
👨🏻🏫학습 목표👩🏻🏫
- HIG란 무엇이며, 왜 사용하는지에 대해 이해한다.
- UITabbarController에 대해 이해하고 구현할 수 있다.
- CollectionView를 활용하여 마이페이지 프로필 및 피드 레이아웃을 구현할 수 있다.
- UICollectionViewDelegateFlowLayout을 통해 CollectionView Cell의 크기 및 간격을 커스텀할 수 있다.
🔅Keyword🔅
HIG(Human Interface Guidelines)
Aplle 플랫폼과 통합되는 앱을 설계하기 위한 심층적인 정보와 UI 리소스 가이드 라인
애플의 갬성을 유지하는 좋은 가이드라인
사용자의 입장
- 통일성, 일관성, 호환성을 통해 직관적인 사용자 경험을 제공해 준다.
- 예를들어 스와이프 해서 뒤로가기 -> 어느 앱에서나 같은 제스처로 컨드롤 할 수 있도록 해준다. 이런 동작이 안되는 기기를 사용하다 보면 아이폰이 생각나는 신기한 경험을 하기도 한다.
- HIG에서는 UI에 관해서 이미 검증된 방식을 추천해 주기 때문에 사용자에게 직관적이고 효율적으로 앱을 사용하도록 해준다.
개발자의 입장
- 일관된 기준을 제공해준다. -> 기준에 맞게 제작하면 되기 때문에 개발에 집중할 수 있다.
- HIG를 알고 있는 개발자들과는 효율적인 의사소통이 가능하다. 반대로 얘기하면 같이 개발하는 개발자가 가이드라인을 모른다면 의사소통이 안될것..
- HIG에서는 디자인 리소스, ux디자인 기준도 있어서 앱을 개발하는 모든 사람이 숙지할 필요성이 있다.
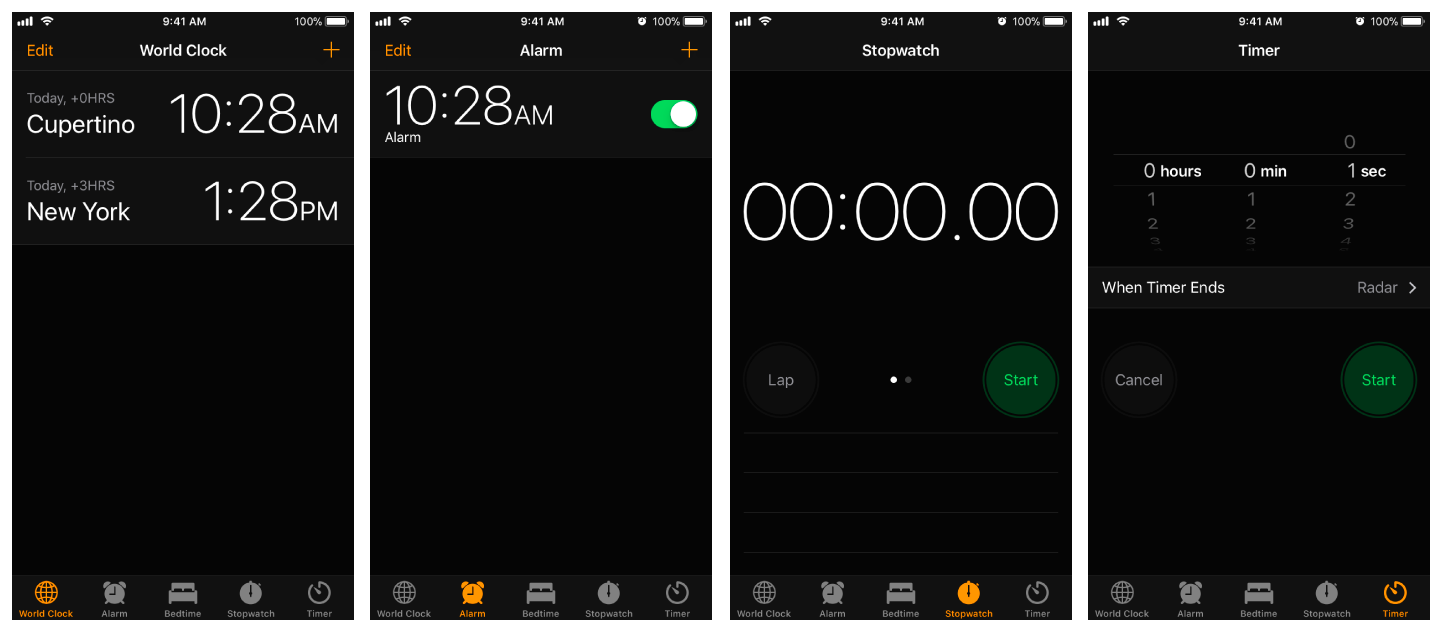
UITabBarController
- 다중선택 인터페이스를 관리하는 container view controller, 선택에 따라 표시할 뷰 컨트롤러가 결정된다.
탭 모음 컨트롤러 인터페이스의 각 탭은 사용자 정의 뷰 컨트롤러와 연결됩니다.
사용자가 특정 탭을 선택하면 탭 막대 컨트롤러가 해당 뷰 컨트롤러의 루트 뷰를 표시하여 이전 뷰를 대체합니다.
이전에 선택한 탭에 관계없이 사용자 탭은 항상 탭의 루트 보기를 표시합니다. 탭이 이미 선택된 경우에도 마찬가지입니다.
탭을 선택하면 인터페이스의 내용이 대체되기 때문에 각 탭에서 관리되는 인터페이스 유형이 유사할 필요는 없습니다.
실제로 탭바 인터페이스는 일반적으로 서로 다른 유형의 정보를 제공하거나 완전히 다른 스타일의 인터페이스를 사용하여 동일한 정보를 제공하는데 사용됩니다.

✅실습 체크리스트 ✅
- 마이페이지 화면의 NavigationBar를 커스텀하여 레이아웃을 짤 수 있나요?
- UINavigationController를 embed할 수 있나요?
- CollectionView Cell을 사용해서 마이페이지의 프로필 화면 레이아웃을 짤 수 있나요?
- layer, cornerRadius를 통해 뷰를 둥그렇게 커스텀할 수 있나요?
- CollectionView를 활용하여 마이페이지의 피드 레이아웃을 짤 수 있나요?
- CollectionView Cell의 크기와 간격을 UICollectionViewDelegateFlowLayout을 통해 커스텀할 수 있나요?
- 실제 인스타그램 프로필 화면과 흡사하게 레이아웃을 짰나요?