이전의 글에서는 Data fetching, updating 을 알아보았는데,
이번 글에서는 Caching, Synchronization에 대하여 알아보자.
-
cacheTime : 메모리에 얼마만큼 있을 건지
(해당 시간 이후 GC에 의해 처리, default 5분) -
staleTime : 얼마의 시간이 흐른 후에 데이터를 stale 취급할 것인지
(defaule 0) -
refetchOnMount / refetchOnWindowFocus / refechOnReconnect
- true이면 Mount / window focus/ reconnect 시점에
data가 satle이라고 판단되면 모두 refetch (모두 dafault true)
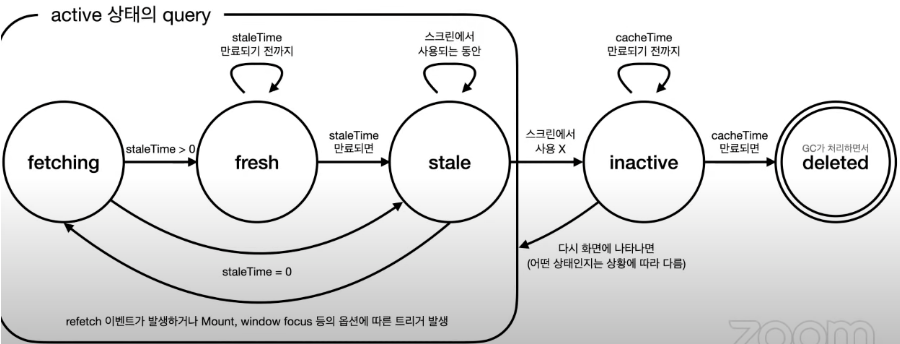
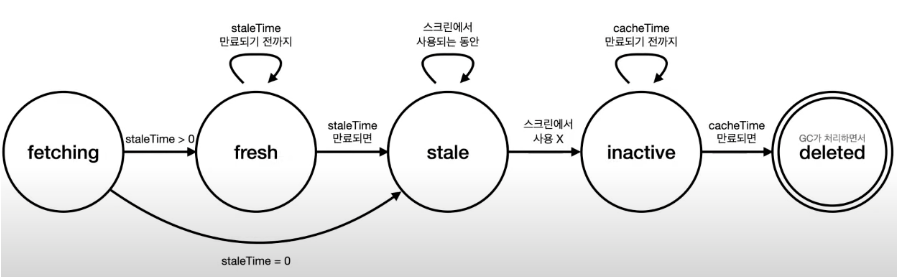
Query 상태흐름
- 화면에 있다가 사라지만 query

- 화면에 있다가 없다가 좀 더 복잡한 query