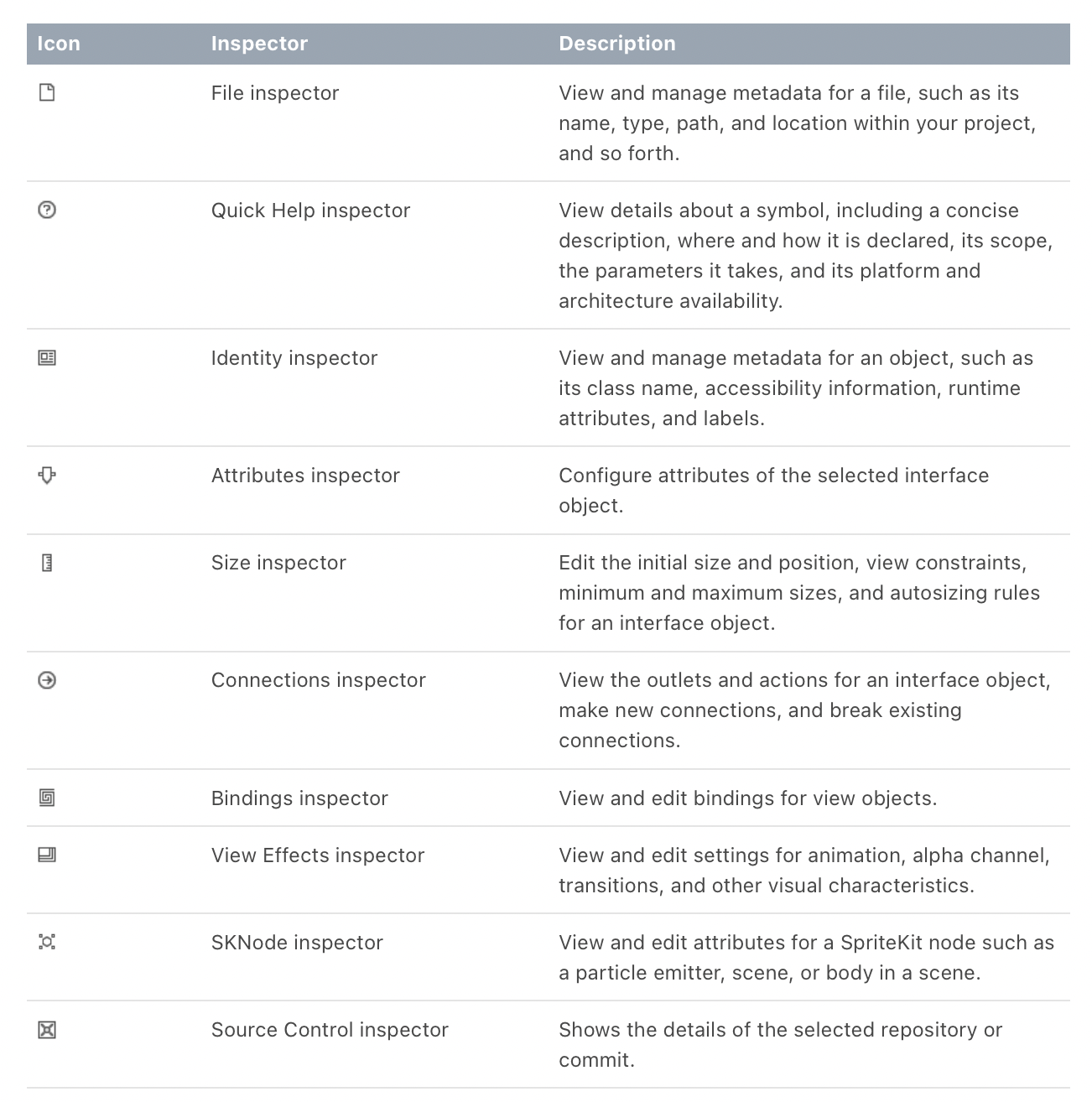
💭Constraint의 요소는 어떤 것들이 있나요?💭
-
크게 size attribute와 location attribute로 분류 할 수 있습니다.
-
size attribute와 location attribute는 규칙이 적용됩니다.
- 크기 속성을 위치 속성으로 제한할 수 없다.
- 위치 속성에는 상수 값을 할당할 수 없다.
- 위치 속성에는 1.0 이외의 값을 사용할 수 없다.
- 위치 속성의 경우 수직 속성을 수평 속성으로 제한할 수 없다.
- 위치 속성의 경우 선행 또는 후행 속성을 왼쪽 또는 오른쪽 속성으로 제한할 수 없다.

- size attributes
- Width
- Height
- location attributes
- Top
- Bottom
- Center X
- Center Y
- Left or Leading
- Right or Trailing
- Leading과 Trailing은 왼쪽/오른쪽 개념이 아니다
- Leading : Text가 시작되는 지점
- Trailing : Text가 끝나는 지점
- Baseline
💭Constraint의 동적인 활용💭
-
Auto Layout은 가능한 해답이 하나인 방정식을 제공하는 것을 목표로 하지만 애매한 제약조건(ambiguous)에는 둘 이상의 해답이 있을수 있습니다.
-
만족할 수 없는 제약(unsatisfiable)은 성립이 안됩니다. -> 제약조건을 잘 사용하는 것이 중요하다!
-
사용할 제약조건을 선택하는데는 다양한 방법이 있다.
-
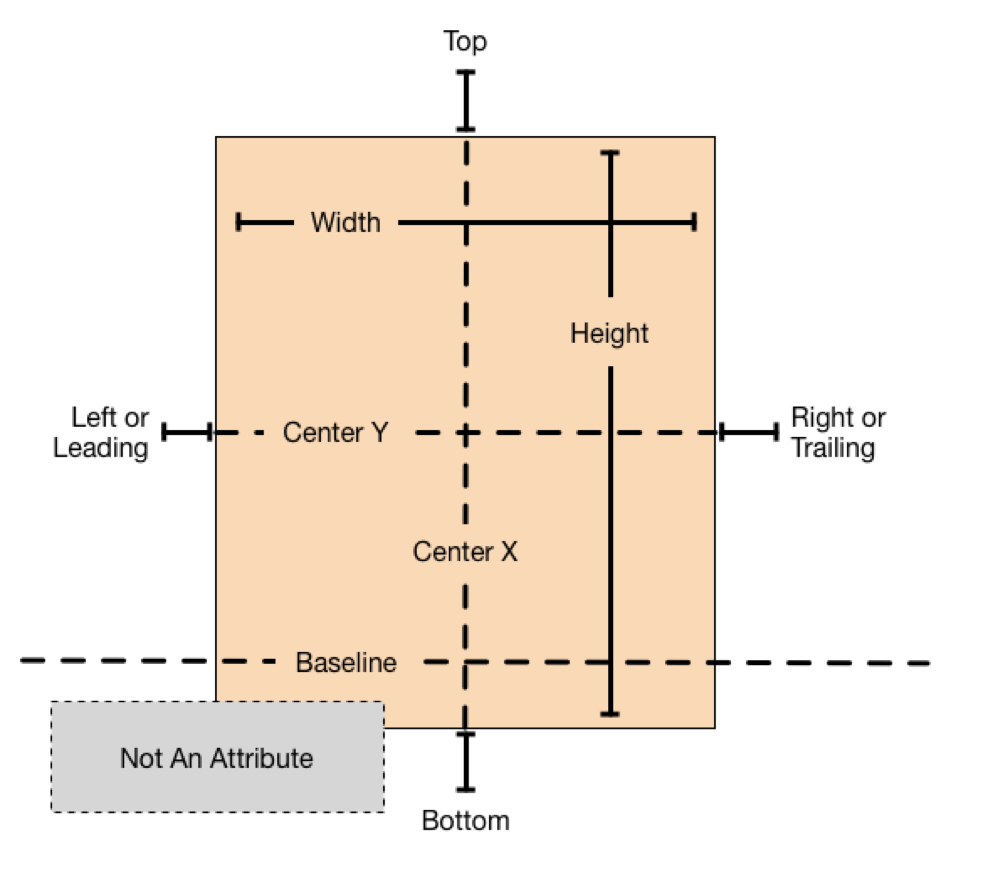
일반적인 경우에 제약조건은 각 뷰의 크기와 위치를 모두 정의해야한다. -> Constraints를 이용해서 뷰의 "위치"와 "크기"를 "동적"으로 지정하는 것
-> 유추해서 자동으로 조건을 계산하는 경우도 있다.

- 첫번째는 leading과 width를 주면, trailing은 superview의 사이즈나 다른 제약조건에 의해 자동으로 계산됩니다.
- 두번째는 leading과 trailing을 주면, width는 자동으로 계산됩니다.
- 세번째는 leading과 center 정렬을 주면, width와 trailing 자동으로 계산됩니다.
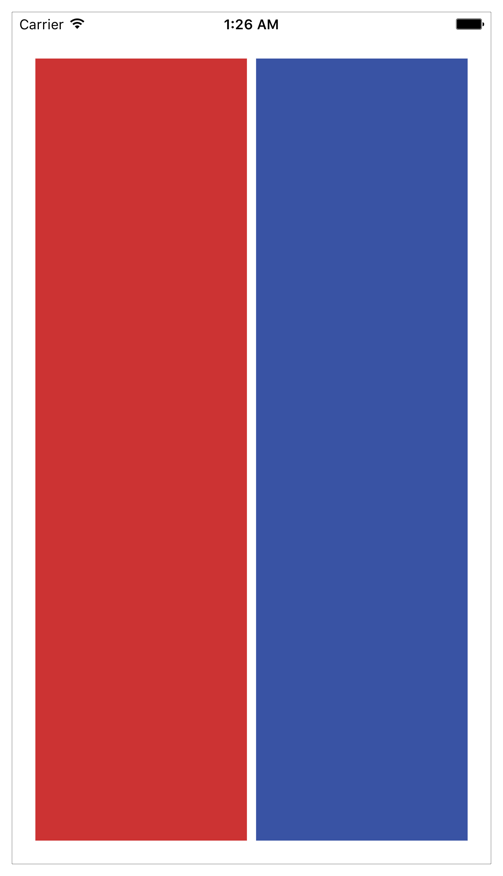
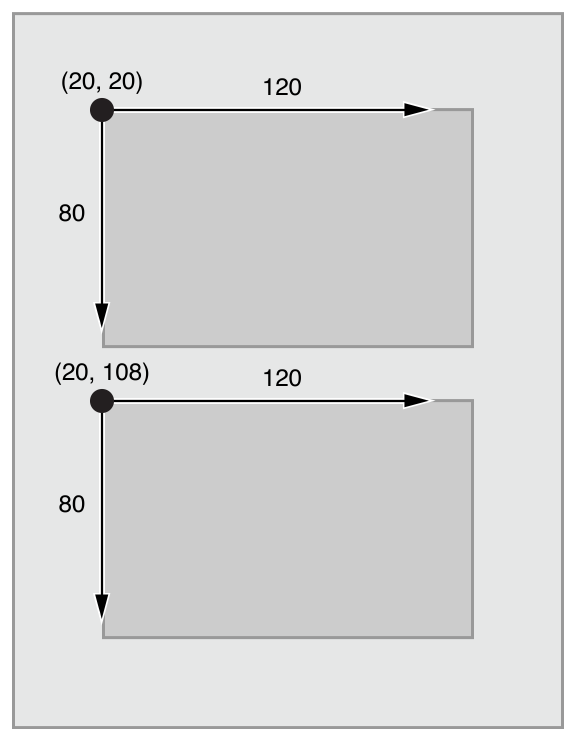
❔그럼 다음과 같은 화면을 만드려면 어떤 제약조건을 주어야 할까요?


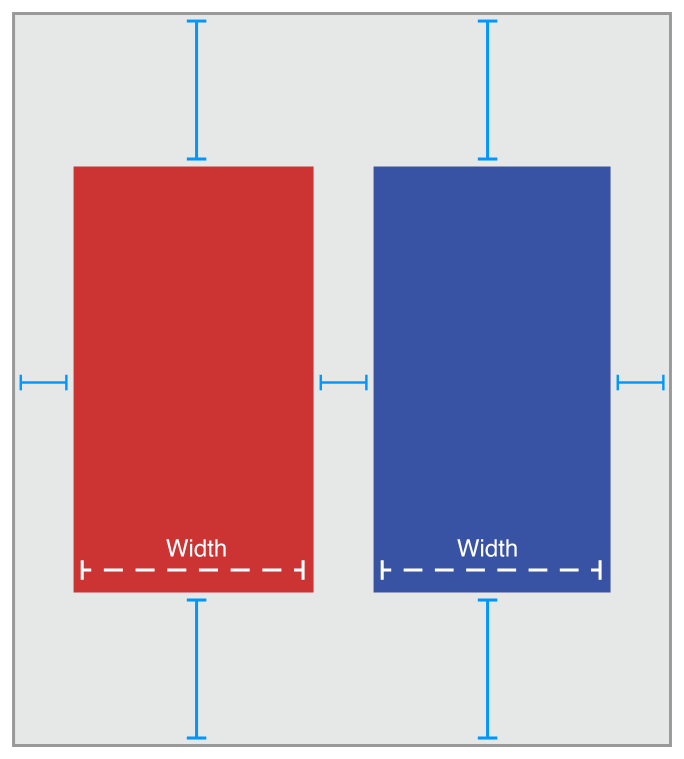
1️⃣

// Vertical Constraints
Red.top = 1.0 * Superview.top + 20.0
Superview.bottom = 1.0 * Red.bottom + 20.0
Blue.top = 1.0 * Superview.top + 20.0
Superview.bottom = 1.0 * Blue.bottom + 20.0
// Horizontal Constraints
Red.leading = 1.0 * Superview.leading + 20.0
Blue.leading = 1.0 * Red.trailing + 8.0
Superview.trailing = 1.0 * Blue.trailing + 20.0
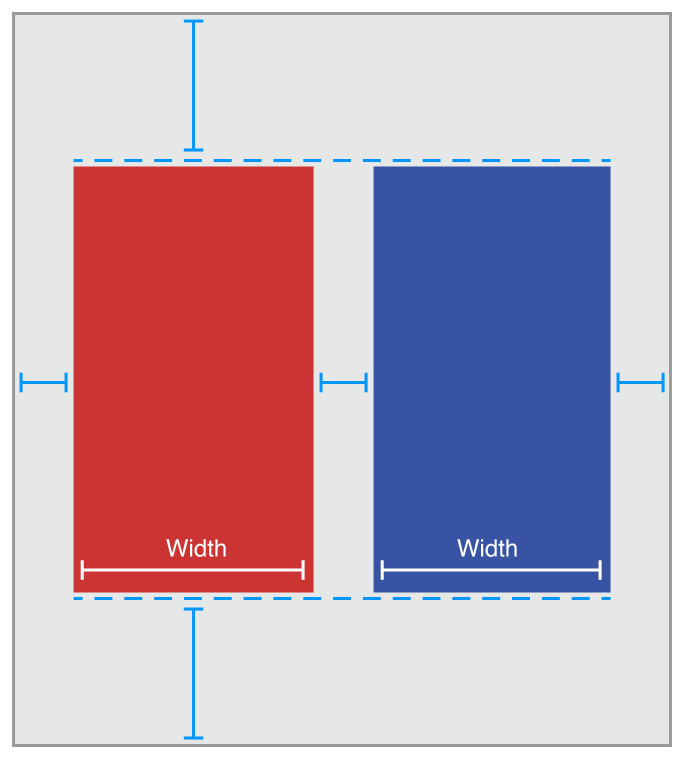
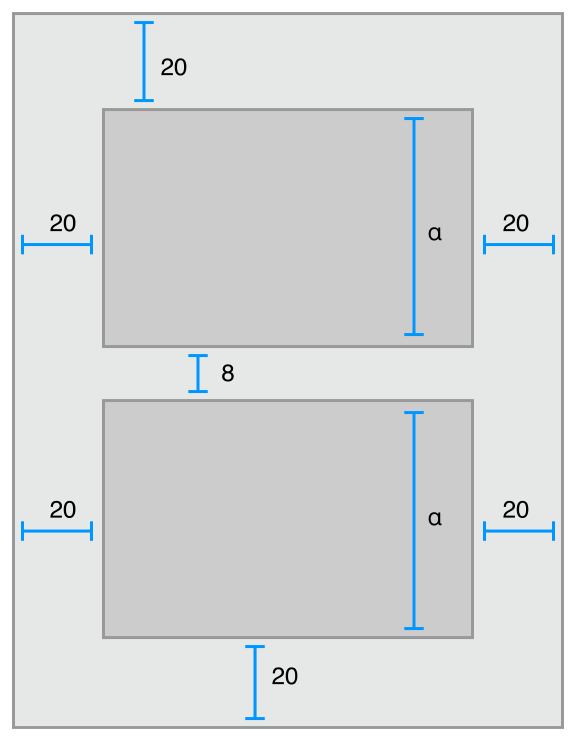
Red.width = 1.0 * Blue.width + 0.02️⃣

// Vertical Constraints
Red.top = 1.0 * Superview.top + 20.0
Superview.bottom = 1.0 * Red.bottom + 20.0
Red.top = 1.0 * Blue.top + 0.0
Red.bottom = 1.0 * Blue.bottom + 0.0
//Horizontal Constraints
Red.leading = 1.0 * Superview.leading + 20.0
Blue.leading = 1.0 * Red.trailing + 8.0
Superview.trailing = 1.0 * Blue.trailing + 20.0
Red.width = 1.0 * Blue.width + 0.0❔뭐가 더 좋은 방법일까요?
뭐가 더 좋은 방법일까 보다는 각각의 장단점이 있어요!
첫 번째 방법은 하나의 뷰가 지워질 경우에도 다른 뷰에 지장이 없다는 것이 장점이에요. 예를들어 빨간 뷰를 제거하면 파란색은 세 가지의 제약조건으로 유지되고, 하나의 제약조건만 추가하면 유효한 레이아웃을 만들 수 있어요! 두 번째 방법은 빨간뷰를 제거하면 파란색 뷰에 하나의 제약조건만 남게 되기 때문에 유효한 레이아웃을 만드려면 처음부터 제약조건을 설정해 주어야 해요!
하지만 첫 번째 방법도 단점이 있어요. 첫 번째 방법에서 빨간색과 파란색 뷰의 상단과 하단을 정렬하려면 같은 상수값을 적용해야하고, 만약에 하나의 뷰의 상수를 변경할 경우에는 다른 상수 값도 변경해 주어야해요.
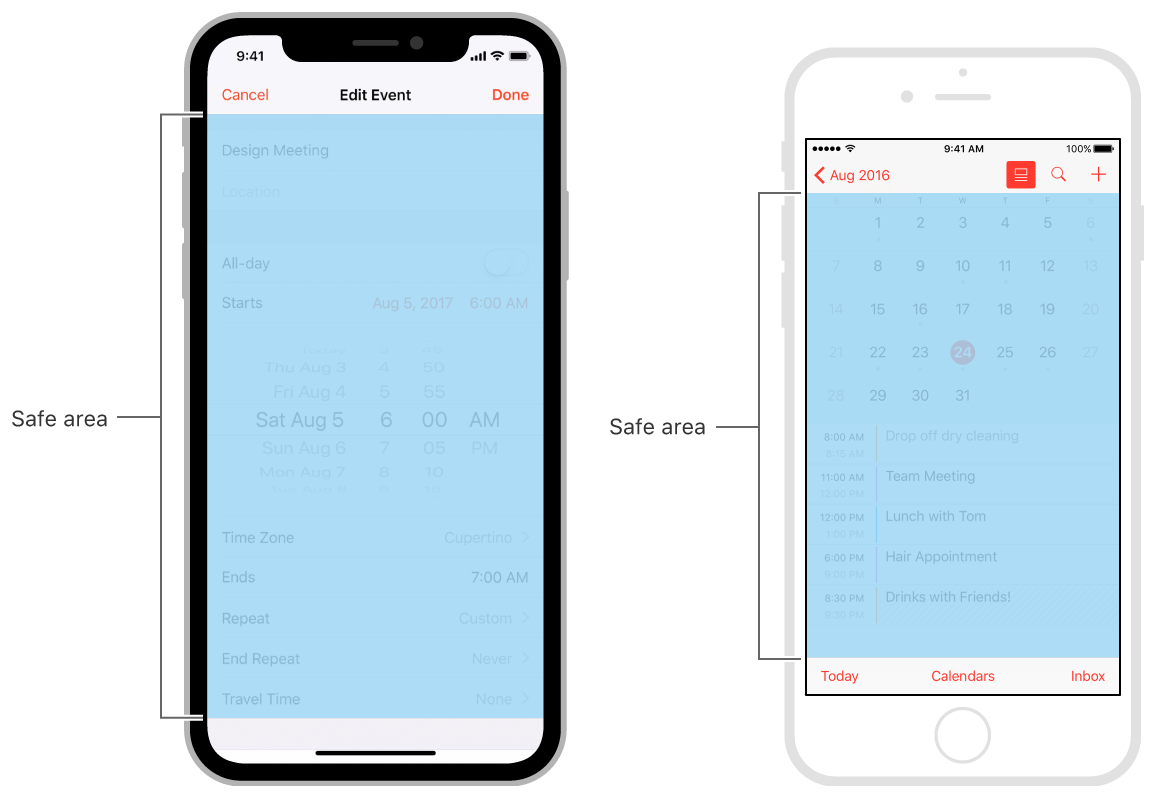
4️⃣ SafeArea
‼️베젤리스 디스플래이가 개발되면서, 전면카메라, 센서등을 배치하기 위한 '노치'에 대응하기 위한 방법!
SafeArea
- SafeArea는 인터페이스에서 컨텐츠가 제대로 보일수 있는 부분에만 뷰를 배치하도록 도움을 주는 영역입니다.

- 예를 들면 네비게이션 컨트롤러는 우리의 뷰 위에 네비게이션 바를 띄워주는데, 네비게이션 바 밑의 부분은 가려질 수 있으니, SafeArea 는 이런 뷰들을 반영해서 값을 계산해서 알려줍니다.
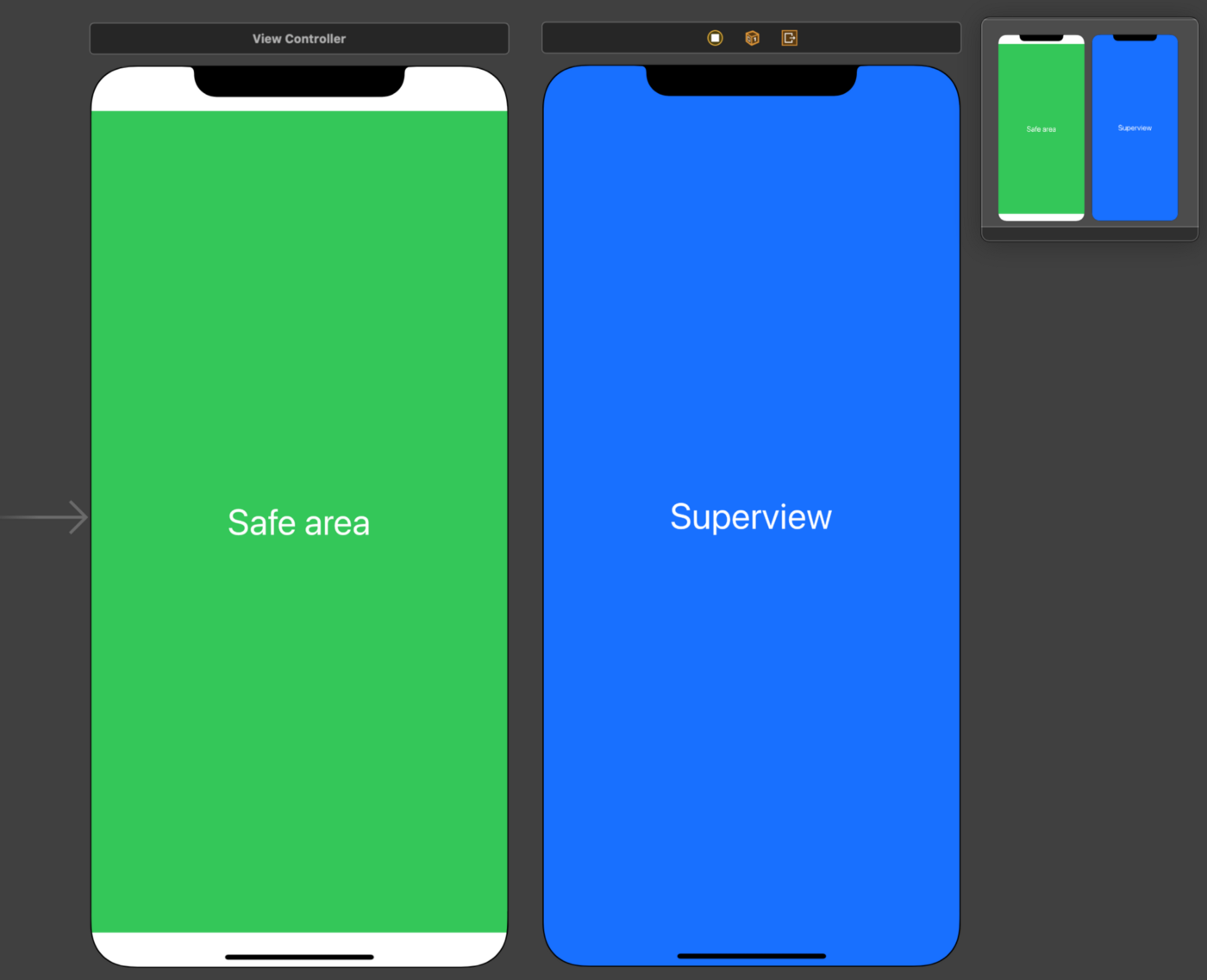
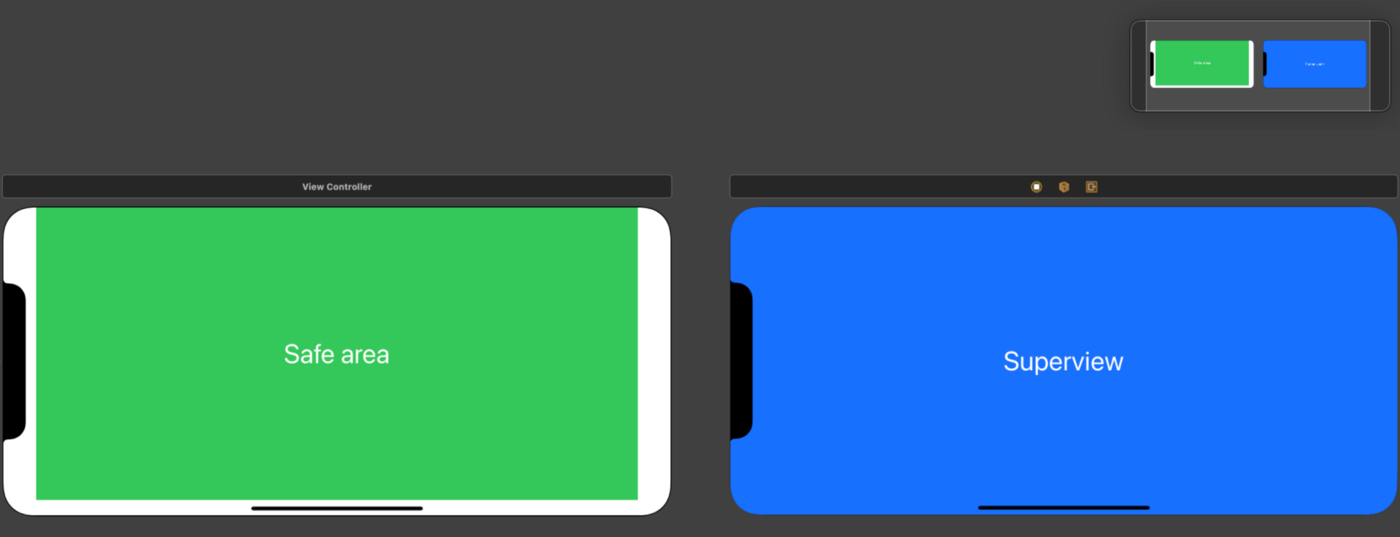
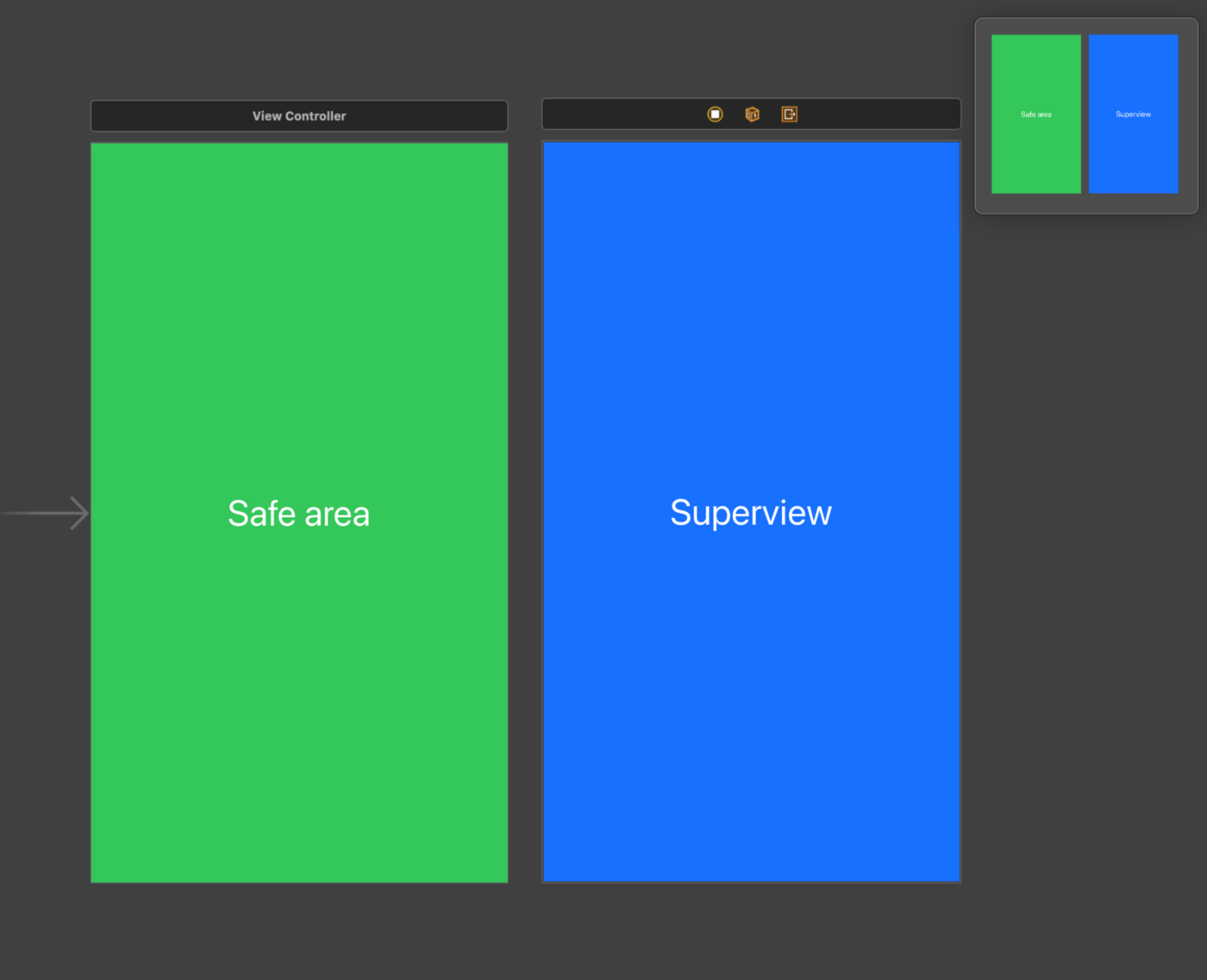
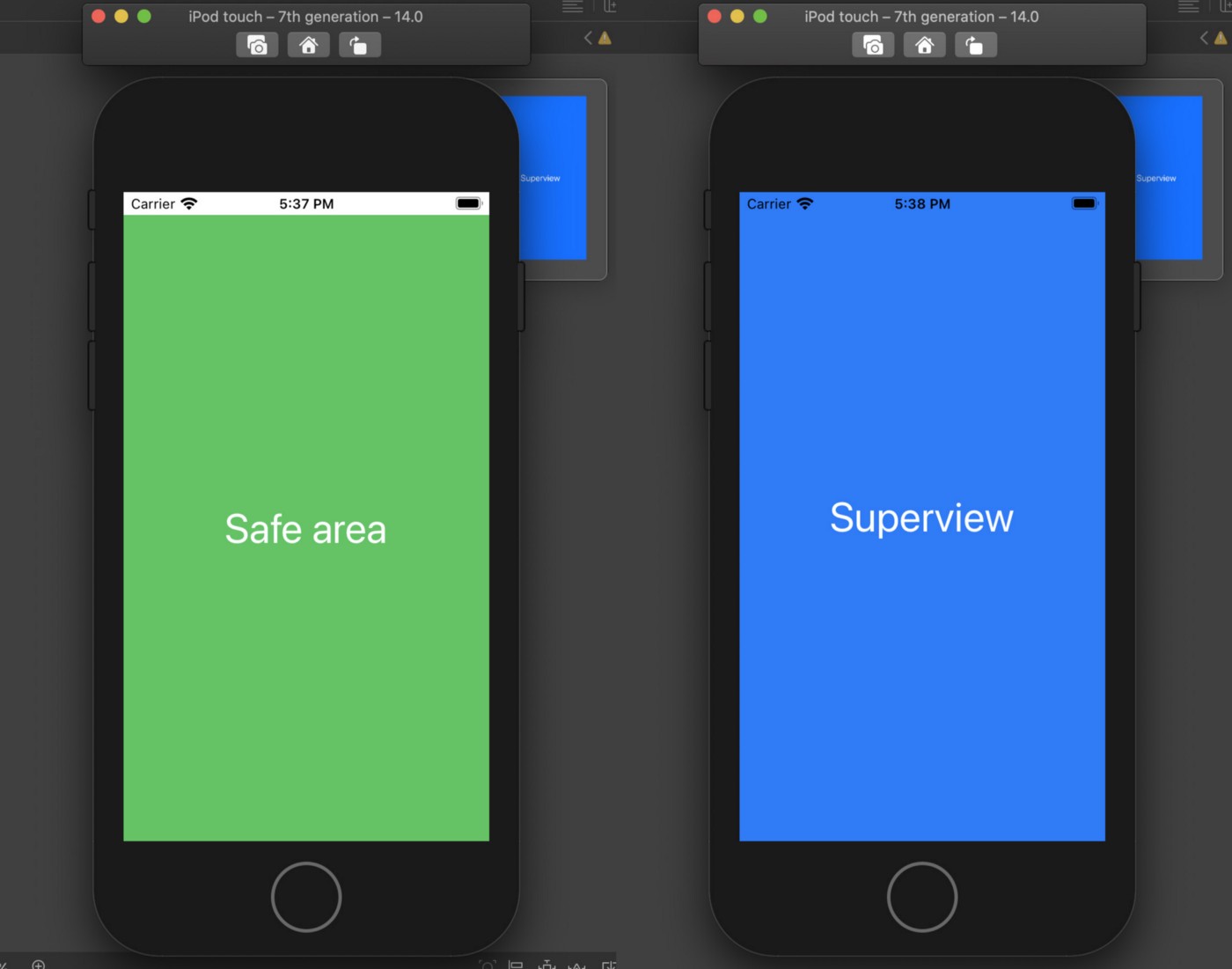
💭superview VS SafeArea💭


- 노치에서 차이나는 모습


- iPhone 8 상태표시줄에서 차이나는 모습
🔅Check List🔅
✅ Frame 기반 레이아웃과 Autolayout으로 레이아웃을 짜는 방법의 차이점을 이해했나요?
- Frame 기반 레이아웃
- 프레임 레이아웃은 각 뷰의 프레임을 프로그래밍 방식으로 설정한다.
- 프레임 레이아웃은 뷰의 좌표계에서 뷰의 원점, 높이 및 폭을 정의한다.
- 프레임 레이아웃은 유연성과 성능을 극대화 할 수 있다는데 장점이 있다. 변경이 발생하면 원하는데로 변경할 수 있기 때문이다. 하지만 모든 변경을 사용자가 직접 관리해야하기 때문에 간단한 인터페이스를 배치하는데도 디버깅 및 유지보수에 많은 노력이 필요하다.

- Autolayout
- 자동레이아웃은 제약조건을 사용해 사용자 인터페이스를 정의한다.
- 내부 변경과 외부 변경에 동적으로 반응하는 레이아웃을 생성할 수 있다.

✅ Autolayout에서 constraint의 의미와 constraint를 주어 뷰를 배치하는 방법에 대해 이해했나요?
✅ Autolayout에서 equal width, equal height에 대해 이해하고 직접 실습해보았나요?
✅ Autolayout에서 Align center X, Y에 대해 이해하고 직접 실습해보았나요?
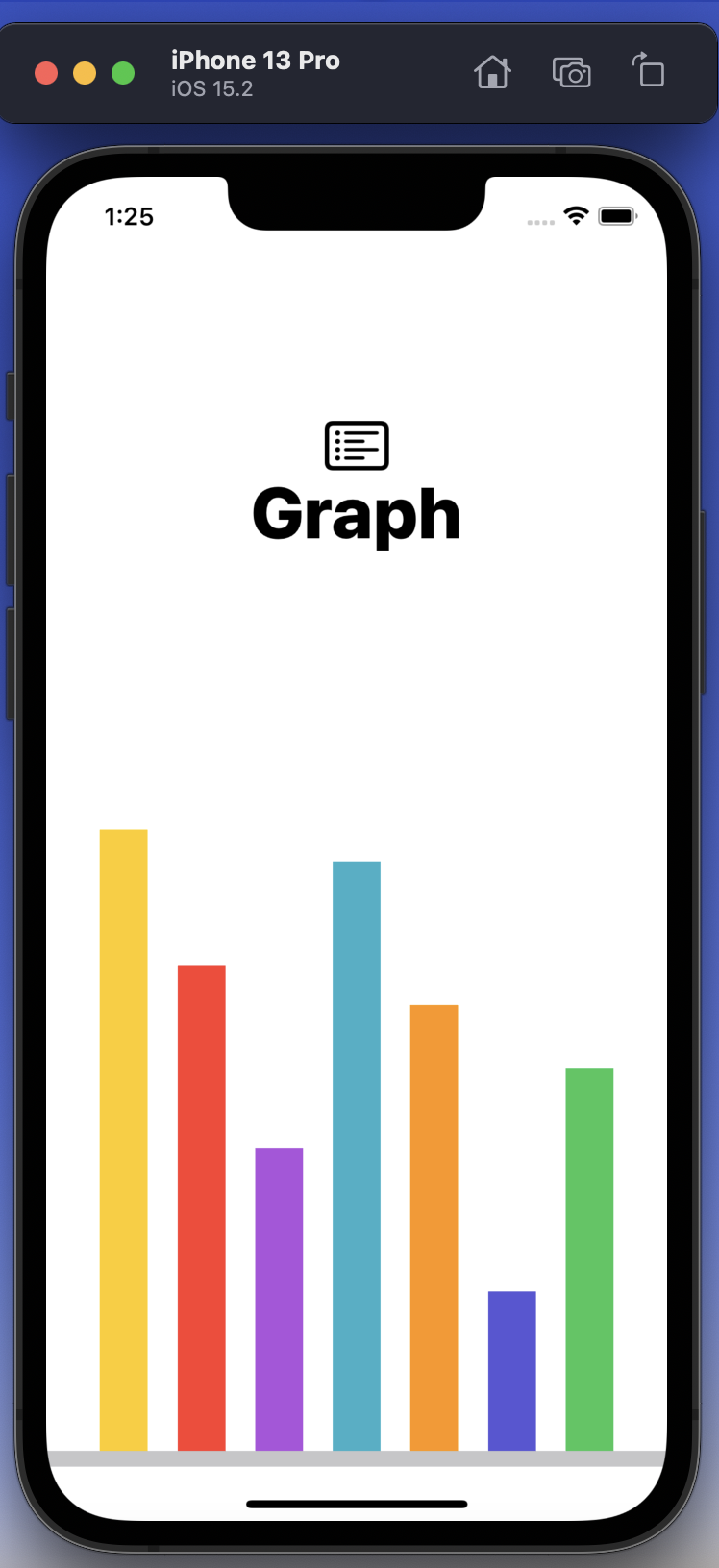
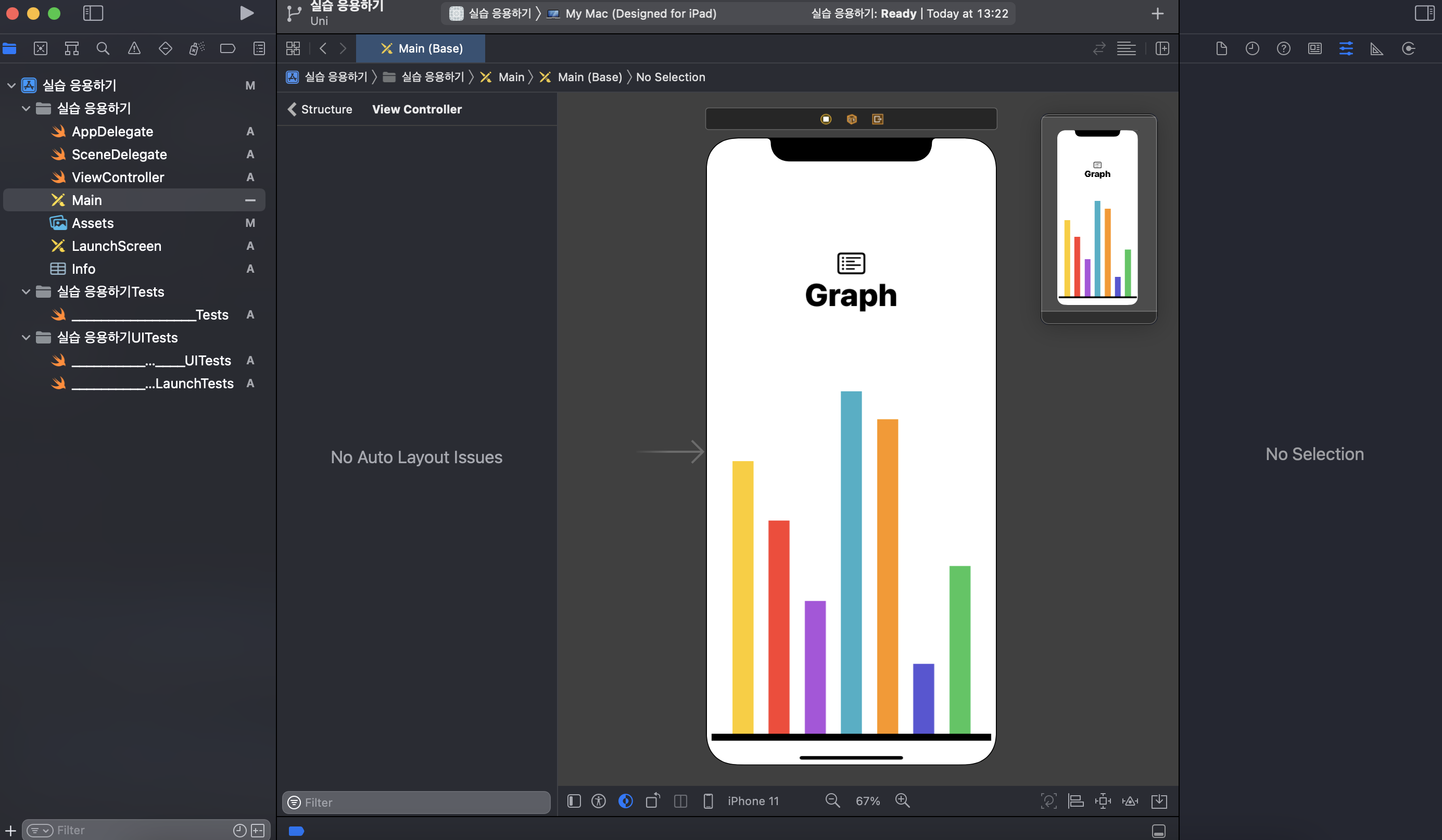
✅ 위 사항을 종합하여 Autolayout으로 뷰를 간단하게 배치해보시고, iPhone8 과 iPhone13 Pro Max 시뮬레이터로 돌렸을 때 뷰가 비율에 알맞게 배치되었나요?

- UI imageview - 중간에서 부터 Y축으로 0.4위치, X축 가운데 정렬
- UI label(Graph) - 중간에서 부터 Y축으로 0.5위치, X축 가운데 정렬
- UI view(7개) - 높이 너비 각각 설정, bottom 0, X축(0.25, 0.5, 0.75, 1, 1.25, 1.5, 1.75) 정렬
- UI view(아래 회색 바) - bottom 0, X축 가운데 정렬
iPhone8 시뮬레이션

iPhone13 Pro 시뮬레이션